TEXTO CON EFECTO DE GRAVEDAD | Tutorial After Effects #28
Feliz viernes. Es grato saludarlos una vez más, queridos steemians. :)
Buenos noches a toda la comunidad hispana. Hoy quiero compartir con ustedes un GIF con efecto de gravedad, aplicado en un texto. En esta ocasión estaré usando un plug-in llamado Newton, el cual es creado y distribuido por la compañía de diseño digital MotionBoutique.
Crear este tipo de edición de forma manual no es imposible, pero si complicado. Requeriría dedicar una edición minuciosa de frame by frame, y al final el resultado no quedaría tan natural como este. ¡Espero les guste!

¿Qué necesitamos?
Al final les dejaré el link de descarga.
Proceso de creación:
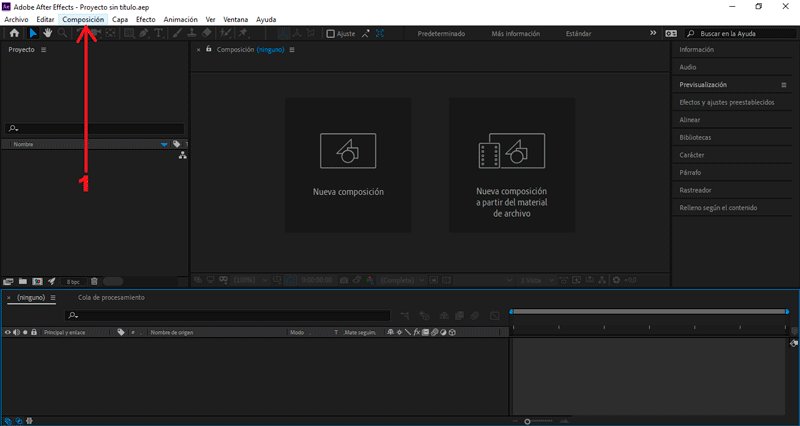
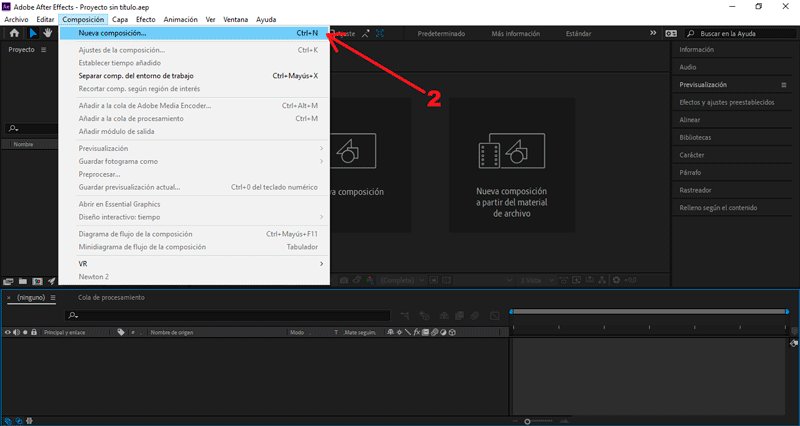
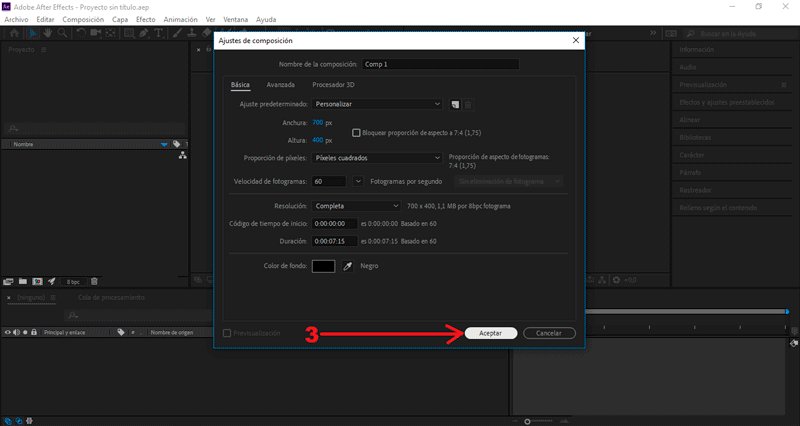
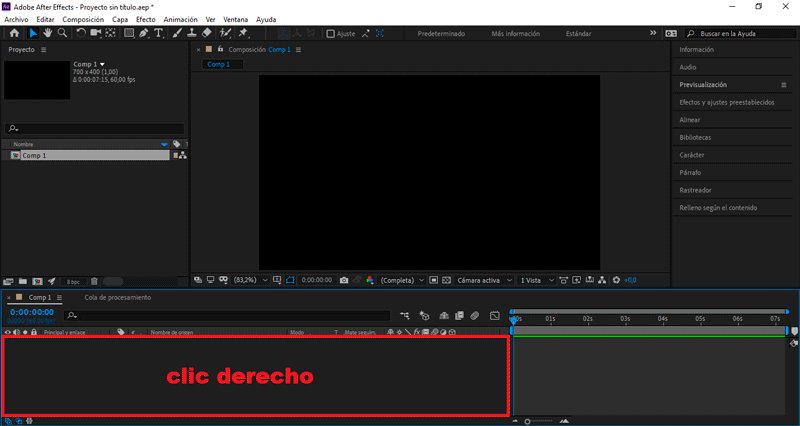
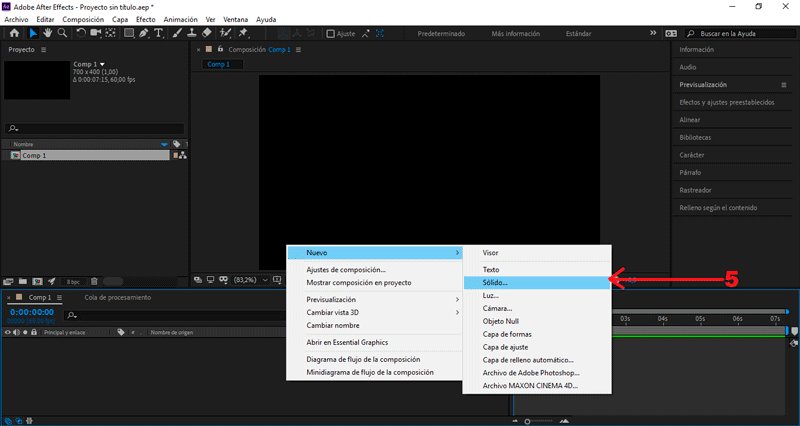
PARTE 1: Composición

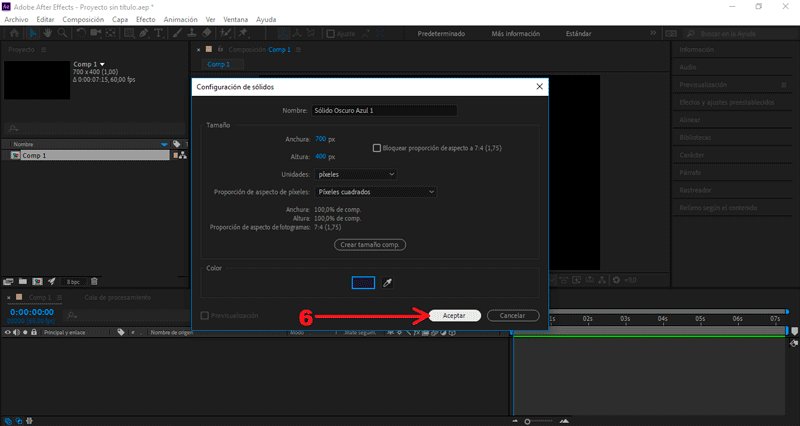
En mí caso el tamaño es 700px x 400px, color negro.
PARTE 2: Crear sólido

Yo lo colocaré un color púrpura oscuro.
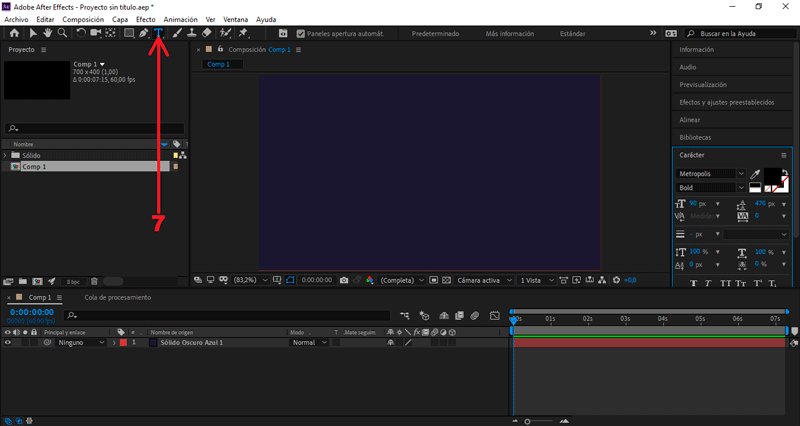
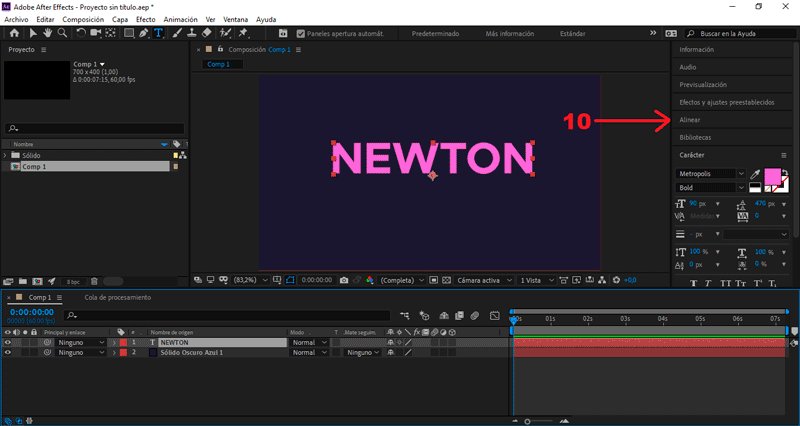
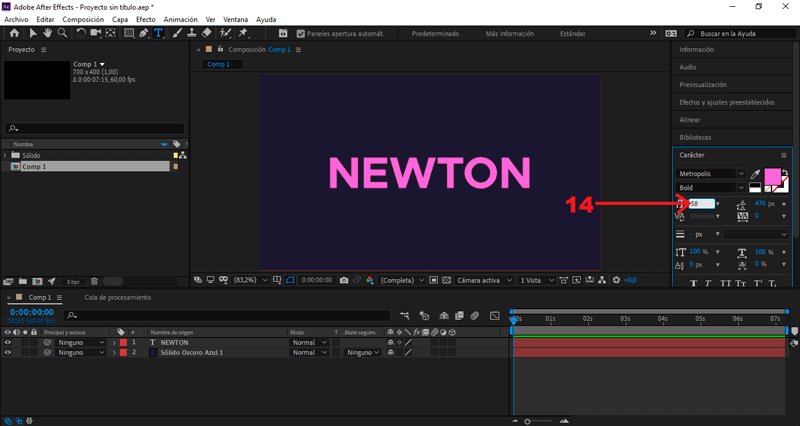
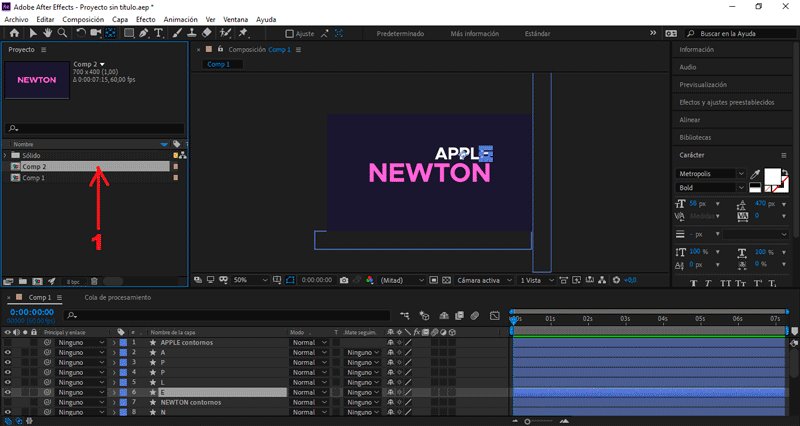
PARTE 3: Crear texto

Nos aseguramos que la fuente seleccionada sea Metropolitan Bold.
En este caso elegí un Fucsia.
Vamos a Alinear y centramos nuestro texto, vertical y horizontalmente.
Vamos a Carácter y cambiamos el tamaño de 90 a 58.
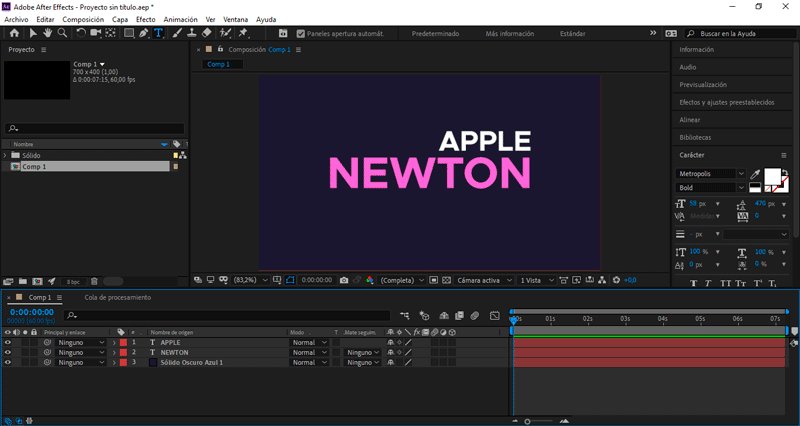
Para este elegí un color Blanco.
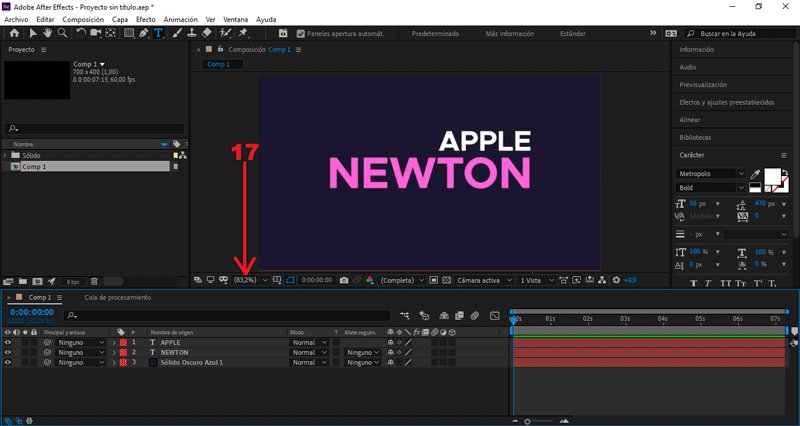
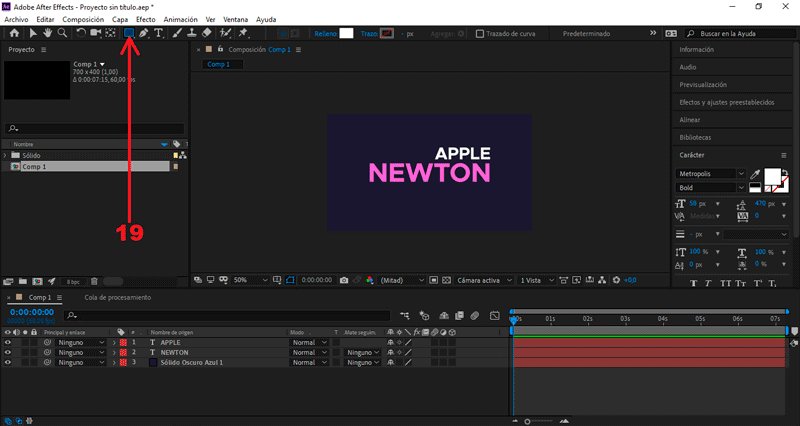
PARTE 4: Crear obstáculos

Es importante que el rectángulo tenga la opción de relleno activada.
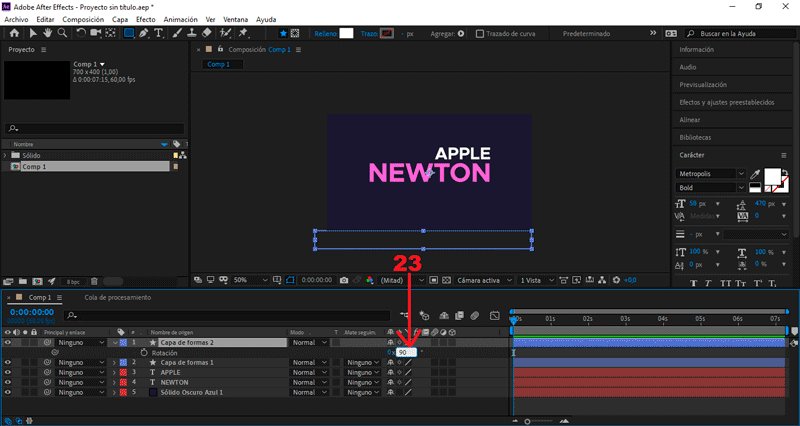
Se abrirán los frames de rotación.
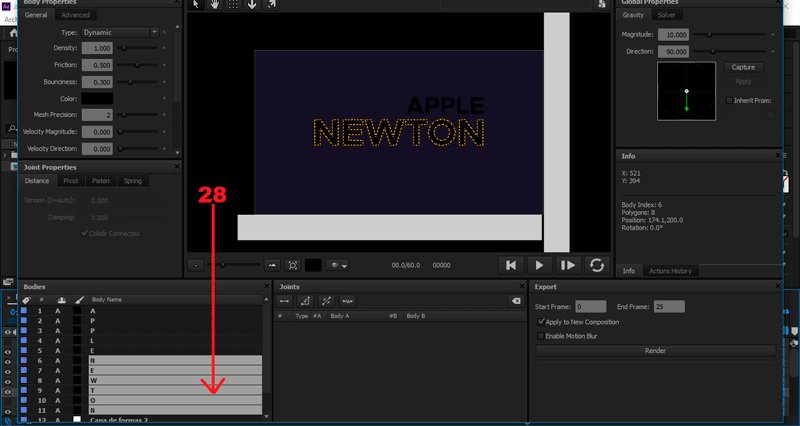
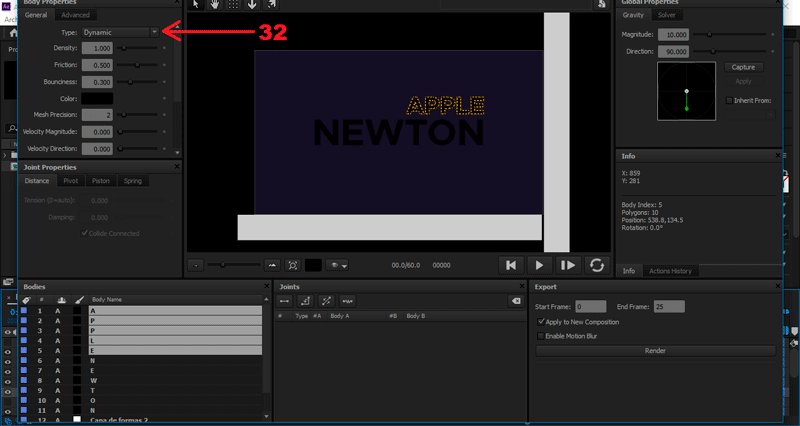
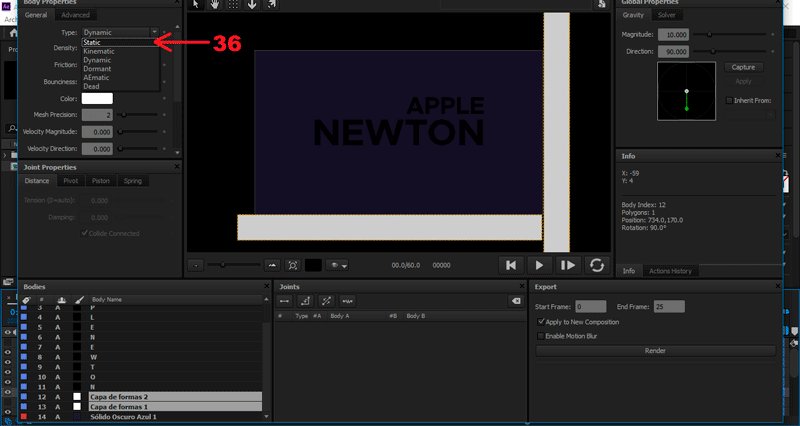
PARTE 5: Efecto de gravedad

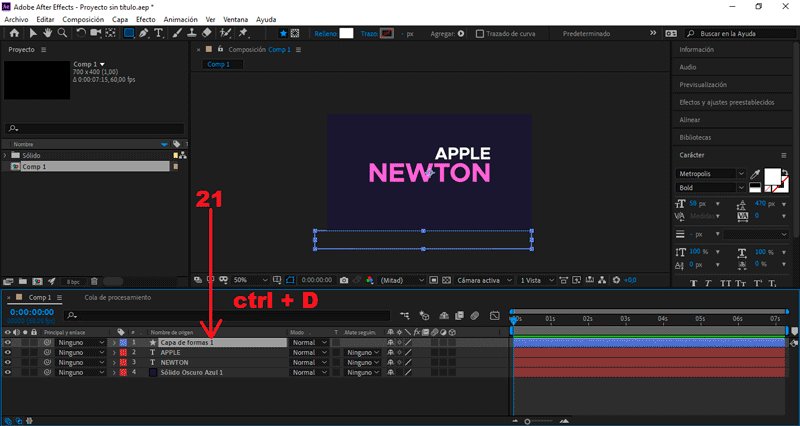
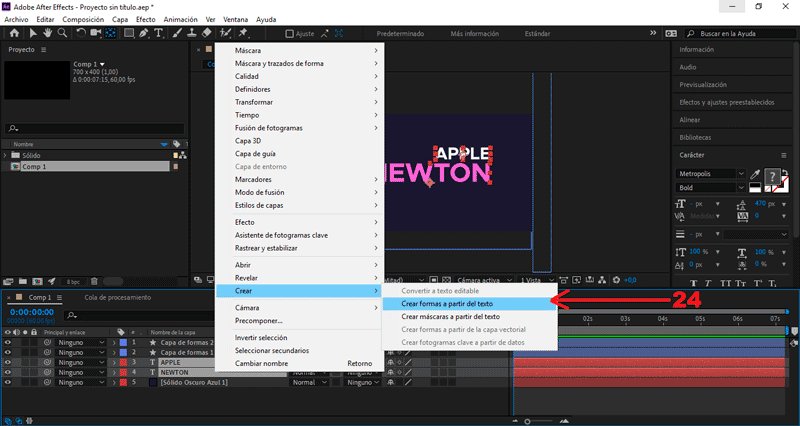
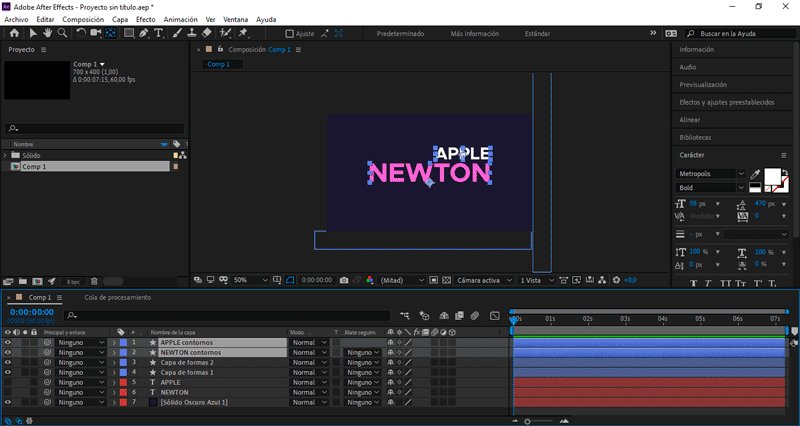
Clic derecho sobre los dos Textos, Crear/Crear forma a partir del texto
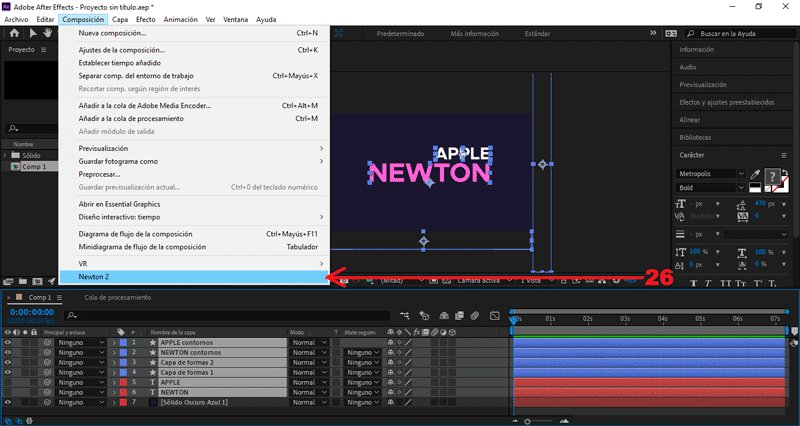
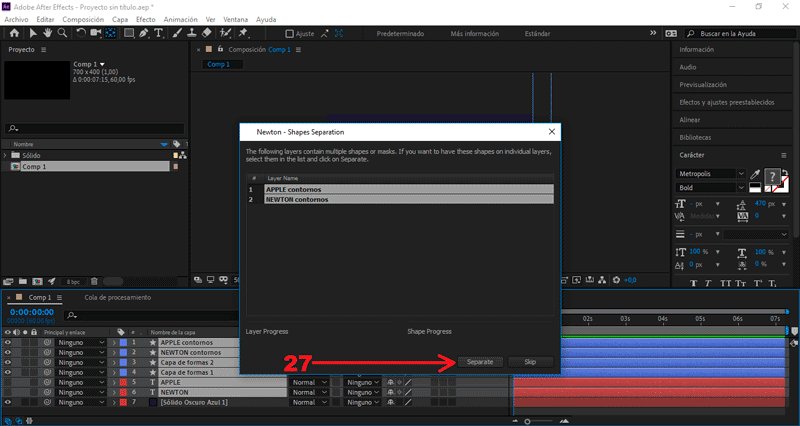
Seleccionamos todos los archivos , presionamos Composición/Newton 2

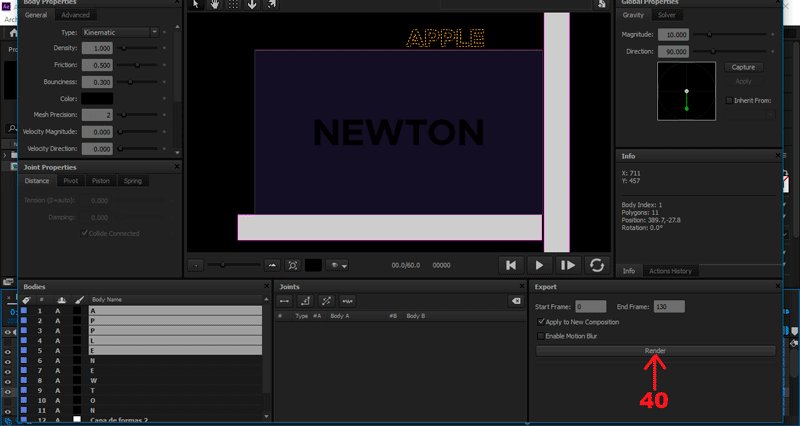
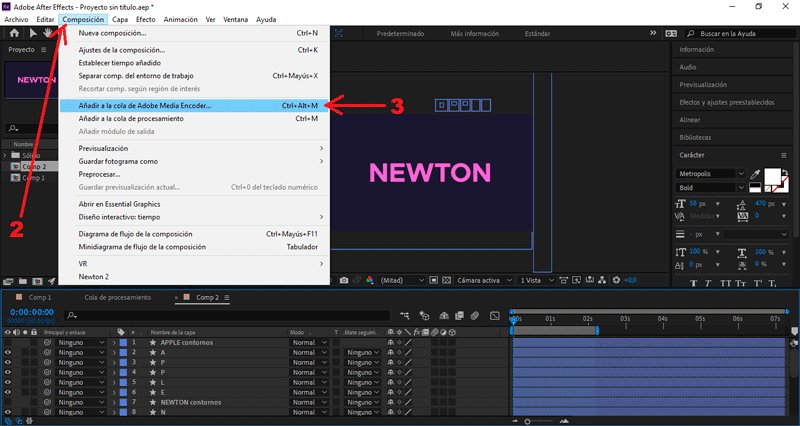
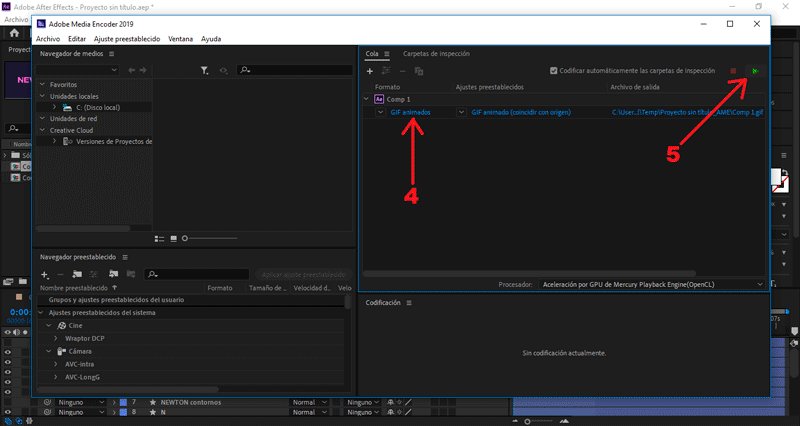
PARTE 6: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Y éste es el resultado final:

Descargá el material usado:


¡Gracias! ¡Gracias! ¡Gracias! Nunca me cansaré de decirlo.
Posted using Partiko Android
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Este post ha sido votado por @acropolis en su temática tribus en colaboración con el proyecto @templo.
Me encanta :) me gustaría alguna vez poder hacer estas cosas tan geniales.
Te he curado este post desde la tribu creativecoin :)
¡Muchas gracias! Es todo un honor recibir tu apoyo, querido @roadstories.
Posted using Partiko Android
Esta muy genial ese efecto ♥ qiero un gif :( ahahha saludos amigo, sigue asi
¡Gracias, amiga @estefania3! Este tipo de comentarios me motivan a seguir creando tutoriales. ;)
Posted using Partiko Android
Un trabajo bien hecho, debo decir.
Hi, @rpcaceres!
Thank you for using the #diy tag. This post has been rewarded with BUILD tokens in the form of an upvote. Build-it is a new tribe on the steem blockchain that serves as a central hub for DIY contents on steemit.
We encourage steemians to post their DIY articles via our website. Have a question? Join us on Discord and telegram
This project is run and supported by our witness @gulfwaves.net. If you like what we do, vote for us as a witness on the steem blockchain
Interesting. Very well written and well descriptive post, friend. It does well cover DIY aspect. One thing, I would like to add, you could have also used #int in this post, this post deserves some INT tokens as well. I think, @crystalhuman would agree with me.
Have a nice day.