This thing is a MUST for every crypto trader!
Intro
After getting into crypto world and trading some coins there was one question that was always going through my head: how much money do i have? On my account there was like 0.023131 someting something.
The Pain
I went to Google, typed "0.023131 BTC to USD" and got my number. Then I continued trading. I didn't mention how much I like trading. It's like a rollercoaster full of fear, emotions and mental challenges that you have to confront with on the way to success (or failure). But there's something attractive that keeps you watching and cheering for those green and red candles.

It was fun until I wanted to know how much profit I made. I had to repeat the process all over again. Copy the number into google, btc to usd, etc. ... It was ok for like 20 times until I realized...
I'm too lazy to do that every time
I decided to make a script that will convert BTC price to USD / EUR price with just one click. Yeah, that's how lazy I am.
Because I'm a good guy I decided to share it with you.
// ==UserScript==
// @name Currency Check
// @author Alesh
// @include *
// @version 1
// ==/UserScript==
// key kodes on http://keycode.info/
var keyCode = 118; //f7
document.onkeydown = function(event) {
var selectedString = document.getSelection().toString().trim();
if(selectedString.length > 0)
{
if (event.keyCode == keyCode)
{
var btcValStr = selectedString+"";
var btcValStr = btcValStr.replace(",", ".");;
var btcVal = parseFloat(btcValStr);
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200)
{
var jsonElt = JSON.parse(this.responseText);
var divElt = document.getElementById("convert-info-something");
if(divElt == null) {
divElt = document.createElement("div");
}
divElt.id = "convert-info-something";
divElt.style.display = 'block';
divElt.style.position="fixed";
divElt.style.right = "4px";
divElt.style.bottom = "4px";
divElt.style.width = "150px";
divElt.style.padding = "5px";
divElt.style.zIndex = 5000;
divElt.style.outline = "red 1px solid";
divElt.style.backgroundColor = "#FAFAFA";
divElt.style.textAlign = "right";
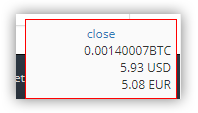
divElt.innerHTML = '<span style="display:block; text-align:center"><a href="javascript:void(0);" onclick="document.getElementById(\'convert-info-something\').style.display = \'none\';">close</a></span>' + btcVal + 'BTC<br/>' + (parseFloat(jsonElt.USD.last) * btcVal).toFixed(2) + ' USD<br/>' + (parseFloat(jsonElt.EUR.last) * btcVal).toFixed(2) + ' EUR';
document.body.appendChild(divElt);
}
};
xhttp.open("GET", "https://blockchain.info/sl/ticker", true);
xhttp.send();
}
}
};
As you can see the code is pretty clean and if you're not too much into programming, any Javascript starter will tell you the code is safe. Now I tell you. Try it or regret for not trying it for the rest of your life.
How to use it?
You need a plugin for your browser. Don't worry. It's free. It's called Tampermonkey. You can also use Greasemonkey if you are using Firefox.
More info about Tampermonkey and how to install it here:
http://tampermonkey.net/
Depends on which browser you are using you click on the tab and just follow the instructions. Btw. Am I the only one who thinks that their icon looks like a butt? Anyway...
You click on the butt icon, go to dashboard, click on the icon to create new script (the icon left of "Instaled userscripts" tab) and overwrite that staring code that you see with my above code. Then just click Save (Ctrl+S works as well) and you are ready to go.
Congratulations
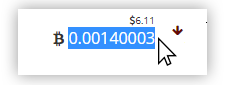
Here comes the good part. Now all you need to do is go site such as Bittrex or Cryptopia. Actually any HTML based website will do. Now select a number on the site with your mouse.

After you selected the number, press F7 on your keyboard and watch the magic happen in bottom right corner of your screen. You can see the value of selected price in USD and EUR.
If you want, you can change the currency into some other and even F7 into something else. I used it just because in almost never use it when browsing. Sometimes you have to type the key several times to get the result.

I'm not done yet
I've got couple of ideas about how to make trading even better. If you've got an idea that you think it will improve your live in the world of trading share it down in the comments. Ok that' s enough about this. You can now go and write a book about me :)
P.S. Don't forget to resteem, upvote and share this article with your friends
Dober dan :)
prosim, preberi tale članek: Team Slovenia se predstavlja
Lep vikend želim,
@teamslovenia
Very useful script, thanks a lot for it.
very useful, tamper monkey I have already, thx for script :)
Thank you. Very useful
Authorship is currently in the token sale stage, and is offering $10 USD worth of their ether tokens for free if you signup with them. http://bounty.authorship.com/ref/i8101112 They are “Making the Internet More Free and Accessible For Authors and Readers”, basically a decentralization form of the Internet for content creation / sharing. The tokens will be sent out at the end of the bounty period (less than one month) and can be kept, or converted to another cryptocurrency or just cashed out.
Everyone looking to invest in this ICO you can do it now with no worries. and don't miss your chance to get ATS tokens for a price you'll probably never see in the future.