Feliz lunes. Es grato saludarlos una vez más, queridos steemians. :)
Buenas tardes a toda la comunidad de steemit. En esta ocasión aprenderemos cómo crear un GIF con un estilo «retro».
Es importante sabes que este tipo de ediciones también pueden resultar útiles en formatos de vídeos (.mp4, .avi, etc), y así crear intros y outros en plataformas como Youtube, Dtube y 3speak. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Fuente usada en este tutorial, aquí
Proceso de creación:
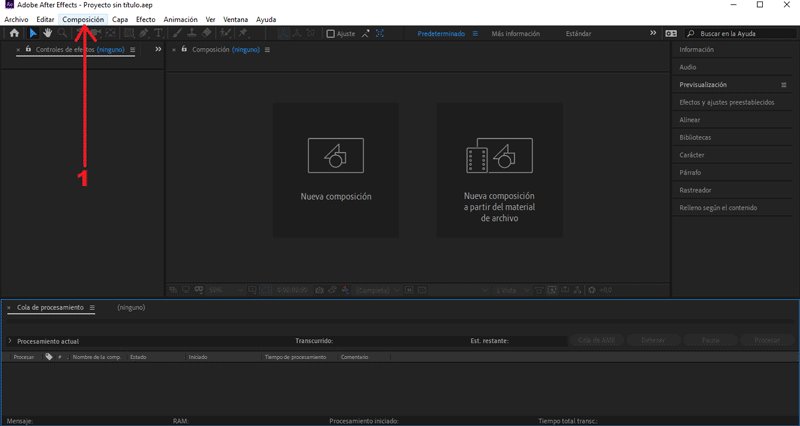
PARTE 1: Composición
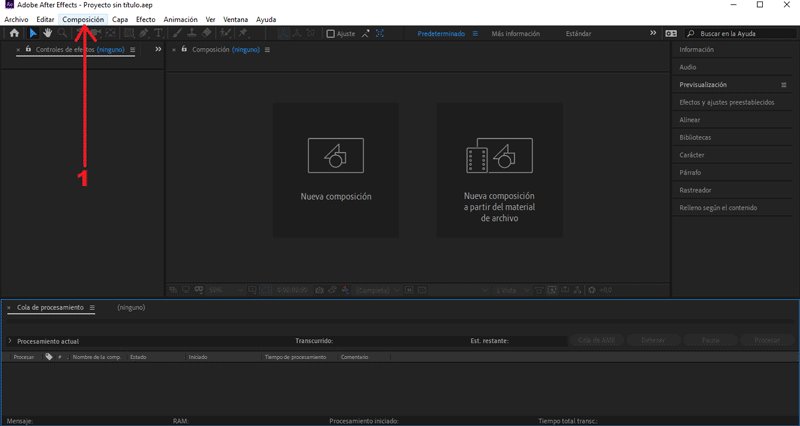
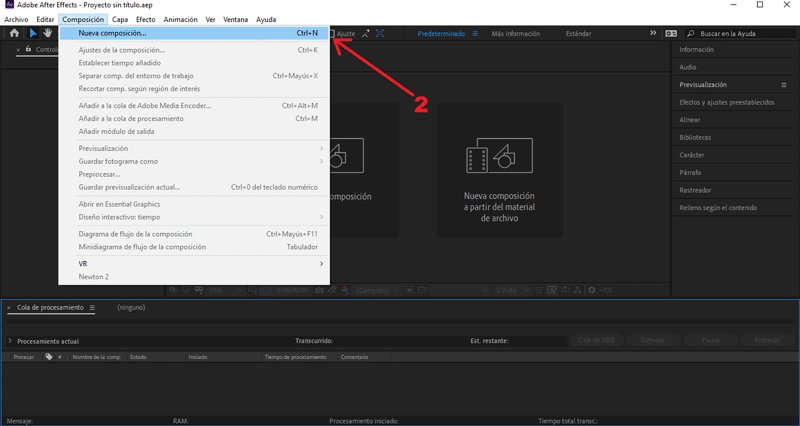
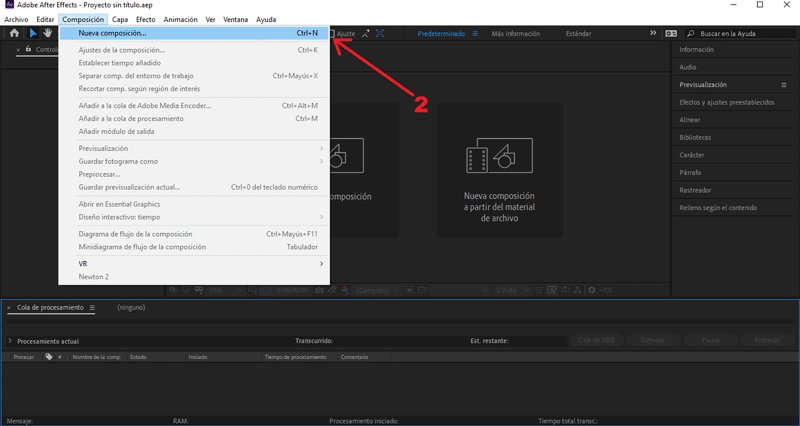
 Empezaremos creando una nueva composición.
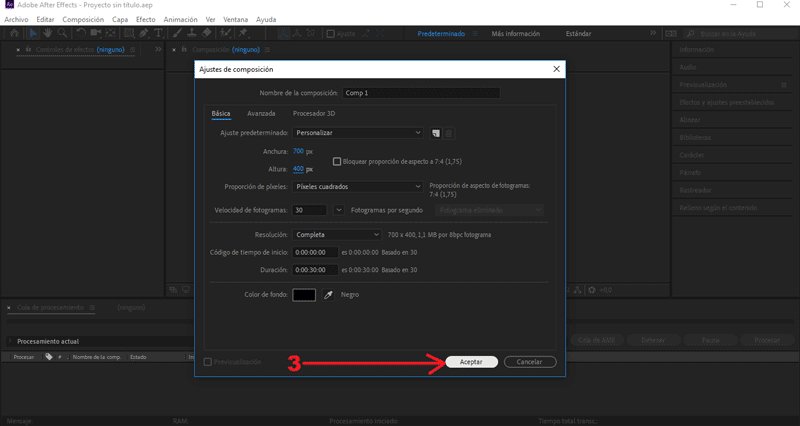
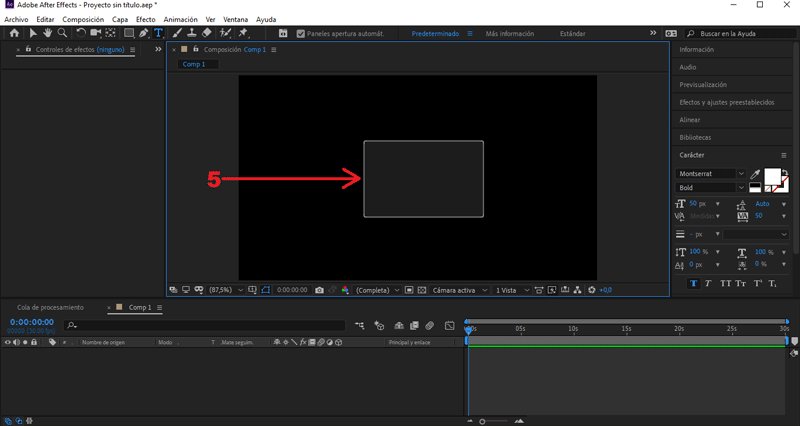
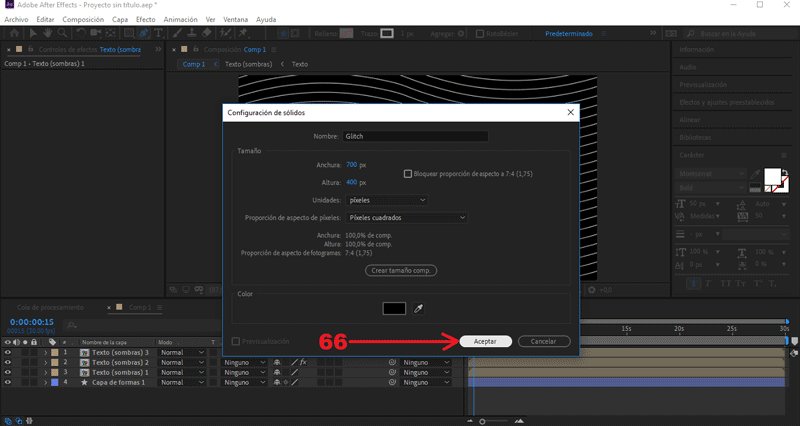
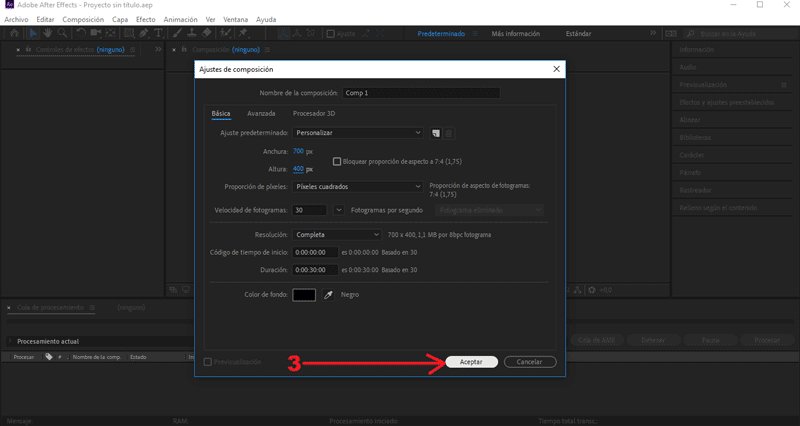
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
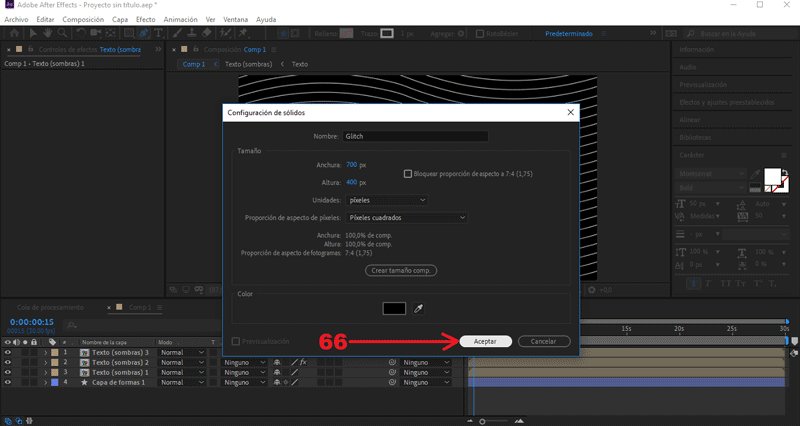
En mí caso el tamaño es 700px x 400px, color negro.
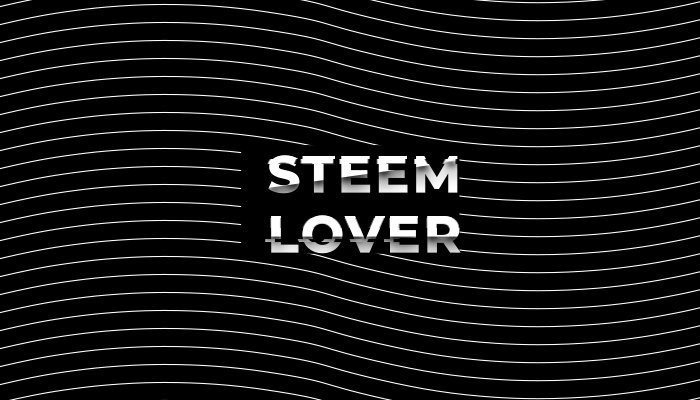
PARTE 2: Crear texto
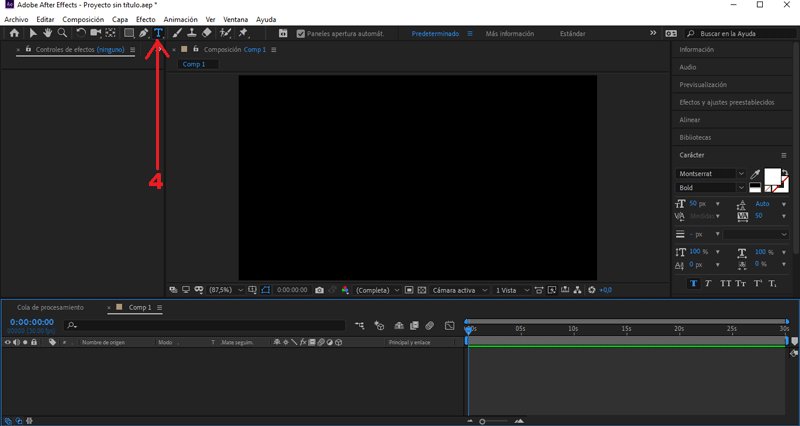
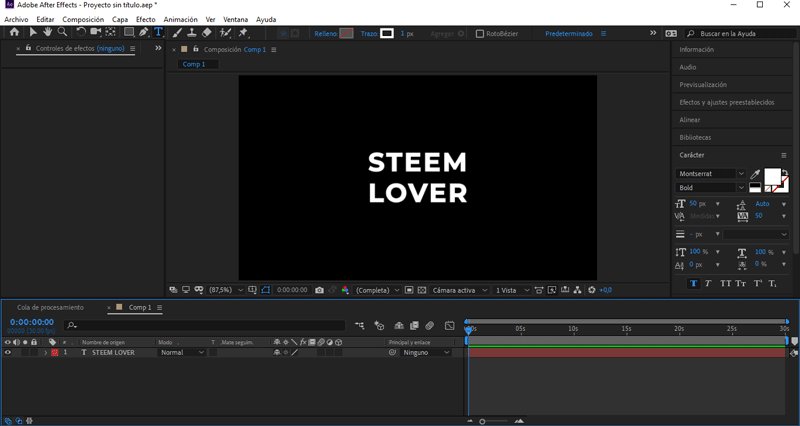
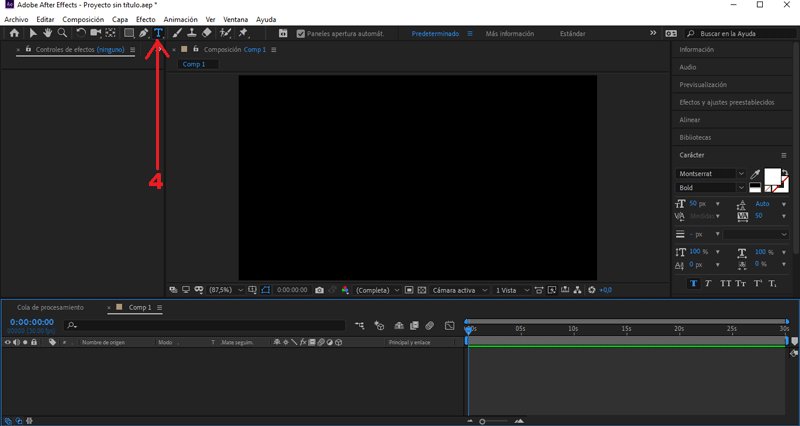
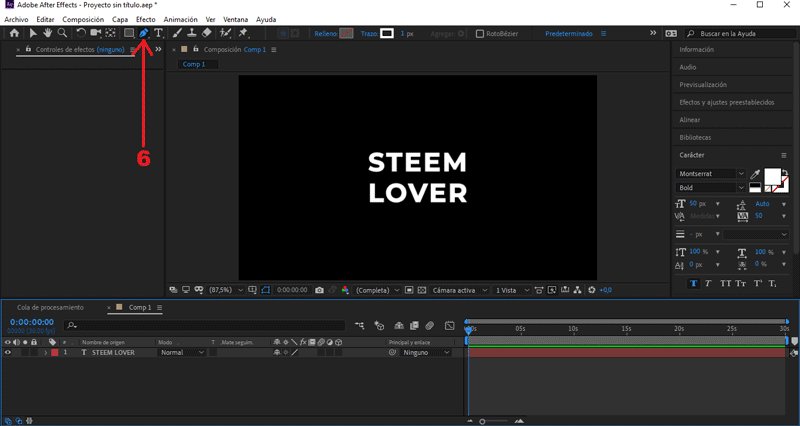
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Montserrat Bold.
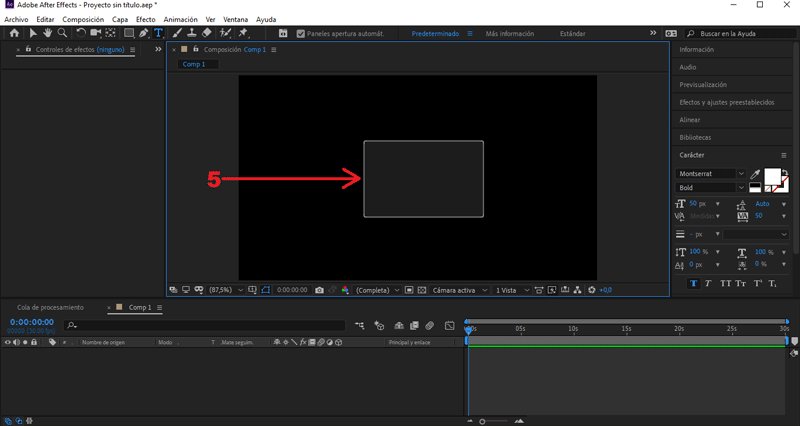
Creamos un texto.
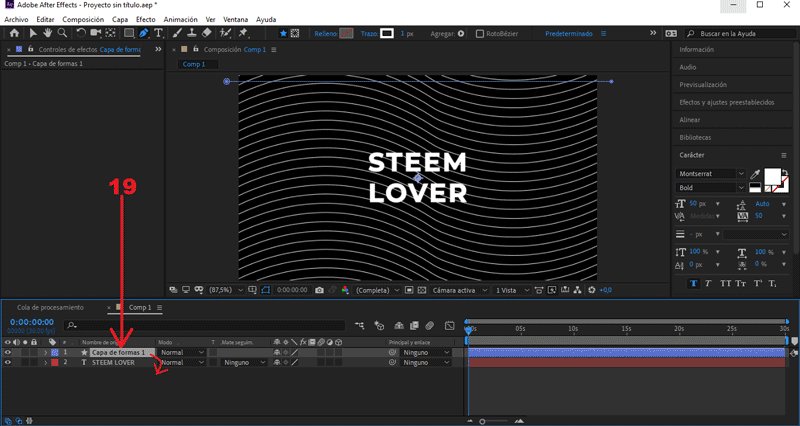
Para el color elegí un blanco.
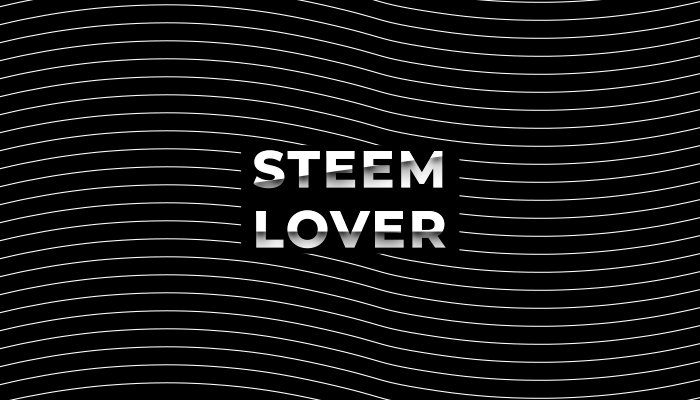
PARTE 3: Editar background
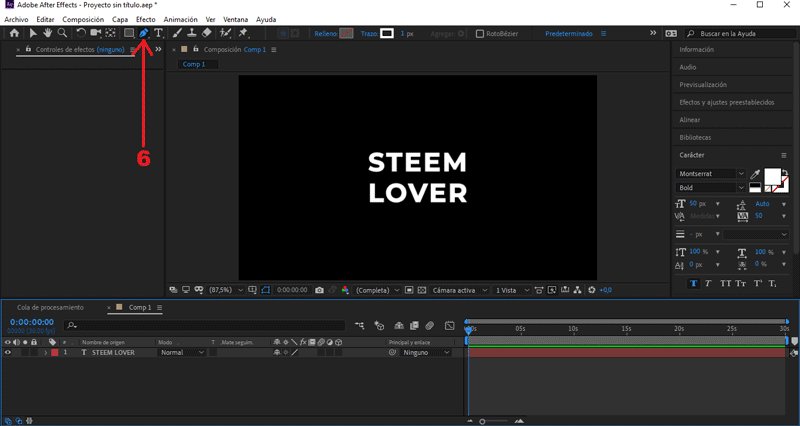
 Creamos una capa de forma presionando la herramienta pen tool.
Dibujamos una línea horizontal.
Creamos una capa de forma presionando la herramienta pen tool.
Dibujamos una línea horizontal.
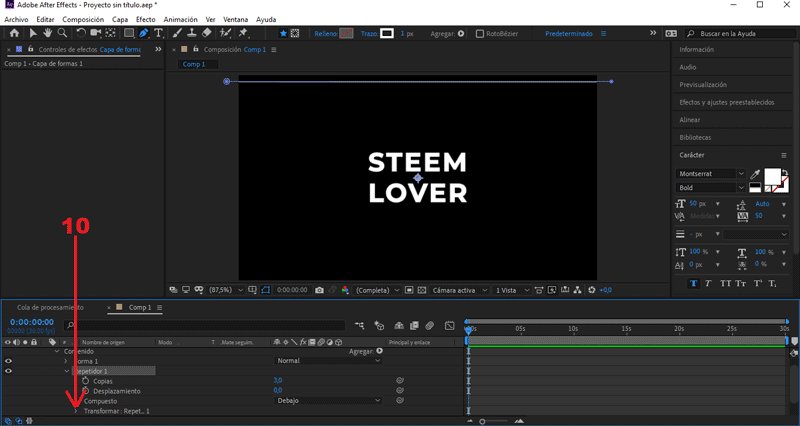
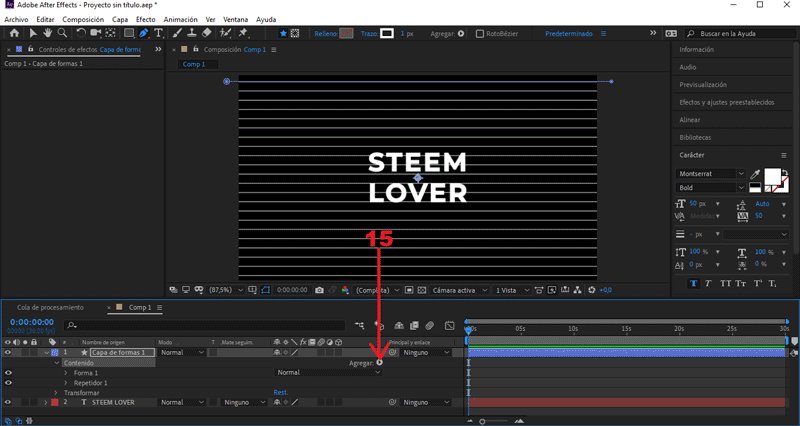
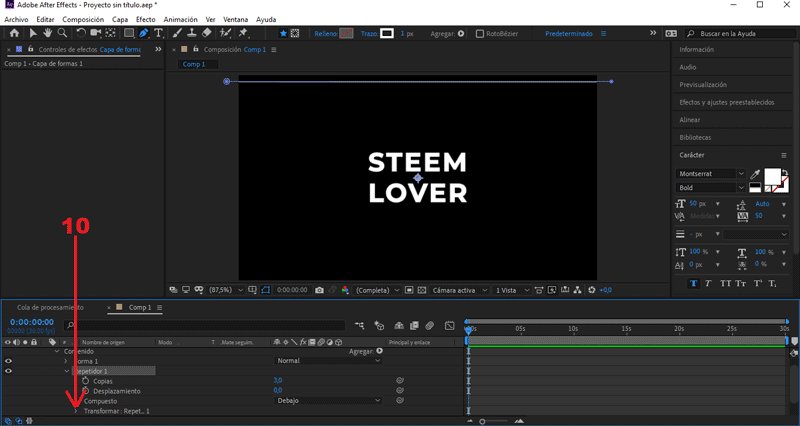
Teniendo presionado capa de forma 1, desplegamos los valores de Agregar y seleccionamos Repetidor
Desplegamos los valores de Transformar repeticiones 1:
Cambiamos el valor Posición X a 0.
Cambiamos el valor Posición Y a 18.
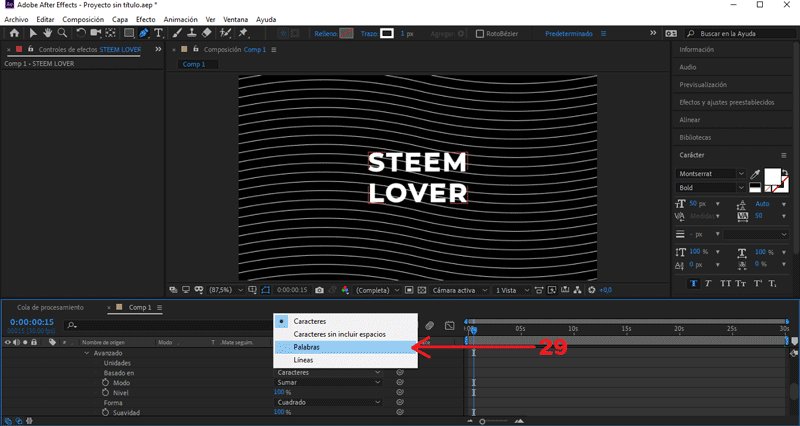
Cambiamos el valor Copias a 60.
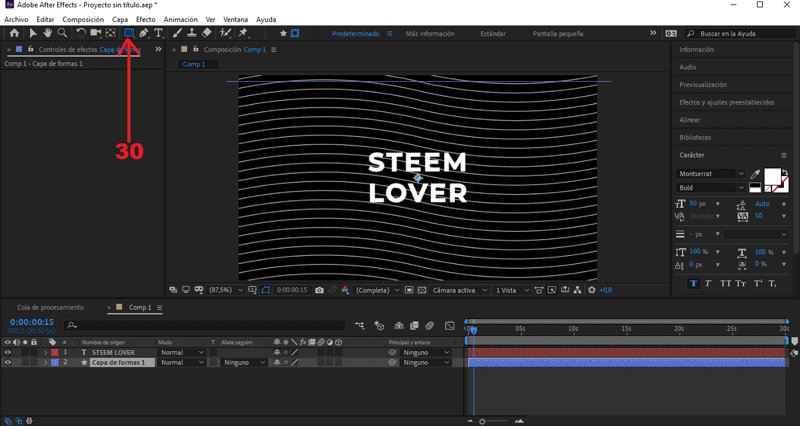
Cambiamos el valor Desplazamiento a -10.
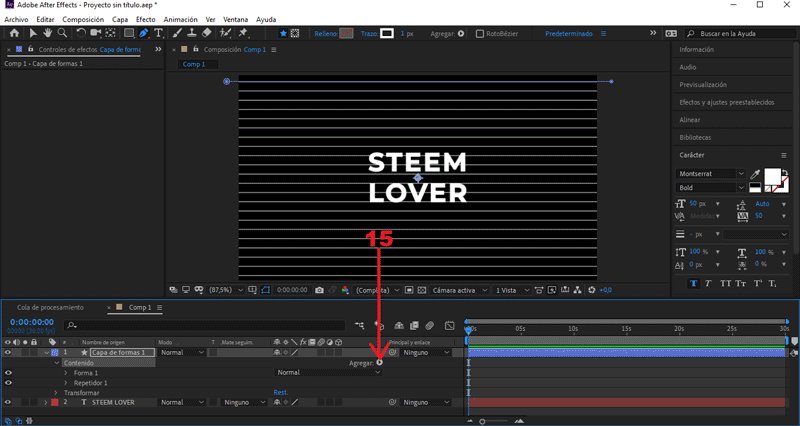
Desplegamos los valores de Agregar y seleccionamos Torsión
Seleccionamos Ángulo, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
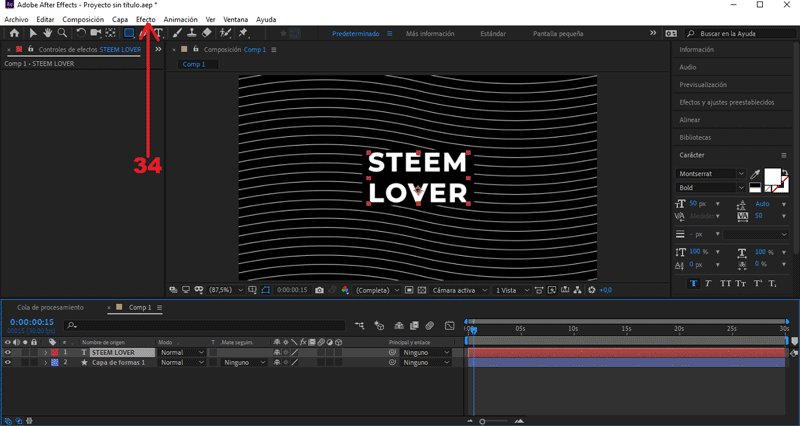
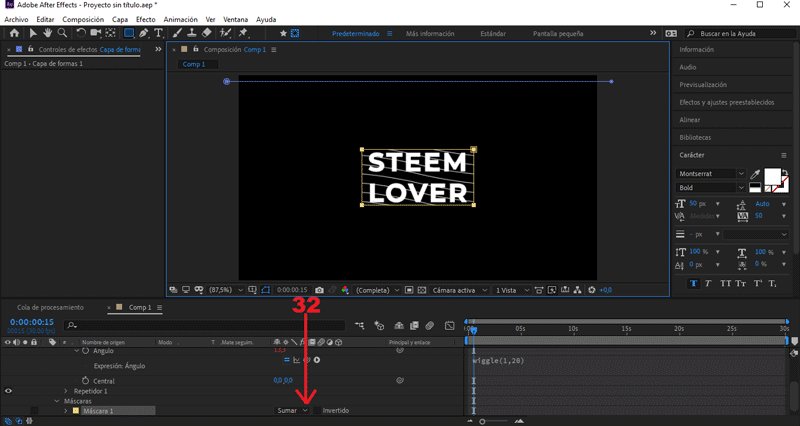
wiggle(1,20)
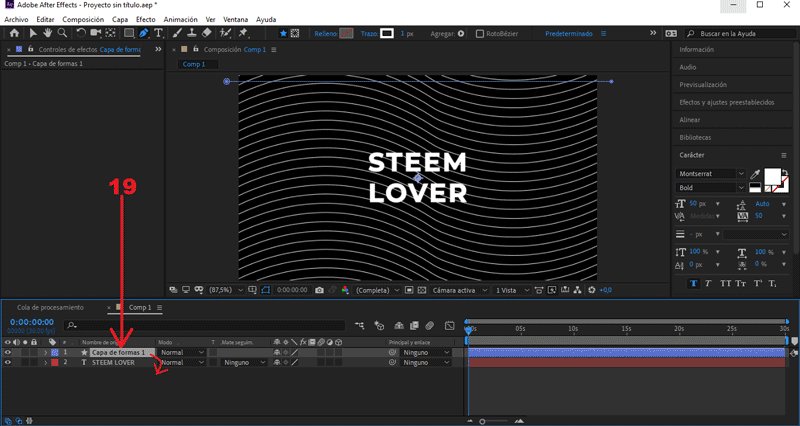
Posicionamos capa de forma 1 debajo del texto, en la línea de tiempo.
PARTE 4: Editar texto

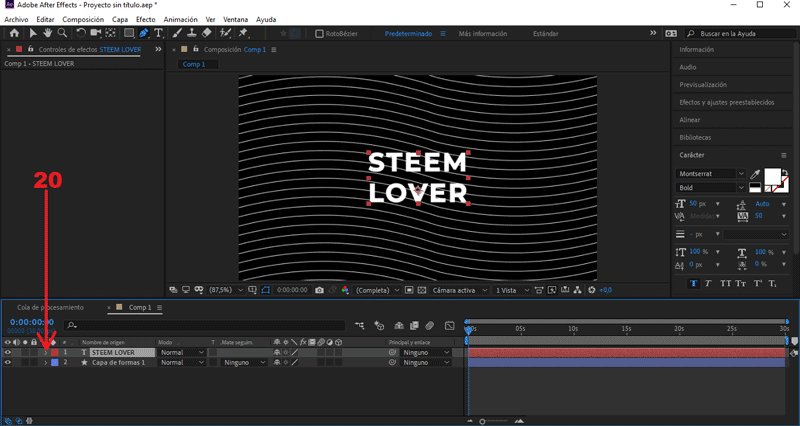
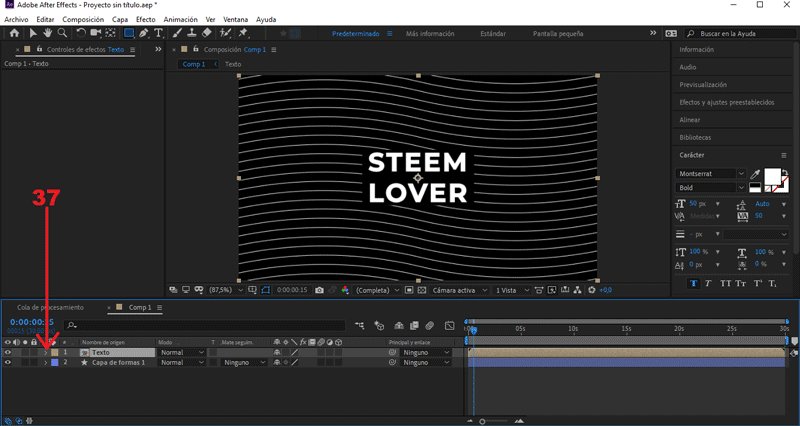
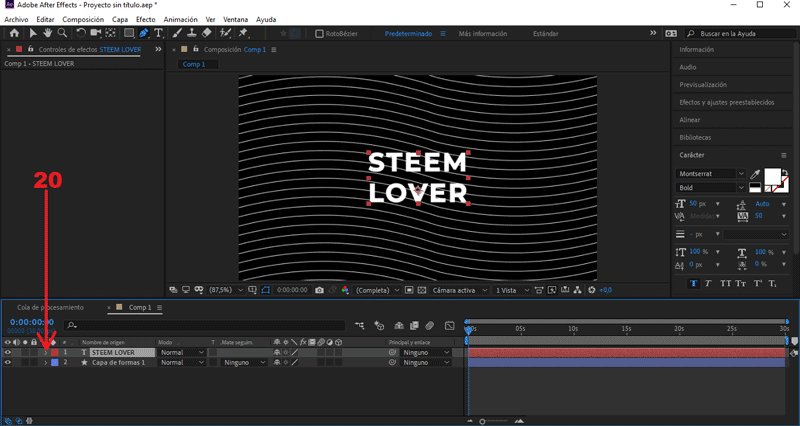
Teniendo presionado el texto, desplegamos los valores de Animar y seleccionamos Posición
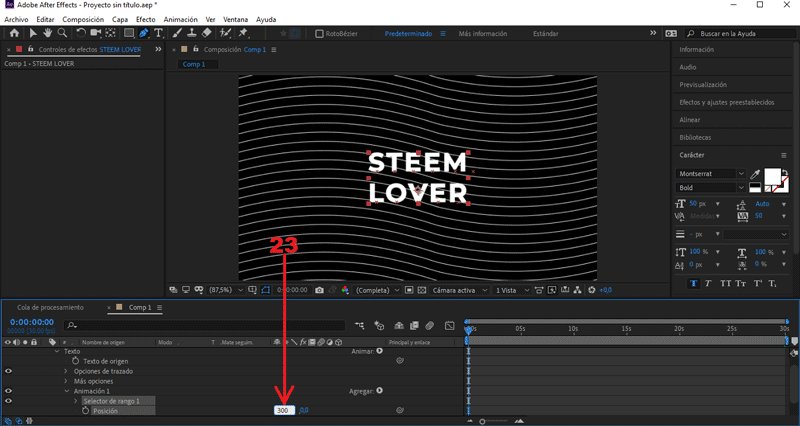
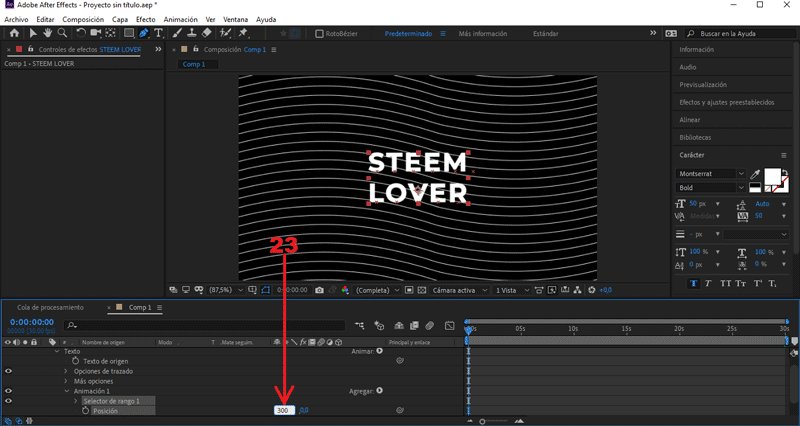
Cambiamos el valor Posición X a 300.
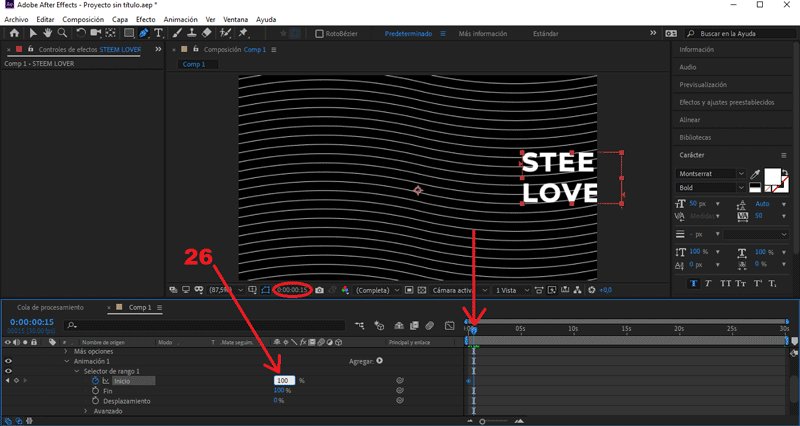
Desplegamos los valores de Selector de rango 1:
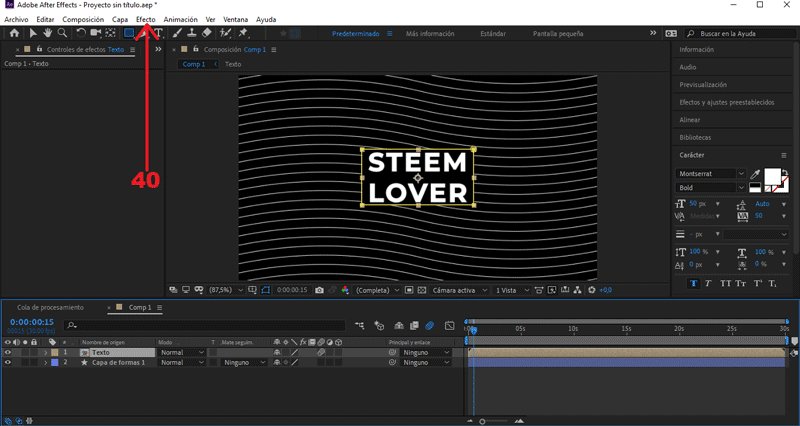
Nos posicionamos en el (seg) 0.00 y creamos un frame en Inicio.
Presionando el símbolo del reloj.
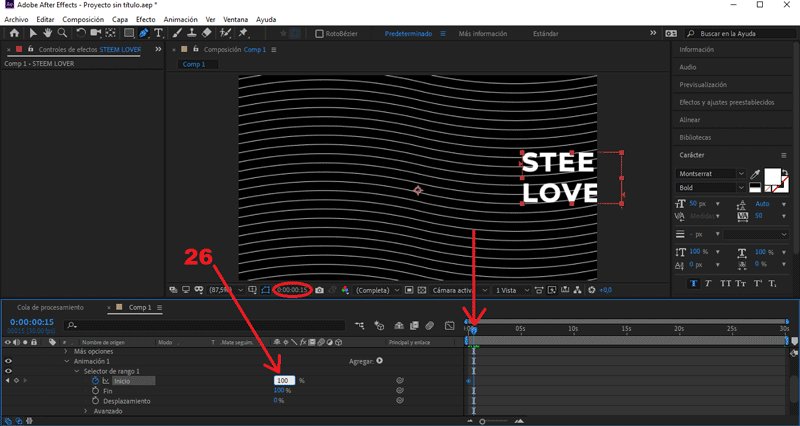
Nos posicionamos en el (seg) 0.15 y cambiamos Inicio a 100°.
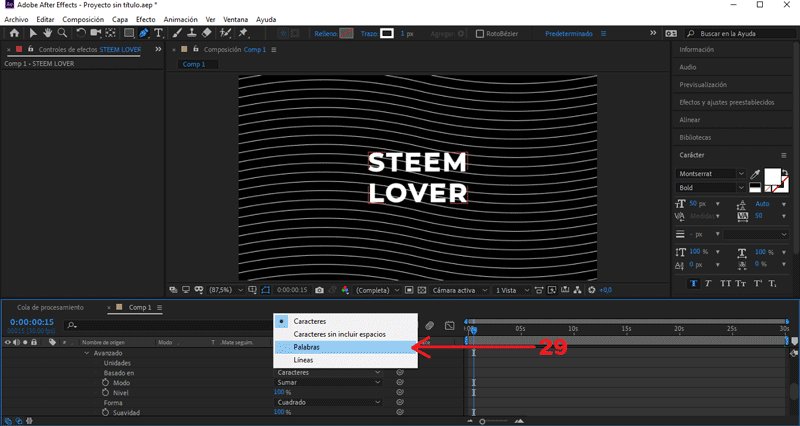
Desplegamos los valores de Avanzado:
En la opción Basado en, cambiamos Caracteres por Palabras.
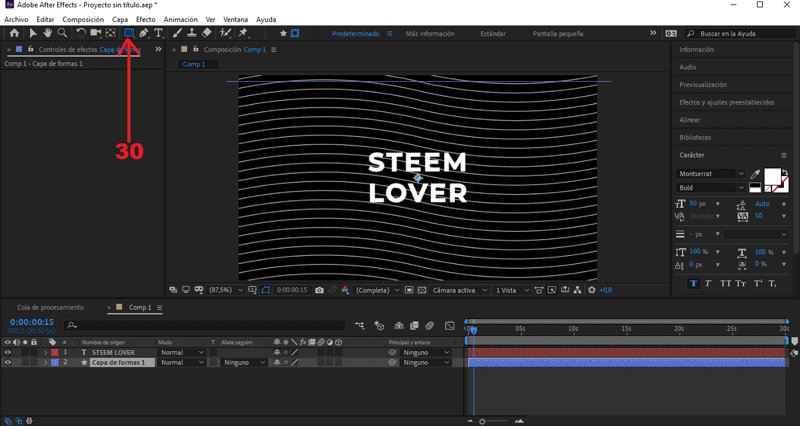
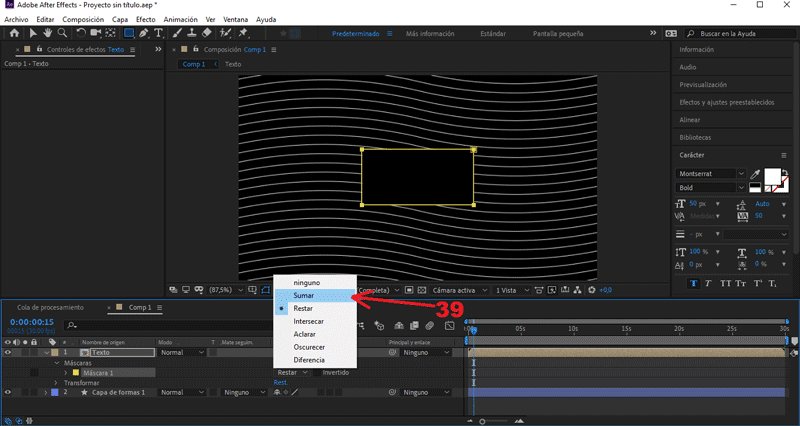
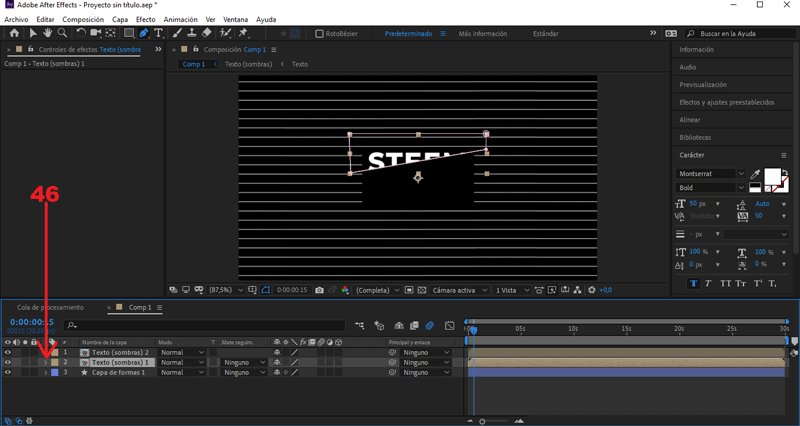
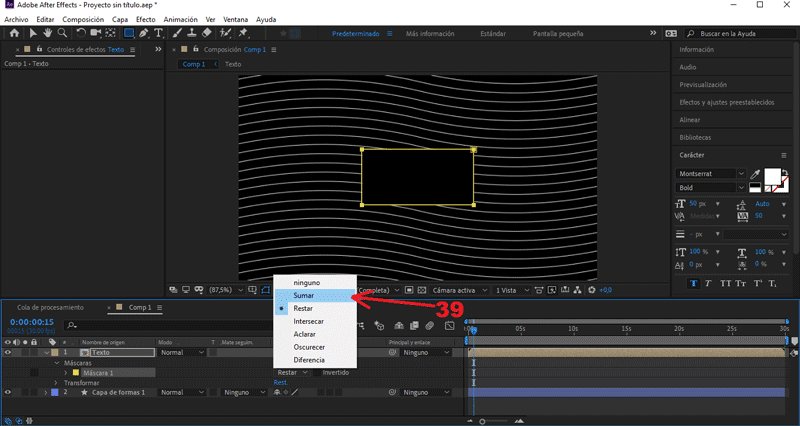
 Seleccionamos la herramienta rectangular, en el apartado superior.
Creamos un rectángulo que cubra todo el texto.
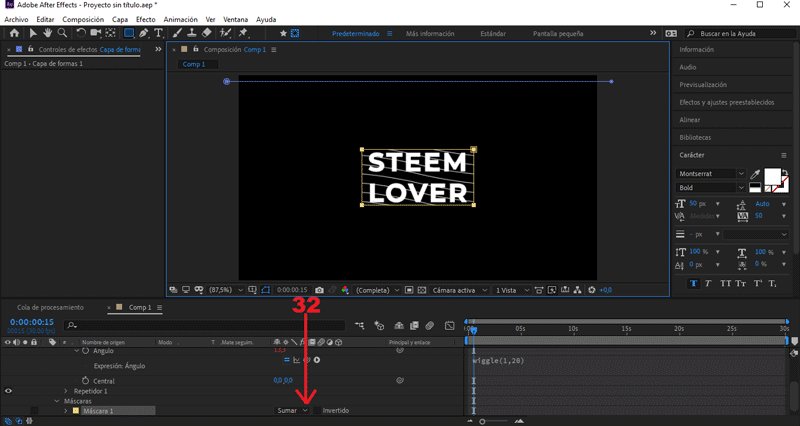
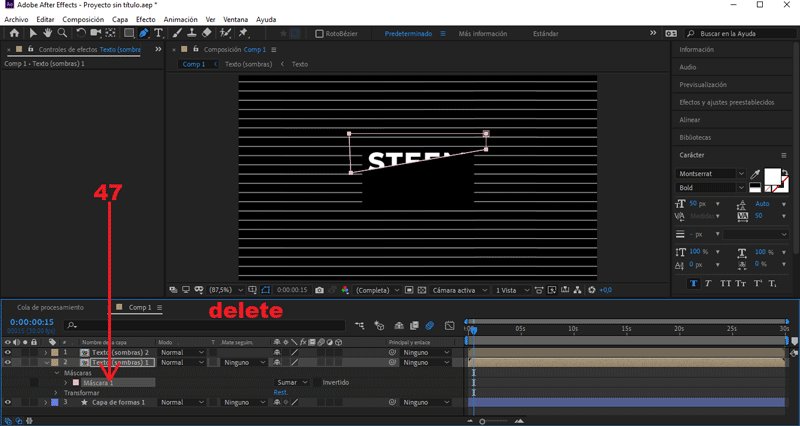
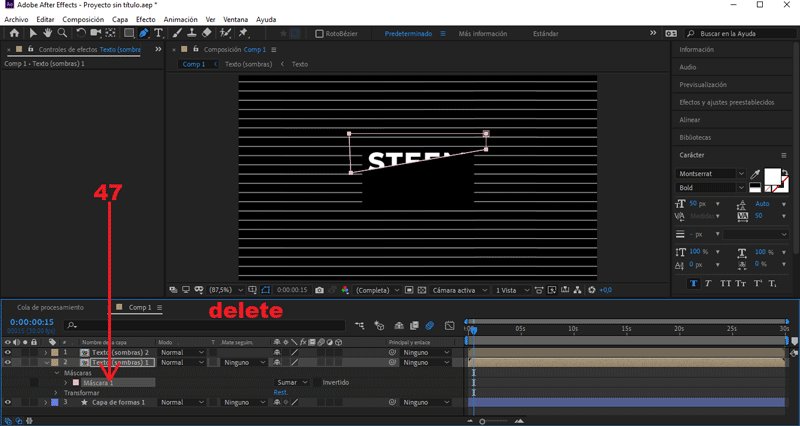
En la opción Máscara 1, cambiamos Sumar por Restar.
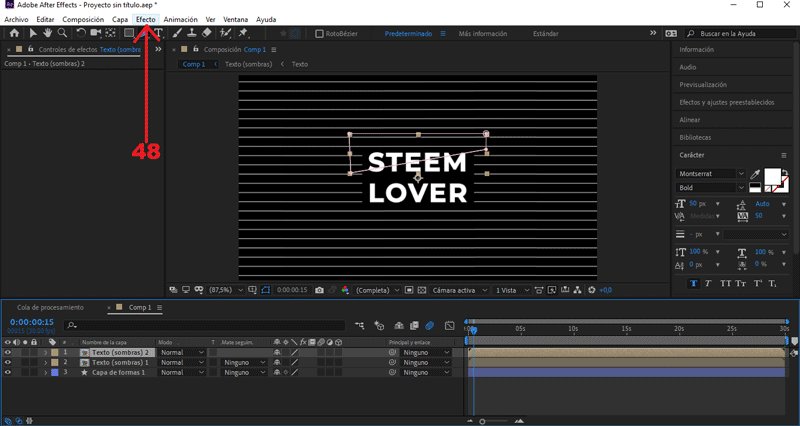
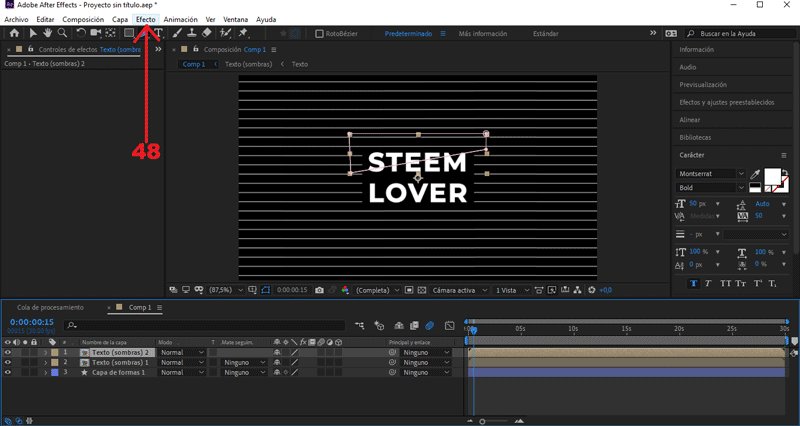
Seleccionamos la herramienta rectangular, en el apartado superior.
Creamos un rectángulo que cubra todo el texto.
En la opción Máscara 1, cambiamos Sumar por Restar.
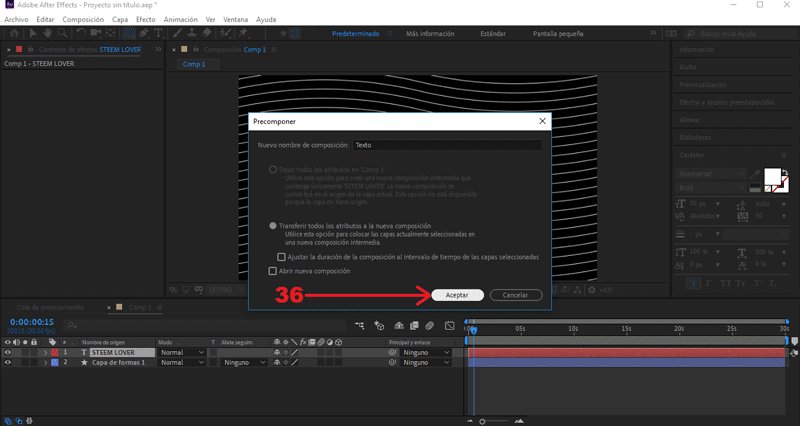
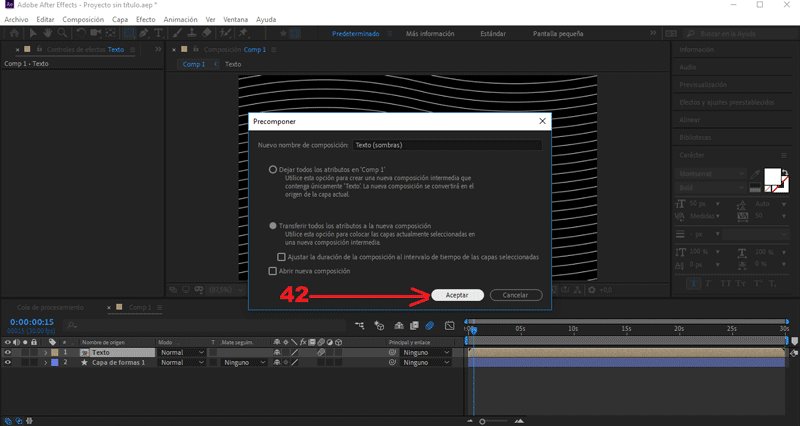
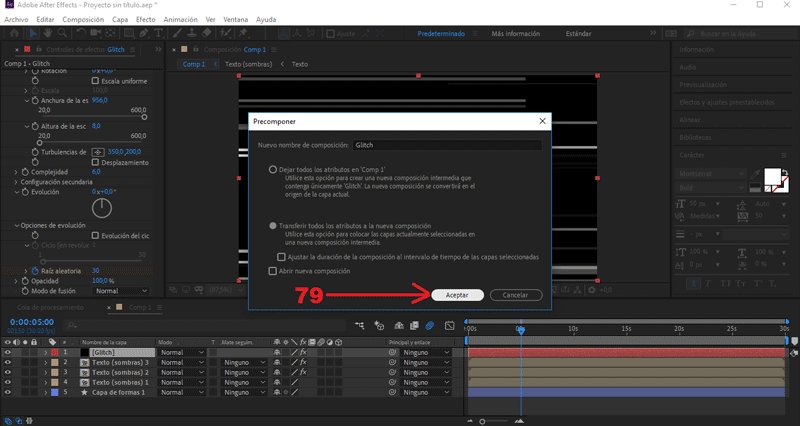
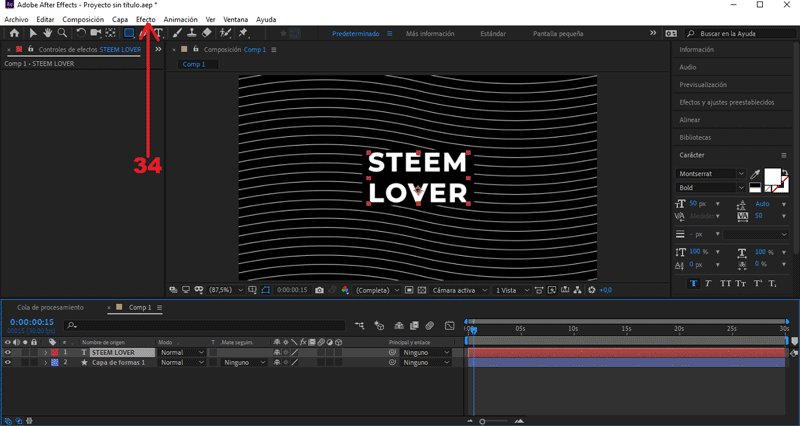
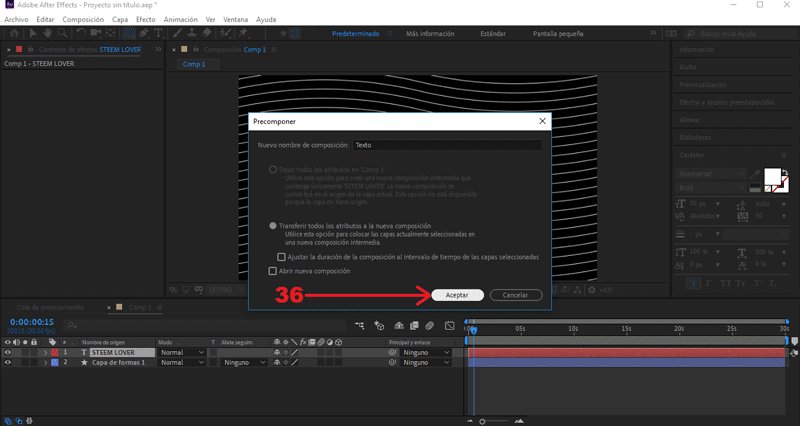
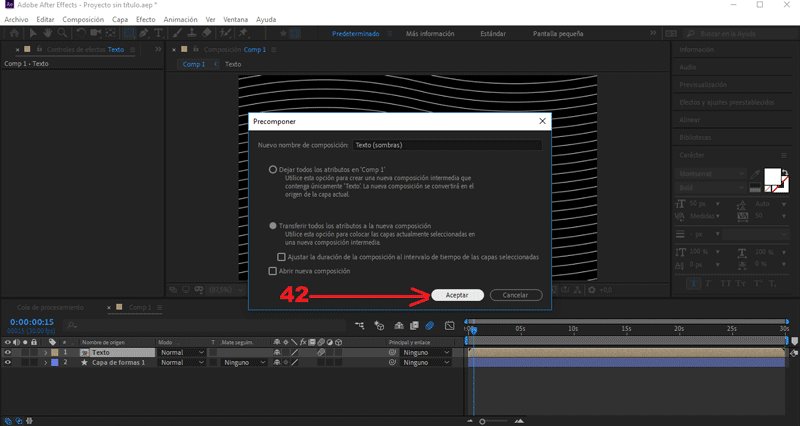
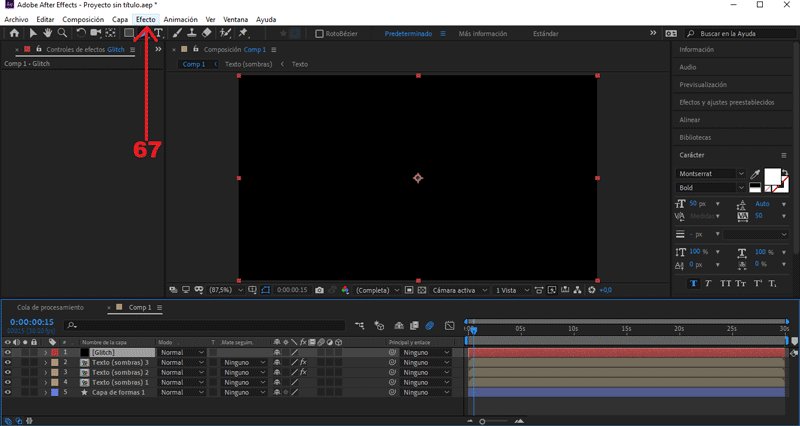
Vamos hasta la opción Efecto/Precomponer y le damos aceptar.

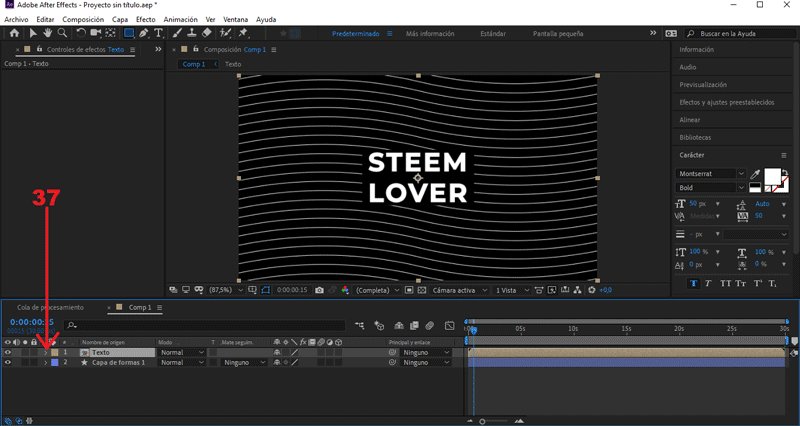
Desplegamos los valores de Texto/Máscara/Máscara 1
En la opción Máscara 1, cambiamos Restar por Sumar.
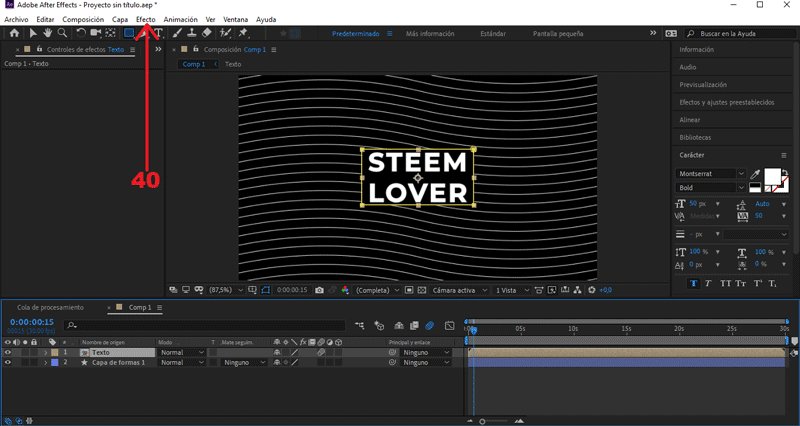
Vamos hasta la opción Efecto/Precomponer y le damos aceptar.
Le colocaré como nombre «Texto (sombras)».
Opción: Transferir los atributos a una nueva composición.
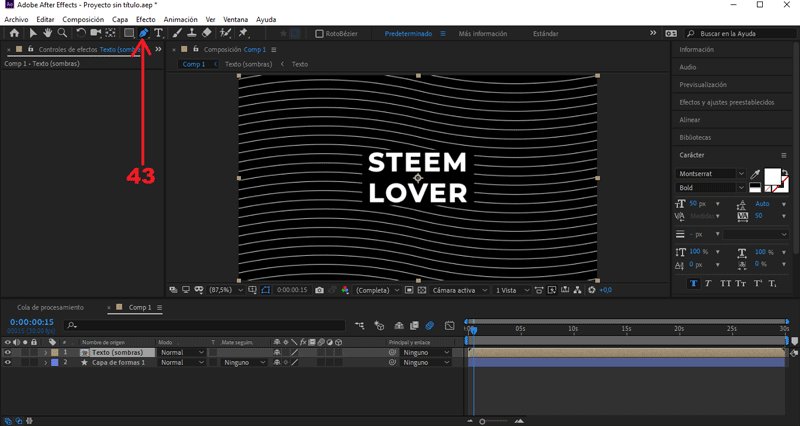
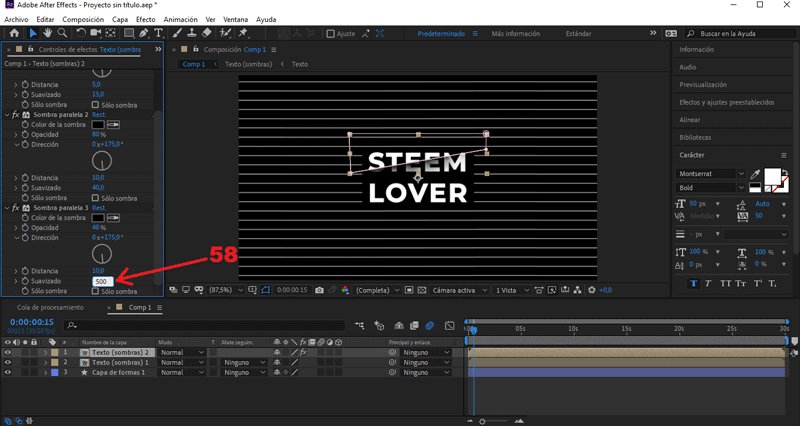
PARTE 5: Editar sombras
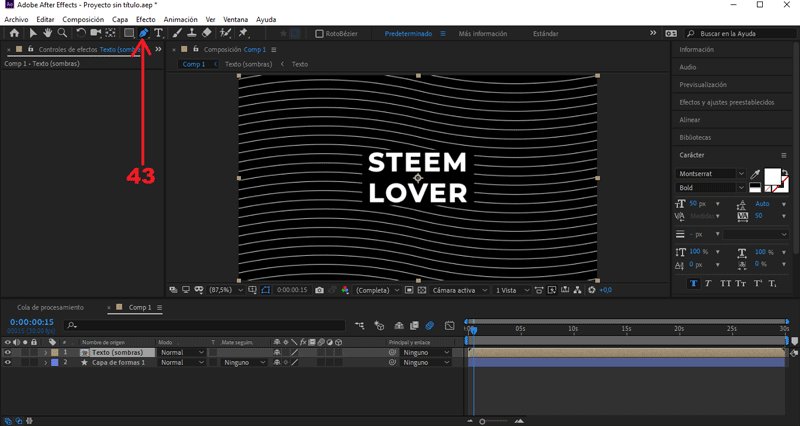
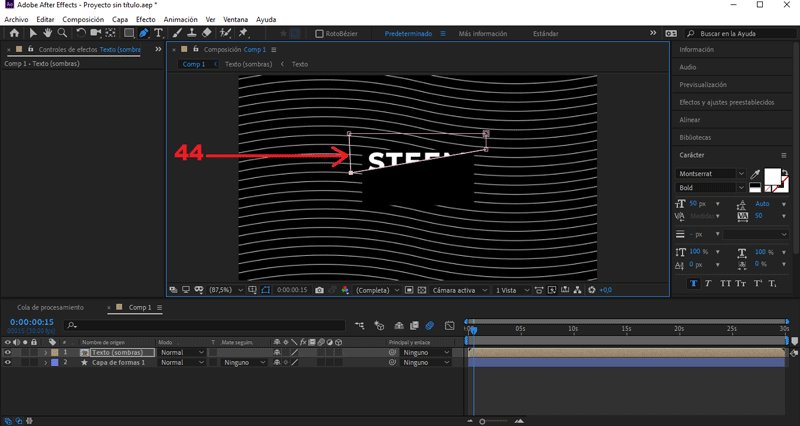
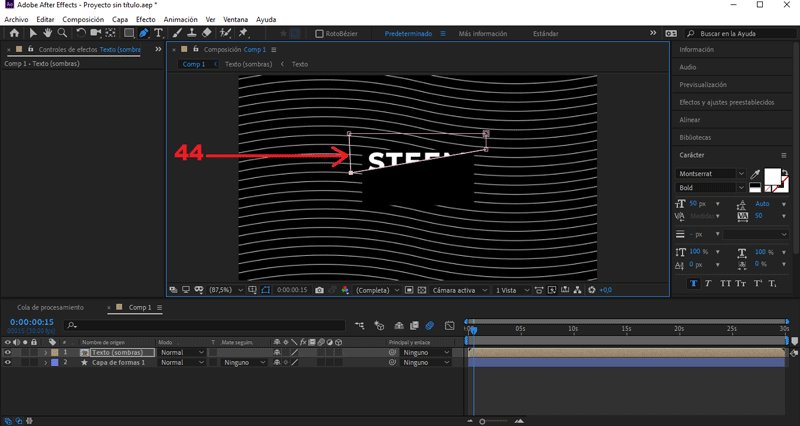
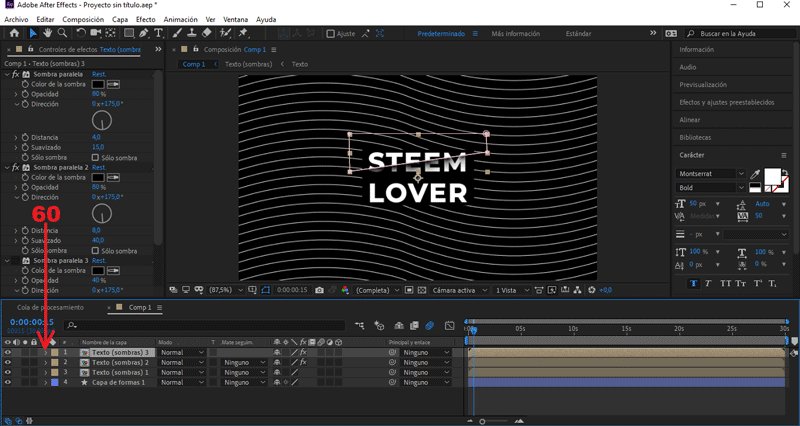
 Creamos una máscara presionando la herramienta pen tool.
Creamos una máscara presionando la herramienta pen tool.
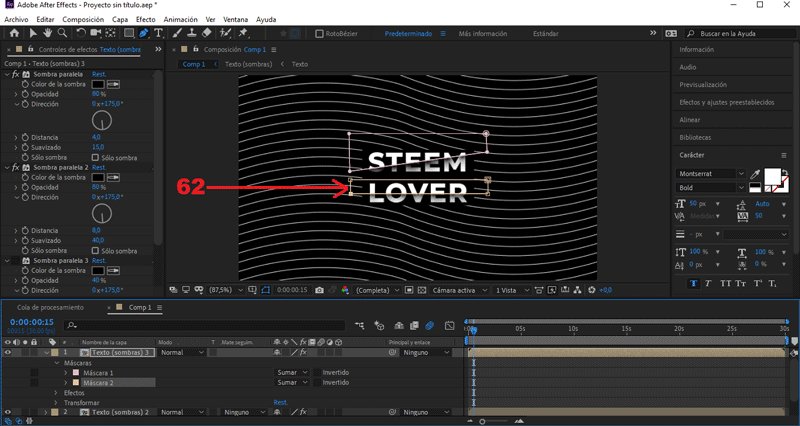
Tiene que cortar diagonalmente al texto superior.
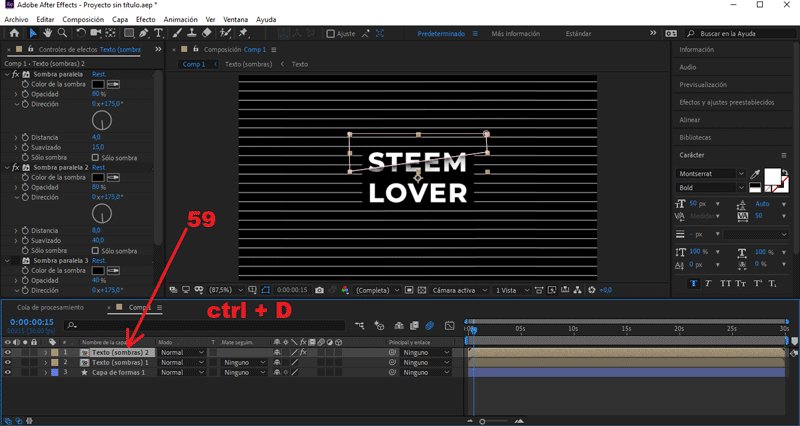
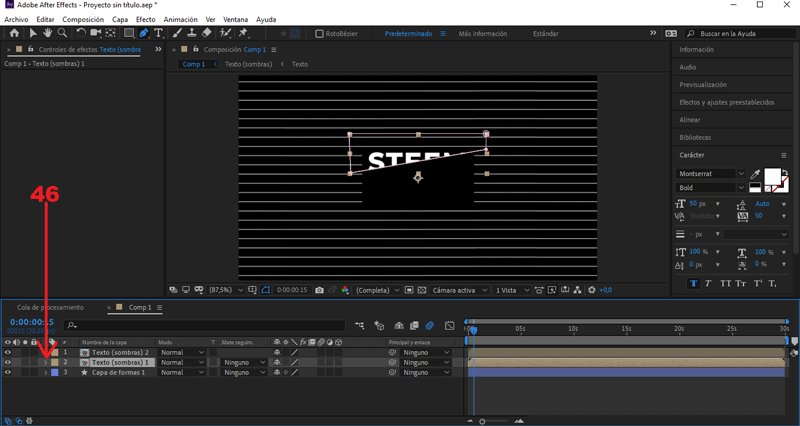
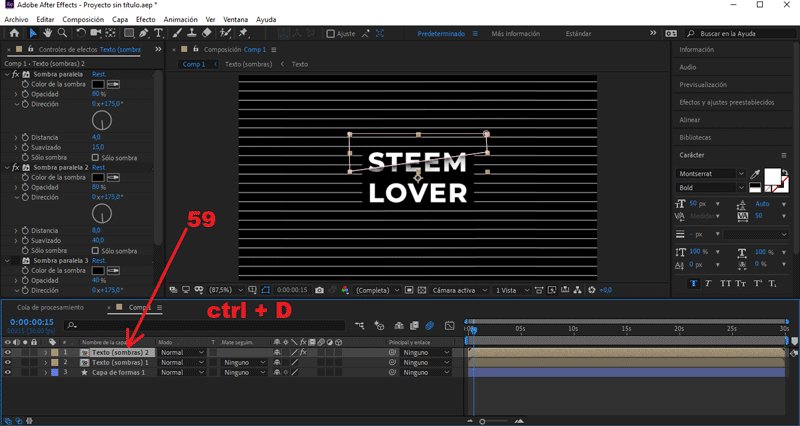
Teniendo seleccionado el texto, presionamos ctrl + D para duplicarlo.
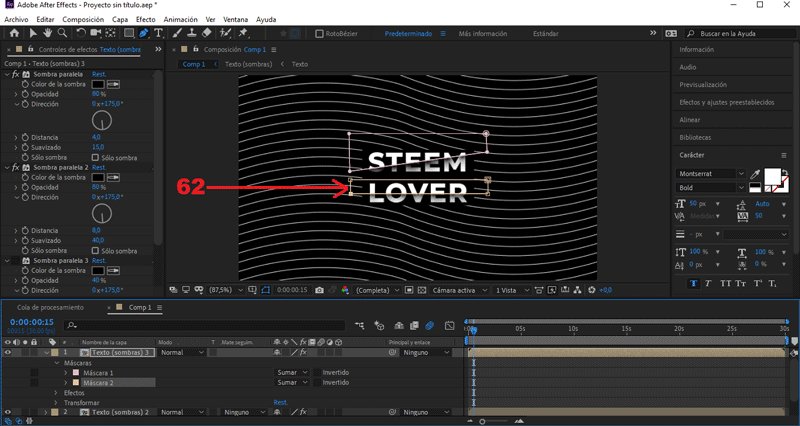
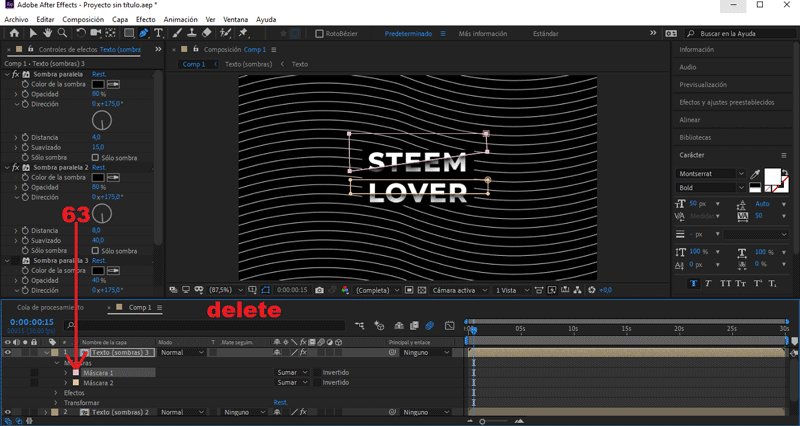
Desplegamos los valores de Texto (sombras) 1/Máscara/Máscara 1
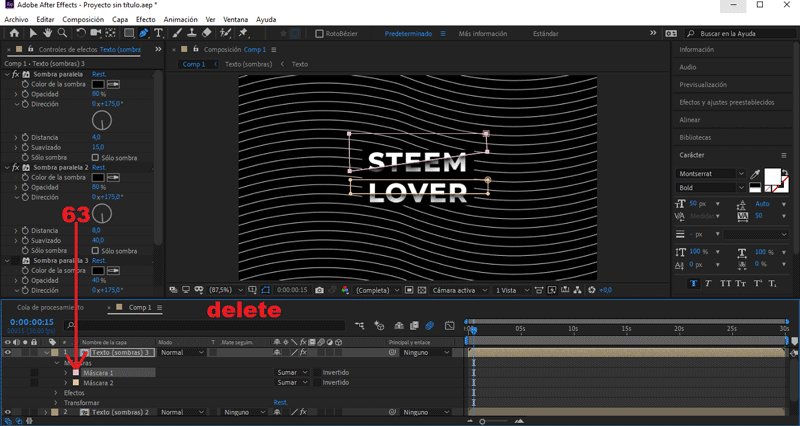
Seleccionamos Máscara 1, presionamos delete.

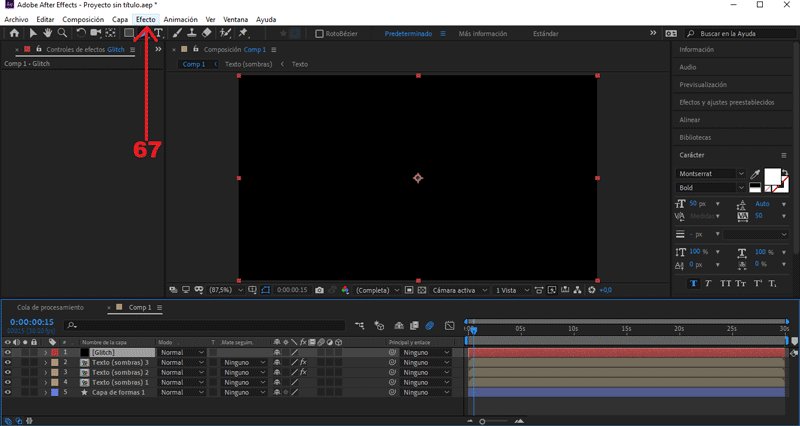
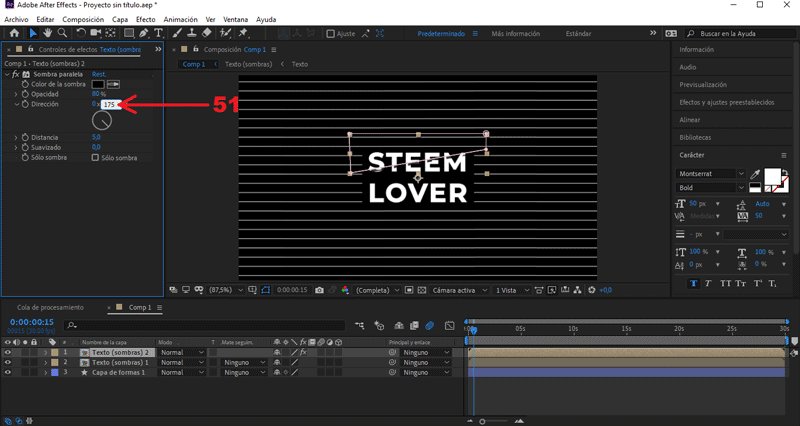
Seleccionamos Efectos/Perspectiva/Sombra paralela.
Cambiamos el valor Opacidad a 80.
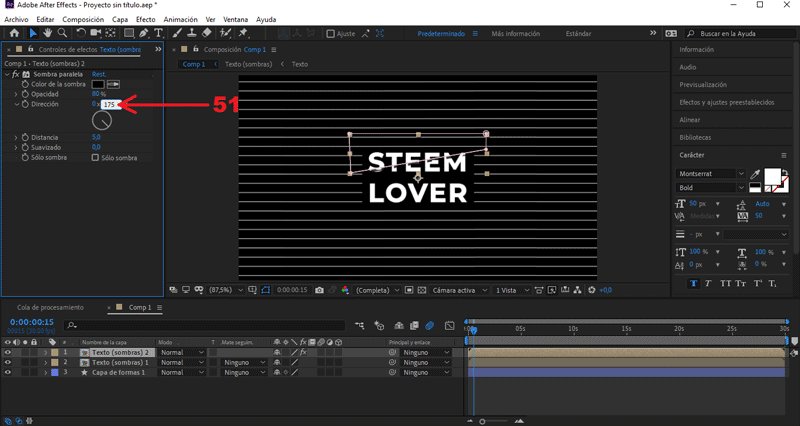
Cambiamos el valor Dirección a 175°.
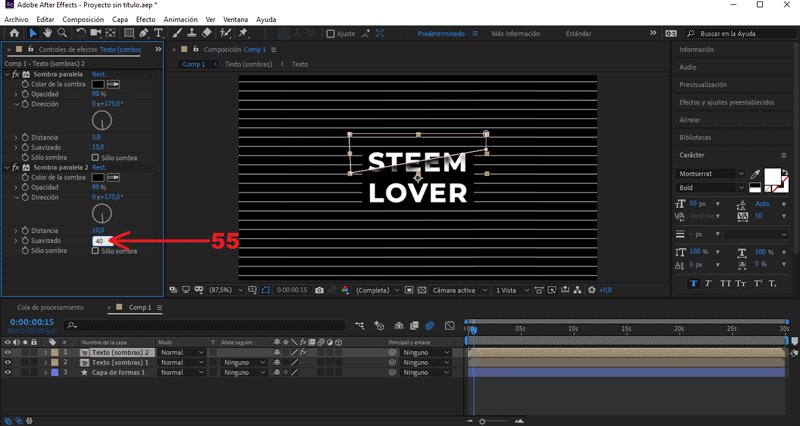
Cambiamos el valor Suavizado a 15.
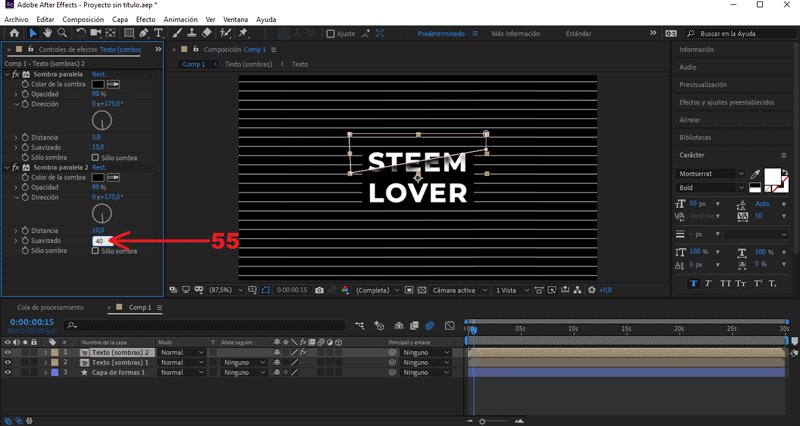
Teniendo seleccionado el efecto, presionamos ctrl + D.
Cambiamos el valor Distancia a 10.
Cambiamos el valor Suavizado a 40.
Teniendo seleccionado el efecto, presionamos ctrl + D nuevamente.
Cambiamos el valor Opacidad a 40.
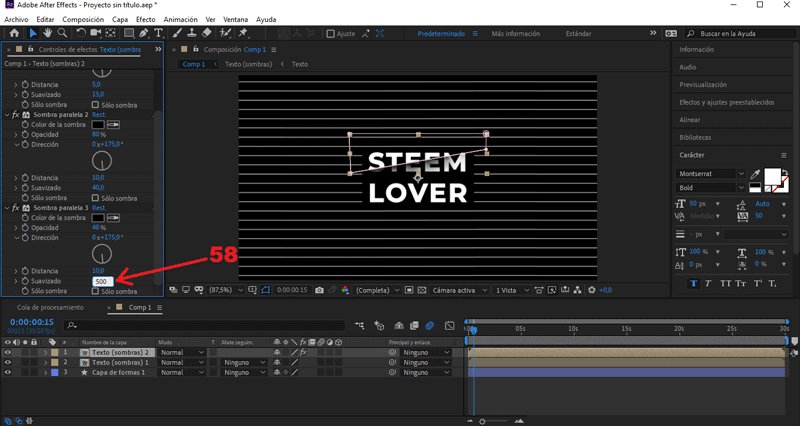
Cambiamos el valor Suavizado a 500.
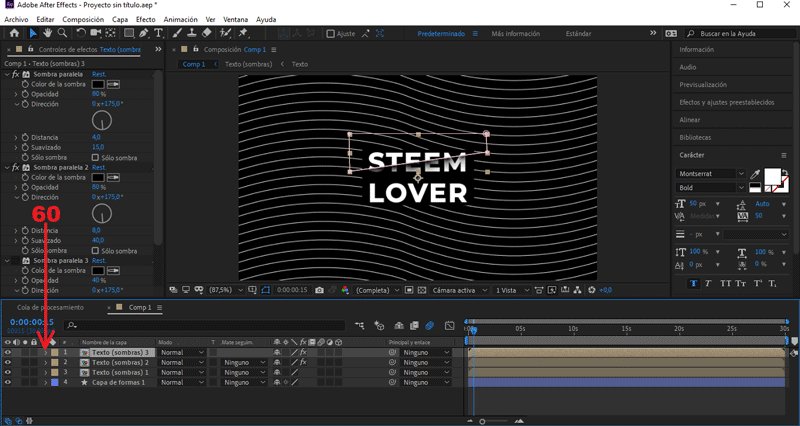
 Teniendo seleccionado Texto (sombras) 2, presionamos ctrl + D
Teniendo seleccionado Texto (sombras) 2, presionamos ctrl + D
Desplegamos los valores de Texto (sombras) 3/Máscara/Máscara 1
Creamos una máscara presionando la herramienta pen tool.
Tiene que cortar horizontalmente al texto inferior.
Seleccionamos Máscara 1, presionamos delete.
PARTE 6: Efecto glitch
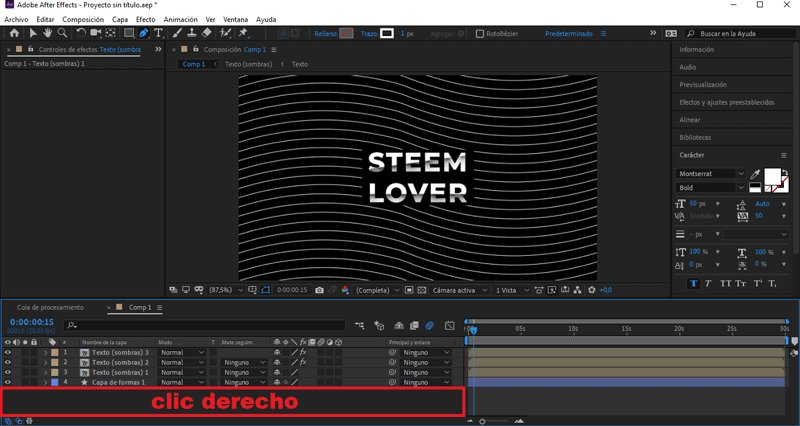
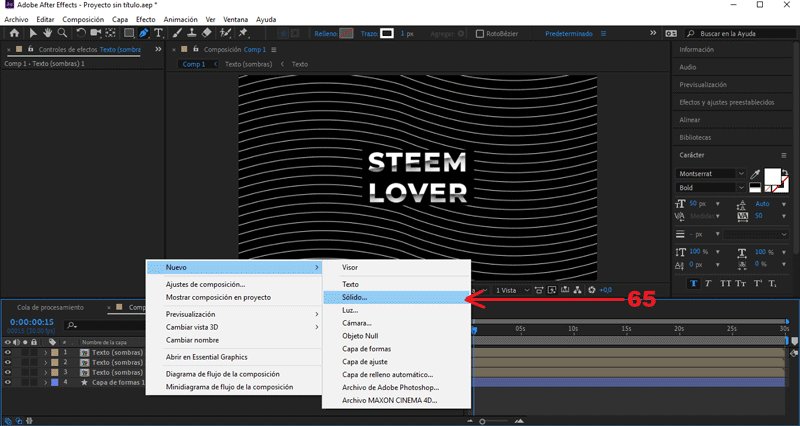
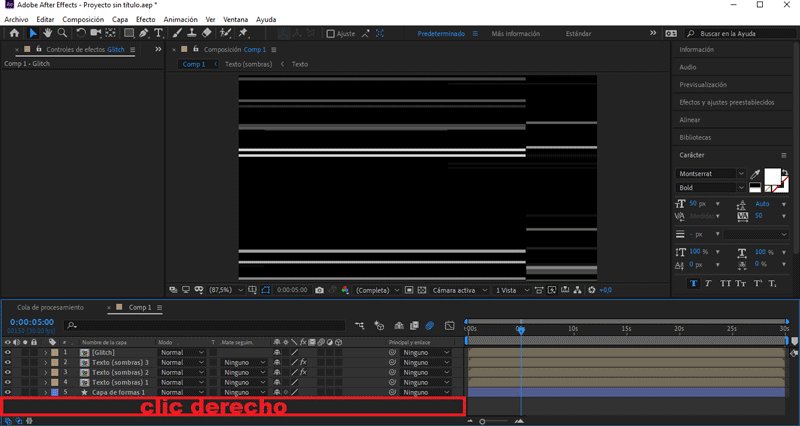
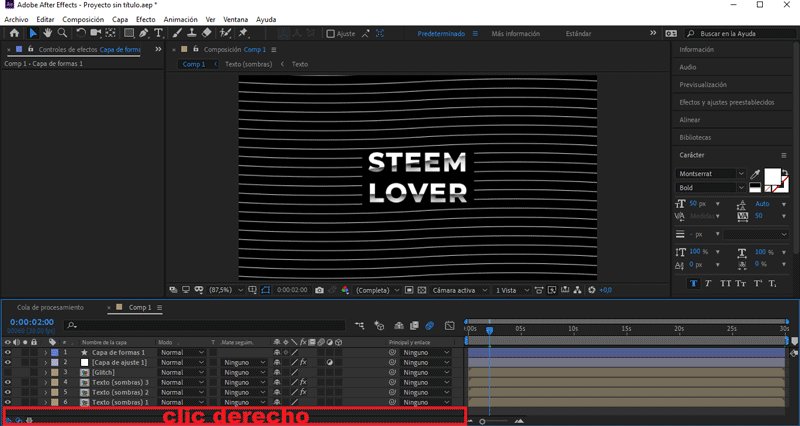
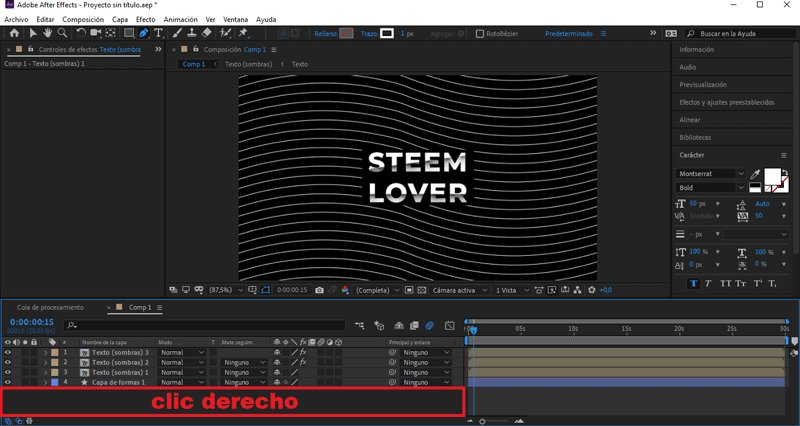
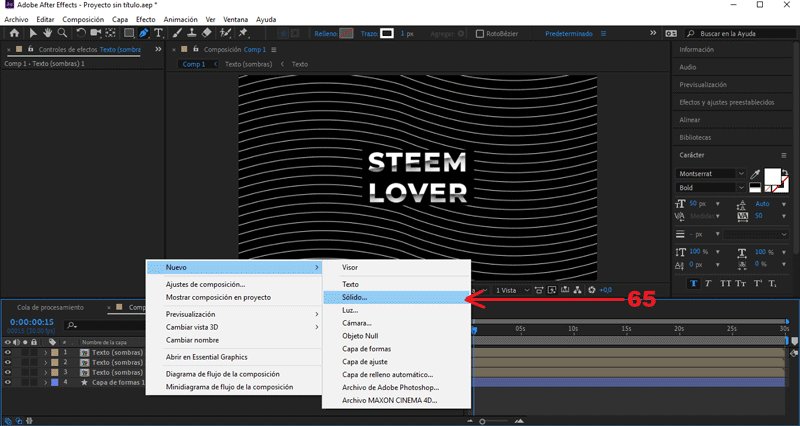
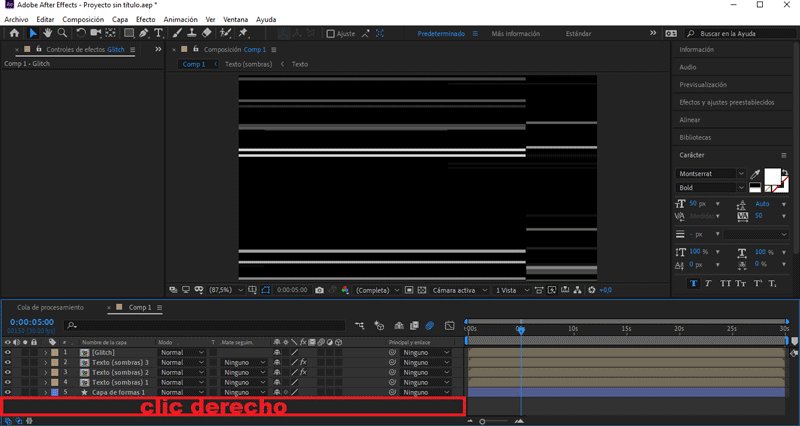
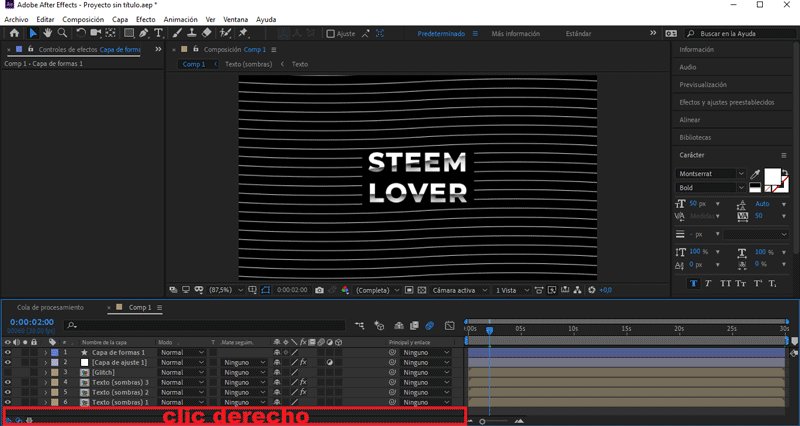
 Creamos un sólido presionando clic derecho sobre el área de trabajo.
Creamos un sólido presionando clic derecho sobre el área de trabajo.
Yo lo colocaré un color negro.

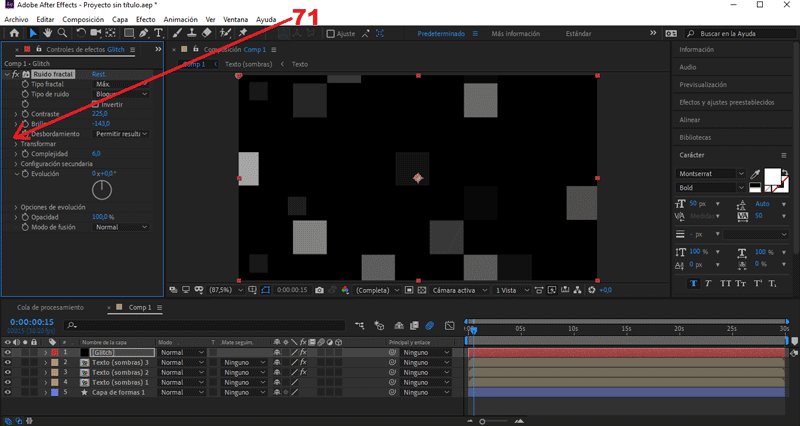
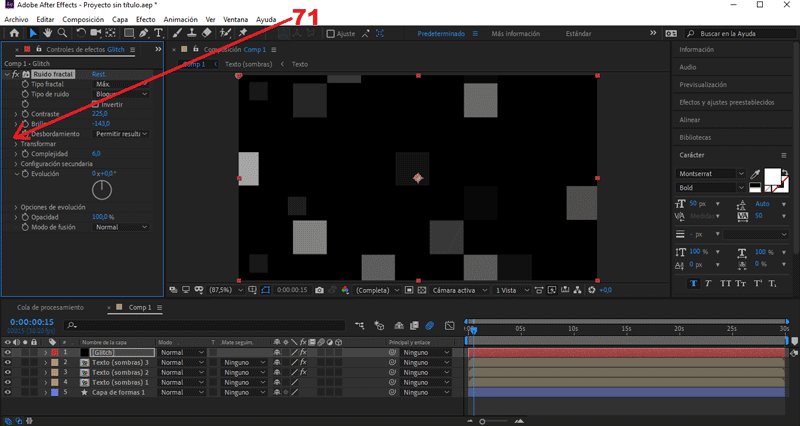
Seleccionamos Efectos/Ruido y granulado/Ruido fractal.
Cambiamos el valor Contraste a 225.
Cambiamos el valor Brillo a -143.
Desplegamos los valores de Position:
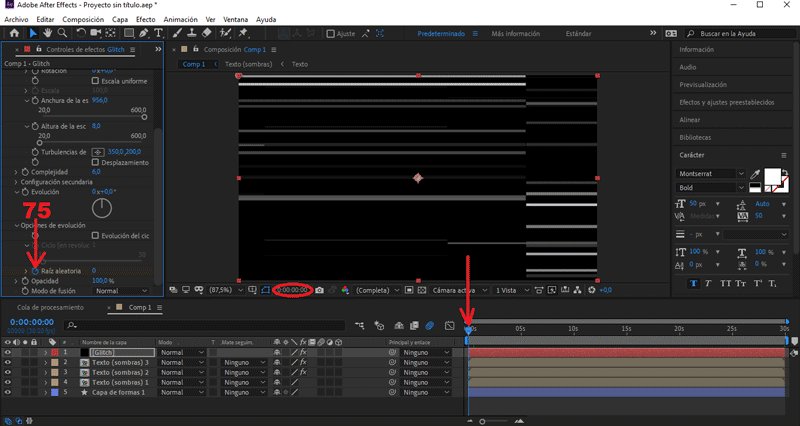
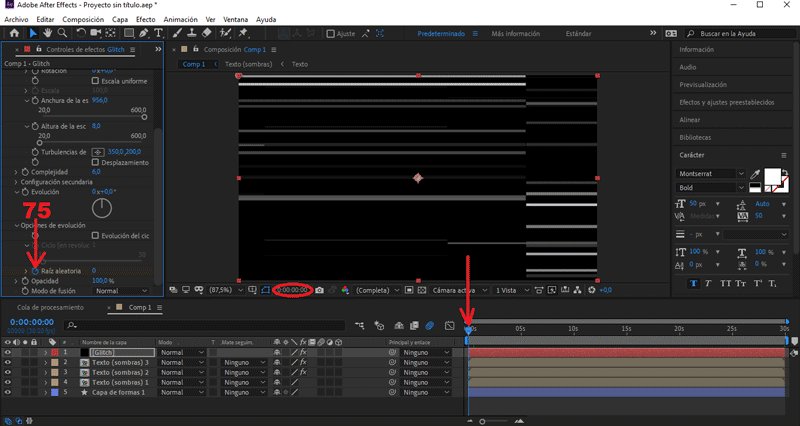
Cambiamos el valor Anchura a 956.
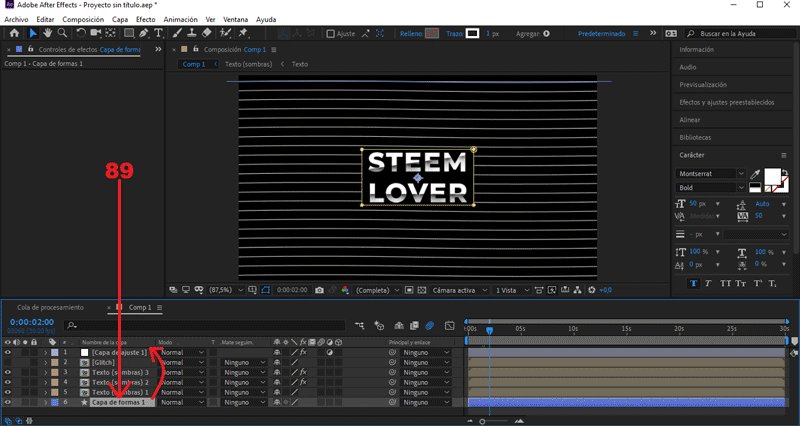
Cambiamos el valor Altura a 8.
Desplegamos los valores de Opciones de evolución:
Nos posicionamos en el (seg) 0 , creamos un frame en Raíz aleatoria.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 5, cambiamos Raíz aleatoria a 30.
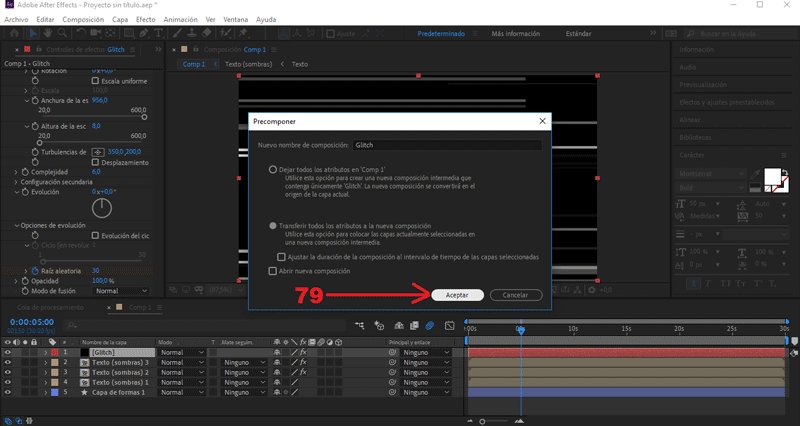
Vamos hasta la opción Efecto/Precomponer y le damos aceptar.

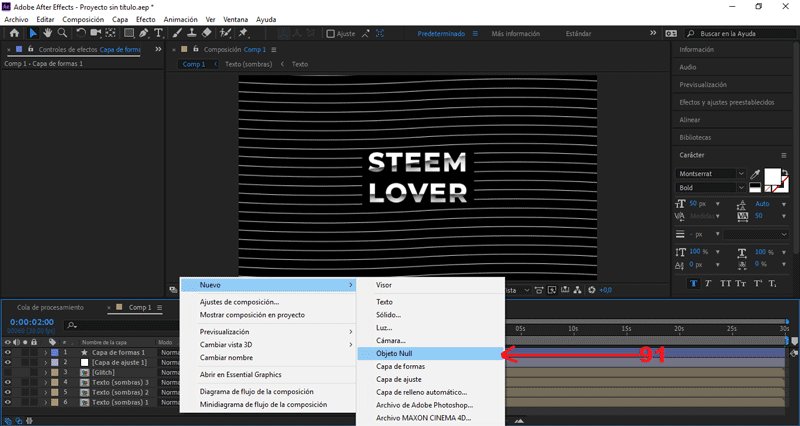
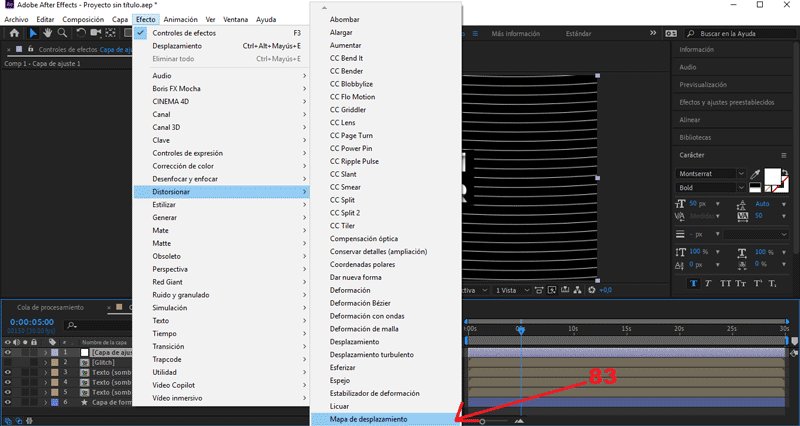
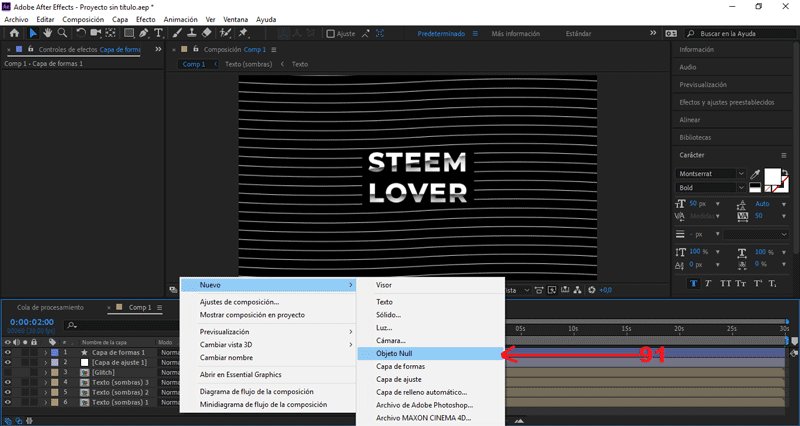
Clic derecho, seleccionamos Nuevo/Capa de ajuste
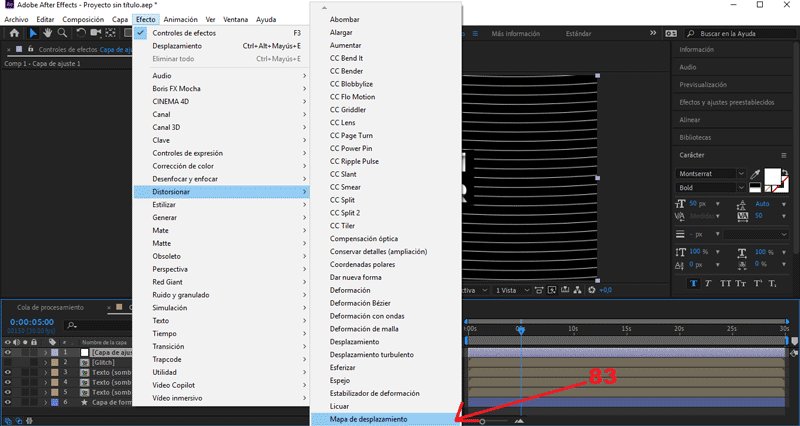
Seleccionamos Efecto/Distorsionar/Mapa de desplazamiento.
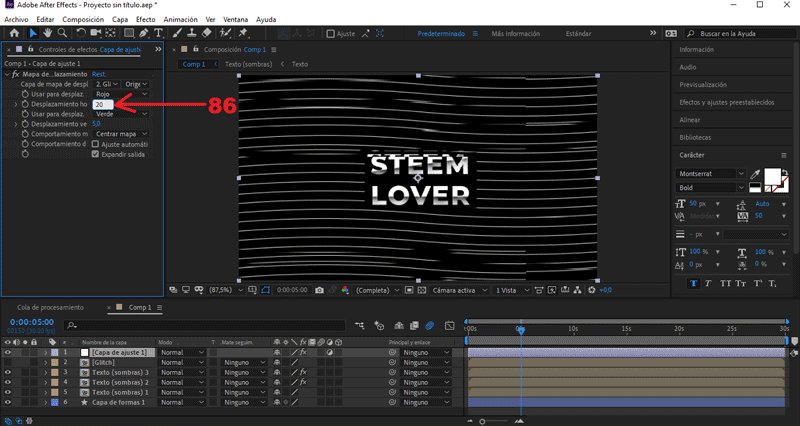
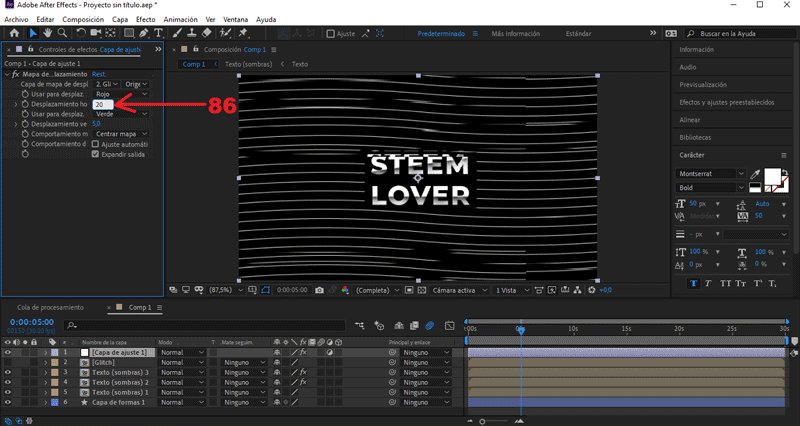
En la opción Capa de mapa, cambiamos Capa de ajuste 1 por Glitch.
Cambiamos el valor Desplazamiento X a 20.
Nos posicionamos en el (seg) 1, creamos un frame en Desplazamiento.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2, cambiamos Desplazamiento a 0.
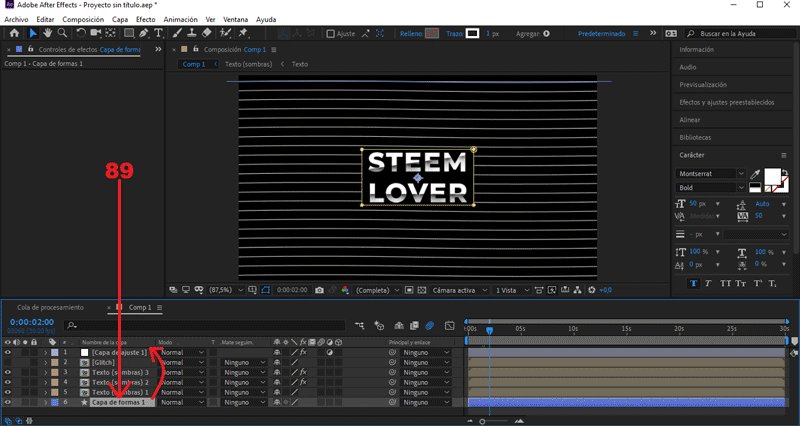
Posicionamos capa de forma 1 sobre todo, en la línea de tiempo.
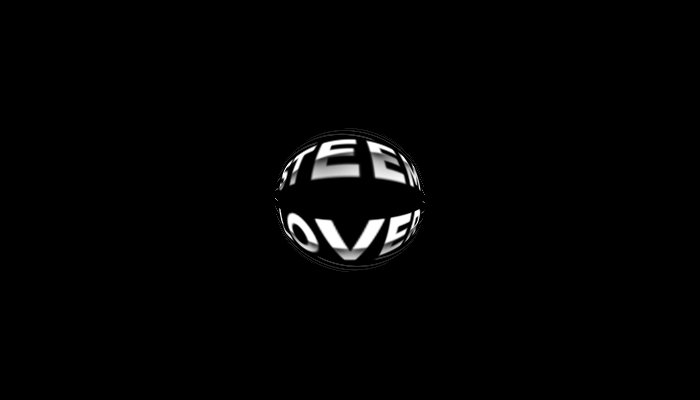
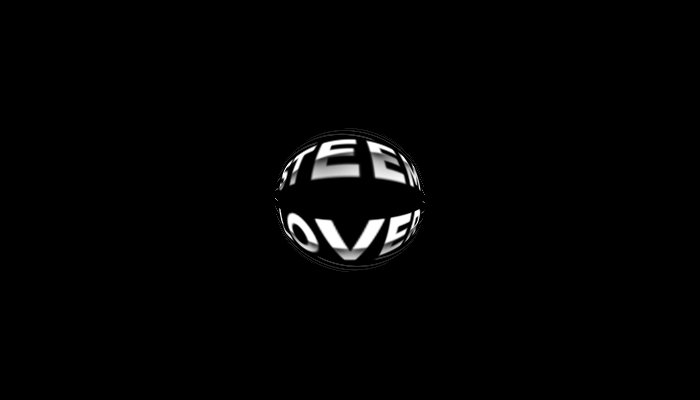
PARTE 7: Efecto ojo de pez

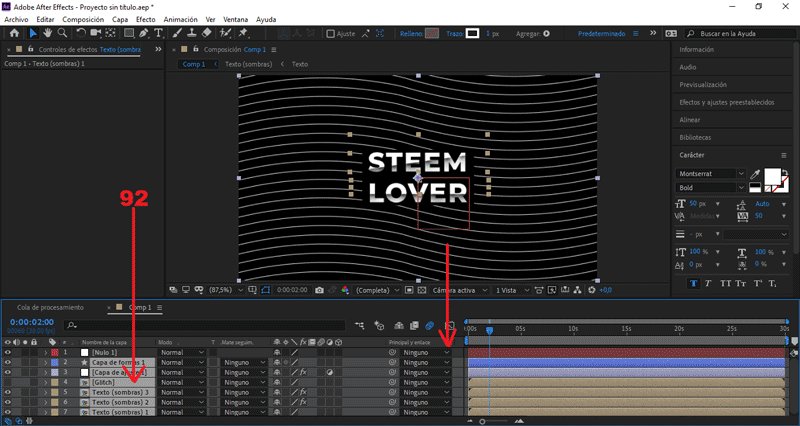
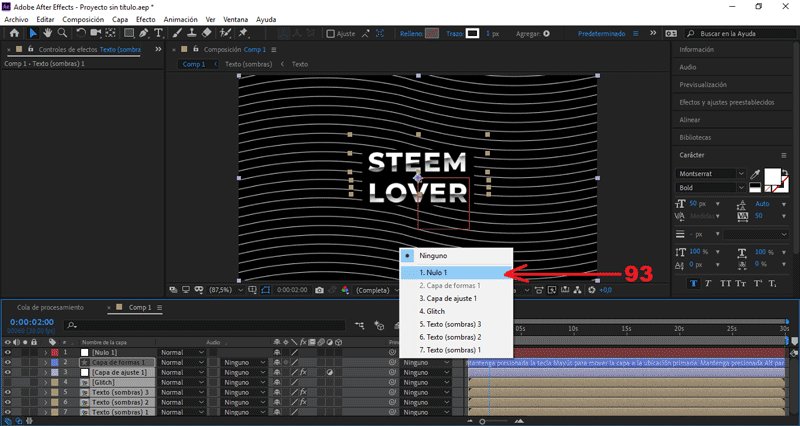
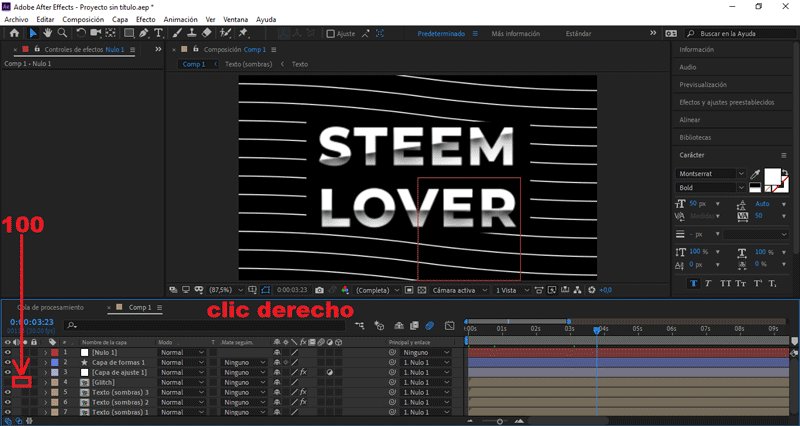
Clic derecho sobre el área de trabajo, seleccionamos Objeto Null.
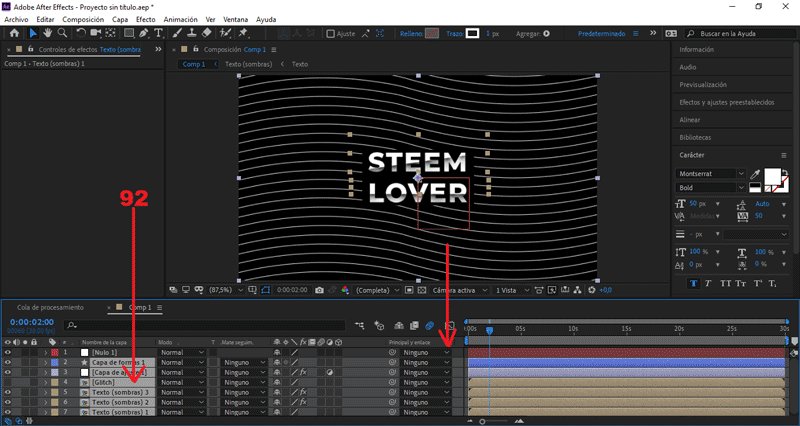
Seleccionamos todos los archivos creados:
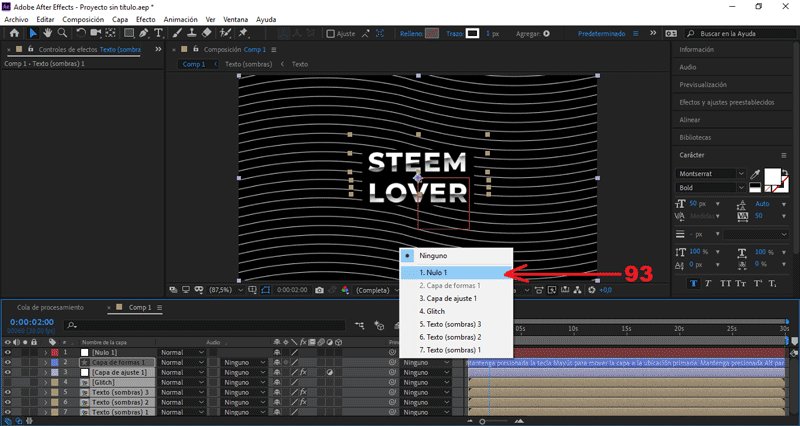
En el apartado Principal y enlace, cambiamos Ninguno a Nulo 1
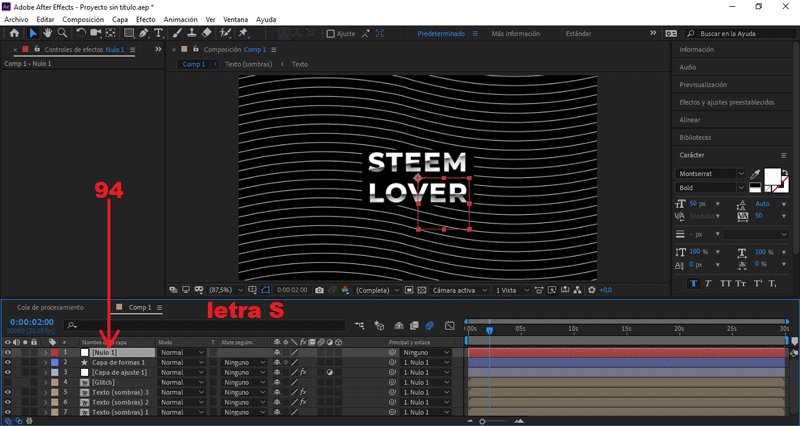
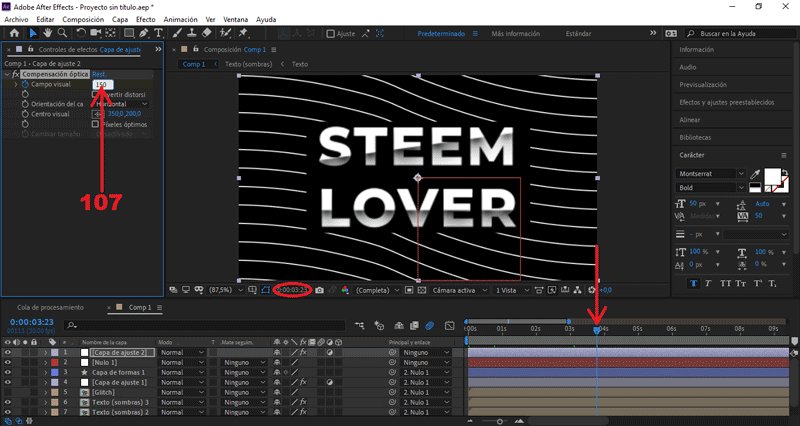
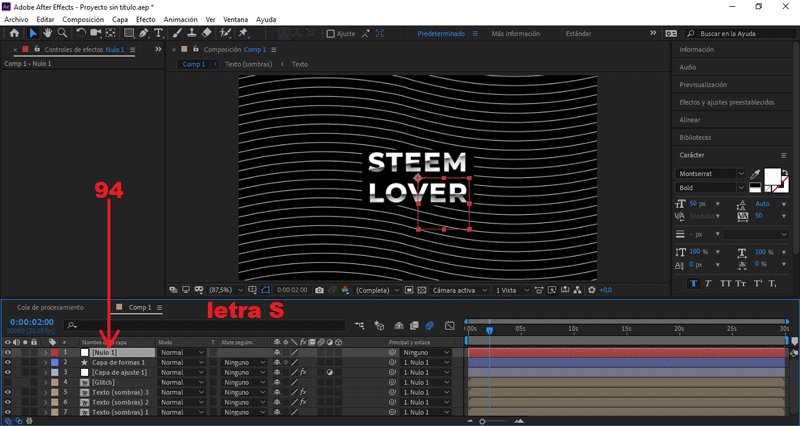
 Seleccionamos Nulo 1, presionamos la letra "S".
Seleccionamos Nulo 1, presionamos la letra "S".
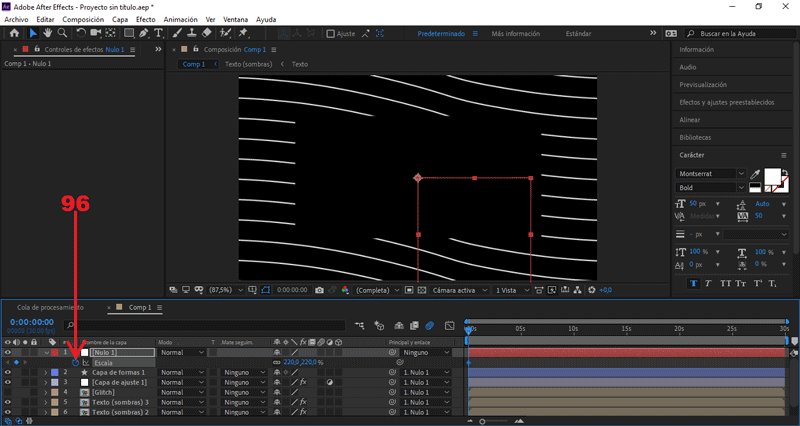
Se abrirán los frames de escala.
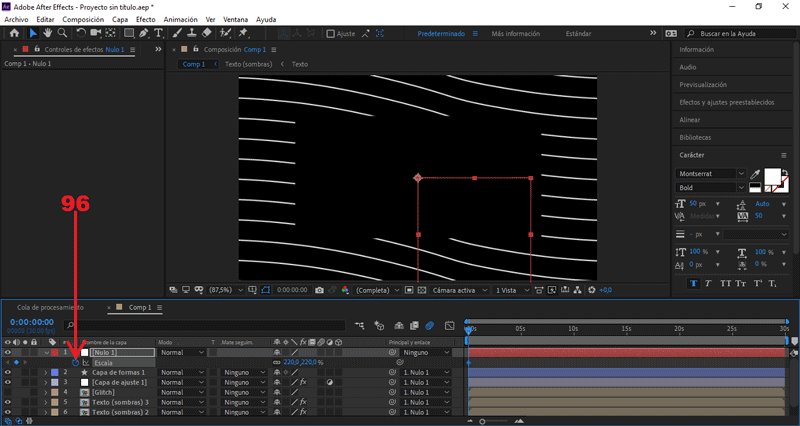
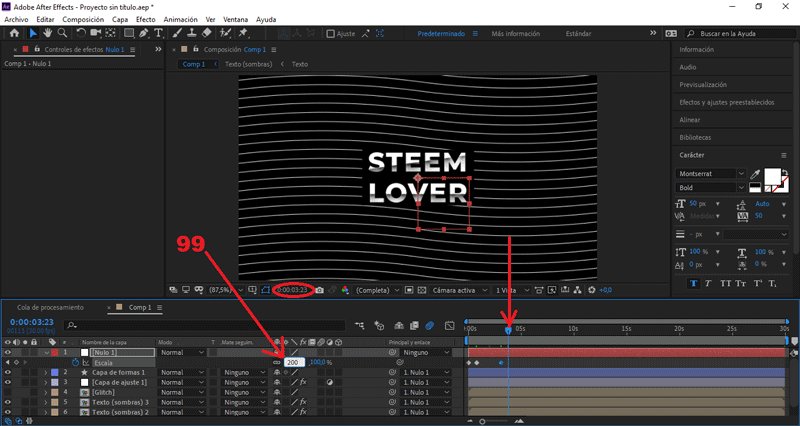
Nos posicionamos en el (seg) 0.00 y cambiamos el valor Escala 220.
Creamos un frame, presionando el símbolo del reloj.
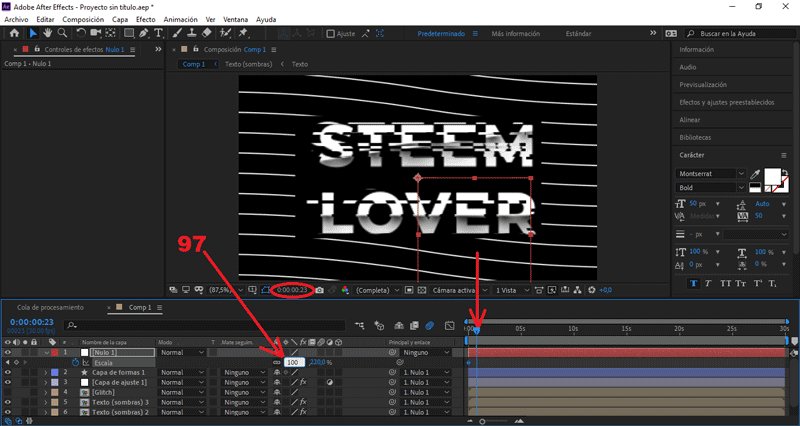
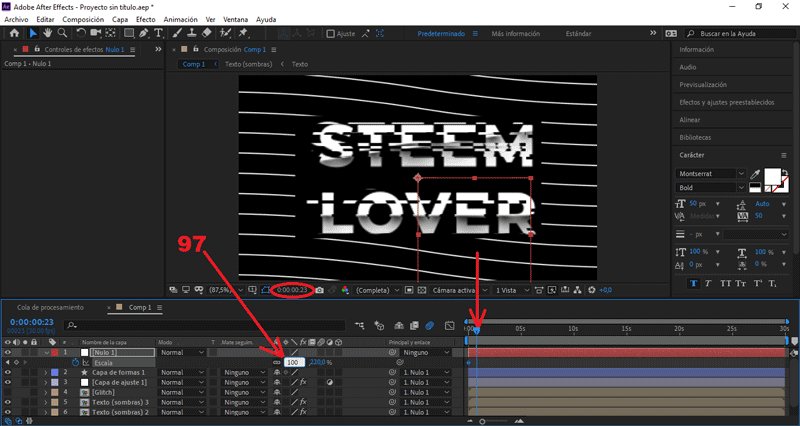
Nos posicionamos en el (seg) 0.23 y bajamos el valor Escala 100.
Nos posicionamos en el (seg) 3.03 y duplicamos los valores anteriores.
Presionando el símbolo del rombo.
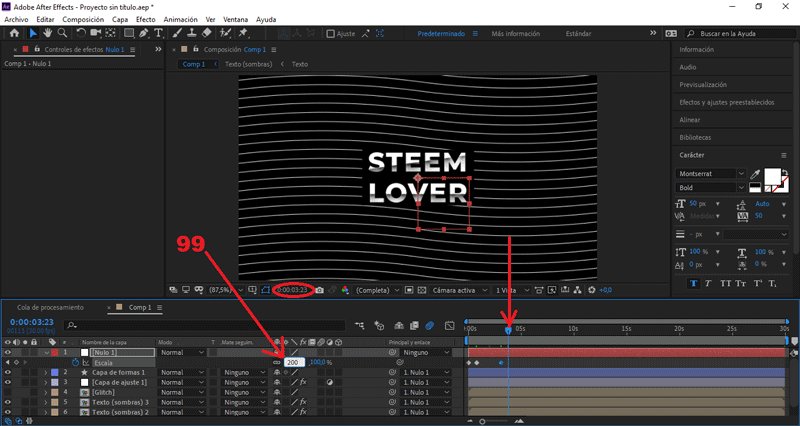
Nos posicionamos en el (seg) 3.23 y subimos el valor Escala 200.

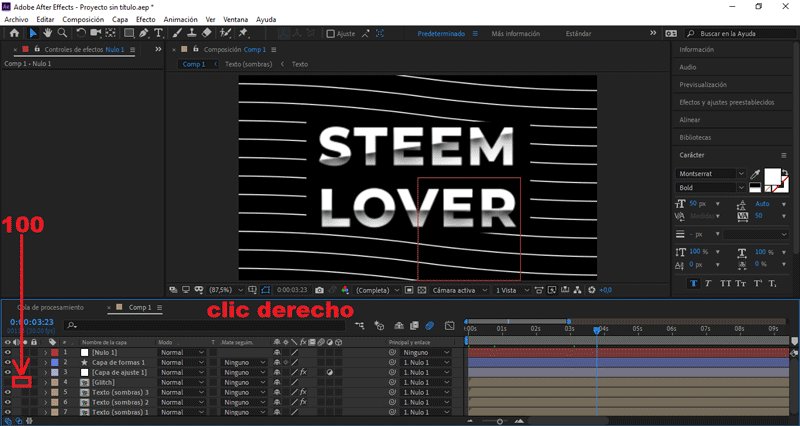
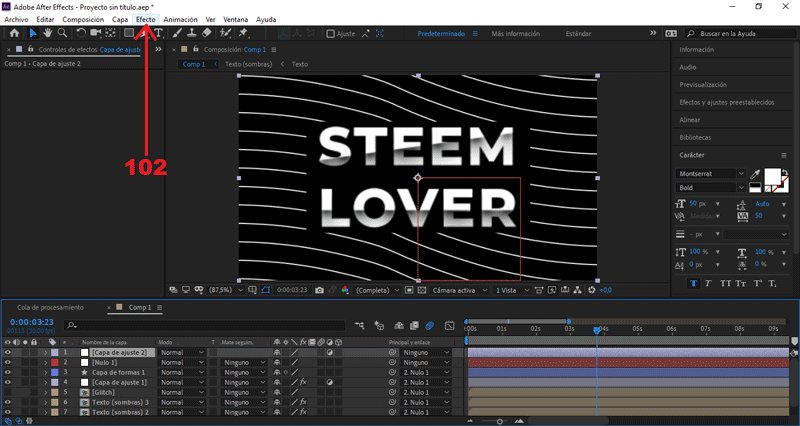
Clic derecho, seleccionamos Nuevo/Capa de ajuste
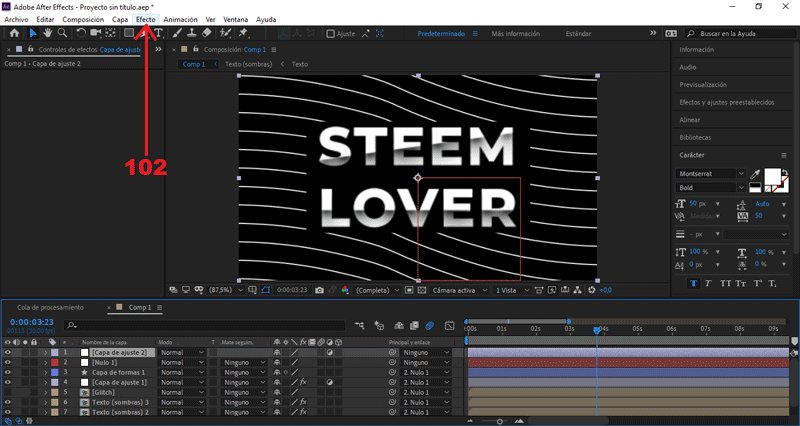
Seleccionamos Efecto/Distorsionar/Compensación óptica.
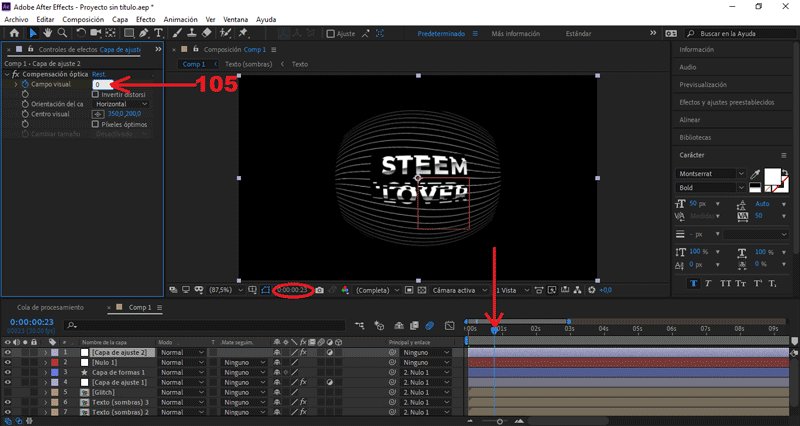
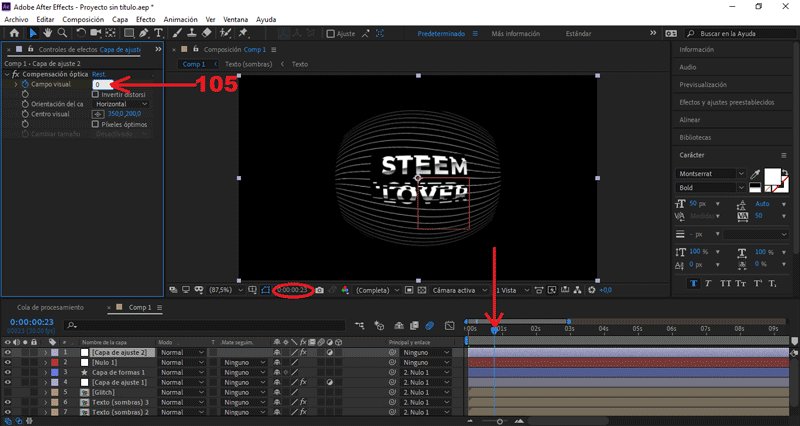
Nos posicionamos en el (seg) 0, cambiamos el valor Campo visual a 125.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.23 y bajamos el valor Campo visual 0.
Nos posicionamos en el (seg) 3.03 y duplicamos los valores anteriores.
Presionando el símbolo del reloj.
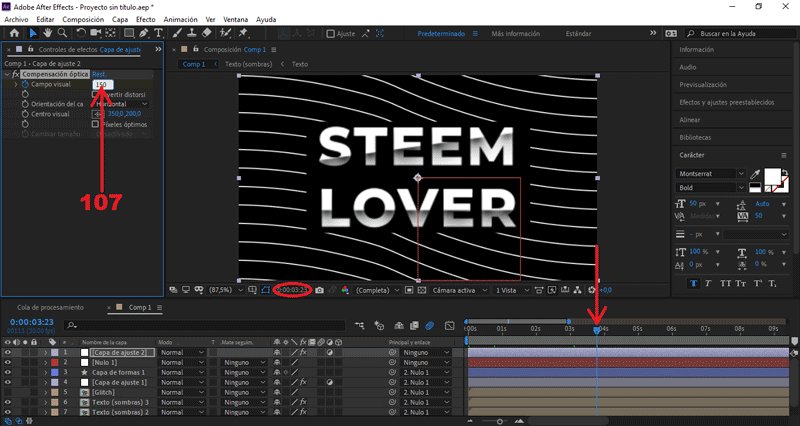
Nos posicionamos en el (seg) 3.23 y subimos el valor Campo visual 150.
PARTE 8: Exportar nuestro GIF

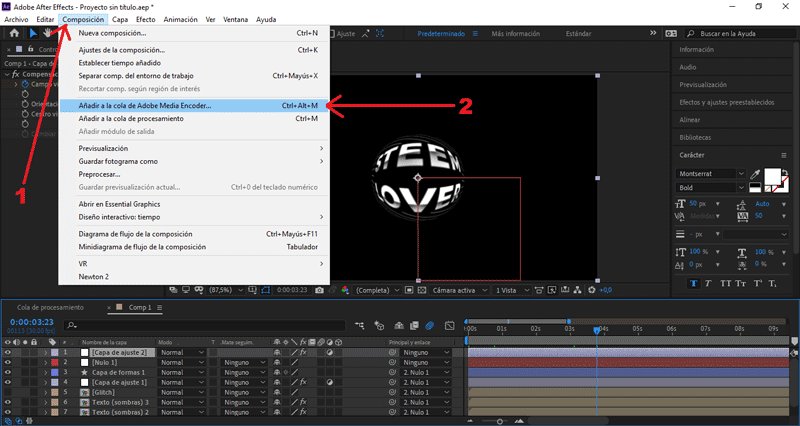
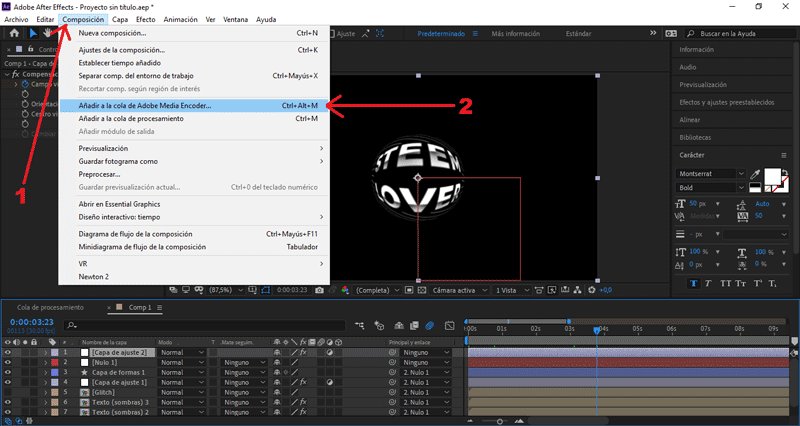
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
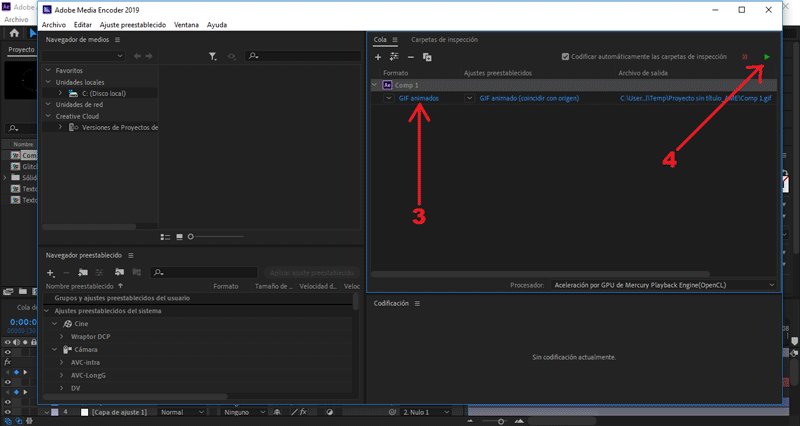
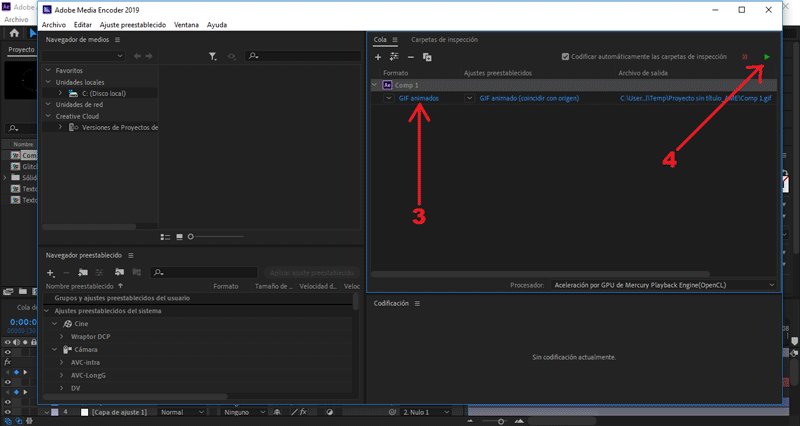
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
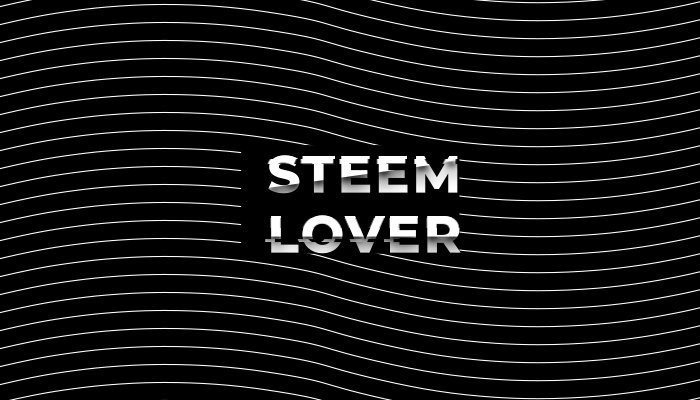
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.




















Muy lindo trabajo realizado.
Por casualidad sabrias como realizar algo similar pero mediante el celular?, es que por ahora estoy sin pc y solo uso el celular.
Posted using Partiko Android
Hola @rpcaceres, felicitaciones, nos has dejado un post dinámico, una guía práctica y útiles para incursionar en nuevas facetas, al menos los que estamos ajenos a ese mundo del diseño. Gran trabajo, saludos.
Gracias por tan bonito comentario, @belkisa758. Desde que comencé con los tutos mi objetivo siempre ha sido despertar el interés en las personas, o la curiosidad, por el diseño gráfico. Por esa razón siempre trato de hacer mis guías lo más sencilla posible. :)
Gracias por compartir con nosotros este tutorial.
Curamos la etiqueta #spanish con el token SPACO de la Comunidad de Hispano Hablantes, te invitamos a formar parte de nuestra comunidad.
Tu post ha recibido un Upvote y Resteem por el proyecto @Caciques.
Curamos manualmente en la etiqueta #spanish
con los tokens SPACO y CCC.
Have a nice day, @rpcaceres.Your post was selected to win some extra TLNT tokens, powered by The Talent Club.That means you got talent!Enjoy it!