手动添加Wordpress表格

在写文章的时候,很多时候会用到wordpress表格,一般我们用简码shortcode来实现。但是默认效果太简陋了,今天就来讲下如何在内容中添加带css样式的wordpress表格。
可能你会觉得奇怪,不是有个插件tablepress可以插入表格吗?因为我觉得只是实现单一的功能,最好摆脱对插件的依赖。
这里我们需要做下面三个工作:
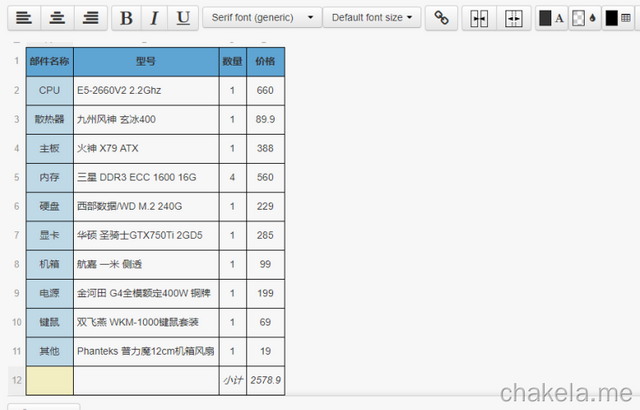
- 在excel表格中编辑好内容
- 打开Tablesgenerator在线编辑器
- 找到wordpress主题的自定义css框
首先,复制做好的excel表格。

然后打开 http://www.tablesgenerator.com/html_tables,在左上角的菜单 File 中,找到并点击 Paste more data...

然后,粘贴表格数据,并点击 Load 。

这样就可以看到表格已经导入。然后,根据在线编辑器提供的功能进行样式设计。

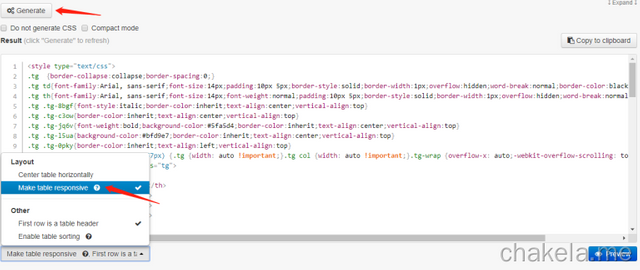
做好表格后,点击表格下面的 Generate 按钮,然后再点击左下角 Layout 里面,点击make the able responsive,给表格加上响应式功能。

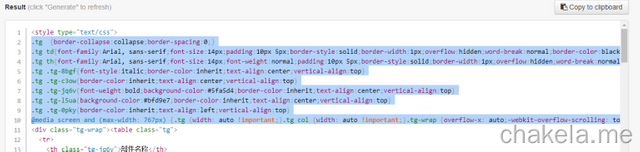
然后,选择<style></style>之间的代码,并复制。

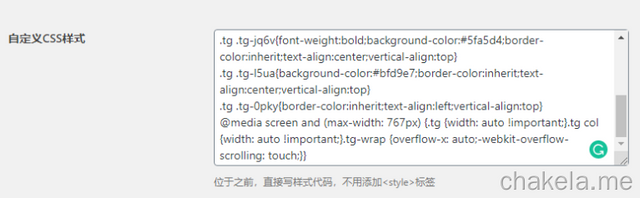
然后到 Wordpress后台 - 外观 - 主题设置 - 自定义代码中,粘贴上面复制的代码,并保存。(每个主题提供的自定义代码表框不一样,也可以到 外观 - 自定义 - 主题编辑器视图左侧的 额外CSS中尝试应用。)

再到这个页面的代码框中,复制剩下的所有代码,并回到文章内容编辑器(html文本模式)中,直接粘贴。效果对比如下,



如果你曾经使用过tablepress,对比这个新方法,会否觉得更方便呢?希望你喜欢。
Posted from my blog with SteemPress : https://chakela.me/add-wordpress-form-manually/
Congratulations @andyhsia! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
感谢代理50.21SP 给team-cn! 由于你使用CN作为你的首标签,额外获得2%点赞! 你的帖子获得team-cn 8% 点赞!(如果不想看到这个回复,请回复“取消”)