PWA 学习笔记之 Web Notifications API
Web Notifications API 允许网页向最终用户显示系统通知,这些通知在顶级浏览器上下文窗口之外,因此即使用户已经切换标签页或移动到不同的应用程序,也可以正常显示。
说来也巧,在思考如何下笔时,刚好收到 sitepoint 发来的通知。它竟然自己送上门来,那我就不客气了,直接拿它 "开刀"。

(截图来源:sitepoint 桌面通知)
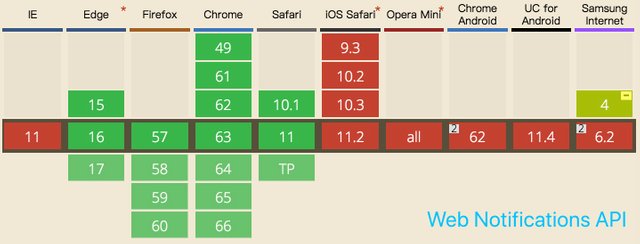
初看起来,觉得挺简单的,但实际动手前却不知道如何下手,所以还是得乖乖地补一下 Web Notifications API 相关的基础知识。撸新的 API 前,直觉告诉我,还是得先了解一下其兼容性,这个任务当然还是交给我们的 caniuse 啦。写本文时,Web Notifications API 的兼容性如下图所示:

(截图来源:caniuse - Notifications)
从图中可以看出,Web Notifications API 在 PC 平台上的支持度还是蛮高的。作为 Chrome 的忠实用户,我就不用担心了。在支持该特性的平台上,显示系统通知需要以下步骤:
- 判断用户是否授权显示通知,若用户未授权则可以使用
Notification.requestPermission方法来请求通知授权; - 使用
Notification构造函数创建一个新通知。
虽然我是 Chrome 粉,但为了保证代码的健壮性,我们还是得判断当前平台是否支持 Web Notifications API,如果当前平台支持的话,我们可以获取 Notification 对象,此外通过该对象的 permission 属性,我们可以获取用户对通知消息的授权情况,具体代码如下:
function initNotification() {
if (!('Notification' in window)) {
alert('当前浏览器不支持通知!');
} else if (Notification.permission === 'denied') {
console.log('用户拒绝通知权限!');
} else if (Notification.permission === 'granted') {
console.log('用户允许通知权限!');
}
}
如果发现 Notification 对象的 permission 状态不等于 'granted',我们可以在发送通知的时候,调用 Notification 对象的 requestPermission 方法请求用户授权,具体代码如下:
// 监听发送通知操作
document.querySelector('#notificationsBtn').addEventListener('click', () => {
if(Notification.permission === 'granted') {
createNotification();
} else {
// 可能的状态为:denied或default,若状态为denied则requestPermission方法无效
Notification.requestPermission(function(permission) {
// 如果用户同意,就可以向他们发送通知
if (permission === "granted") {
createNotification();
}
});
}
});
那么问题来了,有没有办法手动调整通知权限呢?答案是可以的,也许有些小伙伴有留意到 sitepoint 通知消息上有一个 设置 按钮,当然你也可以在 chrome 中输入以下地址:
chrome://settings/content/notifications
进入消息通知的设置页面。接下来我们来了解一下 Notification 构造函数,该构造函数接收两个参数:
- title(必选)—— 定义一个通知的标题,当它被触发时,它将显示在通知窗口的顶部。
- options(可选)—— 包含应用于通知的任何自定义配置选项,支持的主要配置项有:
- dir:显示通知的方向;
- lang:指定通知中所使用的语言;
- body:表示通知的正文,将显示在标题下方;
- tag:表示通知的一个识别标签;
- icon:包含要在通知中显示的图标的 URL;
- data:与通知相关联的任意数据。
刷完 Web Notifications API 相关的基础知识,我们开始来实战一下,即模仿 sitepoint 发送的通知消息。经过多次尝试,我们发现只要简单配置相关参数,我们的 "赝品" 就有模有样了,具体代码如下:
var notification = new Notification(
"Introducing WhatFontIs is the Easiest Way to Identify Fonts Online",
{
body: "A free service to help you ...",
icon: "https://dab1nmslvvntp.cloudfront.net/wp-content/uploads/2017/10/[email protected]",
});
通知消息已经能够显示出来了,但是感觉还是缺少了点东西。现在让我们来回想一下,当你点击手机上的桌面通知消息,系统会自动唤醒对应的 APP,然后进入到对应的通知页面。是的,没错!目前我们还需要响应用户点击通知的操作。通过查阅 Web Notifications API 相关文档,我们发现可以为新建的通知对象绑定点击事件的处理器,具体代码如下:
notification.onclick = () => {
window.open('https://www.sitepoint.com/finding-fonts-whatfontis/');
};
以上代码成功运行后,当用户点击上述通知时,会自动创建新的 Tab 页并进入对应的页面。除了 onclick 事件处理器之外,通知对象还支持以下事件:
- onshow:当通知显示时被触发;
- onerror:当通知遇到错误时被触发;
- onclose:当用户关闭通知时被触发。
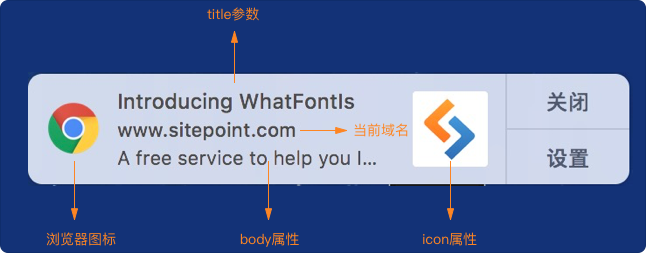
下面我们来总结一下已使用过的属性:

需要注意的是图中浏览器图标和当前域名是系统默认显示的。
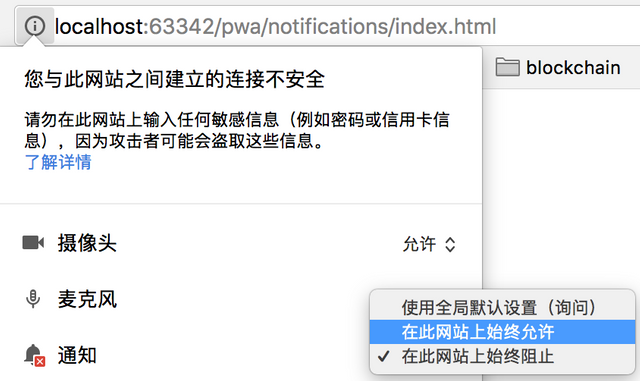
最后还有一个问题需要说明一下,如果用户在首次请求通知授权或者在通知设置页面中,禁止对当前域名的通知授权。那么再次调用 Notification.requestPermission 方法,重新发起授权请求是无效的。针对这个问题,我们可以引导用户重新启用通知权限,具体如下图所示:

(Chrome 版本信息: 63.0.3239.132(正式版本) (64 位))
本文通过模仿 sitepoint 的消息通知,简单介绍了 Web Notifications API 相关的一些基础知识。完整的示例代码,已放到 Gist 上,有兴趣的小伙伴可以参考一下。另外 Github 上有个名为 notify.js 的项目,该项目对 Web Notifications API 进行了封装,感兴趣的小伙伴可以了解一下。下一篇文章,我们将介绍 Push API。刚开始学习PWA,以上内容有误之处,请小伙伴们多多指教。
Congratulations @semlinker! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP看到你的帖子,真是我的幸运啊!太棒了!