Got a name - BOLSHOI - and integrated AngularJS - Mainly to allow MVC and high-level control
Following our development of the IOTA Wallet
First, and most 'awesomely', we got a name for our project: BOLSHOI

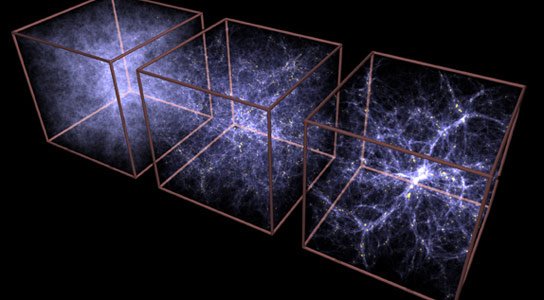
BOLSHOI stands for big or grand in russian. We picked it as an inspiration from the Bolshoi Simulation project of NASA which was an incredible attempt to simulate the evolution of the universe having in scope the distribution of dark matter throughout the cosmos counting from the Big Bang.

A very nice video
Secondly, we integrated AngularJS into the project
Following our research and current need for greater, higher-level, control we decided to move to an MVC architecture using AngularJS as our **main-frame"** so to speak.
It came out naturally.
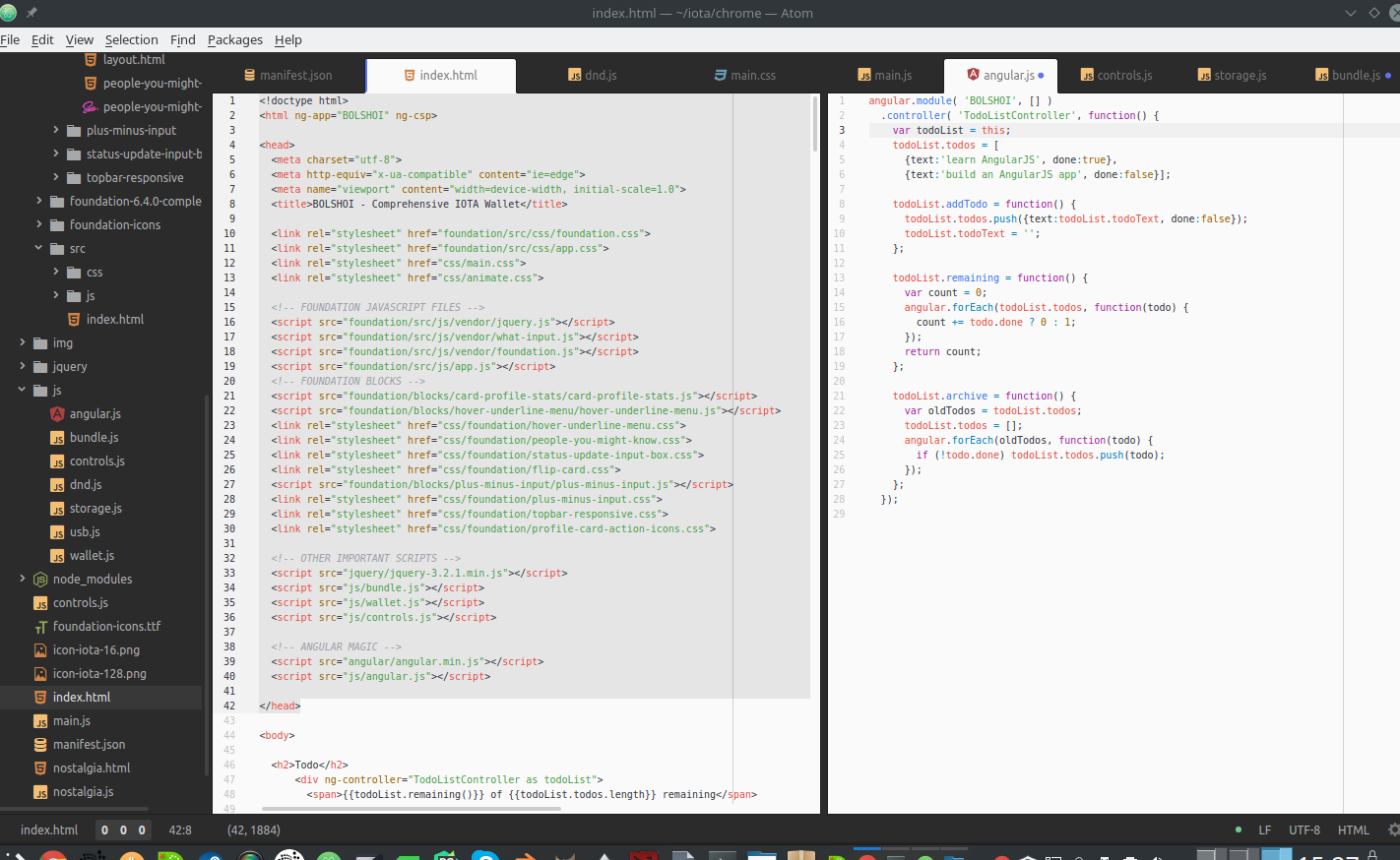
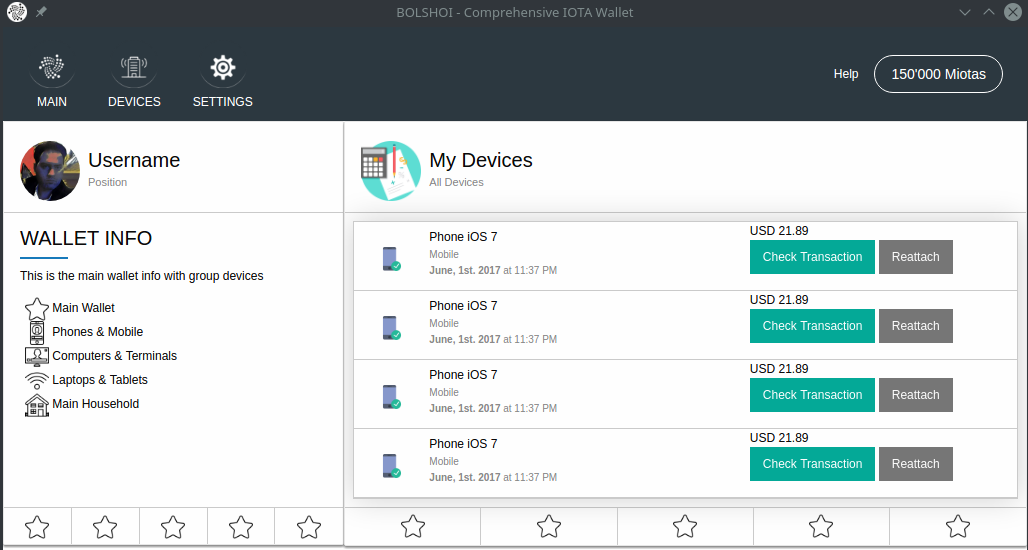
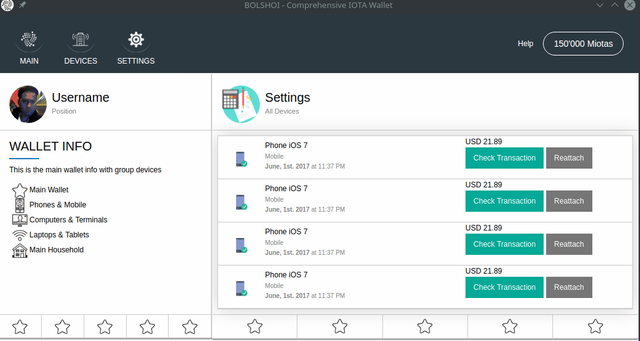
Here's a screen and main code

HTML HEAD
<!doctype html>
<html ng-app="BOLSHOI" ng-csp>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BOLSHOI - Comprehensive IOTA Wallet</title>
<link rel="stylesheet" href="foundation/src/css/foundation.css">
<link rel="stylesheet" href="foundation/src/css/app.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/animate.css">
(html comment removed: FOUNDATION JAVASCRIPT FILES )
<script src="foundation/src/js/vendor/jquery.js"></script>
<script src="foundation/src/js/vendor/what-input.js"></script>
<script src="foundation/src/js/vendor/foundation.js"></script>
<script src="foundation/src/js/app.js"></script>
(html comment removed: FOUNDATION BLOCKS )
<script src="foundation/blocks/card-profile-stats/card-profile-stats.js"></script>
<script src="foundation/blocks/hover-underline-menu/hover-underline-menu.js"></script>
<link rel="stylesheet" href="css/foundation/hover-underline-menu.css">
<link rel="stylesheet" href="css/foundation/people-you-might-know.css">
<link rel="stylesheet" href="css/foundation/status-update-input-box.css">
<link rel="stylesheet" href="css/foundation/flip-card.css">
<script src="foundation/blocks/plus-minus-input/plus-minus-input.js"></script>
<link rel="stylesheet" href="css/foundation/plus-minus-input.css">
<link rel="stylesheet" href="css/foundation/topbar-responsive.css">
<link rel="stylesheet" href="css/foundation/profile-card-action-icons.css">
(html comment removed: OTHER IMPORTANT SCRIPTS )
<script src="jquery/jquery-3.2.1.min.js"></script>
<script src="js/bundle.js"></script>
<script src="js/wallet.js"></script>
<script src="js/controls.js"></script>
(html comment removed: ANGULAR MAGIC )
<script src="angular/angular.min.js"></script>
<script src="js/angular.js"></script>
</head>
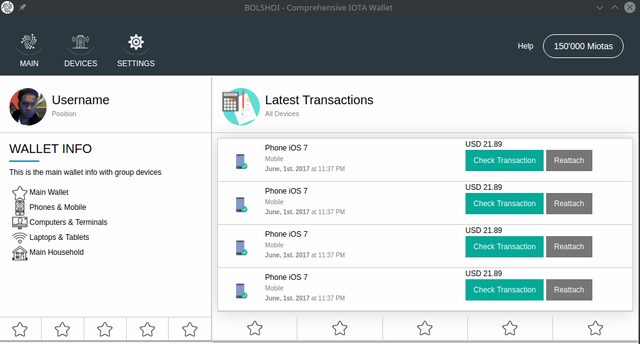
Out of the box, we get peace of mind with views
Surely, we are in early stages so we don't have the views yet, only the "Proof of Concept". Note we only changed the right panel title to test
MAIN VIEW

DEVICE VIEW

SETTINGS VIEW

This is coming out really greatly. We are having so much fun doing this. :) Please, don't forget to upvote, it helps us out on development
CHEERS
EDUARDO CAPANEMA
@bitworkers
TOP!!!!
Thanks :)
@bitworkers
@bitworkers
Nice Job!
Keep the good work up!
Thanks for sharing
Thank you, very much @qagiri
Cheers!
@bitworkers
Why not use Angular 4? I love it so much more than AngularJS. cleaner, simpler, easier, faster.