写给 Steemit #CN 区的 Markdown 指南
目前 Steemit #CN 区关于 Markdown 的指南并不少,但是其中大多似乎介绍并不详细。加之 Steemit、Busy 等网站前端本身对于文字排印的处理十分糟糕,导致 #CN 用户中出现了一些十分糟糕的使用习惯,甚至一些介绍 Markdown 的文章本身就有着并不好的排版。
Markdown 的一个轻量级的标记语言,同 HTML 一样传达的是文本的结构信息,而本身并不负责文本渲染。一篇正确遵从 Markdown 语法的文章理应条理清晰,原文本直接通过纯文本编辑器打开也可轻松阅读。Markdown 的语法大多可以对应转换为 HTML,而最终的输出样式应由 CSS 样式表或其他渲染规则控制。
通俗地说,Markdown 和 HTML 一样仅负责文章的整体骨架,具体的外表如何呈现是 Steemit、Busy 这些前端网站的选择。
此外与 HTML 不同的是,Markdown 的设计目的是可读性。基于这些原因,Markdown 提供了相当简单的语法规则和比较有限的文本格式,让创作者在写作时免于被 Word 或者 LaTeX 一类复杂而难以操控的排版系统所干扰。还记得自己面对 Word 等富文本编辑器时对文本样式的各种调节和失控吗?推广 Markdown 正是为了解决这种问题。
如果看到这里还不明白为什么要使用 Markdown 语法而非富文本,我建议你看看不鳥萬先生的文章《为什么作家应该用 Markdown 保存自己的文稿》。
本文另有一篇同系列文章,你也可以牵强理解为本文的太长不看版本。
块元素
块元素是一片文章的基本构成单位,其中最常见的就是段落。
段落
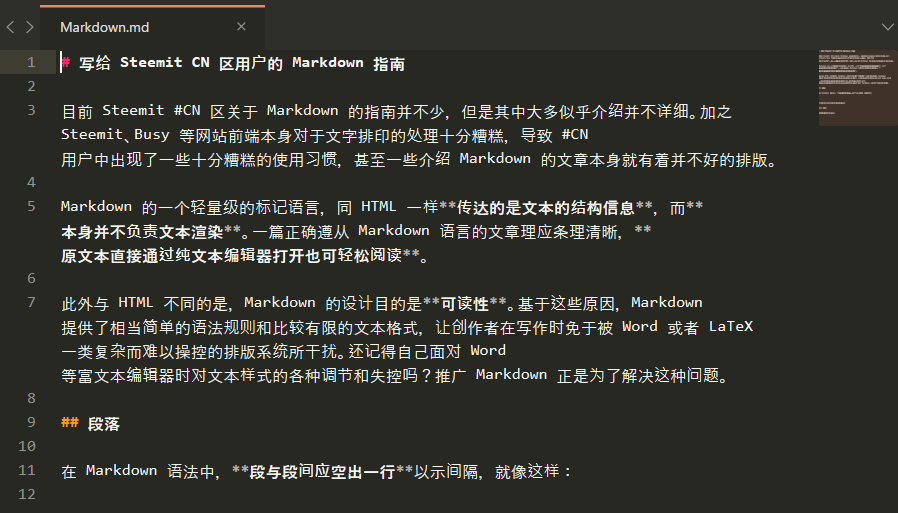
你在文本框中输入的每一段字都是一个段落,一篇文章理应由多个段落构成。在 Markdown 语法中,段与段间应空出一行以示间隔,就像这样:

注意段落与换行
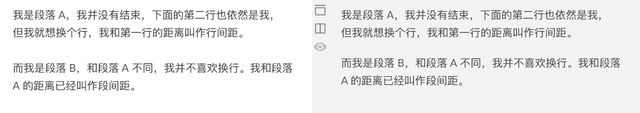
作者应该注意:段落是段落,换行是换行,这是两种不同的概念。就像在 MS Word 中,Enter 用于建立一个新段落,而 Shift + Enter 则是换行。在 Markdown 源码中,段与段间应空出一行作为段落间隔,而换行应在前一行行末添加两个空格(即使我发现如今很多编辑器不加两个空格直接换行也算有效换行了):

(当然我建议你在严肃写作的时候少用换行。)
标题
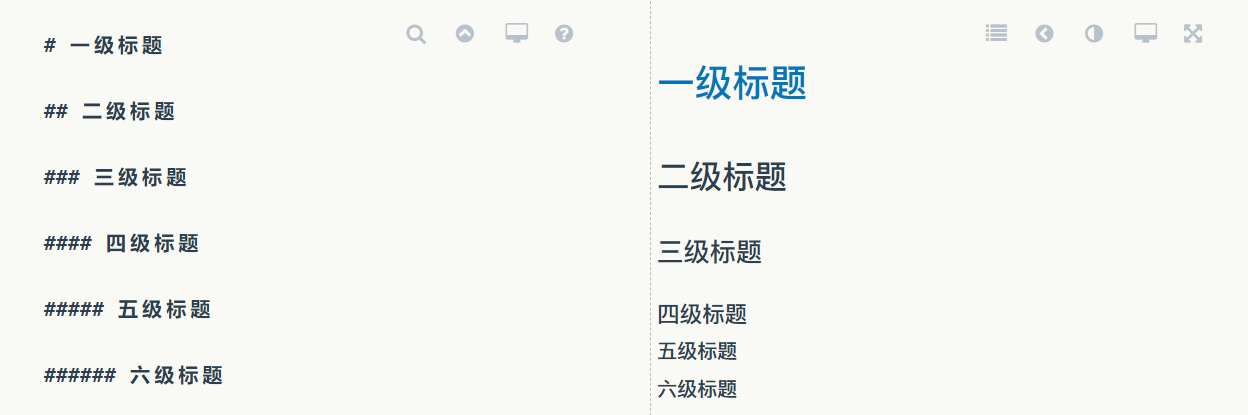
标题是最常见的格式,常见的是 HTML 中从 <h1> 到 <h6> 六个等级标题。在 Markdown 中,在行首添加对应数量的 # 即可实现 HTML 中对应的六种等级的标题,例如:

此外需要注意:
标题等级的选用应依据文章结构,而非标题最后呈现的样式。
Markdown 仅负责文本结构,一般情况下所有样式问题在技术上都应该而且可以通过 CSS 样式表解决;不过如果你在 Steemit 这样所用渲染规则垃圾且用户不可修改的场景,为了输出效果可以作适当的调整,但这应该以不影响文章结构布局为前提。
(例如 Steemit 网站中的
<h2>、<h3>、<h4>标题显示差别并不明显,所以本文为了突出显示标题之间的层级关系,跳过了<h3>、<h5>标题而仅使用了<h2>、<h4>、<h6>标题。)在对应数量的
#与标题内容之间应添加空格以避免部分网站无法渲染。
代码块
代码块意指本段落内容为代码,一来防止代码内语法被 Markdown 误渲染,二来网站和浏览器可以将该段落代码以更适合代码阅读的样式输出(例如等宽字体、语法高亮等)。
代码块的语法有两种:对于单行代码,可以直接使用段首空四格的方法表示;对于多行代码,在代码块前后分别用 ```包裹。使用方法与效果如下:

从下文开始,除非因 Steemit 显示效果限制等情况下使用截图说明,本文将优先使用这样的代码块来展示 Markdown 源码的语法。
引用
引用语法对应 HTML 中的 <blockquote> 标签,用于引用他人言论。(偶尔也可当作特殊段落作用挪用。)在作为引用的每个段落首添加 > 即可将这些段落作为引用,例如:
> 这里到处是充满生活气息的俗味中年人、长着中年内核的无聊年轻人,还有卖脸的小姐姐。
效果为:
这里到处是充满生活气息的俗味中年人、长着中年内核的无聊年轻人,还有卖脸的小姐姐。
你也可以在引用块中嵌套其他绝大部分的 Markdown 语法:
菜馆的老板报上了各种不同的辣鸡:
- 大辣鸡
- 小辣鸡
- 老辣鸡
这一段根本就是垃圾话嘛。
这一段的源码是:
> 菜馆的老板报上了各种不同的辣鸡:
>
> > - 大辣鸡
> > - 小辣鸡
> > - 老辣鸡
>
> 这一段根本就是[垃圾话](https://zh.moegirl.org/zh-hans/%E5%9E%83%E5%9C%BE%E8%AF%9D)嘛。
列表
列表分为有序列表和无序列表。
有序列表
有序列表按照以下格式编写,注意编号与条目间存在一个空格:
1. 老辣鸡
2. 大辣鸡
3. 小辣鸡
显示为:
- 老辣鸡
- 大辣鸡
- 小辣鸡
无序列表
无序列表与有序列表语法相似,使用 *、-、+ 等符号代替编号即可,如果有需要你还可以通过空格缩进来实现多个层级的无序列表:
- 老辣鸡
- 微辣老辣鸡
- 大辣鸡
- 特辣大辣鸡
- 特辣大辣鸡鸡心
- 小辣鸡
效果为:
- 老辣鸡
- 微辣老辣鸡
- 大辣鸡
- 特辣大辣鸡
- 特辣大辣鸡鸡心
- 特辣大辣鸡
- 小辣鸡
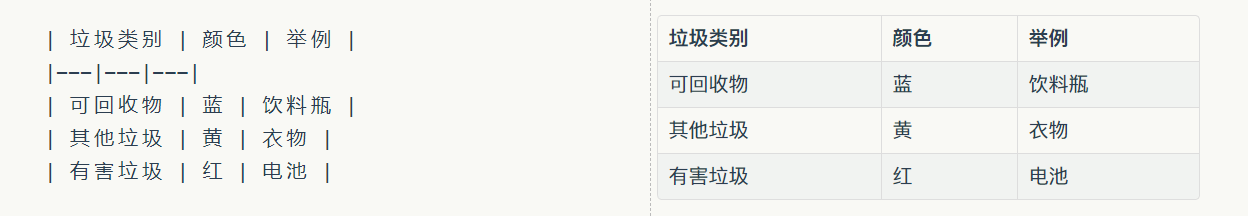
表格
表格是 Markdown 基础语法中较难的一环,在此直接使用截图意会:

分割线
分割线大概就是 Markdown 语法里最简单的那个了,在 -、_ 和 *中任选一个,连敲三个:
---
这样就完成了一条简单的分割线:
图片
在 Markdown 中,你可以通过  这样的语法来插入图片,例如:

显示为:
插入图片是每个 Markdown 教程都一定会提及的功能,但我在此想要强调的是:尽管 Markdown 语法并没有不支持在行内插入图片,但我建议你为了文章的排印美观,在一般情况下将图片作为单独一段单列,毕竟除非你的图片与字体行高近似,否则我很难想到有什么插在行内可以好看的可能性。
居中显示
Steemit 并没有在 CSS 中设置将图片居中显示,鉴于 Markdown 中并没有设置对齐的语法。你可以通过插入 HTML 标签 <center> 来让图片等元素居中显示。
再重申一遍,这不是 Markdown 的标准做法,而是出于用户无法自行调整 Steemit 网站 CSS 内容的无奈之举。
行内样式
这个表格说明了 Markdown 中常用的几个行内文字样式:
| 样式 | 语法 | 效果 |
|---|---|---|
| 斜体 | *斜体文本* 或 _斜体文本_ | 斜体文本 |
| 粗体 | **粗体文本** 或 __粗体文本__ | 粗体文本 |
| 删除 | ~~删除文本~~ |
不过我建议你慎用斜体,目前在中文中并没有原生的斜体字体,所有的斜体均是将正常字体强制倾斜,除非你有腾讯那样的财力找专人设计一套中文斜体字体。
链接
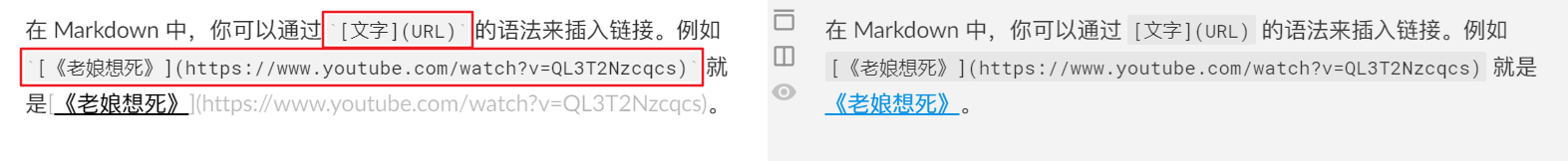
在 Markdown 中,你可以通过 [文字](URL) 的语法来插入链接。例如 [《老娘想死》](https://www.youtube.com/watch?v=QL3T2Nzcqcs) 就是《老娘想死》。
行内代码
行内代码是什么?标红的就是了:

它和代码块的作用一样,甚至语法都相似(代码块用 ``` 包裹,而行内代码只需要一个 ` 包裹就可以),你可以用来标记类似于程序变量名、编程语法、文件名一类的内容。
后话
其实 Markdown 这个语言在一些细节上并无统一标准,一来各种渲染实现的规则逻辑未必相同(尤其是在面对语法套语法之类的复杂情况时,这也是我在文章内不少地方使用截图说明的原因),二来 Markdown 存着在各种乱七八糟的方言版本(大多数是对 Markdown 的基本语法进行了功能拓展)。
到这里为止,我已经尽力介绍大多数常用的 Markdown 基本语法。这篇文章的写成离不开《Markdown 语法说明》,相比这篇详细的《语法说明》,我的「二手指南」可能只是无用功。(如果你有更多的 Markdown 疑惑无法被本文解决,我强烈推荐你阅读这一篇说明。)但我希望这篇指南能够改变目前 Steem 中文社区内对 Markdown 介绍贫瘠的现状,但愿这篇无用功可以对这个社区做出一点改变吧。
@momok, steemit上我觉得只需要静静读你的贴就值了~~~
写得很详细,值得多看几遍,谢谢分享,收藏了
@momok, 这个不错,赞了!
情人节貌似快到了,@cn-cutie.pie 可可 我们去哪里浪漫一下?
一般用用,你这篇就足够了,更深更复杂的才需要查手册。
你这个文章早该写了!
嗨喽,我是@dapeng《steem指南》校正组的@meixia,我现在已经校正了15章的前言,有空加我微信:zMxI0225,方便我们沟通交流~
收藏了,学会了好多用法
写完了尽快上传github哦,这样大家才可以方便快捷的浏览你的文章,同时更好的了解整个项目的进度哦!
就算还没写完也可以上传哦,这样大家能更好的了解你的进度哦!
如果上传有什么困难,欢迎咨询我或者群里的朋友哦!