Tutorial HTML lesson 1
People imagine that it is very difficult to build a website. That is not true! Anyone can learn how to build a website. If you continue reading, you will be able to build a website in an hour.
Others think - mistakenly - that need advanced and expensive software to build websites. It is true that there are many software able to create a website for you. Some closer than others. But if you want it done right, you must create yourself website. Fortunately, it is simple and you already have at your disposal all the software you need.
The purpose of this tutorial is to provide the basic knowledge that will build a website properly. The tutorial starts from scratch and requires no prior knowledge of programming.
The tutorial does not teach everything. So you need to be committed, practice and consolidate the teaching contained herein. But do not worry - learning how to build a website is fun and very satisfying when you track the right learning path.
How to get the best out of tutorial is your decision. We suggest you study only two or three lessons a day and practice quite everything you learn in each lesson.
OK. Enough talk. Let's start!
Lesson 1: Let's start
In this first lesson we will present the tools needed to build a website.
What is necessary?
It is very likely that you already have everything you need.
You have a "browser". Browser is a program that lets you view and navigate web pages. You are reading this page in a browser.
No matter which browser you use. The most common is Microsoft Internet Explorer. But there are others such as Opera and Mozilla Firefox that can be used.
You may have heard or even may have already used programs such as Microsoft FrontPage, Macromedia Dreamweaver or even Microsoft Word, which can - at least that they can - create websites for you. For now, forget these programs! They have no use to you in learning how to code your website.
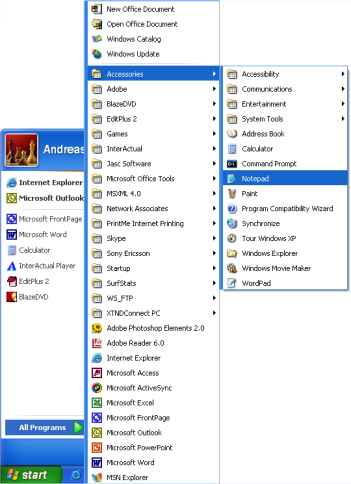
You need a simple text editor. If you have installed Windows, you can use Notepad, which can usually be found on the Programs menu under Accessories (Programs »Accessories):

If you do not have Windows, use a similar text editor. For example, Pico (Linux) or TextEdit (Mac).
Notepad is a basic text editor, but excellent for coding because it does not interfere with what you are typing. With this control is all and only yours. The problem with programs that create the website for you, is that they come with a number of pre-installed functions to choose from. Everything should be designed to fit into these standard functions. Thus, it is often not possible to create exactly what you planned. Or - more frustrating yet - they make changes in the code that you create. Using Notepad or other simple text editor you are solely responsible for the successes and the mistakes of your code.
A browser and Notepad (or similar text editor) are all you need to follow this tutorial and build your website.
I need to be online?
. No. You do not need to be connected to the Internet - neither while reading this tutorial how to build their websites.
If you want to disconnect yourself while reading this tutorial, you can print or simply disconnect from the Internet while reading the screen. You can build your website in HD on your computer and upload it to the Internet when done.