[译] 5个控制台技巧助你在Chrome开发者工具更好的调试web应用
原文 5 CONSOLE TIPS TO DEBUG YOUR WEB APPS WITH CHROME DEV TOOLS
Chrome开发者工具可以帮助你在浏览器中开发、测试和调试你的网站。许多开发人员还不是很熟悉Chrome开发者工具的各种功能。(这篇文章谈的不是debug的技巧!而是console的应用技巧!) 因此,我们大多数人使用JavaScript的控制台来打印必要的值。
诚然,如果我们了解不同浏览器的不同控制台技巧,我们可以大大地改进和优化调试代码的过程。
以下是Chrome开发者工具中一些最重要和最有用的控制台技巧来帮助你在调试前端应用程序提高效率:
输出控制台
Console.log
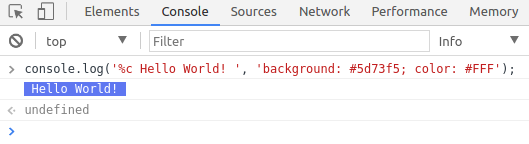
使用console.log()方法进行控制台的任何基本日志记录。 传递给任何记录方法(log,info,warn,error)的字符串参数可以是格式化说明符。
| Fomatter | Output |
|---|---|
| $s | 将值格式化为字符串 |
| $i 或 $d | 将值格式化为整数 |
| $f | 将值格式化为浮点数 |
| $o | 将值格式化为可扩展的DOM元素 |
| $O | 将值格式化为JavaScript对象 |
| $c | 给输出的字符串添加CSS样式 |

Console.dir
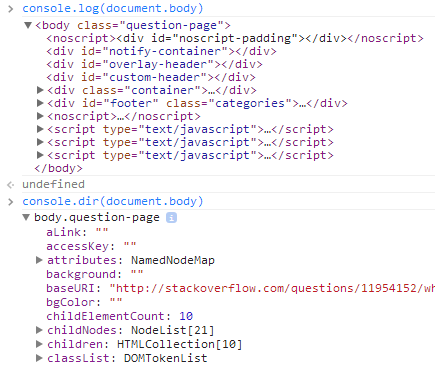
console.dir()方法以JSON格式打印出DOM元素,而原来的log方法是以HTML树格式打印出来的。 该命令会打印出对象的所有属性的交互式列表。 这与你在DOM选项卡中看到的画面相同。

表格
Console.table
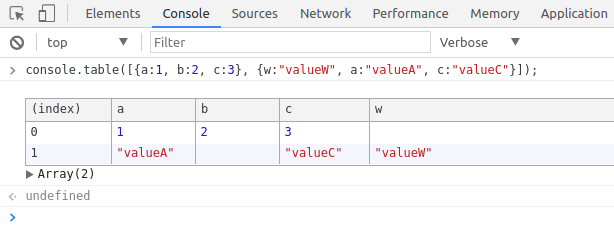
table()方法提供了一种简便方法用来查看包含近似数据的对象。 调用时,它将获取对象的属性,创建标题并显示从每个索引的属性值得来的数据。 所有属性都会显示出来,不管那对象中是否有有这个属性。

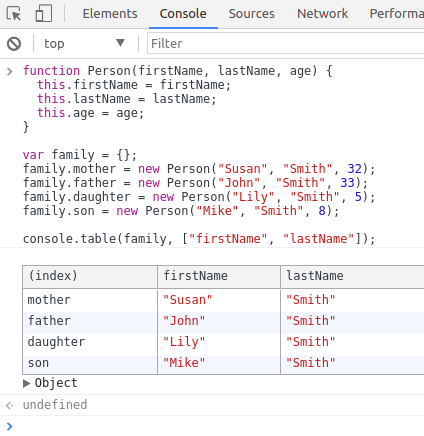
table()的第二个参数可以被用来记录更高级的对象和特殊的属性。 例如,仅打印出所需的属性值。

测量
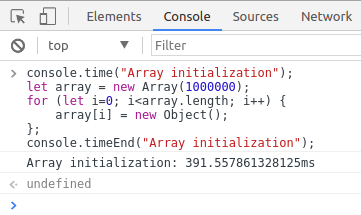
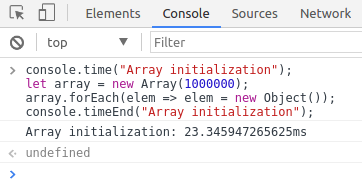
Console.time
当需要跟踪代码执行点之间或方法之间所需的时间时,console.time()方法非常有用。 此方法启动一个新计时器,接收一个字符串来当做标记名称。 当调用console.timeEnd()方法使用该标记名称时,计时器会结束。


Console.count
使用console.count()来计算相同标签传递给函数的次数。 此方法会逐行显示出触发次数。 使用该方法的可选参数可以打印出一串包含次数的消息。

异常和错误处理
当发生异常或错误时,控制台会提供详细、可靠的信息来定位和判断问题。 Error和Warn扮演着与普通日志记录一样的角色。 console.error()和console.warn()这两种方法都输出标准错误。
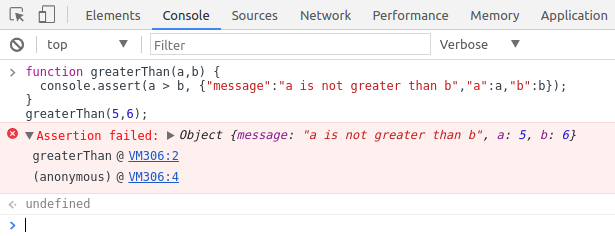
Console.assert
console.assert()方法当条件判断为false的话,会显示错误信息而不会中断执行。 它验证表达式是否为true,如果不是,它将向控制台输出一条消息并抛出异常。

Console.trace
console.trace()方法显示方法调用时的调用路径。 在调用时,打印出JavaScript执行的交互式堆栈跟踪。
命令行API-参考历史
$0 - $4 命令指向最后五个校验的DOM元素或在Profiles面板中选择的最后五个JavaScript堆对象。
$_ 返回最近的一次计算的值。
$(selector) 返回匹配选择器的第一个DOM元素的引用。 这是document.querySelector()方法的别名。
$$(selector) 返回匹配选择器的所有元素的数组。这是 document.querySelectorAll()的别名。
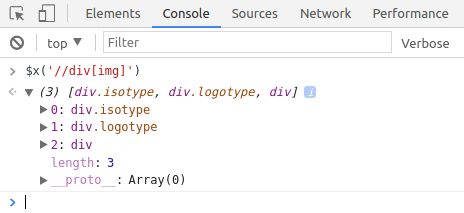
$x(path) 返回与给定的XPath表达式匹配的DOM元素数组。

无论何时,当你想要调试或测试前端Web应用程序时,请考虑使用Chrome开发者工具所提供的这些技巧。 如果你想了解更多相关的实用功能的信息,可以查阅Console API的官方文档。