Técnicas de Otimizações para CSS e HTML
Introdução
Ano após ano, diversas linguagens são criadas ou evoluídas, técnicas melhoradas, infraestruturas aprimoradas etc. O ambiente Web sendo extremamente usado hoje em dia não poderia ficar de fora dessas constantes melhoras. Quinze anos atrás, tables e Flash eram conhecimentos necessários para construções de sites, sendo comumente usados; porém, conforme os protocolos foram atualizando e os dispositivos usados para acessar os sites foram ampliando em suas variedades, certos modos e técnicas precisaram ser mudadas. Houve uma necessidade de otimizar os sites para serem responsivos em dispositivos móveis (celulares, tablets) e de se adaptar às conexões mais lentas e limitadas (3G, 4G). Hoje o progresso é enorme e diversas técnicas foram criadas, adaptadas ou melhoradas para serem usadas pelos usuários, onde quer que estejam.

1. Otimização HTML
Semântica, basicamente, é o modo como escrevemos as páginas em HTML. As tags "header", "nav", "section", entre outras, fazem todo um sentido em conjunto para que robôs (ou "bots") que lêem o site possam identificar elementos específicos e, assim, categorizá-los para utilizá-los de alguma forma. O Google, por exemplo, lê alguns trechos da página do Wikipédia para perguntas rápidas que você faz na busca. Leitores de tela também utilizam essas tags para identificar melhor o que falar para o usuário e até facilitar nos atalhos. Neste capítulo, o foco será na semântica, mas será mostrado outros meios, também, para a otimização no HTML.
1.1 Tableless
Essa é uma prática antiga de construção de sites, como citada no começo. Ela ficou muito conhecida pela facilidade de criar estruturas em blocos, mas tem uma grande falha: não é responsiva, nem semântica, nem acessível e completamente não-amigável para SEO. A seguir, exemplos de uma página feita com table; apesar do conteúdo atualizado (31 de maio de 2018), nota-se que ainda existem páginas com esse mal costume.


1.2 Estilo é no CSS

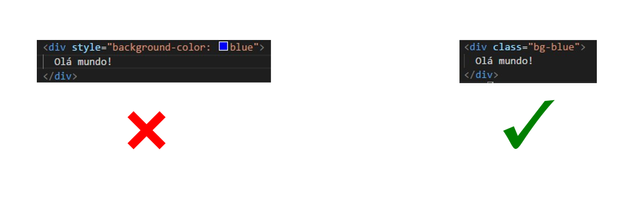
Apesar de estar falando sobre o estilo CSS, usar ele nas tags HTML é maléfico ao site de diversas maneiras (SEO, acessibilidade, tempo de carregamento), seja para redimensionar uma imagem, dar cor ao plano de fundo ou aumentar a fonte, estilos devem ser deixados separados nos arquivos CSSs,
1.3 Compactação

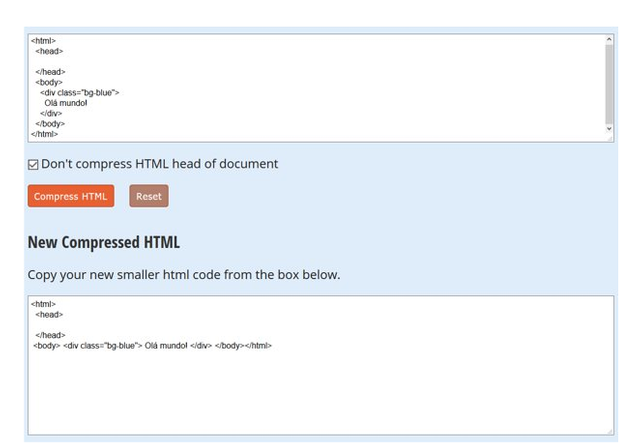
https://www.textfixer.com/html/compress-html-compression.php
Compactação de um arquivo é uma forma bem básica: quanto maior a escala dos arquivos, mais efetivo é o método. Nela, são retirados caracteres desnecessários, como espaços e tabs. Existem diversas ferramentas para este tipo de técnica, basta uma pesquisa em sites de busca e vários sites serão exibidos.
1.4 Formatação

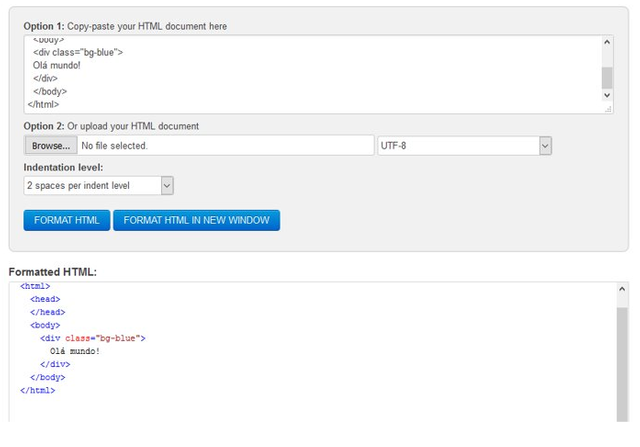
https://www.freeformatter.com/html-formatter.html
Alguns desenvolvedores não recomendam a compactação, pelo fato do código ficar extremamente difícil de ler para estudar ou fazer a manutenção, posteriormente. Apesar de ter outras ferramentas para descompactar os códigos, também é recomendado usar a formatação ou beautifier, que é a prática de usar padrões de melhores práticas, como, por exemplo, indentação de dois espaços.
2. Otimização CSS

Passando, então, para o estilo da página web, muitas vezes, otimizar o código de CSS é mais complicado que o HTML. As boas práticas são de suma importância nesta linguagem, pois cada interpretada de class, id ou elemento que o browser faz no HTML é um uso do processamento.
2.1 Uso moderado de frameworks

Frameworks, à grosso modo, são mascaras já montadas para seu código, onde funções, efeitos e estilos já estão prontos, sendo somente necessário organizá-los. Eles agilizam o trabalho do desenvolvedor de criar regras comumente usadas (como sistema de grids); porém, muitos dos frameworks famosos da atualidade são consideravelmente pesados, e uma boa parte dos sites que os utilizam não usam todos os seus benefícios, ou seja, muita parte do código de estilo que o usuário acaba baixando nem é usado. Um dos mais usados é o Bootstrap, que, apesar de ser o problema em questão de peso de arquivo, ele dá a solução. Na hora de baixar os arquivos do bootstrap, ele mostra algumas opções para excluir parte de algumas funções que provavelmente não serão utilizadas. Ainda assim, é recomendado usar frameworks mais leves, como o "milligram.io" que, compactado, tem 2kb de arquivos.
2.2 Evitar !important

A propriedade !important do CSS é usada para dar prioridade naquela propriedade do elemento, mesmo que outra propriedade esteja na frente na hora do browser interpretar. Isso é normalmente utilizado para improvisos temporários, mas que acabam sendo deixados no próprio código. Para evitar o uso dessa propriedade, basta organizar o código e a importação dos arquivos, pois CSS é uma linguagem em cascata, logo, os códigos que estiverem por último (embaixo e à direita) são os que tem mais prioridade na hora da interpretação. Além de menos caracteres, a leitura do código fica mais organizada.
2.3 Compactação & Formatação
http://www.codebeautifier.com
O método citado no HTML também vale para CSS, a compactação e formatação do código ajuda na diminuição do tamanho do arquivo. E o método beautifier é bem mais impactante nessa linguagem.
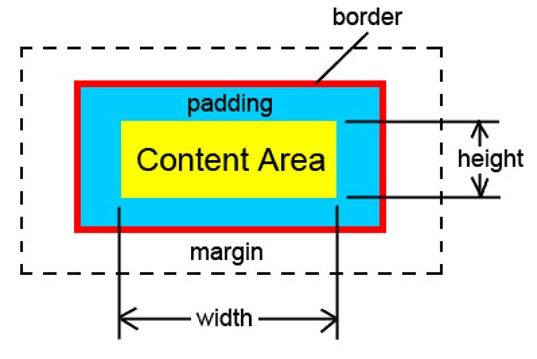
2.4 Redimensionamento de imagem

Também é recomendado que não redimensione o width e height de uma imagem pelo CSS. É preferível que a imagem já esteja em um tamanho correto, para evitar efeitos estranhos em conexões lentas. Obviamente, há casos em que é necessário usar parâmetros para deixar a imagem responsiva ou tratá-la quando ver de forma dinâmica/externa.
2.5 Importações de arquivos unificados externos e no head

Tem dois motivos para tais ações. Primeiro, ao carregar um arquivo, ele (normalmente) fica no cachê do dispositivo. Portanto, ao mudar de página, o arquivo será reutilizado e as classes já carregadas estarão lá. Outro motivo é que, enquanto o CSS importado no topo não carregar, a página não será mostrada; o que parece ruim, mas se isso não ocorrer, acaba acontecendo o efeito flash of unstyled content, no qual o usuário vê um elemento carregando primeiro, sem estilo, e depois se molda com o estilo correto, causando estranhamento para o usuário e incerteza em suas ações. Isso é facilmente evitado simplesmente importando o arquivo dentro da tag head.
Conclusão
Cada site tem seus objetivos e poréns, saber otimizar e adequar padrões é a melhor forma de otimizar um site web. Usar ferramentas de análise de performance antes e depois de testar os métodos citados neste artigo é uma boa maneira para medir se vale a pena ou não. A internet está em constante mudança, e logo este artigo estará ultrapassado, como muitos que pesquisamos. Por isso, manter-se atualizado é de extrema importância.
Referências
Por uma Web mais rápida: 26 técnicas de otimização de Sites – BLog Caelum. Disponível em: http://blog.caelum.com.br/por-uma-web-mais-rapida-26-tecnicas-de-otimizacao-de-sites/#componentes Acesso: 5/6/2018
Flash of unstyled content – Wikipedia. Disponível em: https://en.wikipedia.org/wiki/Flash_of_unstyled_content
✅ @luigieiro, I gave you an upvote on your first post! Please give me a follow and I will give you a follow in return!
Please also take a moment to read this post regarding bad behavior on Steemit.
Congratulations @luigieiro! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!