¡Datos Sobre HTML!


Hola Stemians Como están? Espero que bien, en este nuevo post Quiero mostrarle algunas cosas sencillas y que deberías conocer Sobre HTML, de seguro es un tema que muchos dentro de la plataforma ya dominen sin embargo hay muchos que desconocen sobre el tema en su totalidad.
De seguro cuando llegaste a esta comunidad te viste con la necesidad de aprender un poco de HTML para crear Post bien estructurados ya que el MarkDown lo utiliza aunque de una manera muy sencilla, por lo que quisiera comentarte algunas cosas sencillas sobre HTML.
HTML son las sigas de “Hyper Text Markup Lenguaje ” lo que quiere decir que es un lenguaje de marcado de hipertexto.
- Es un lenguaje ya que cuenta con una sintaxis y cuenta con una semántica propia, pero no es un lenguaje de programacion.
- Es de marcado ya que se encarga de estructurar todo el contenido de la web.
- Es Hipertexto ya que se puede comunicar de un documento a otro.
HTML Y La WEB
Un dato que muy pocos conocen es que en un principio HTML nace por la necesidad del físico Tim Berners (quien es considerado el padre de la web) de compartir documentos con otros científicos y que esos documentos se conectaran con mas documentos y allí es cuando empieza a desarrollar el lenguaje de marcado de hipertexto, en un principio solo contaba con 18 etiquetas y en 1990 publica la primera pagina web que aun sigue sin modificar y puedes verla aquí, y fue luego en 1993 que el código fue liberado al mundo.
Sintaxis De HTML.

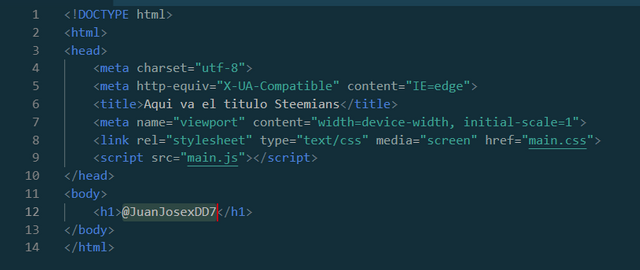
La sintaxis de HTML es muy fácil de aprender ya que esta basado en etiquetas de apertura y de cierre aquí te he creado algunos ejemplos:
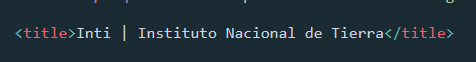
- Si se fijan el titulo de esta pagina comienza con la tiqueta
<title>contenido</title>

- Lo que se puede deducir es que las etiquetas comienzan con el signo
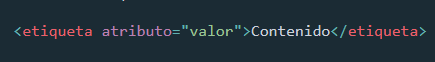
<y termina con>y en la etiqueta de cierre se agrega el/, a las etiquetas también se le agregan atributos como lo podemos ver aqui:

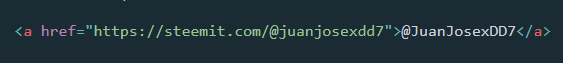
- Este es un ejemplo de una de las que mas uso en el markdown:

W3C

Sabemos que las paginas web comienzan con el típico WWW y la web fue llamada World Wide Web (Red de alcance mundial) y desde entonces las tres wwwfueron un sinónimo de web.
Luego de que se liberara el código HTML al mundo en 1994 se crea
World Wide Web Consortium (W3C) que se encargaría de establecer los estándares de la web, W3C viene hacer la real academia española de la web, por lo que son quienes establecen las reglas del uso correcto del lenguaje pero no es obligatorio seguirlas.
En general este lenguaje dentro del mundo de la programación es un lenguaje muy infravalorado y al final con un buen css son quienes brindan una experiencia de usuario satisfactoria y agradable.
Espero hayas disfrutado de este material, hazme saber tu opinión en los comentarios, no olvides votar Así podre conocerte y visitar tu blog y me ayudaría a seguir compartiendo más material de utilidad.
Posted from my blog with SteemPress : http://juanjosexdd7.repollo.org/2019/03/15/datos-sobre-html-2/
¡Felicitaciones!
Te participamos que puedes invertir en el PROYECTO ENTROPÍA mediante tu delegación de Steem Power y así comenzar a recibir ganancias de forma semanal transferidas automáticamente a tu monedero todos los lunes. Entra aquí para más información sobre cómo invertir en ENTROPÍA.
Apoya al trail de @Entropia y así podrás ganar recompensas de curación de forma automática. Entra aquí para más información sobre nuestro trail.
Puedes consultar el reporte diario de curación visitando @entropia.
Atentamente
El equipo de curación del PROYECTO ENTROPÍA
Buen post muy educativo, sobre todo para quienes estamos comenzando en steemit y utilizamos HTML.
Que bueno que le haya gustado gracias...
Congratulations @juanjosexdd7! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Siempre hay que saber de todo un poco, y esta herramienta es muy importante en este tipo de plataforma. Gracias por esa información!