Feliz jueves. Es grato saludarlos una vez más, queridos steemians. :)
Buenas tardes a toda la hermosa comunidad. En esta ocasión aprenderemos cómo crear un GIF con un efecto 3D (tridimensional).
Hace un par de meses les había enseñado una forma de simular profundidad en imagen o logotipo. El día de hoy veremos el procedimiento exacto para crear este efecto en una figura geométrica. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Fuente usada en este tutorial, aquí
Proceso de creación:
PARTE 1: Composición
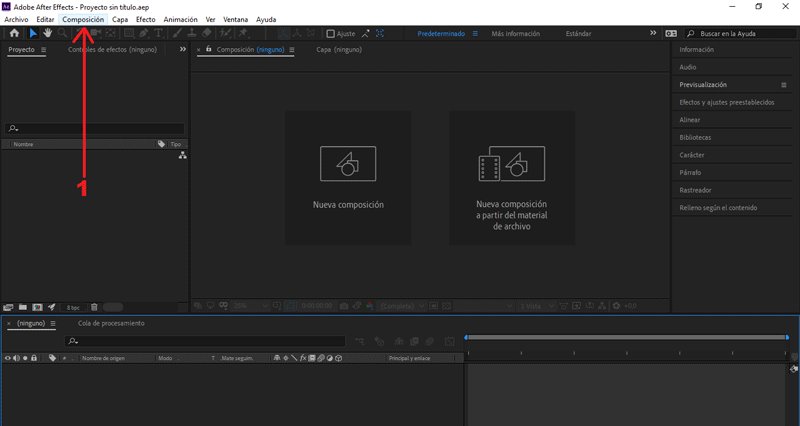
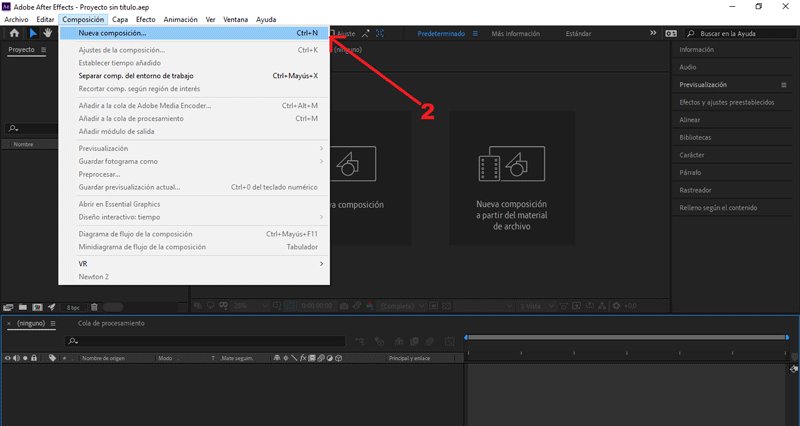
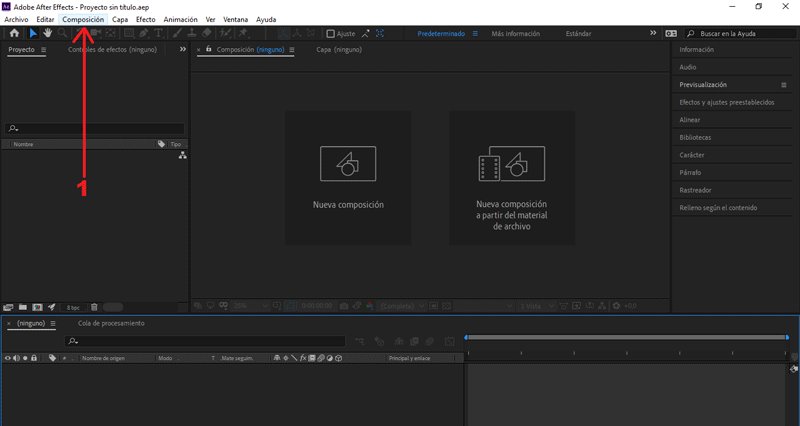
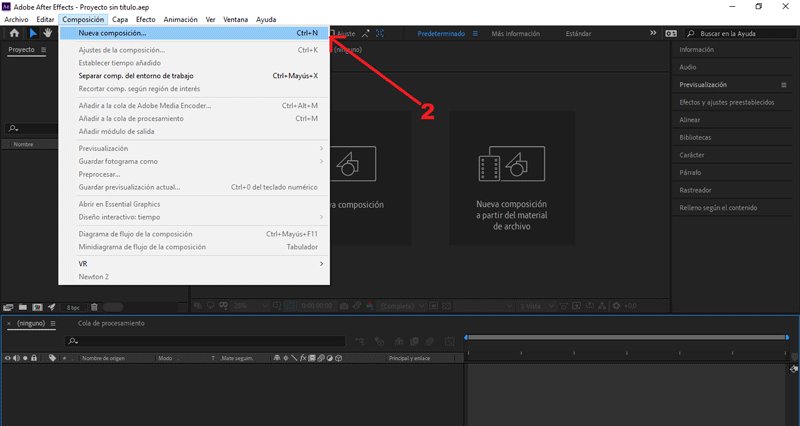
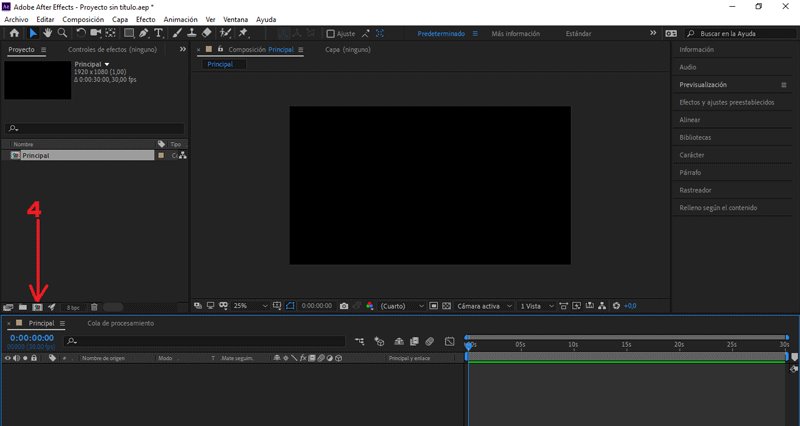
 Empezaremos creando una nueva composición.
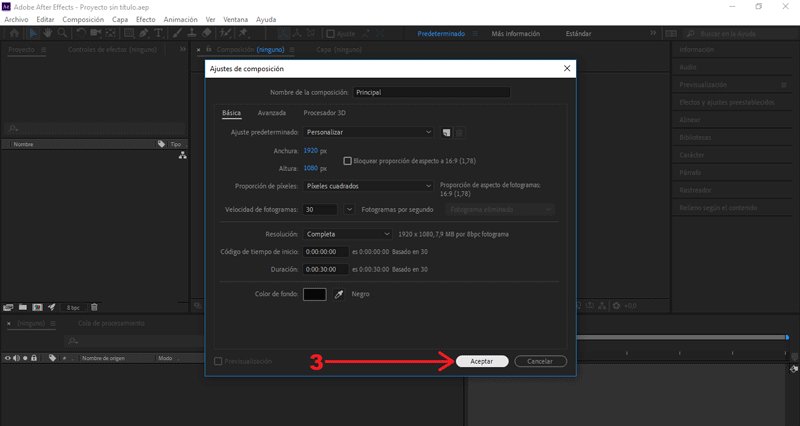
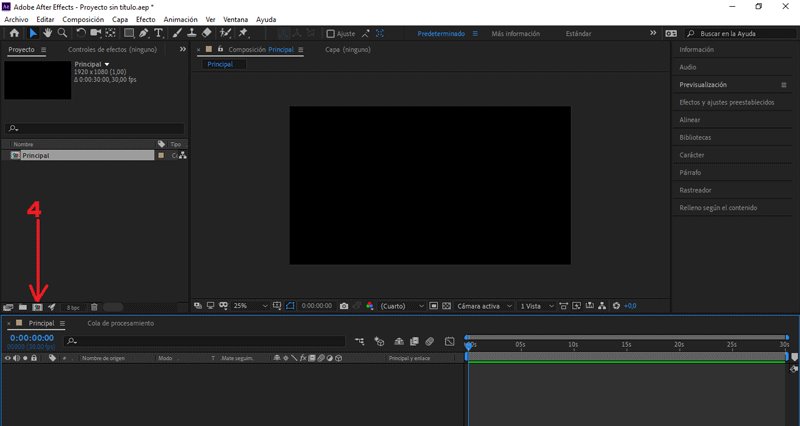
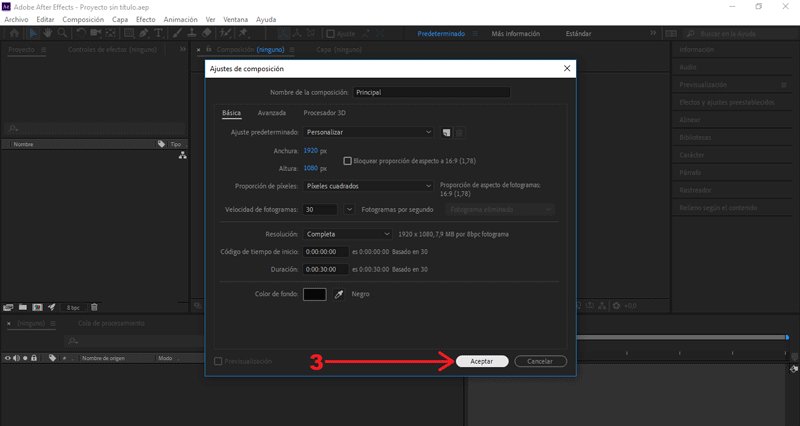
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
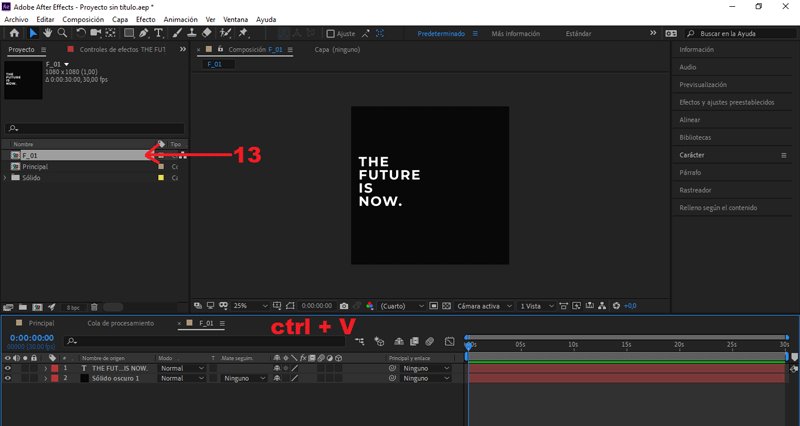
En mí caso el tamaño es 1920px x 1080px, color negro.
PARTE 2: Crear partes del cubo
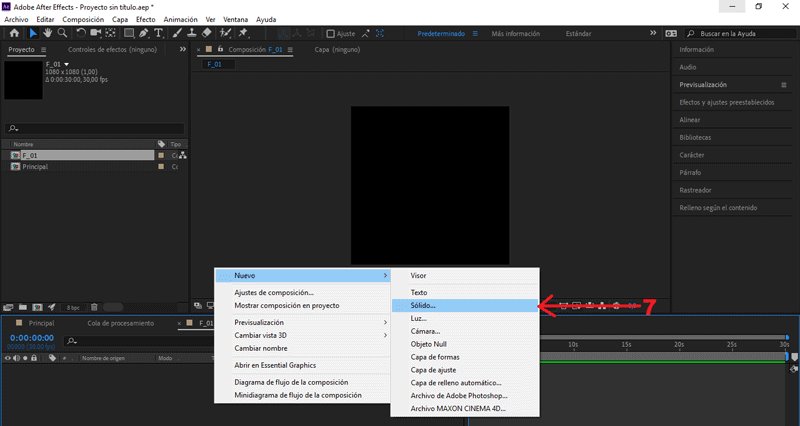
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1080px x 1080px, color negro, nombre «F_01».
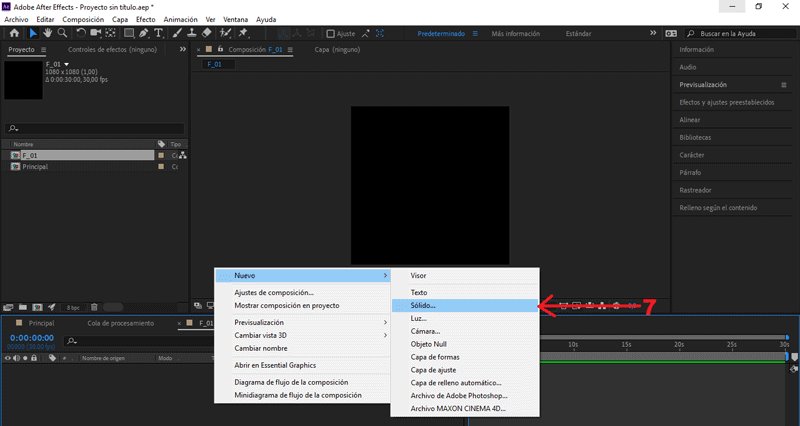
Creamos un sólido presionando clic derecho sobre el área de trabajo.
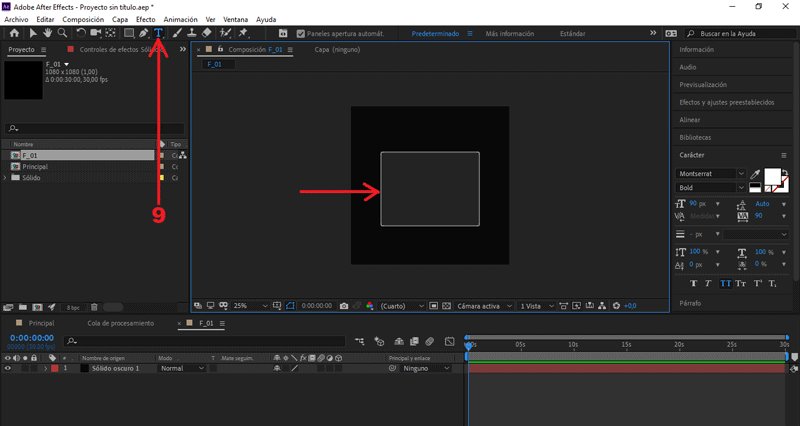
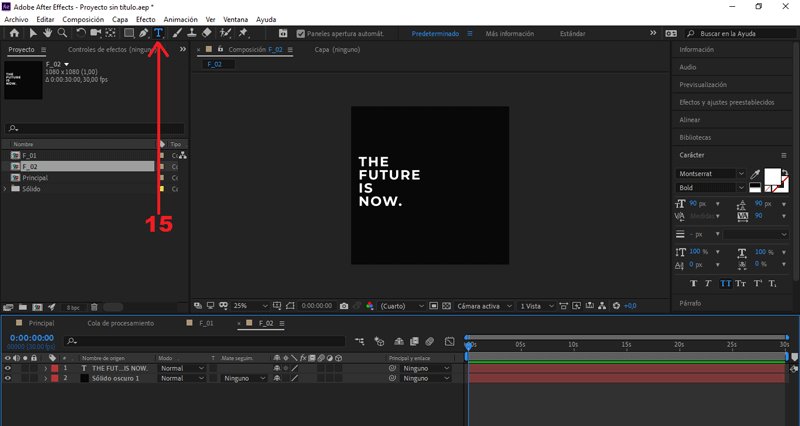
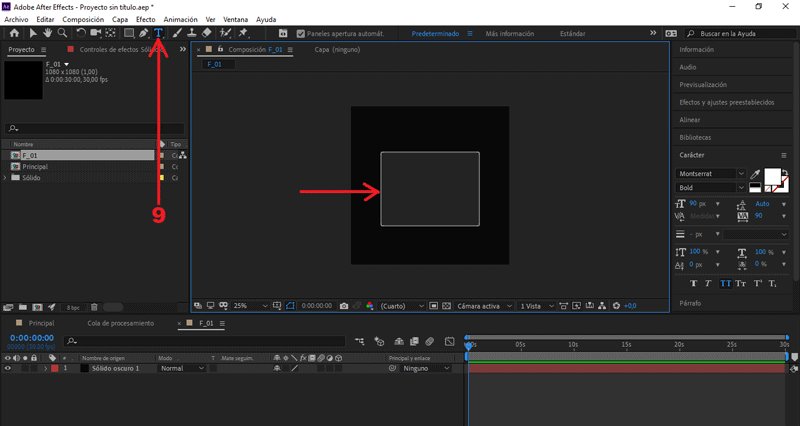
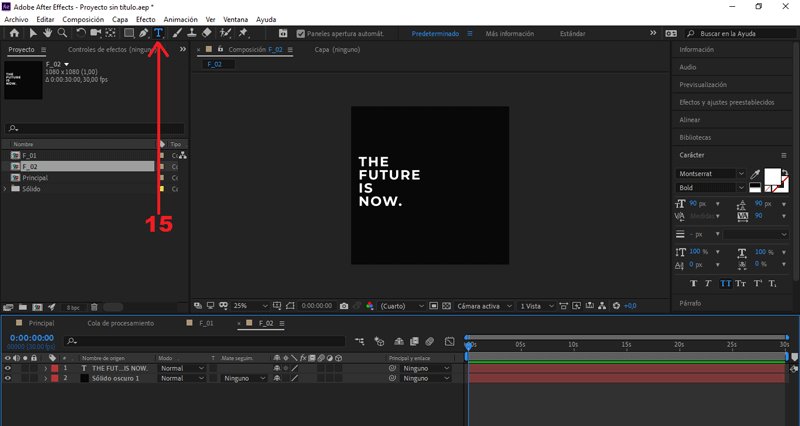
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Montserrat Bold.
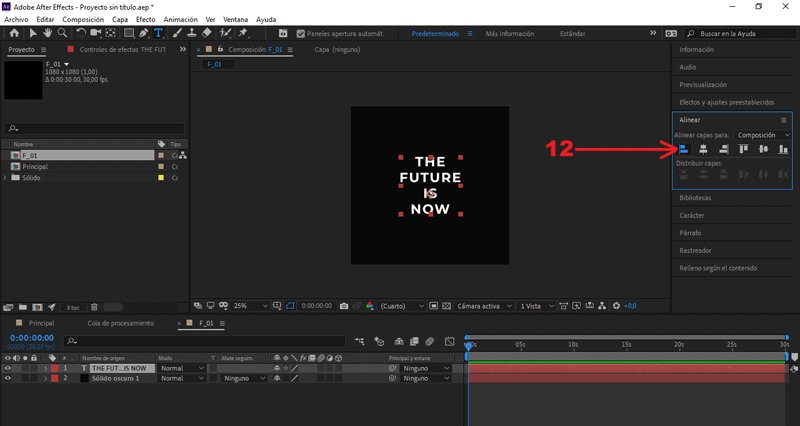
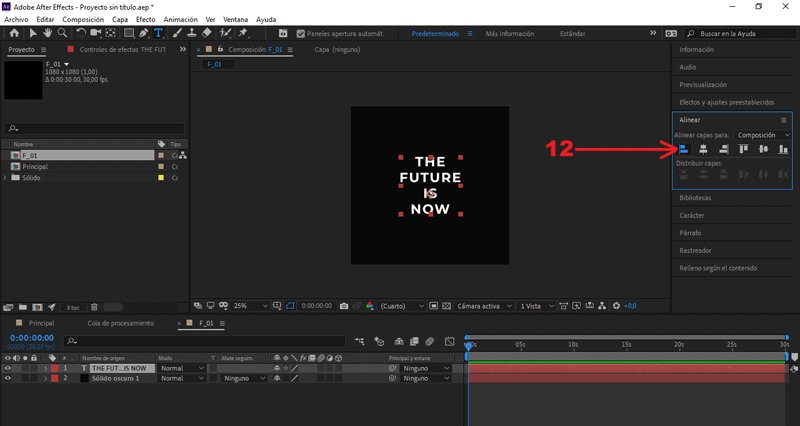
Vamos a Alinear y centramos nuestro texto, vertical y horizontalmente.
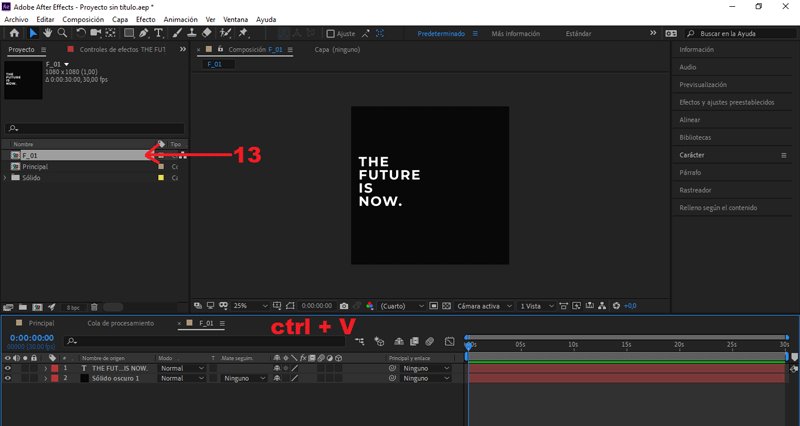
 Seleccionamos la composición «F_01», presionamos ctrl + D.
Abrimos la composición «F_02», presionando doble clic sobre ella.
Seleccionamos nuestra herramienta de texto en el apartado superior.
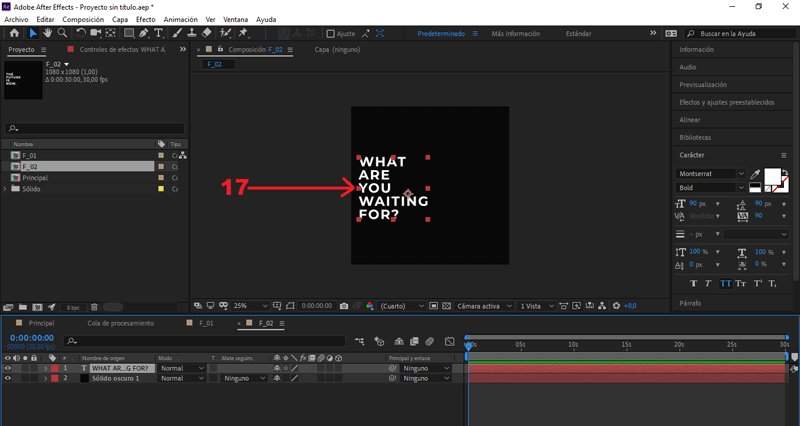
Cambiamos la palabra del texto.
Seleccionamos la composición «F_01», presionamos ctrl + D.
Abrimos la composición «F_02», presionando doble clic sobre ella.
Seleccionamos nuestra herramienta de texto en el apartado superior.
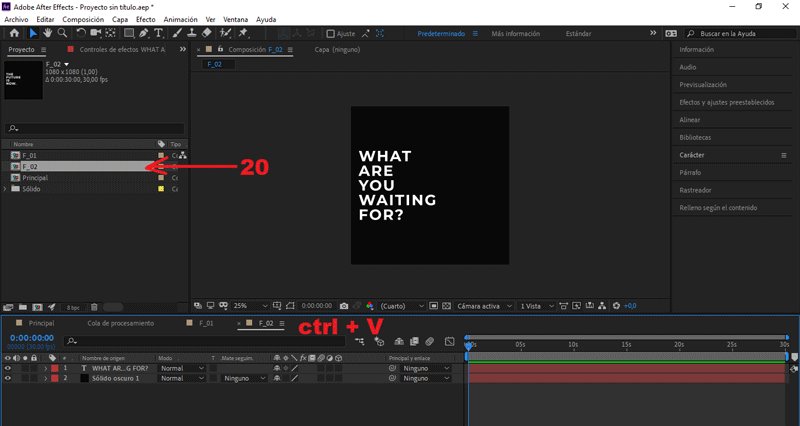
Cambiamos la palabra del texto.
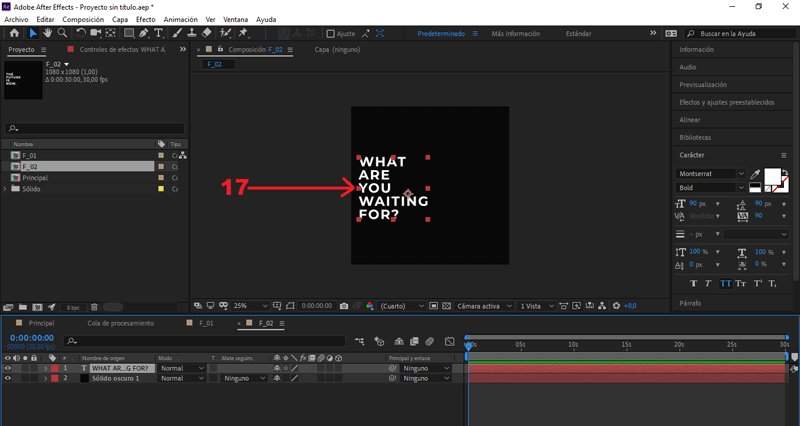
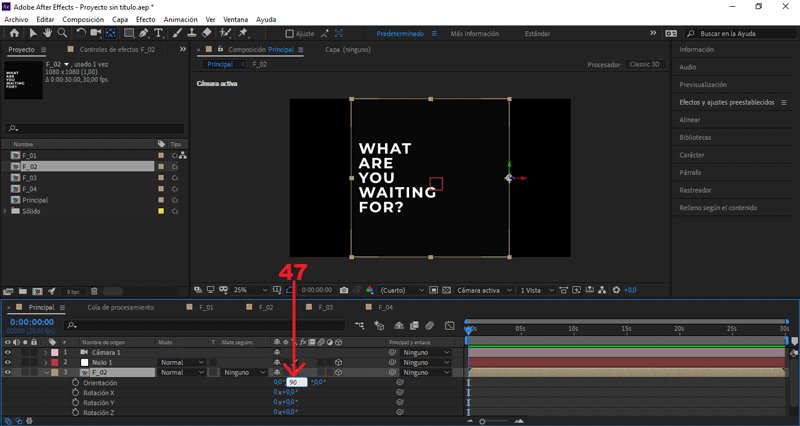
En este caso le colocaré «What are you waiting for?»
Cambiamos el valor Size de 90 a 100.
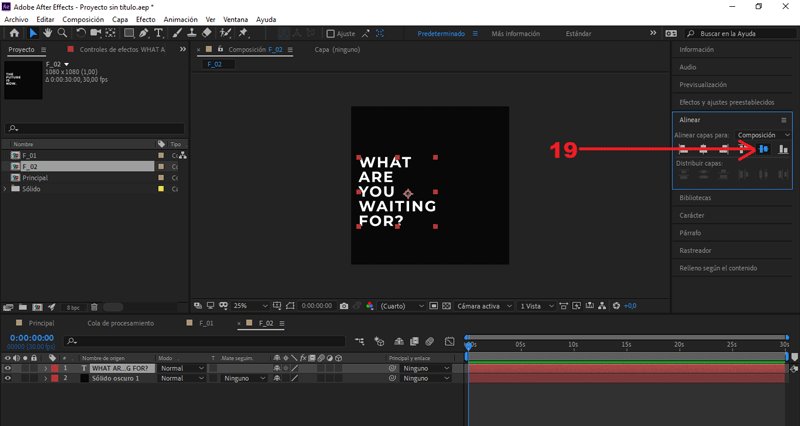
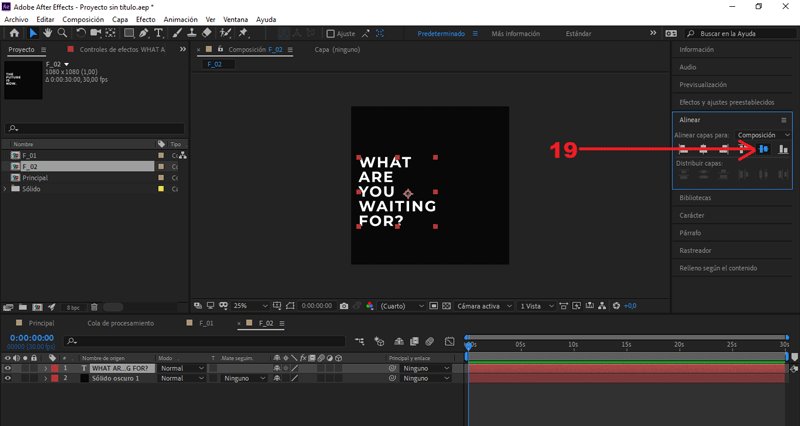
Vamos a Alinear y centramos nuestro texto, verticalmente.
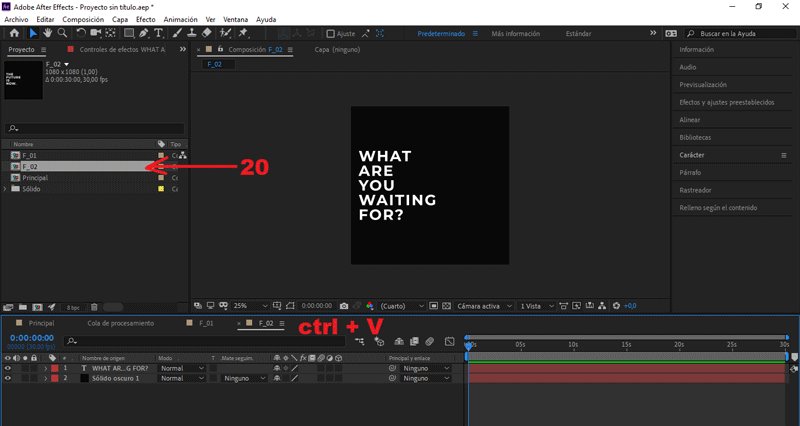
 Seleccionamos la composición «F_02», presionamos ctrl + D.
Abrimos la composición «F_03», presionando doble clic sobre ella.
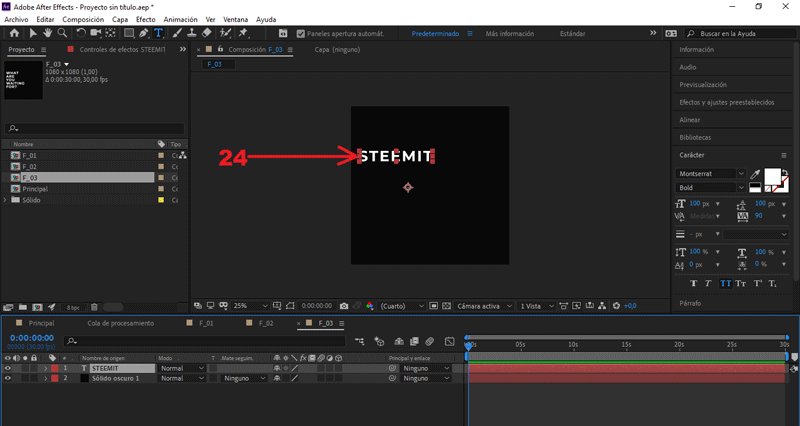
Seleccionamos nuestra herramienta de texto en el apartado superior.
Cambiamos la palabra del texto.
Seleccionamos la composición «F_02», presionamos ctrl + D.
Abrimos la composición «F_03», presionando doble clic sobre ella.
Seleccionamos nuestra herramienta de texto en el apartado superior.
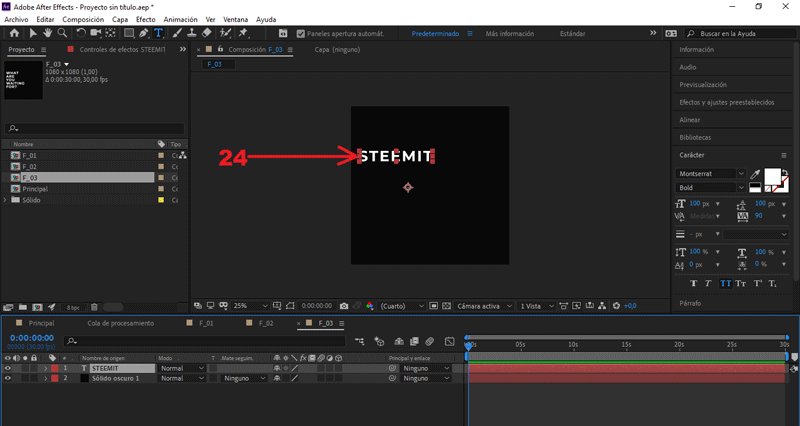
Cambiamos la palabra del texto.
En este caso le colocaré «Steemit»
Seleccionamos el color Blanco y lo cambiamos por Negro.
Vamos a Alinear y centramos nuestro texto, vertical y horizontalmente.
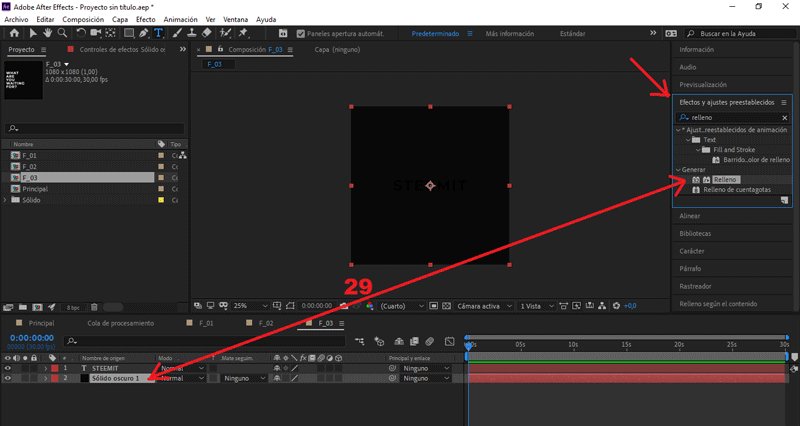
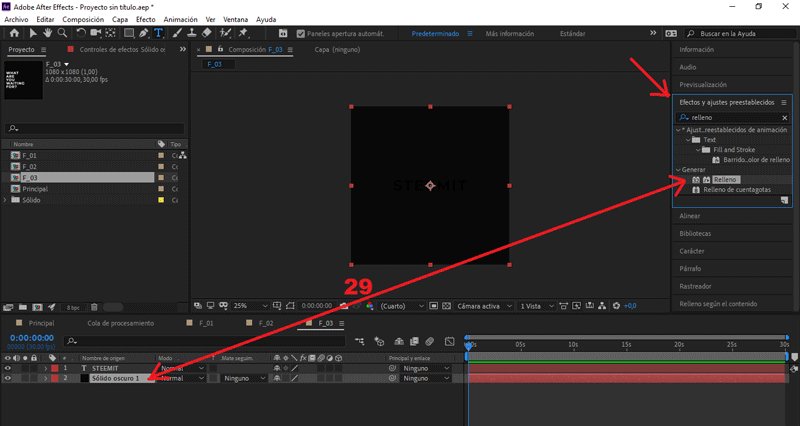
Vamos a efectos, escribimos Relleno y lo arrastramos hasta el sólido.
Seleccionamos el color Rojo y lo cambiamos por Blanco.
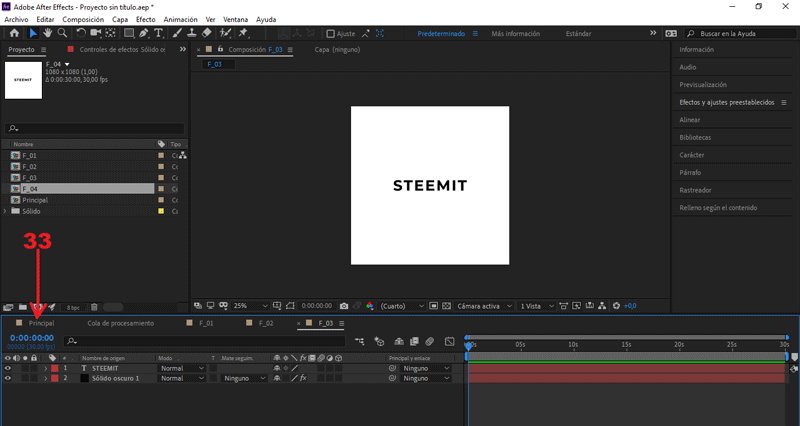
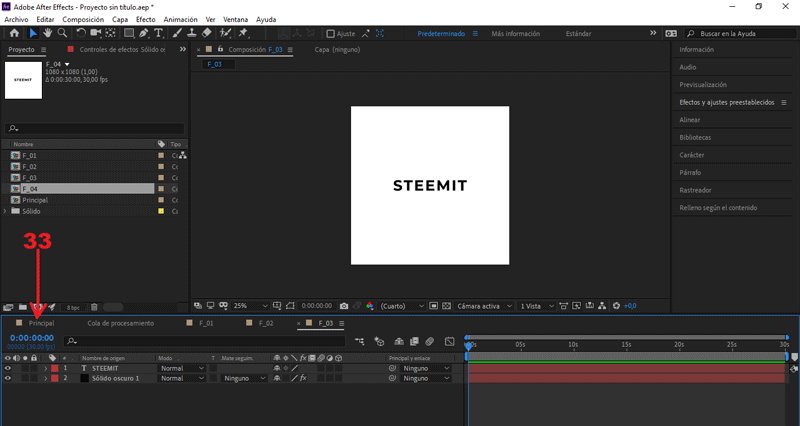
Seleccionamos la composición «F_03», presionamos ctrl + D.
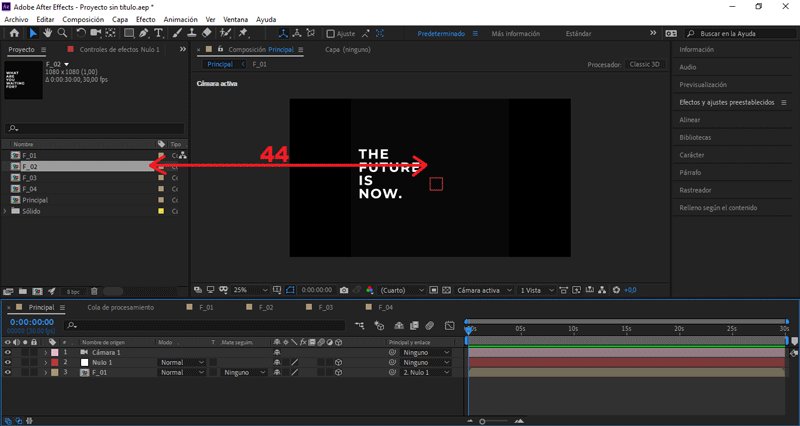
Abrimos la composición «Principal», presionando doble clic sobre ella.
PARTE 3: Estructurar partes del cubo
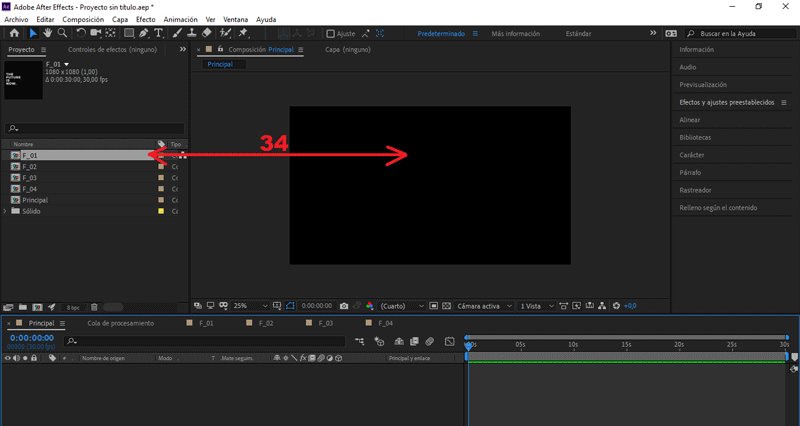
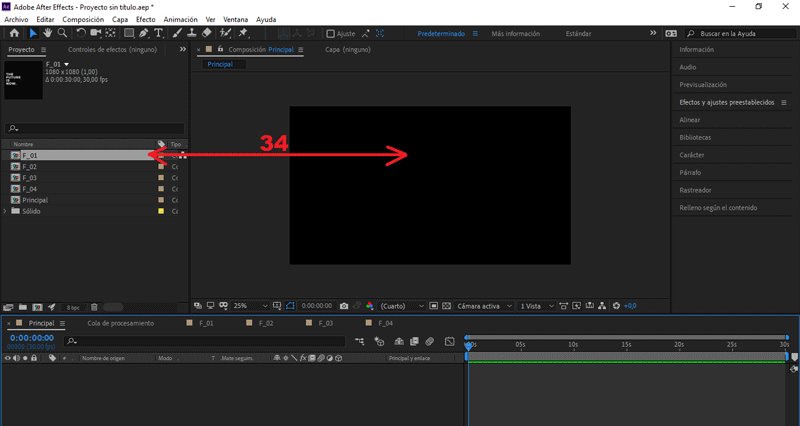
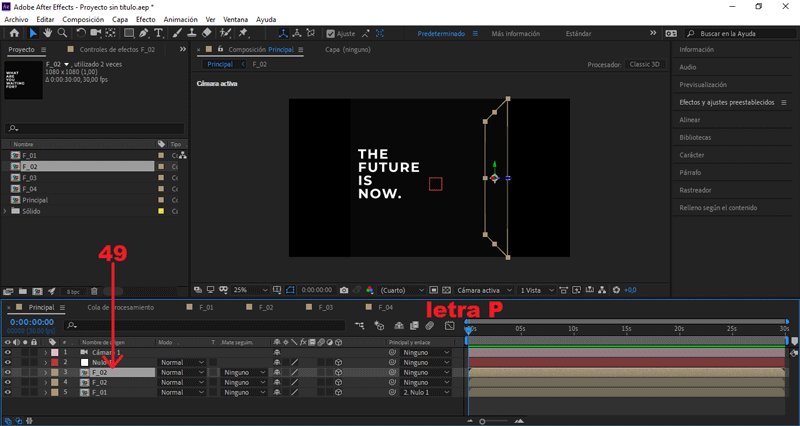
 Arrastramos la composición «F_01» hacía la mesa de trabajo.
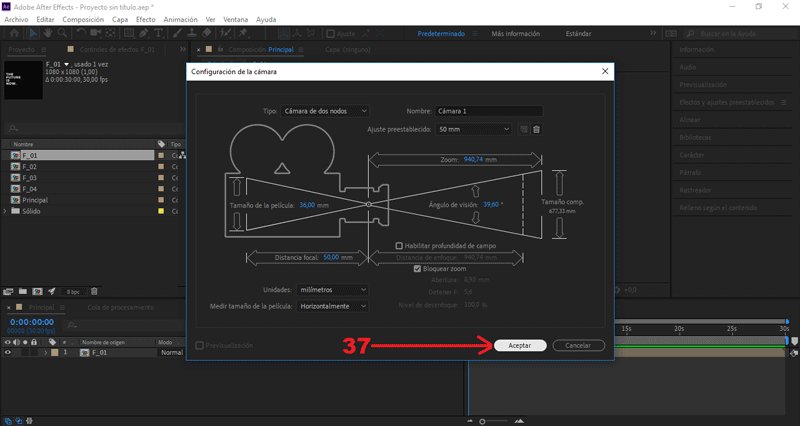
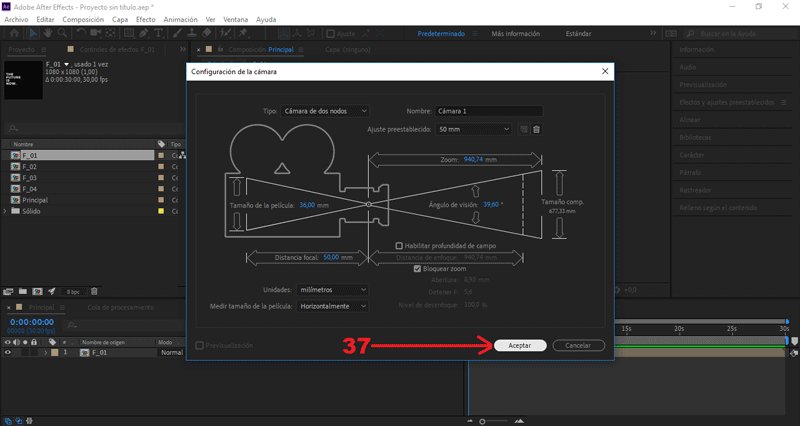
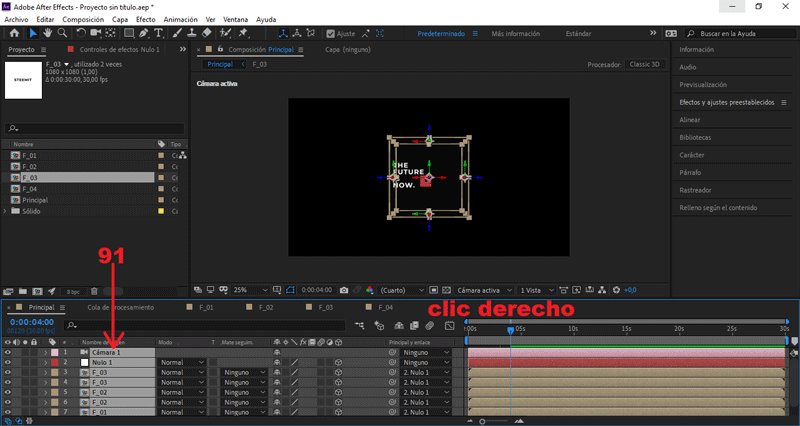
Creamos un cámara presionando clic derecho sobre el área de trabajo.
Arrastramos la composición «F_01» hacía la mesa de trabajo.
Creamos un cámara presionando clic derecho sobre el área de trabajo.
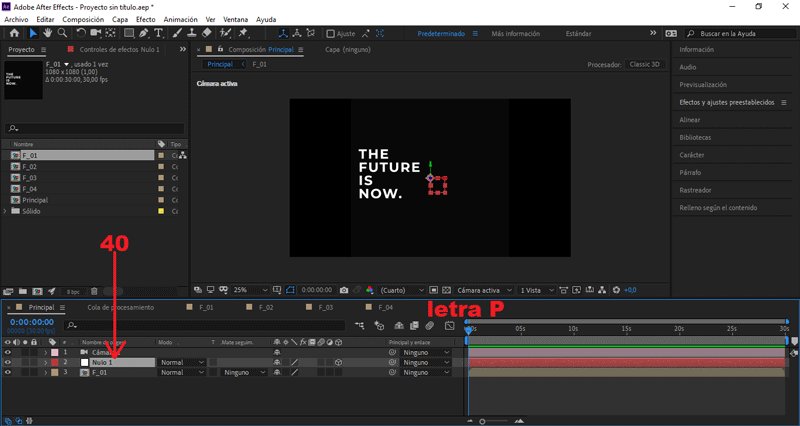
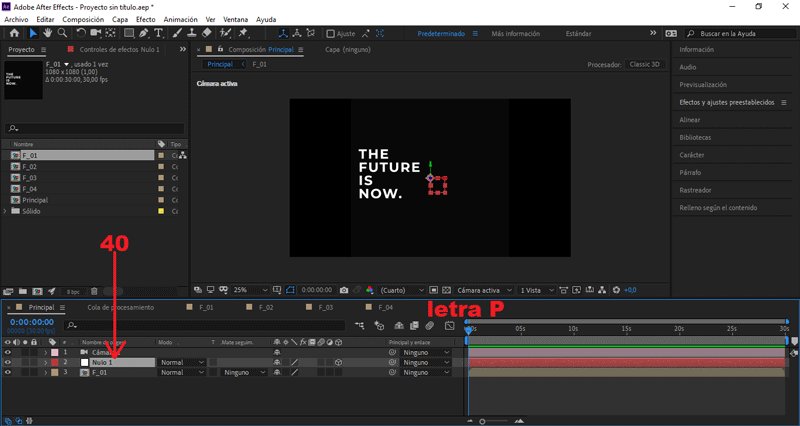
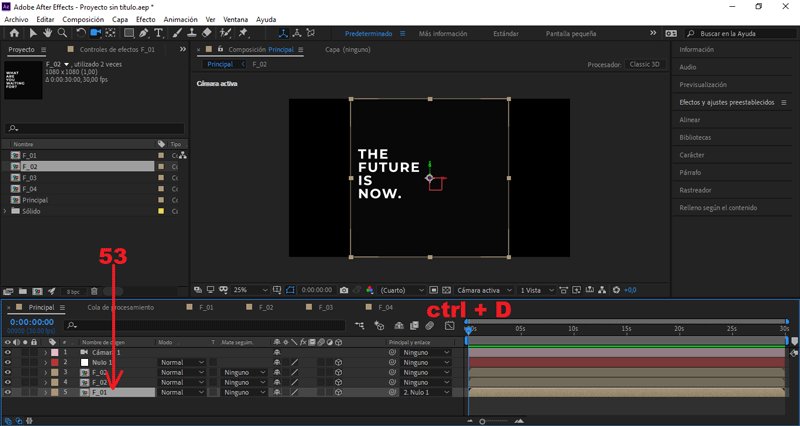
Clic derecho sobre el área de trabajo, seleccionamos Objeto Null.
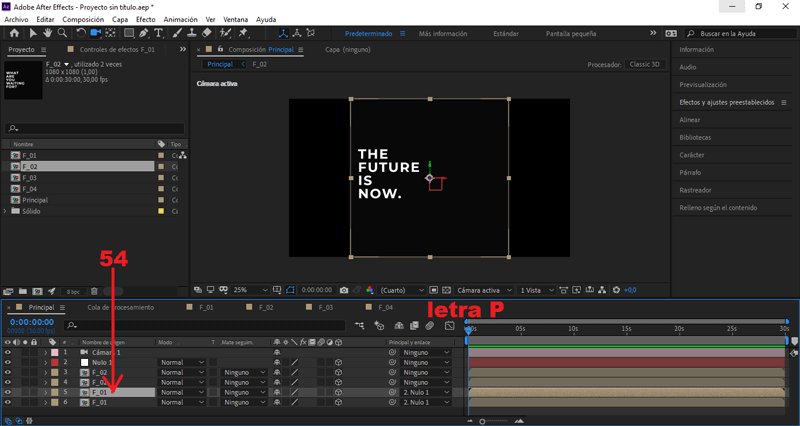
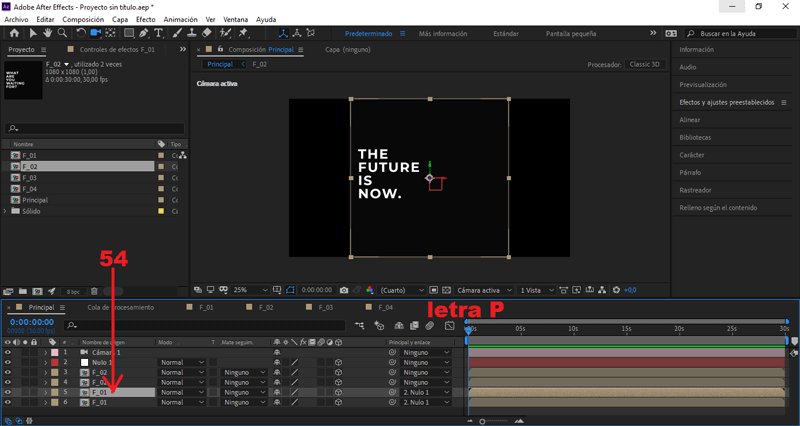
Teniendo seleccionado el objeto null, presionamos la letra "P".
Se abrirán los frames de posición.
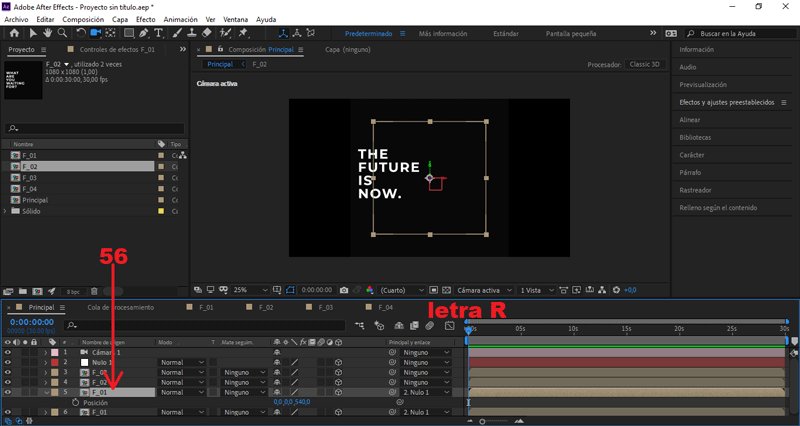
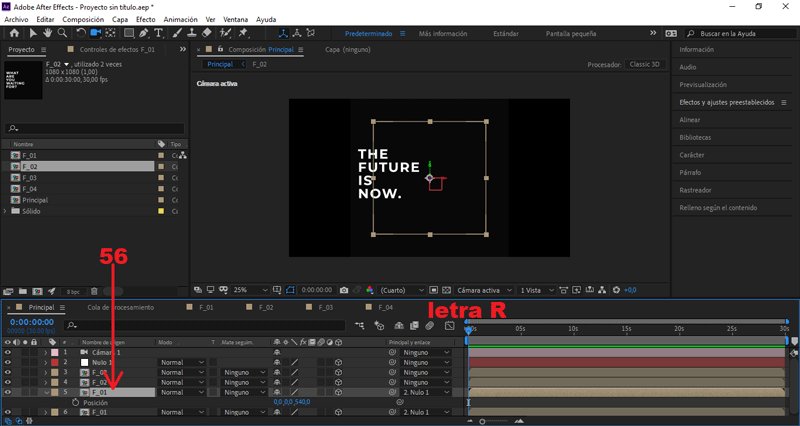
Cambiamos el valor Posición Y a 540.
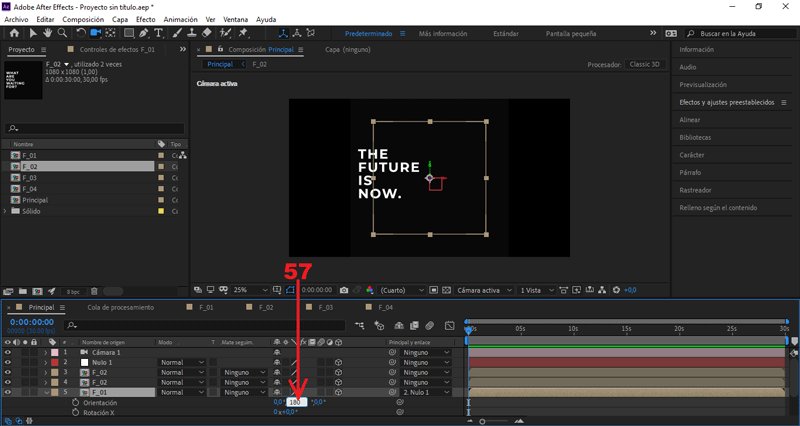
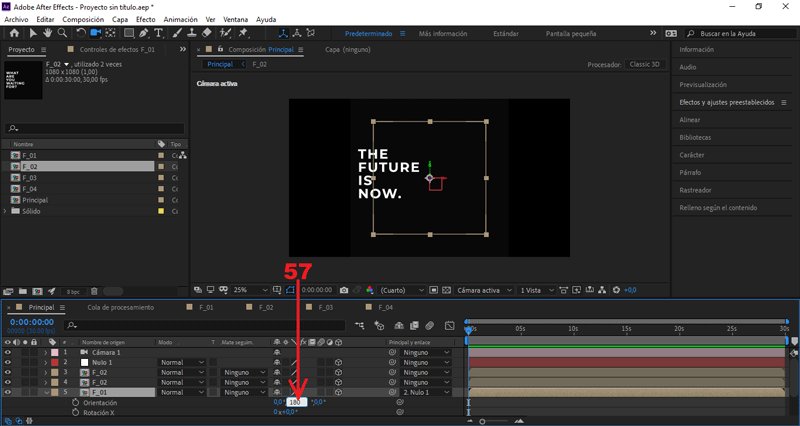
Convertimos el objeto Null en 3D, presionando el símbolo del cubo.
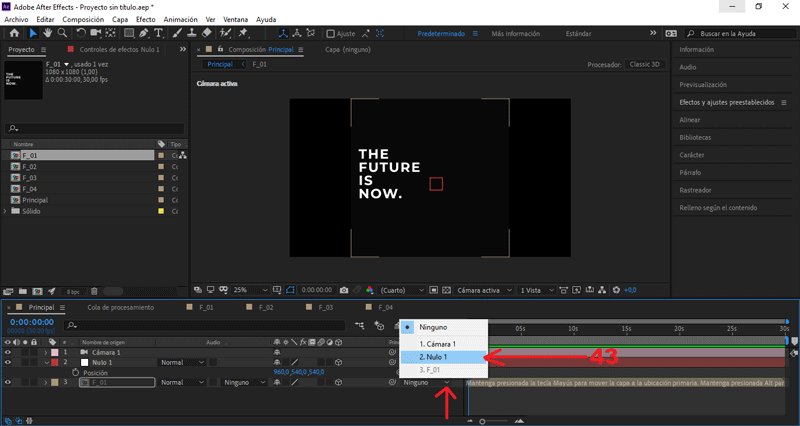
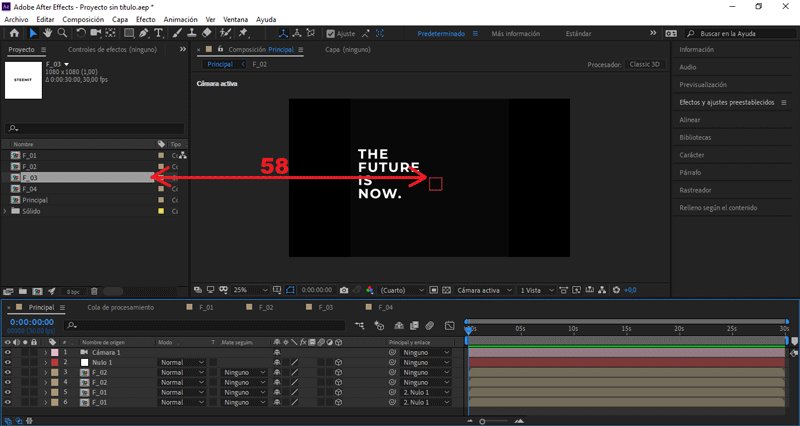
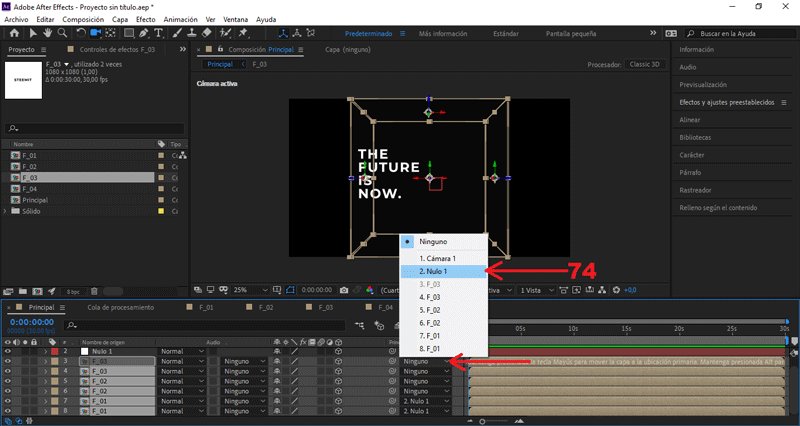
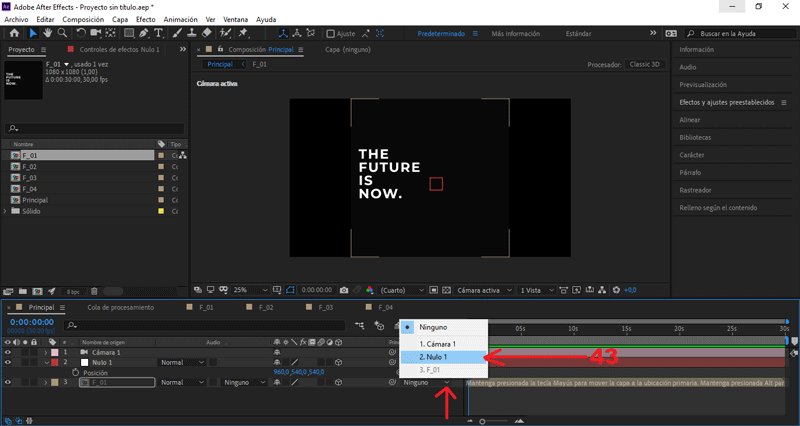
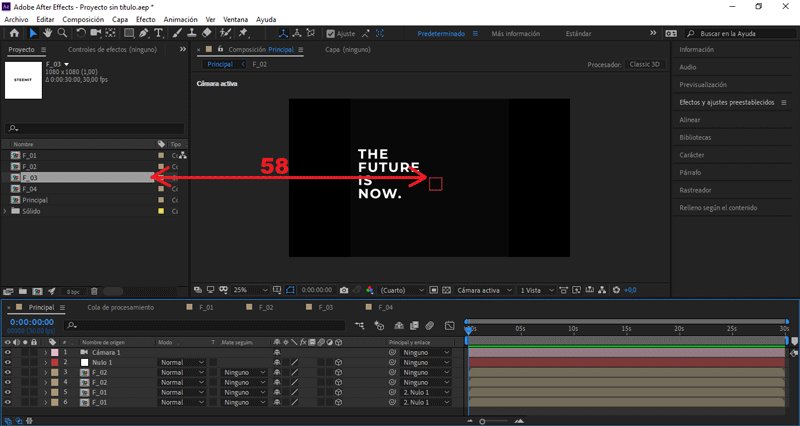
Seleccionamos la composición «F_01»:
En el apartado Principal y enlace, cambiamos Ninguno a Nulo 1
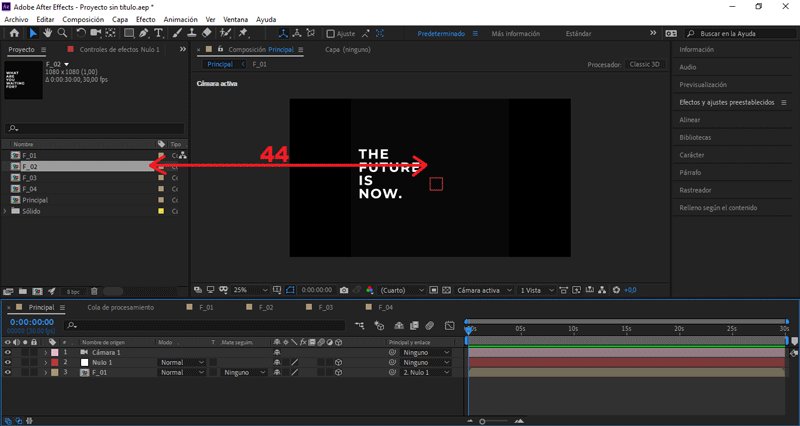
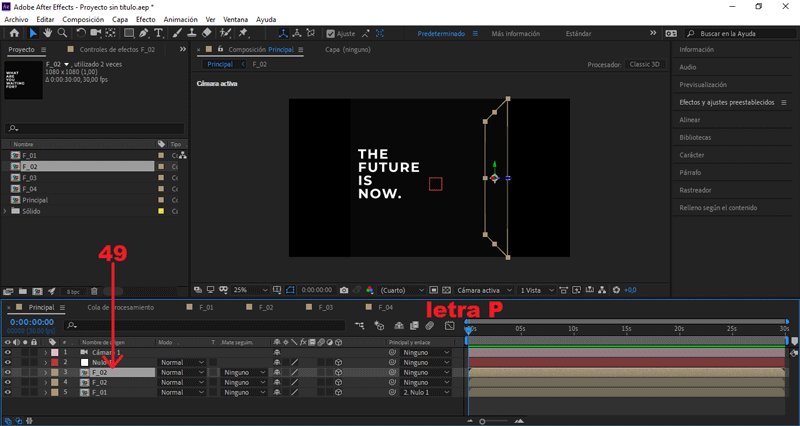
 Arrastramos la composición «F_02» hacía la mesa de trabajo.
Movemos el punto de anclaje hacia el extremo derecho.
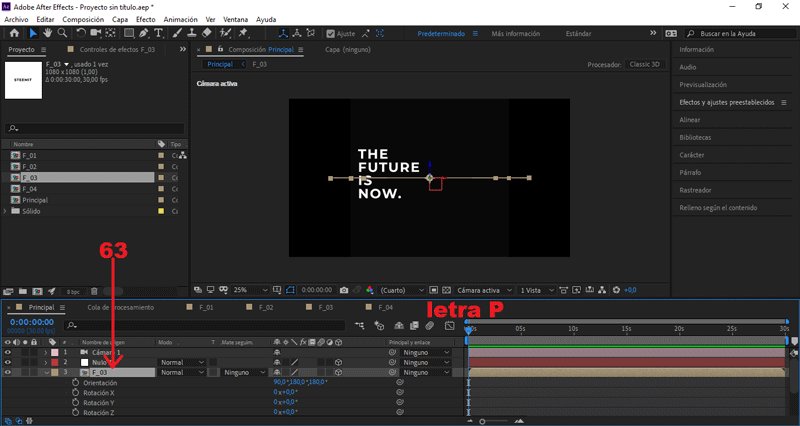
Teniendo seleccionado «F_02», presionamos la letra "R".
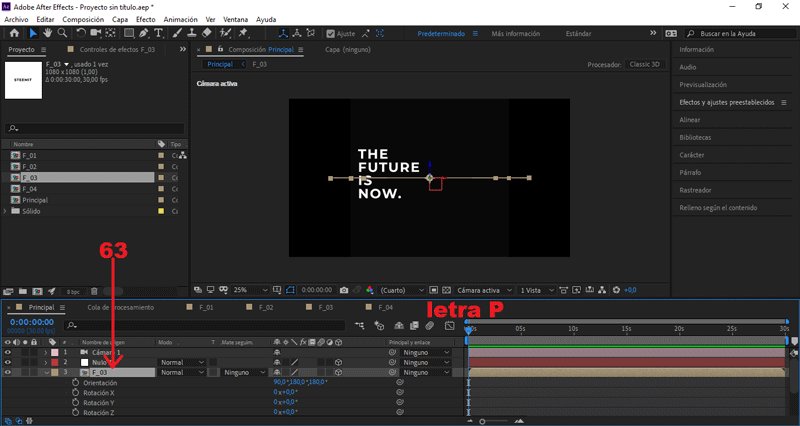
Arrastramos la composición «F_02» hacía la mesa de trabajo.
Movemos el punto de anclaje hacia el extremo derecho.
Teniendo seleccionado «F_02», presionamos la letra "R".
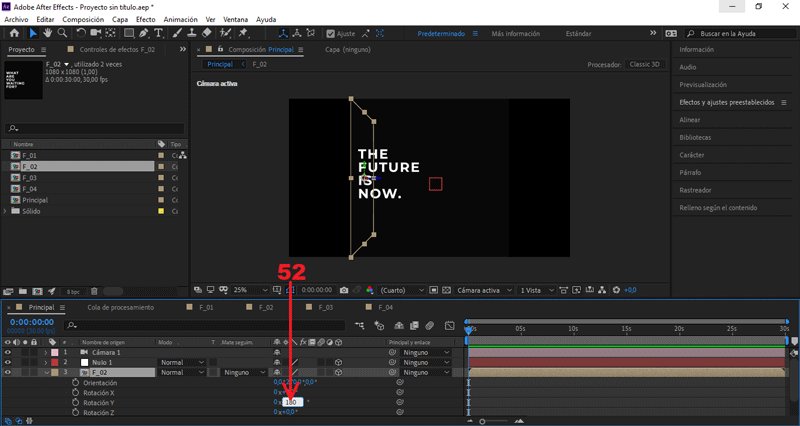
Se abrirán los frames de rotación.
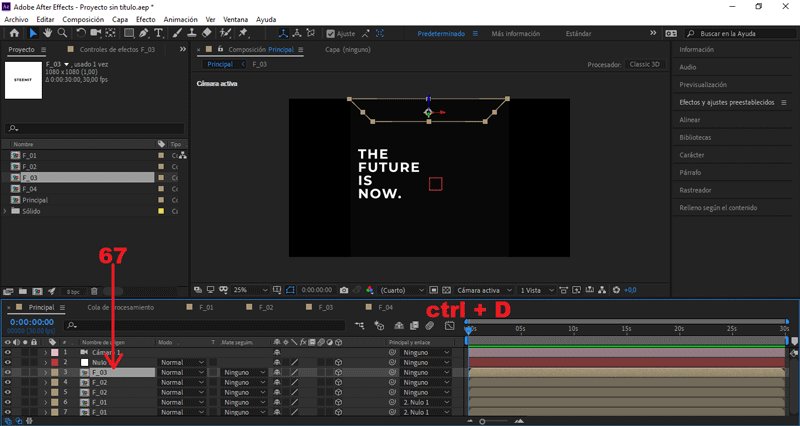
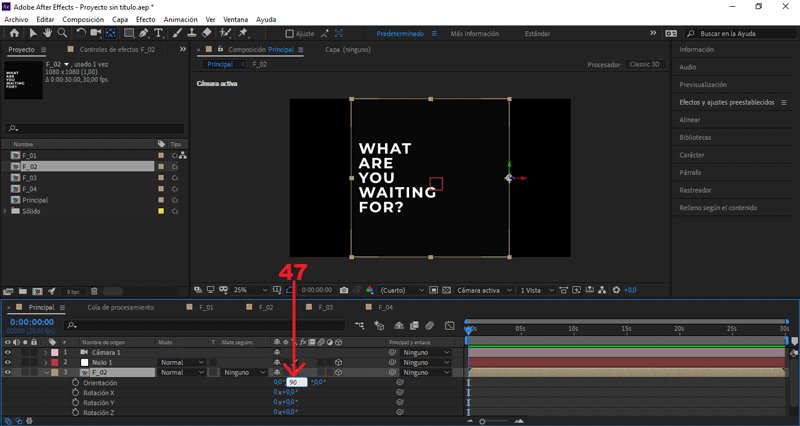
Cambiamos el valor Orientación Y a 90°.
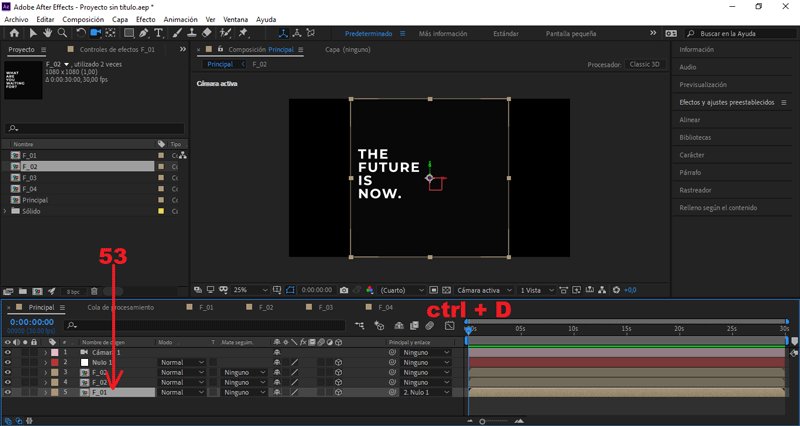
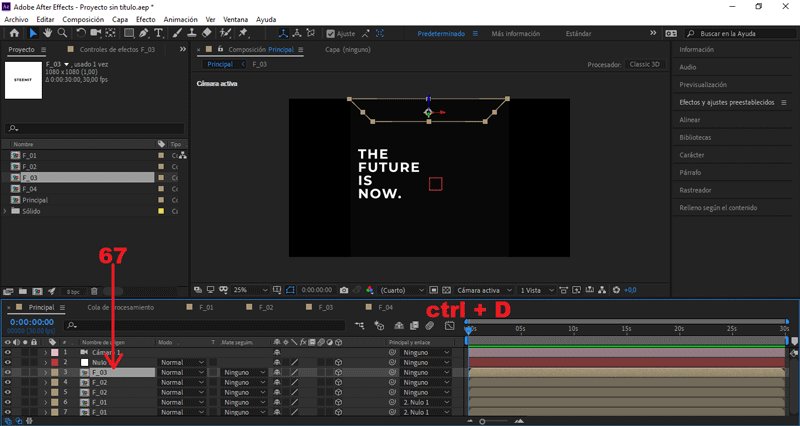
Teniendo seleccionado «F_02», presionamos ctrl + D para duplicarlo.
Teniendo seleccionado el duplicado, presionamos la letra "P".
Se abrirán los frames de posición.
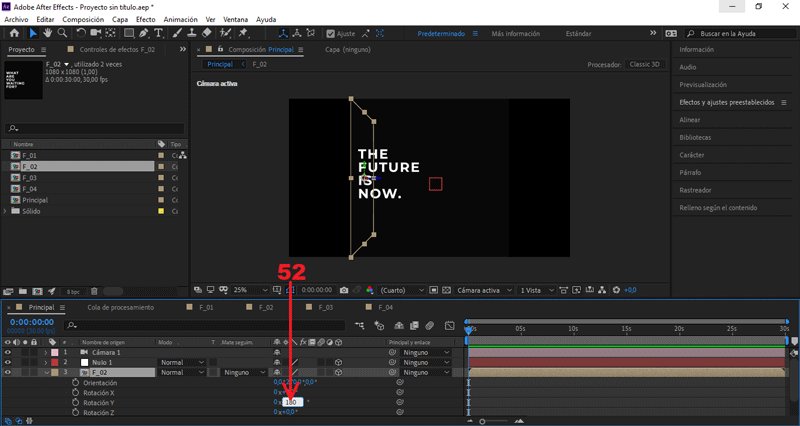
Cambiamos el valor Posición X a 422.
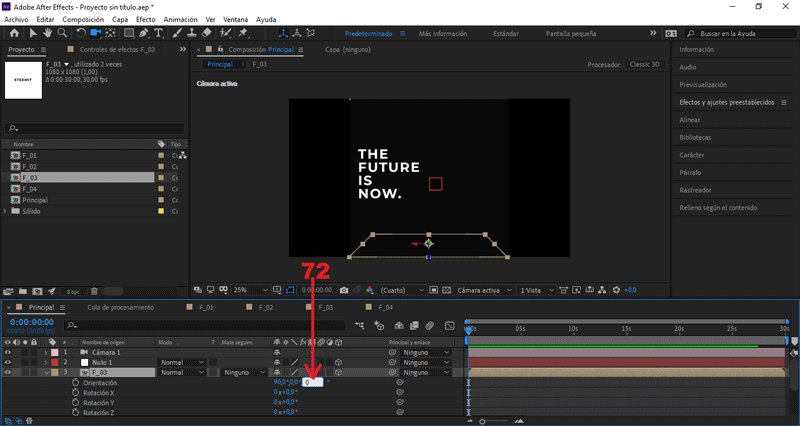
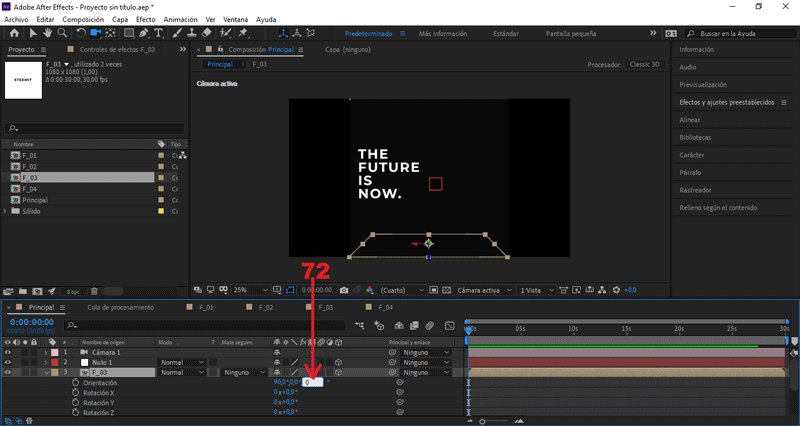
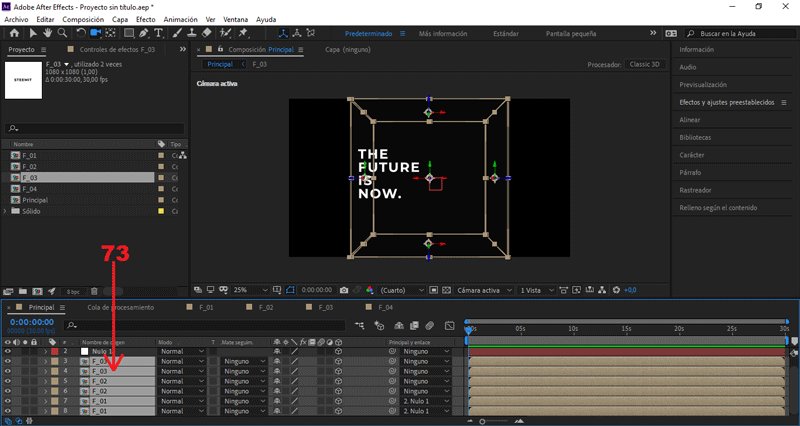
Teniendo seleccionado el duplicado, presionamos la letra "R".
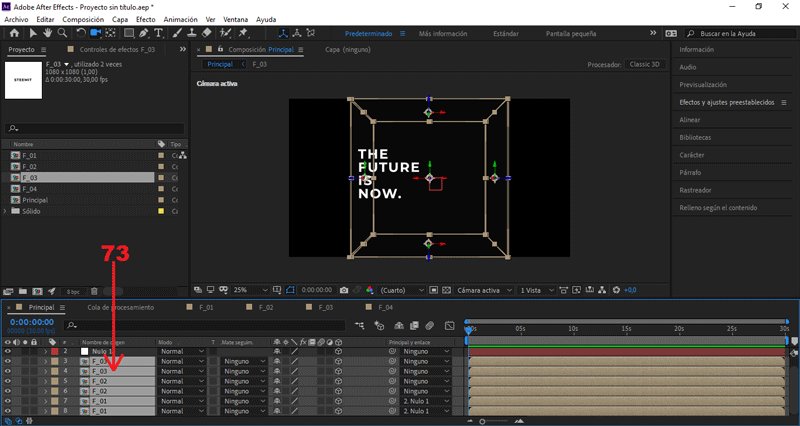
Se abrirán los frames de rotación.
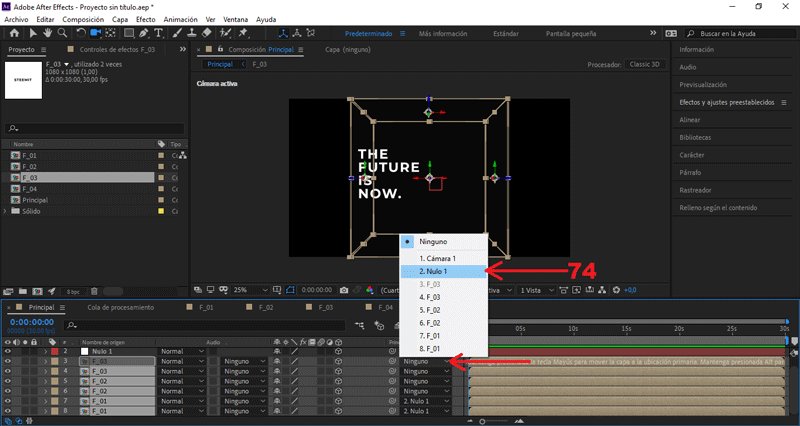
Cambiamos el valor Rotación Y a 180°.
 Teniendo seleccionado «F_01», presionamos ctrl + D para duplicarlo.
Teniendo seleccionado el duplicado, presionamos la letra "P".
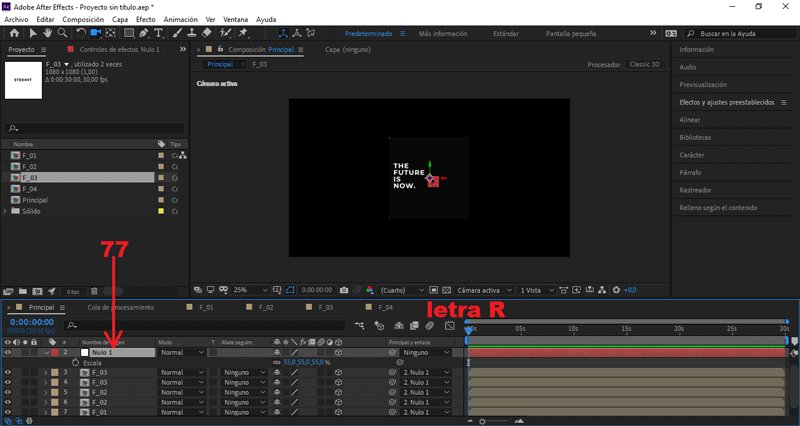
Teniendo seleccionado «F_01», presionamos ctrl + D para duplicarlo.
Teniendo seleccionado el duplicado, presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición Z a 540.
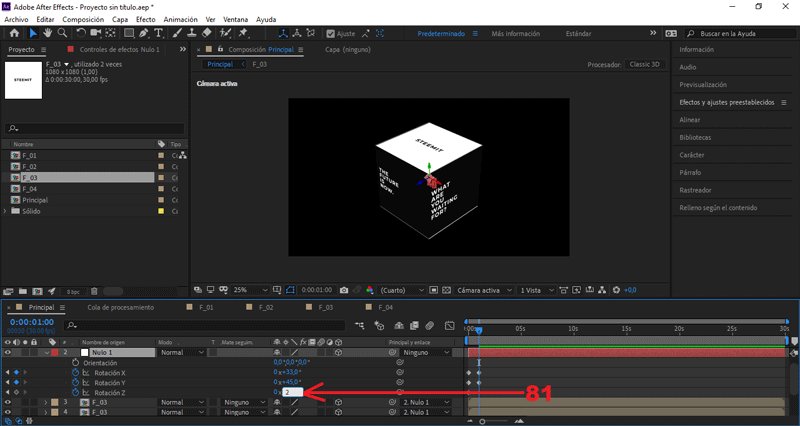
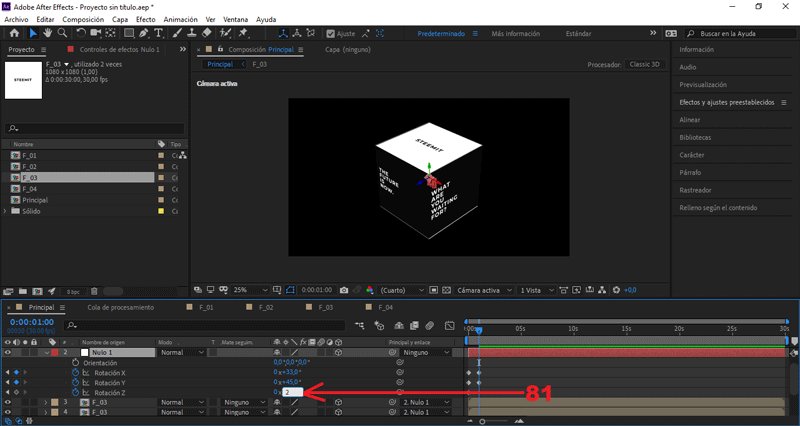
Teniendo seleccionado el duplicado, presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación Y a 180°.
 Arrastramos la composición «F_03» hacía la mesa de trabajo.
Teniendo seleccionado «F_03», presionamos la letra "R".
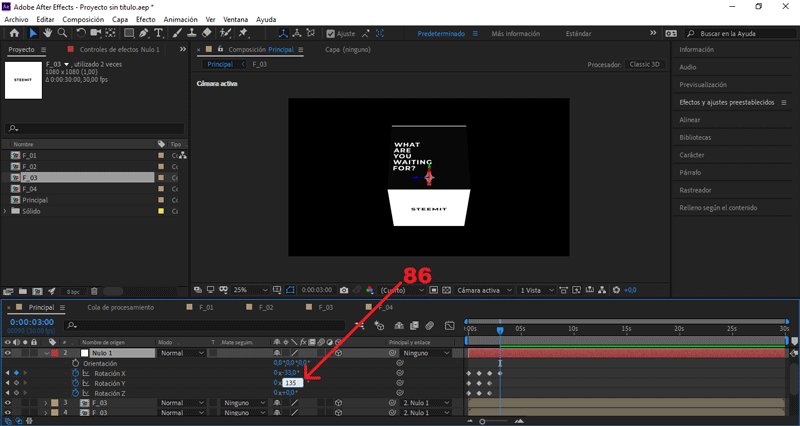
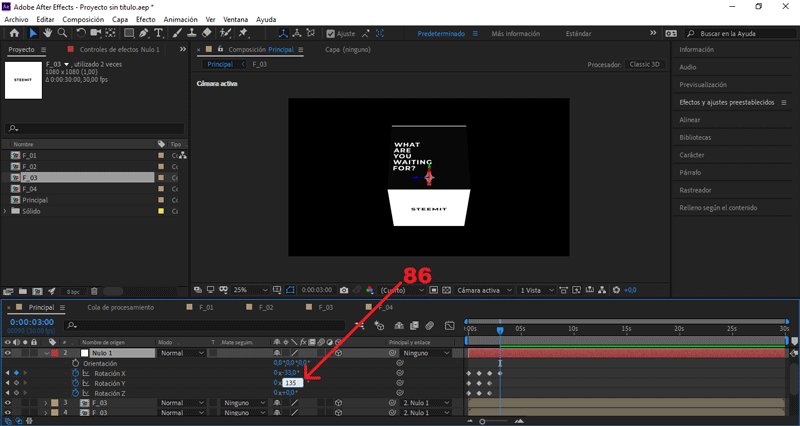
Arrastramos la composición «F_03» hacía la mesa de trabajo.
Teniendo seleccionado «F_03», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Orientación X a 90°.
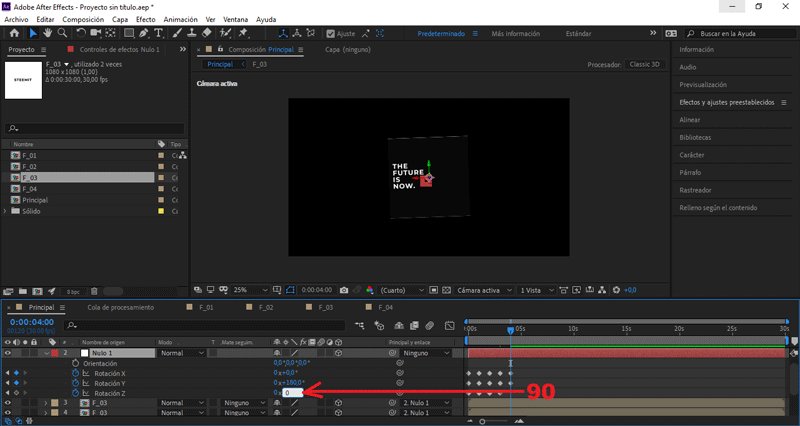
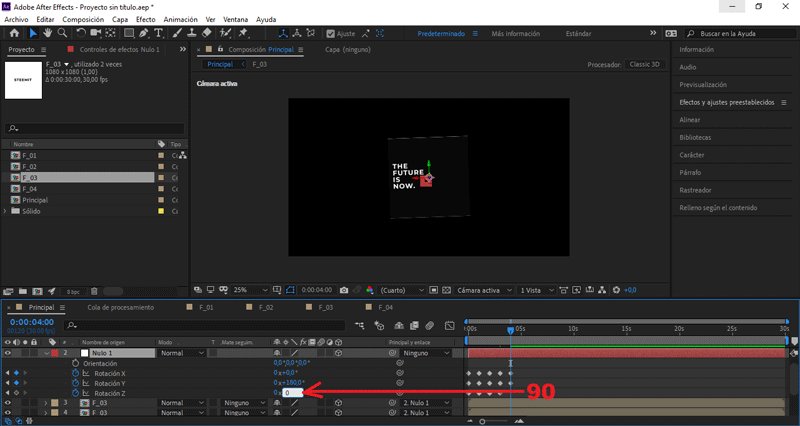
Cambiamos el valor Orientación Y a 180°.
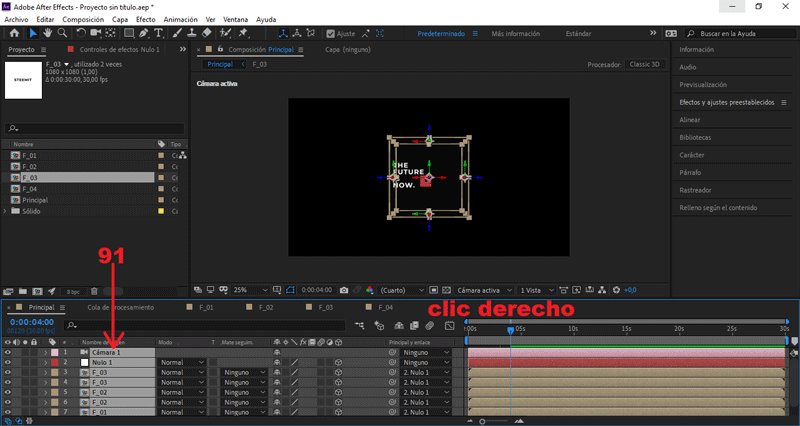
Cambiamos el valor Orientación Z a 180°.
Teniendo seleccionado «F_03», presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición X a 950.
Cambiamos el valor Posición Y a 0.
Cambiamos el valor Posición Z a 540.
Teniendo seleccionado «F_03», presionamos ctrl + D para duplicarlo.
Teniendo seleccionado el duplicado, presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición Y a 1080.
Teniendo seleccionado el duplicado, presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Orientación Y a 0°.
Cambiamos el valor Orientación Z a 0°.
 Seleccionamos todos los archivos creados:
Seleccionamos todos los archivos creados:
En el apartado Principal y enlace, cambiamos Ninguno a Nulo 1
PARTE 4: Animar cubo
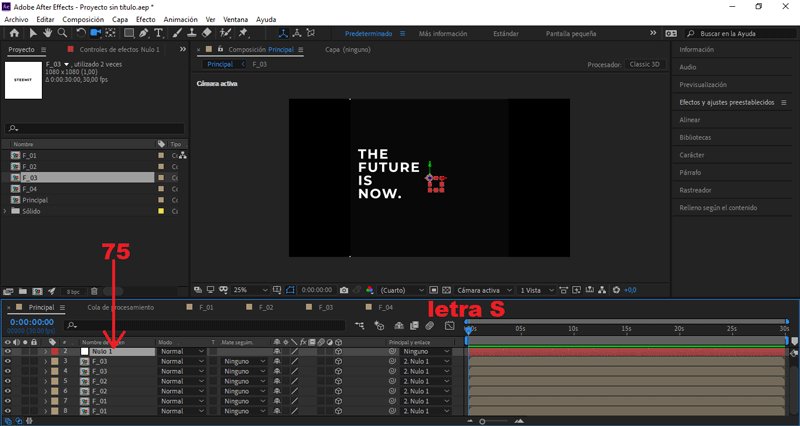
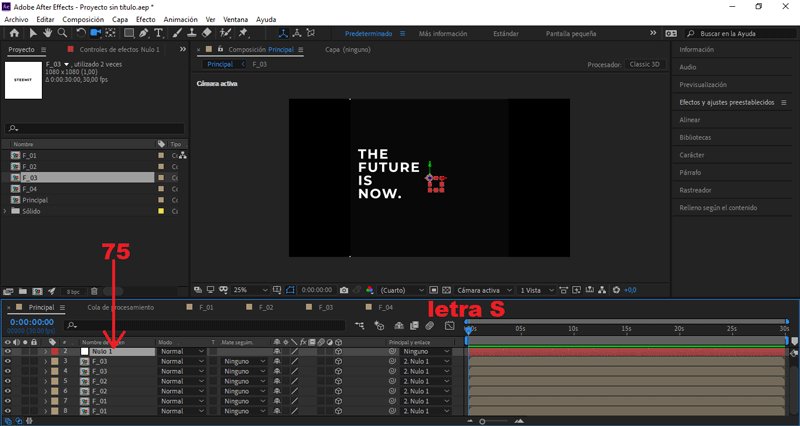
 Teniendo seleccionado el objeto null, presionamos la letra "S".
Teniendo seleccionado el objeto null, presionamos la letra "S".
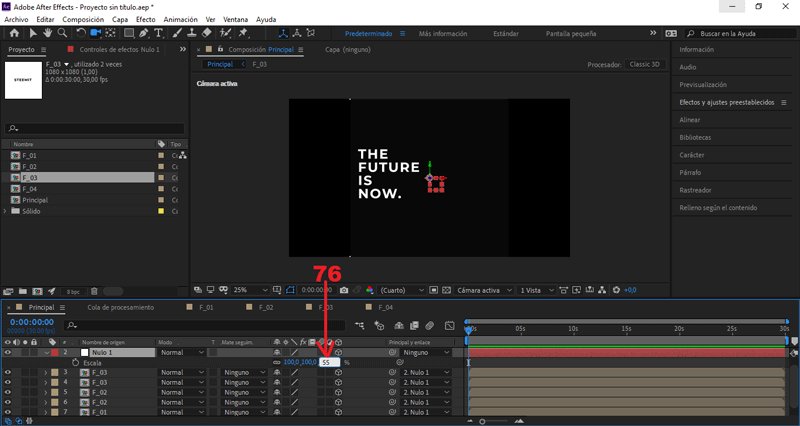
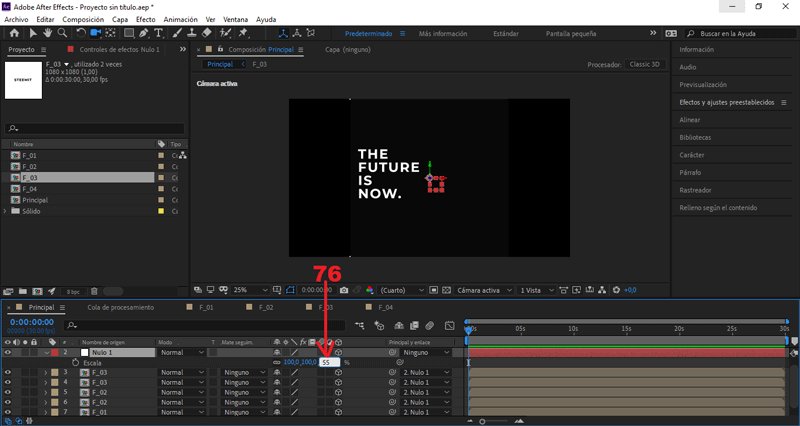
Se abrirán los frames de escala.
Cambiamos el valor escala Z a 55°.
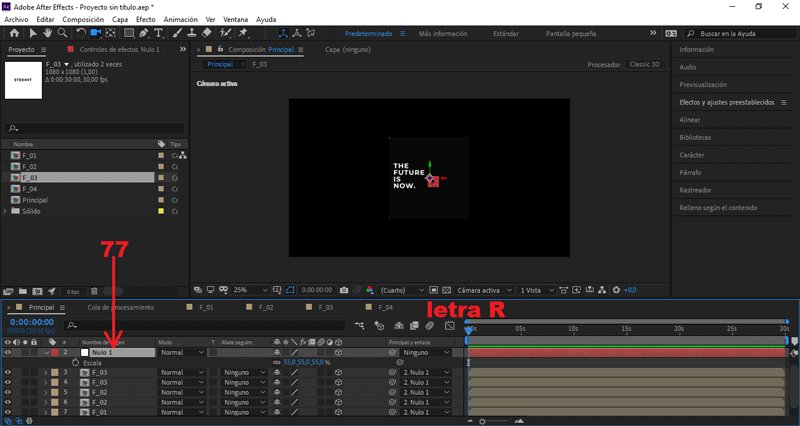
 Teniendo seleccionado el objeto null, presionamos la letra "R".
Teniendo seleccionado el objeto null, presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0 y creamos un frame en Rotación X Y Z.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1:
Cambiamos el valor Rotación X a 33°.
Cambiamos el valor Rotación Y a 45°.
Cambiamos el valor Rotación Z a 2°.
Nos posicionamos en el (seg) 2:
Cambiamos el valor Rotación X a 0°.
Cambiamos el valor Rotación Y a 90°.
Cambiamos el valor Rotación Z a 0°.
Nos posicionamos en el (seg) 3:
Cambiamos el valor Rotación X a -33°.
Cambiamos el valor Rotación Y a 135°.
Cambiamos el valor Rotación Z a 2°.
Nos posicionamos en el (seg) 4:
Cambiamos el valor Rotación X a 0°.
Cambiamos el valor Rotación Y a 180°.
Cambiamos el valor Rotación Z a 0°.
PARTE 5: Efecto distorsión
 Seleccionamos todos los archivos creados:
Seleccionamos todos los archivos creados:
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Todo».
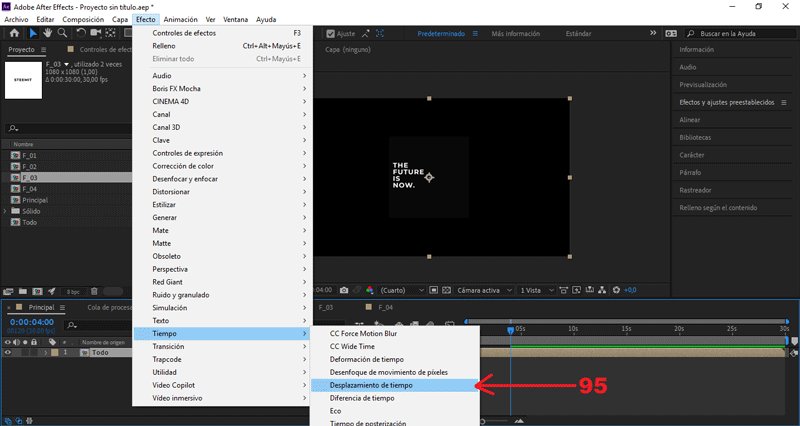
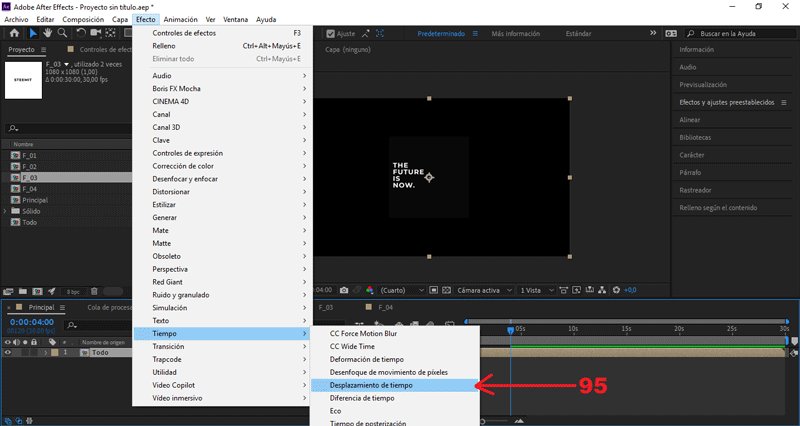
Seleccionamos Efecto/Tiempo/Desplazamiento de tiempo.
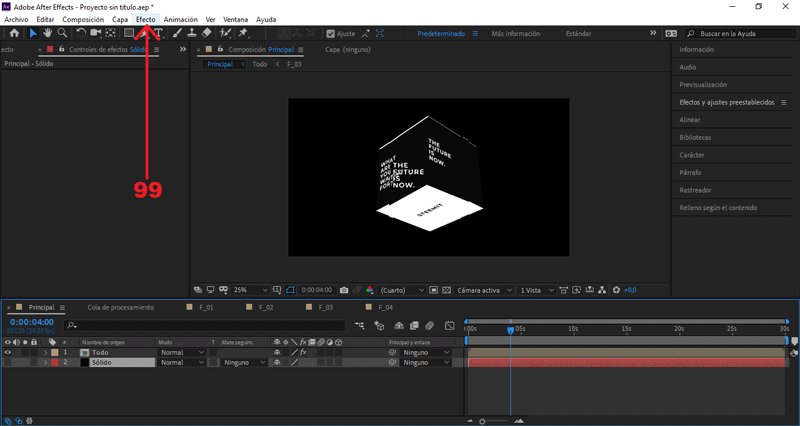
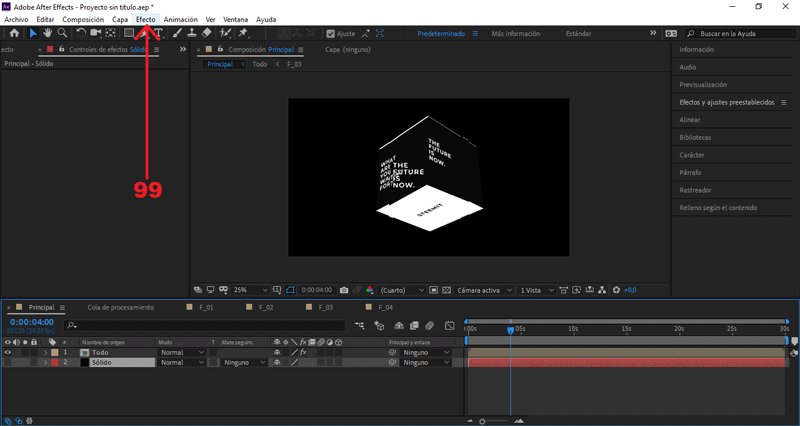
Creamos un sólido presionando clic derecho sobre el área de trabajo.
Seleccionamos Efecto/Generar/Gradación de degradado.
Seleccionamos la opción Intercambiar colores.
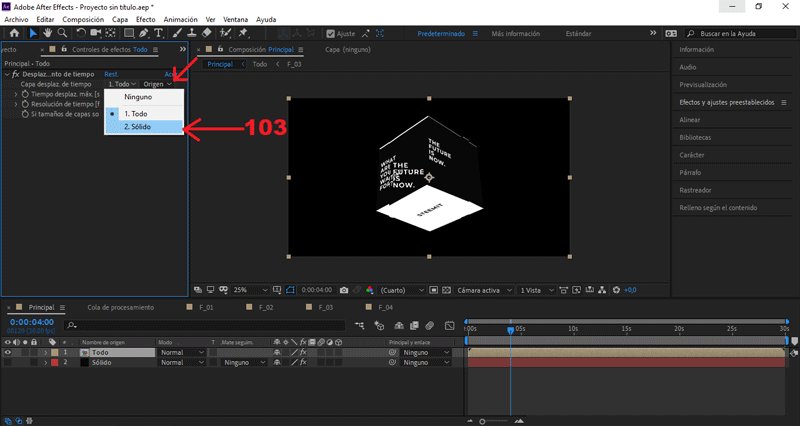
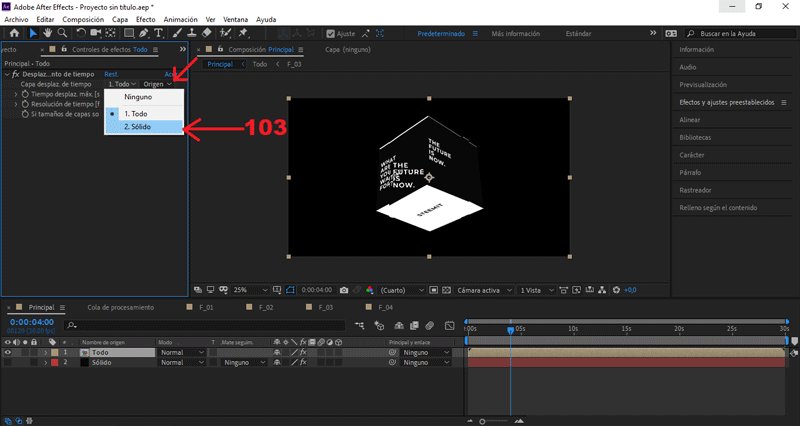
Seleccionamos la composición «Todo».
En la opción Desplazamiento de capa, cambiamos Todo por Sólido.
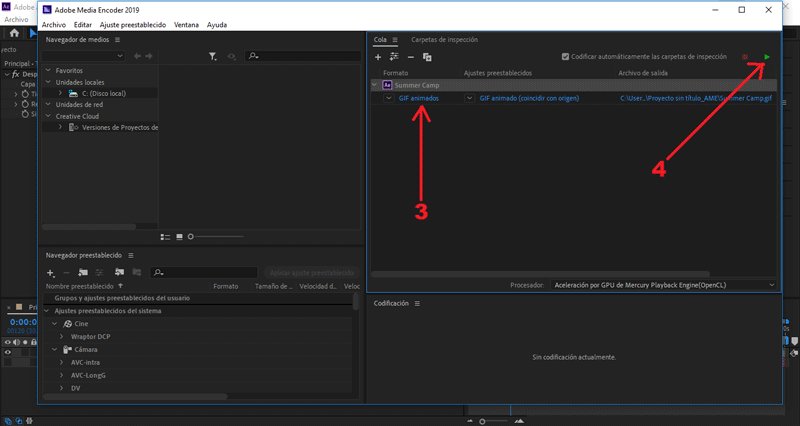
PARTE 6: Exportar nuestro GIF

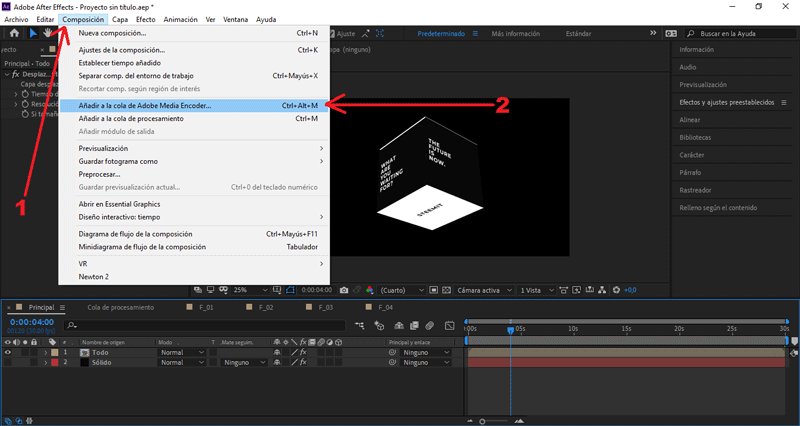
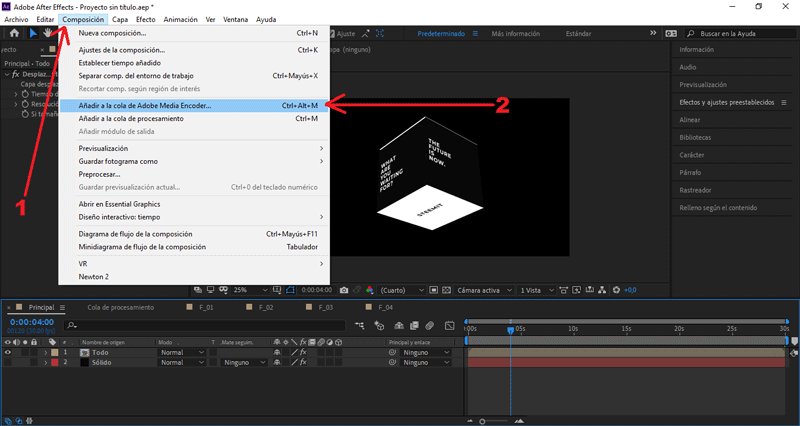
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
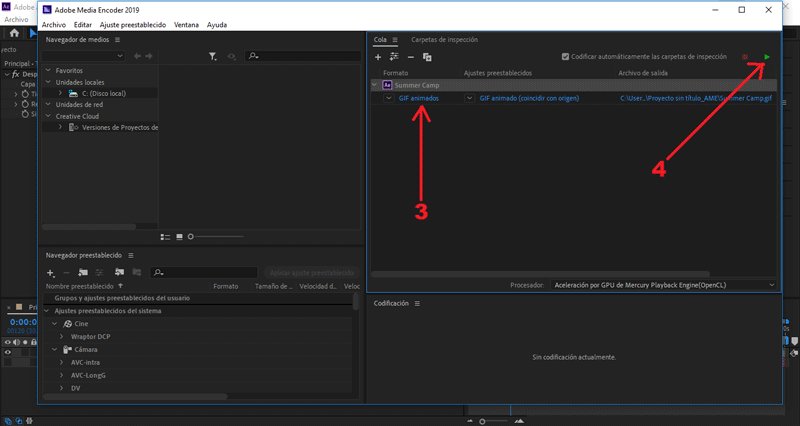
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
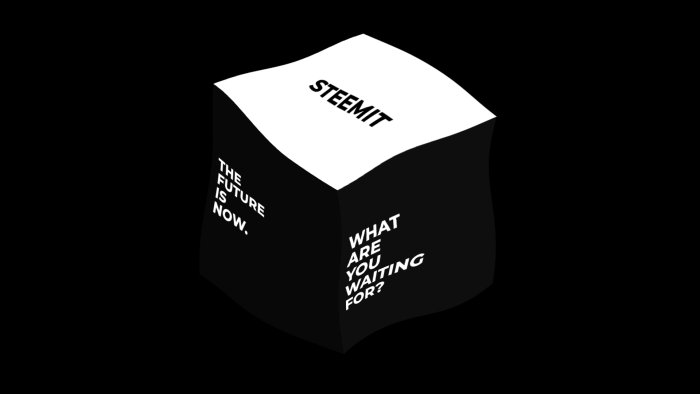
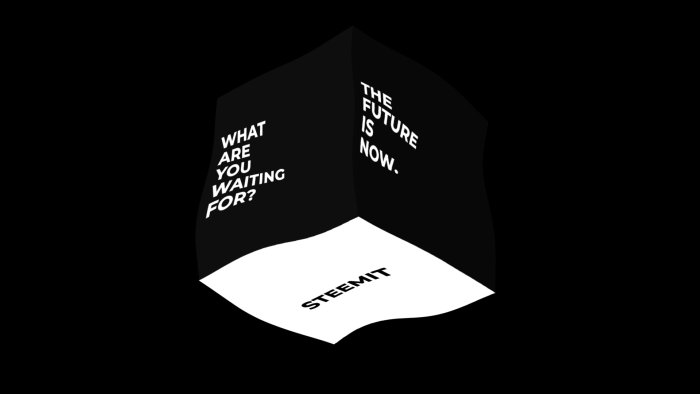
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.

















Awesome step by step @rpcaceres. I wish I had that program to give it a go. You make it sound very easy.
You featured in Week 80 - Pay It Forward Curation Contest by @celinavisaez.
@pifc is a Pay It Forward Community which believes in by helping others grow we build a stronger community. We run this contest each week, it is open to everyone. It's a great way to some curation done, celebrate someone you find that might need some more exposure, meet new people, and possibly win some SBI for you and your featured Steemians.
Interesting tutorial!
I just stopped by because @celinavisaez featured you in the Pay it Forward Curation contest. Keep up the great work!
Otro extraordinario tutorial de mucha utilidad, gusto en leerte de nuevo @rpcaceres. Saludos.
Me gustó tu post.
Muchas gracias, amiga. :)
Posted using Partiko Android
Esta genial, creo que es mi favorito de todos los que has compartido. Felicidades!
Hola @rpcaceres! gracias por compartir este excelente tutorial, lo usare para participar, en el concurso pay it forwaed, te invito a participar, un abrazo.
¡Muchas gracias! Gracias por considerar este post a la altura de las circunstancias.
Bendiciones, un abrazo y mucha suerte. :)
Hola. Muy bueno tu aporte. Primera vez que veo como hacer .gif animado en 3D. Éxitos.
¡Muchas gracias! Espero lo hayas encontrado interesante. Éxitos y bendiciones.
Posted using Partiko Android
Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
Muchas gracias por el apoyo a mis post, @ramonycajal. Es algo que apreció muchísimo.
Posted using Partiko Android
Curador: @equipodelta
@tipu curate
Upvoted 👌 (Mana: 33/37)