El Mas COMPLETO Tutorial de Markdown para Steemit - { Basico - Intermedio - Avanzado } + Sintax Copy/Paste
Hola Comunidad!! Este post es propio y tardé bastante en recopilar todo lo necesario y que no se me quedara ningun sintax afuera asi que si puedes regalarme un resteem y un comentario estaria muy agradecido! :D
Tambien insto a la comunidad de @cervantes @provenezuela @cooperacion @srcianuro @mosqueteros y a @moisesmcardona a que se pasen y lo evaluen si vale como contenido valioso para la comunidad :)
De igual manera lo posteare en el grupo Steemit de Facebook como parte de mi proyecto personal para hacerle mas facil la vida a los iniciados en la plataforma!
Empezamos!

¿Qué es Markdown?
Markdown es el lenguaje de programacion utilizado para crear y editar las publicaciones de Steemit. Permite personalizar texto, enfatizar elementos y en general, ayudar a crear contenido visualmente increible muy facilmente.
Dentro de la interfaz de Steemit, todos los POST y los COMENTARIOS admiten el Markdown para editarlos como queramos. Esto brinda una flexibilidad (mejor que el editor simple) de insertar una amplia gama de opciones de formato, desde encabezados de texto hasta viñetas y gráficos. En este tutorial, voy a analizar los conceptos básicos para ayudarte a familiarizarte con el lenguaje Markdown.

Habilita el editor de Markdown para utilizar lo siguiente!!
Encabezados
Usa el # para añadir titulos o subtitulos al post y asi seccionar tu publicacion
- Sintax -
# Tamaño 1
## Tamaño 2
### Tamaño 3
#### Tamaño 4
- Resultado -
Tamaño 1
Tamaño 2
Tamaño 3
Tamaño 4
Si quieres dejar un espacio entre parrafos despues del titulo usa el sintax <br> debajo
Negrita y Cursiva
Usa ** para aplicar la negrita y _ para aplicar la cursiva
- Sintax -
**Este texto estara en negrita**
_Este texto estara en cursiva_
- Resultado -
Este texto estara en negrita
Este texto estara en cursiva
Puedes combinar ambas igualmente sin problema
Listas
Desordenadas
Usa * al principio del parrafo para empezar una lista
- Sintax -
* item 1
* item 2
* item 3
- Resultado -
- item 1
- item 2
- item 3
Ordenadas
Solo reemplaza el * con 1. 2. 3. 4. y asi..
- Resultado -
- item a
- item b
- item c
Link con Texto
Primero pon el texto dentro de corchetes [] y luego pon el link entre parentesis()
- Sintax -
[Sigueme para mas post como este!!](https://steemit.com/@hildemaro)
- Resultado -
Sigueme para mas post como este!!
Si quieres colocar un link sin texto tan solo copia y pegalo y Markdown te lo lee enseguida
Citas
Solo pon un > al principio del parrafo. Funciona para crear una linea especificada aparte o citar frases de personajes
- Sintax -
> Markdown es la mejor forma de editar tus post!!
- Resultado -
Markdown es la mejor forma de editar tus post!!
Si la cita se compone de varios párrafos, deberás añadir el mismo símbolo > al comienzo de cada uno de ellos.
Imagenes
Aqui hay dos formas de hacerlo igual de sencillas ambas:
- La primera (Desde la computadora)
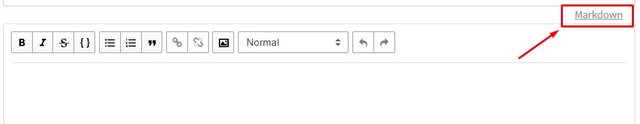
Si tenemos la imagen en el ordenador, simplemente podemos arrastrarla al post, o hacer click en el boton que sale en la siguiente imagen, simplemente la seleccionamos y estará lista.
- La segunda (Desde la Web)
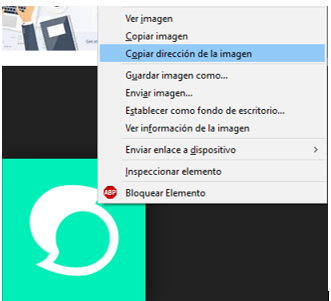
Click derecho a la imagen luego Copiar direccion de la imagen y pegamos en nuestro post la URL de la misma

Si no te funciona la segunda opcion , solo dale 'Guardar imagen como..' y ponla en el post utilizando el primer paso
Centrar Texto e Imagenes
Solo agrega el sintax <center> y </center> y en el medio pon tu texto o imagen
- Sintax -
<center>Dale resteem a este post para presumirlo en tu perfil!!</center>
- Resultado -
Con imagenes es el mismo sintax pero reemplazando el texto con el codigo (URL, direccion) de la imagen
Reglas Horizontales
Las uso para separar contenido ademas de ser faciles de usar, solo pones tres asteriscos *** o tres guiones --- en una linea en blanco.
- Sintax -
---
- Resultado -
Si quieres crear un espacio en blanco usa el sintax <br> en una linea
Alinear imagenes a la Derecha (con texto)
Este es uno de los sintax que mas uso en mis post, le da un toque profesional facilmente y permite escribir al lado de la imagen ajustada.
- Sintax -
<div class="pull-right">LINK DE LA IMAGEN</div>
Aca abajo cualquier texto que quieras poner al lado de la imagen
- Resultado -

OJO - Si quieres dejar de escribir al lado de la imagen usa el espacio en blanco (sintax <br>) las veces necesarias para escribir abajo
OJO 2 - Si quieres que la imagen esté alineada a la Izquierda usa el sintax <div class="pull-left">LINK DE LA IMAGEN</div> y escribe debajo lo que quieras que se vea al lado de la imagen
OJO 3 - Si al colocar la imagen te salen unas letras en parentesis puedes borrarlas sin problema o que modifique el codigo
Dos Columnas con texto
Para hacer la lectura un poco mas facil si posteas en dos idiomas, tambien le da un toque tipo blog unico a tu post
- Sintax -
<div class=pull-left>ESCRIBE EL TEXTO DE LA COLUMNA IZQUIERDA AQUI.</div><div class=pull-right>ESCRIBE EL TEXTO DE LA COLUMNA DERECHA AQUI.</div>
- Resultado -
Video
Para insertar un video de Youtube o Dtube solo copie el enlace o la direccion URL del mismo y peguelo en su post
- Resultado -
Gustavo Cerati / Rapto
Codigo
Si quieres agregar codigo puro (markdown ó HTML) usa el sintax <code> y </code> y en el centro agrega tu texto
- Sintax -
<code>Este texto sera codigo markdown o HTML</code>
- Resultado-
Este texto sera codigo markdown o HTML
Tablas
Una de las mejores formas de resaltar tu post, una tabla de hasta 4 columnas en la que puedes poner tanto texto como imagenes y que se ajustan automaticamente a las dimensiones del cuadro.
- Sintax -
Titulo | Descripcion
--------- | --------------
imagen 1 | contenido 1
imagen 2 | contenido 2
imagen 3 | contenido 3
- Resultado-
| ¿Como tener exito en Steemit? | Descripcion |
|---|---|
| Aprende a usar markdown | esta comprobado cientificamente que el 90% de los usuarios que usan markdown son mas apuestos que el 10% que no lo usan |
| Usa markdown | Combina todos los sintax de esta publicacion para hacer brillar a tu post (mezclalo con bots de upvotes para un resultado bestial) |
| Usalo aun mas | mezclalo aun mas conectando con los usuarios en chats como discord o steemitchat ademas de participar en concursos y participar en trails como el mio en Steemauto.com :) |
Superponer Texto
Yo lo uso principalmente para hacer mas pequeño el texto pero sirve tambien como una pequeña nota con diferente tematica en un texto. Usa el sintax <sup> y </sup>
- Sintax -
<sup>aqui va tu texto superpuesto</sup>
- Resultado -
aqui va tu texto superpuesto
Omitir Markdown
Solo pon una barra invertida \ al principio del sintax que desees para que se muestre en texto puro
- Sintax -
\ <center> \ <code> \ </code> (tiene que estar pegado al sintax la \ )
- Resultado -
<center> <code> </code>

Y esos son todos los secretos del Lenguaje de Steemit revelados!! Una forma facil de tener este post siempre a la mano para ayudarte es dandole Resteem y asi este estará en tu perfil listo para cualquier consulta!
Si te gusto el post te invito a que pruebes! en los comentarios lo que has aprendido aca! a los mas creativos les dejare un voto merecido y los seguire para ver que aportan a la comunidad con estos conocimientos!
Saludos!

Unete a Criptobooks para ver mis PDFs :)
O a nuestro grupo de Steemit (en Facebook)
Sigueme | @hildemaro
gran trabajo hildemaro al cesar lo que es del cesar, para los que tratamos dia a dia de mejorar y crecer en calidad para beneficio de todos este post cae como anillo al dedo, ahora a poner en practica esas herramientas, gracias brother.
Amo este tipo de post, ayudas de una manera espectacular. ¡Muchas Gracias! Sigue trabajando así <3
Graacias inmensas por pasarte!! Sigo ayudanfo con lo necesario para que a los iniciados puedan sentirse motivados al tener todas las herramientas a la mano. En proximos post voy a recopilar todo lo que he publicado en un toolkit post para que se les haga aun mas facil!! ;)
Buenísimo, este post esta bien completo hildemaro, tiene todas las ayudas necesarias para crear un buen trabajo. gracias por el aporte.
De nada!! culquier aporte que quieran hacer sera bienvenido ;)
This post has received a 2.52 % upvote from @boomerang thanks to: @hildemaro
Qué buen aporte vale, es totalmente distinto a varias cosas que he leído por ahí. Escribir con esta vaina es demasiado divertida jajaja (me disculpan la expresión) Sólo tengo una duda. Para justificar? o todavía no está esa herramienta?
Gracias por pasarte hermano!! le puse empeño en estos dias en funcion a que los iniciados puedan usar estos conocimientos! :)
Que bueno!! Y la herramienta de justificar el texto todavía no está disponible?
No hermano que yo sepa no se puede justificar textos en markdown ni html. :(
@originalworks check this out!!
¡Oye! ¡Muchas Gracias por este post! Debo decir que había algunos trucos que no me sabía y de hecho guardaré tu publicación para consultarla en el futuro. También estaba haciendo algunas cosas mal, pero en los siguientes post las voy a corregir. Fue de mucha ayuda, lástima que mi poder de voto es muy bajo aún, te mereces más.
excelente!!! Muchas gracias! todo en un solo post, lo estaba buscando desde hace tiempo!
te felicito por postear un contenido tan informativo que realmente ayuda muchísimo. steemit te brinda la guía para el markdown pero tu post en verdad es muchísimo mas sencillo de entender y realmente lo aprecio y estoy segura de que muchos también lo harán ♥
Muchisimas gracias por compartirnos estos datos @hildemaro. Super utiles y necesarios para nuestros posts! Siguiéndote desde ya!