I, Promise/ 网络研习社#43
一入前端深似海,从此阿花是路人!
几天整下来,才发现前端现在是深似海啊,以前用html + css就可以玩个页面什么的,现在根本就不好使了!前端需要的技能已经大大地加深了,单JavaScript这项就够让人喝一壶的。
以前用js都是用的现成的库,自己根本没写过。现在有很多逻辑都要用js来写,才发现js是不亚于python的一门语言。越往后面走,其实越难的。
前两天好不容易搞定了IndexedDB, 现在又要用到Promise来整理逻辑,比如如何让两个函数按顺序执行。整了半天,学了一知半解的,最后试了下定时器搞定的,虽然看起来low,但是发现好简洁啊。
比如这样,
this.initDatabase();
var f = this.showData;
setTimeout(f, 100);
本来的逻辑是这样的:要先打开数据库,初始化成功,再把数据库中的数据读取出来展示在页面上。用了半天Promise也没有搞定,看了下异步队列,不知其意,还是定时器先用着吧。
要从根本上解决,还是要多学习啊,Promise还是要进阶到更高的水平才行呢。

1、构造函数,new Promise()得到一个实例。
2、有两个回调函数,resolve(成功回调),reject(失败回调)
3、prototype上有一个 .then 方法
4、Promise是异步操作。
5、一创建就会立即执行。可以包装在一个函数内,调用时执行。
const fs = require('fs')
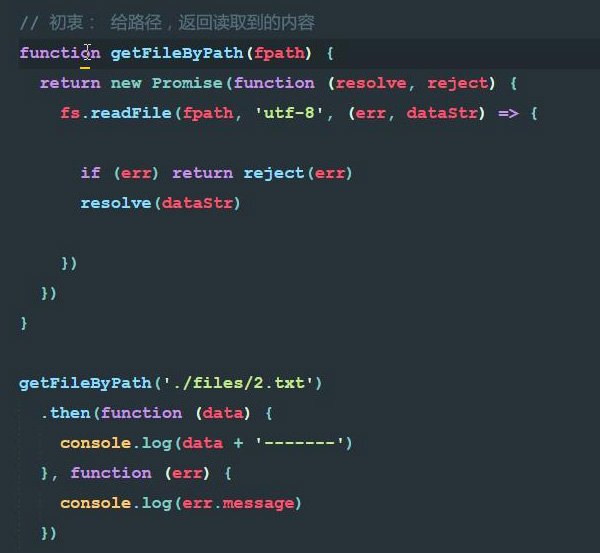
function getFileByPath(fpath) {
return new Promise(function (resolve, reject) {
fs.readFile(fpath, 'utf-8', (err, dataStr) => {
if (err) return reject(err)
resolve(dataStr)
})
})
}
getFileByPath('./files/1.txt')
.then(function (data) {
console.log(data)
return getFileByPath('./files/22.txt')
})
.then(function (data) {
console.log(data)
return getFileByPath('./files/3.txt')
})
.then(function (data) {
console.log(data)
})
.catch(function (err) {
console.log('这是自己的处理方式:' + err.message)
})
边学边做点笔记,期待通畅的那天!
@tipu curate
Posted using Partiko Android
Upvoted 👌 (Mana: 20/25)
大湿胸,阿花是谁?
Posted using Partiko Android
哈,阿花是条狗!
不明觉厉
一般了,还是O婶威武!