How to place an "alert message" with JavaScript - Web design #6

Source .

Greetings to all readers, I will show you today what is a simple alert message with Js (JavaScript) the message is very easy and simple to use. Now for those who do not know Js is a programming language on the client side, it allows us to create dynamic content.

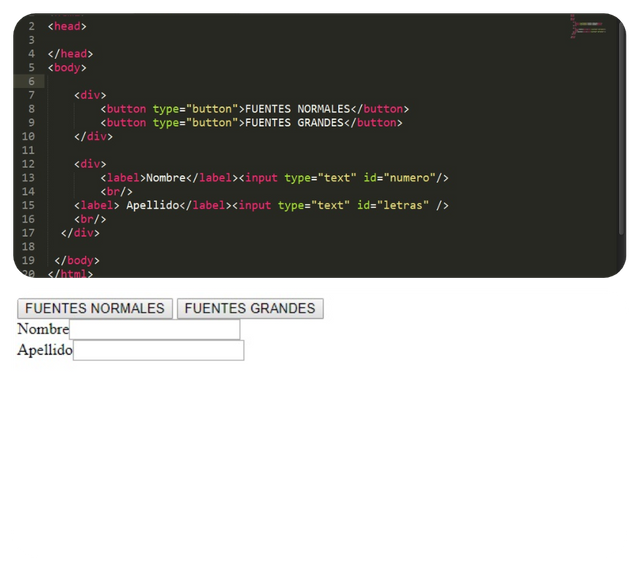
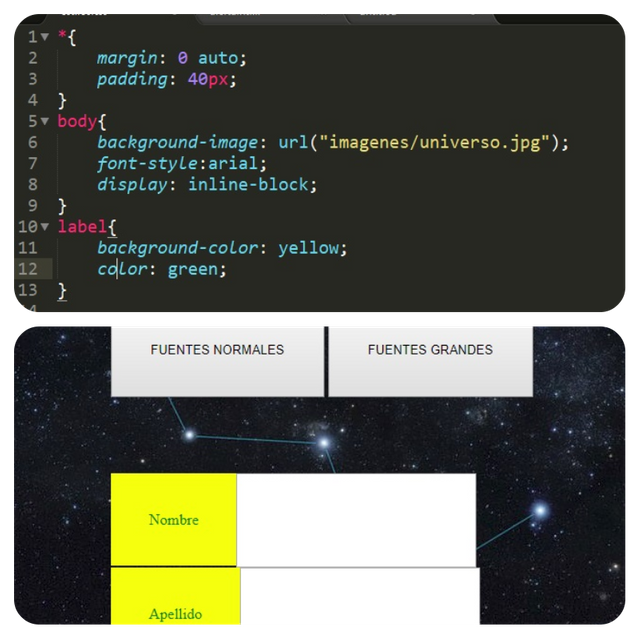
To start we create a document in our text editor I usually use sublimetext, you can use the one of your preference. We open some of our previous html document that we have created or making one from 0 as we can visualize in the following photo..png)

We can also add some CSS styles to our page to give it a better look and structure.

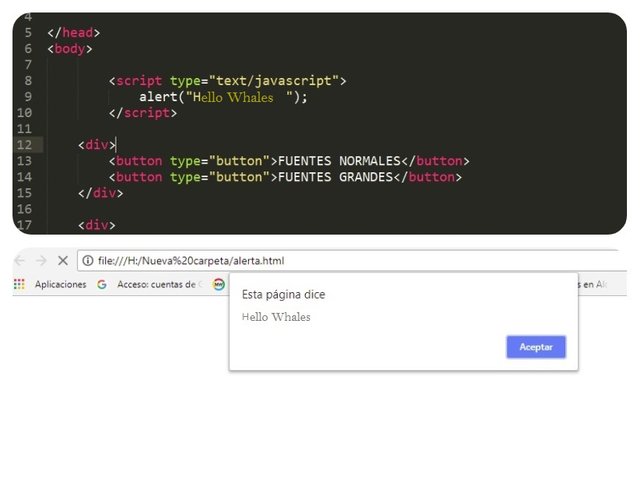
Now if what we are coming to, to place the message "Js" using "Alert" is very simple, we place the label
script type="text/javascript" ,followed by "Alert" alert("Hello whales"); and between the parentheses we place the message that we want to show in my case `"Hello whales"`and finally we end up closing the label /script

This has been all for today, I hope you have learned something from this tutorial any questions leave me in the comments that I will gladly answer and clarify all your questions.

Follow me on my social networks

Previous Tutorials
| Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 |
|---|---|---|---|---|---|
| Introduction | Paragraphs, titles and labels | Tables and lists | Forms | Link a css document with html | drop-down menu |
All images are screenshots of my property, except the one that is specified.
Posted from my blog with SteemPress : https://erick777.timeets.com/2018/11/09/how-to-place-an-alert-message-with-javascript-web-design-6/



Hello! Your post has been resteemed and upvoted by @ilovecoding because we love coding! Keep up good work! Consider upvoting this comment to support the @ilovecoding and increase your future rewards! ^_^ Steem On!

Reply !stop to disable the comment. Thanks!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by erick777 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.