开发类chrome扩展
前几篇文章说过,比较喜欢折腾浏览器,本篇文章介绍自己在开发时候使用的扩展。平时开发程序时候,主要的测试浏览器都是使用chrome 强大的Developer Tools,响应快速,支持各种插件。当然也有些劣势,比如稍微占点内存。熟练使用这些插件,会对你的开发效率大大提高,逼格瞬间上升一个档次。
这里提供两种下载方式
- Chrome Store 需打隧道
- crx4chrome
开发类插件

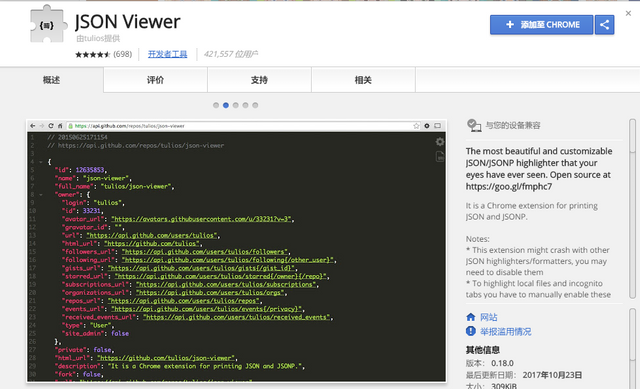
在很多使用api接口的时候,几乎都是返回
json格式。在调试的时候,需要查看返回的结果时候发现简直太乱了,而且对中文编码不友好。导致必须寻找这扩展解决这个问题。简直开发者必备!

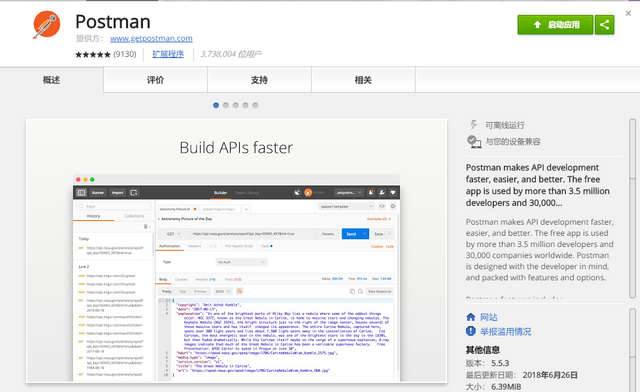
编写后端代码时候,需要API & HTTP 请求调试。在
Linux下一般使用curl这种命令行工具,如果你不喜欢使用命令行,那么这款扩展就是你的不二人选,功能非常完善。

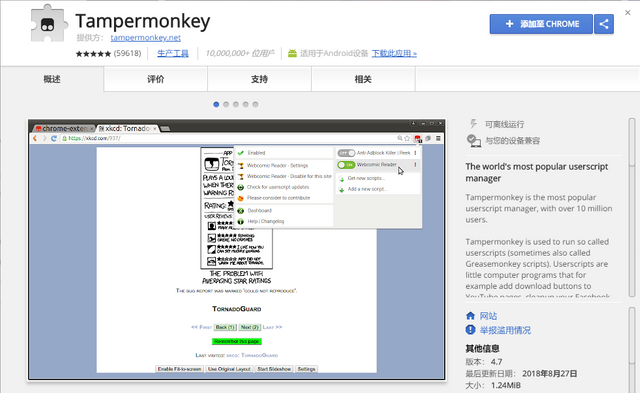
这是必须安装的扩展了。俗称“油猴”,是非常强大的扩展。可以方便的脚本管理、脚本概览、设置多样性、脚本自动更新、安全、兼容性、Chrome 同步、CodeMirror 编辑器、JSHint 语法检查、快速开发、卸载等功能。 其官方描述只一句 The world’s most popular userscript manager。

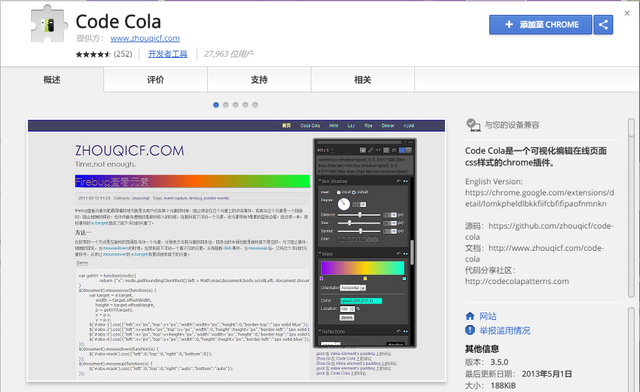
可视化编辑在线页面css样式的chrome插件

前端必备, 包括字符串编解码、图片base64编码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成器、编码规范检测、页面性能检测、栅格检测、JS运行效率分析等

浏览托管在Github上的项目,可看到左侧的树形结构,更方便查看代码

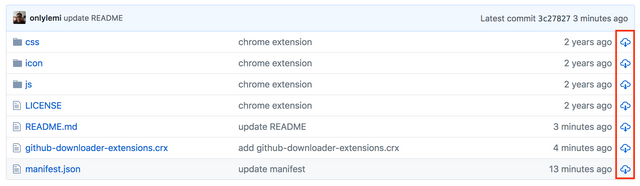
当我们查找一些资源时
GitHub,通常我们需要在本地查找它们。这时我们必须使用git clone,Download ZIP或Open in Desktop。但有时我们不需要下载整个存储库,只需查看一些文件夹或某些文件。所以这个chrome扩展可以帮助您实现您的需求。

ZenHub是唯一一个在GitHub的用户界面中本地集成的项目管理工具。没有冗长的入职。没有配置问题。没有单独的登录。开发人员可以在他们喜欢的环境中工作,项目经理可以全面了解开发过程。

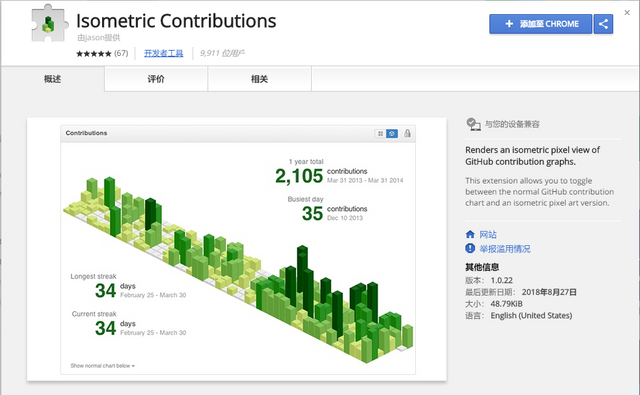
GitHub上的commit 3D一样的展示,很有趣。

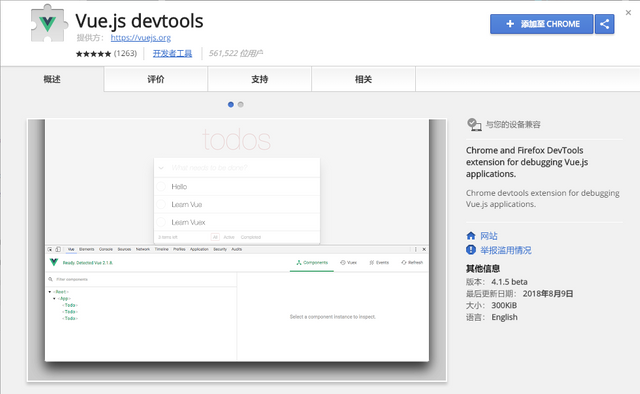
Chrome devtools扩展用于调试Vue.js应用程序

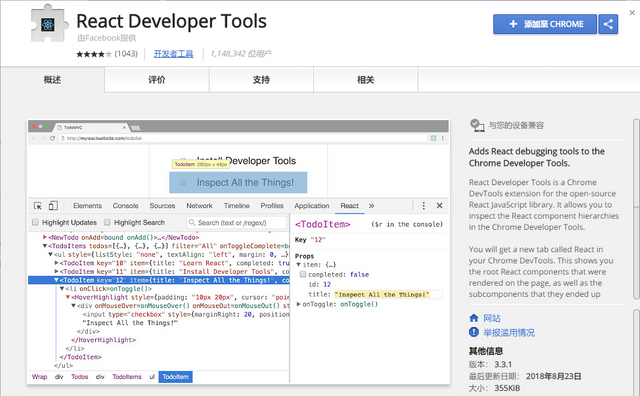
React Developer Tools是一个用于开源React JavaScript库的Chrome DevTools扩展。它允许您检查Chrome开发人员工具中的React组件层次结构

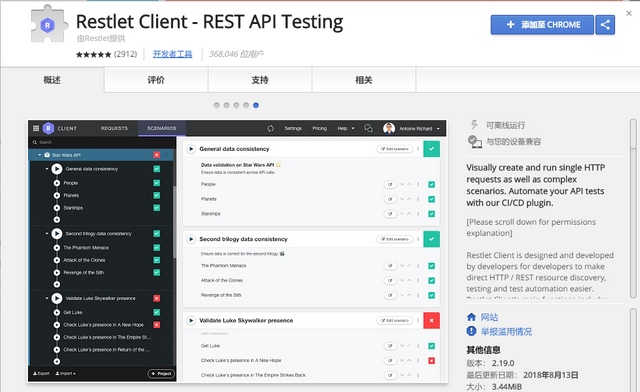
支持restful的请求客户端
Price is what you pay. Value is what you get.
what?