Video-presentación de After Effects - hecho por mí

Hoy me desperté con ganas de terminar algo que desde hace tiempo viene hormigueando y reptando hacia la cumbre de mis prioridades. Hasta que por fin tuve el tiempo libre, y el conocimiento necesario, para llevar a cabo este preciado ejemplar que tardé aproximadamente un mes en gestar si contamos los días que estuvo encajonado.
Llegué a Steemit con la idea de hacer publicaciones de apoyo y cuentos breves. Pero para hablar de literatura me gustaría primero presentarme como un intento de escritor, lo cual estás por ver a continuación.
Sin querer hacer esta introducción larga, les comparto una video-presentación hecha por mí en Adobe After Effects cs6:

¿Cómo lo hice?
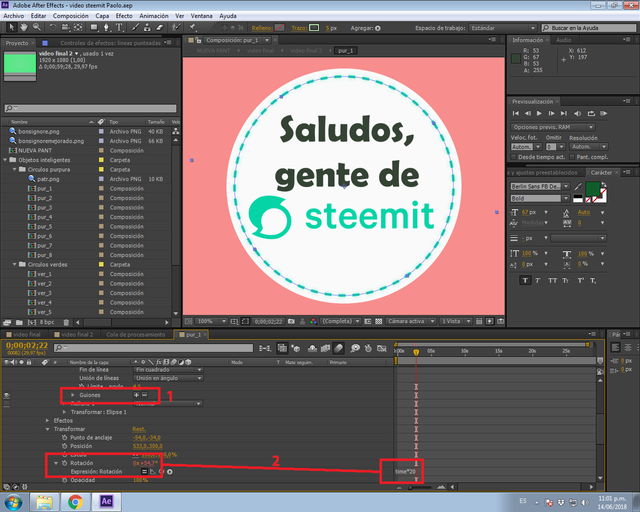
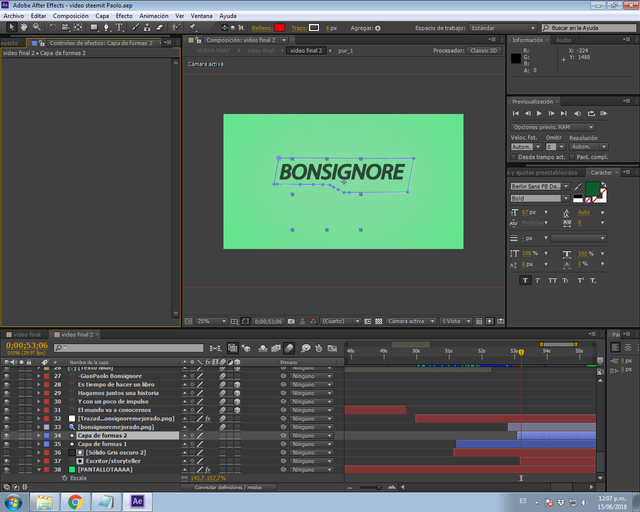
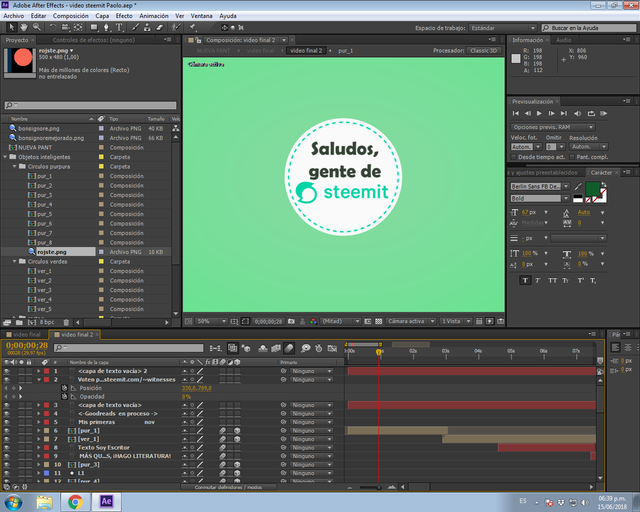
Esta es la pantalla principal de mi proyecto. Se podrán dar cuenta de dos factores: la gran cantidad de capas, además de que soy desordenado, lo sé.


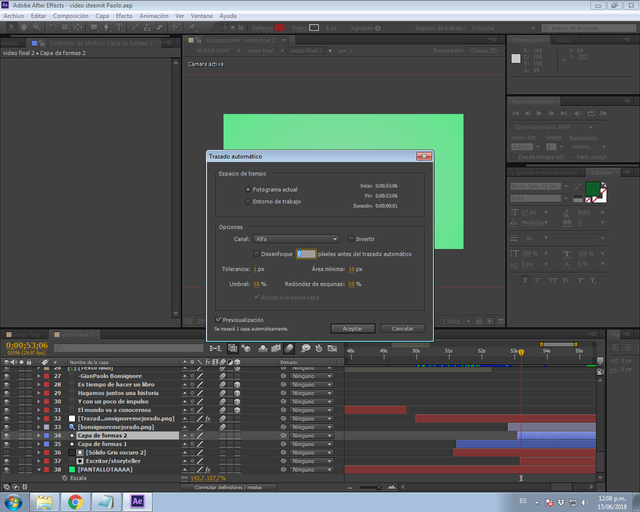
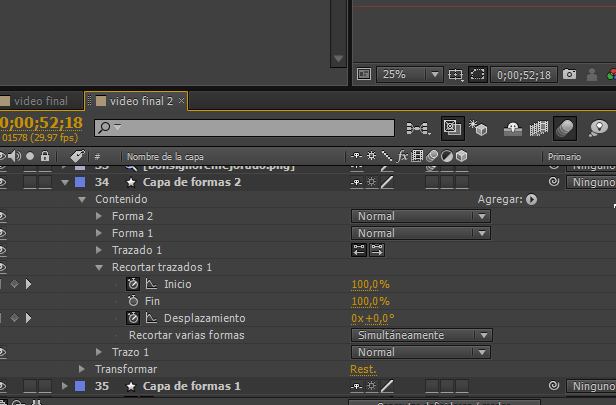
1. Líneas punteadas: hecha con una capa de formas: elipse y trazo. Se le elimina el relleno para luego agregar un trazado, y en la pestaña "transformar" de la capa que hemos creado, en la expresión de guiones, habilitamos los mismos para generar intervalos vacíos entre líneas. Donde el valor de guión "0" es la elipse completa, mientras que un valor superior a "0" representa el número de segmentaciones deseadas en la forma.
2. Rotación perpetua: el propósito de esas líneas punteadas es girar en torno a un punto de anclaje central de forma permanente, es decir, para privarnos de tener que utilizar keyframes a lo largo de la línea de tiempo. Con un Alt + click derecho sobre el icono del reloj en "Rotación" abrimos el entorno de expresiones, y con el código "time" y el valor "20", le indicamos a la capa que haga una rotación a esa velocidad. Con esto le damos un valor estético a la elipse.

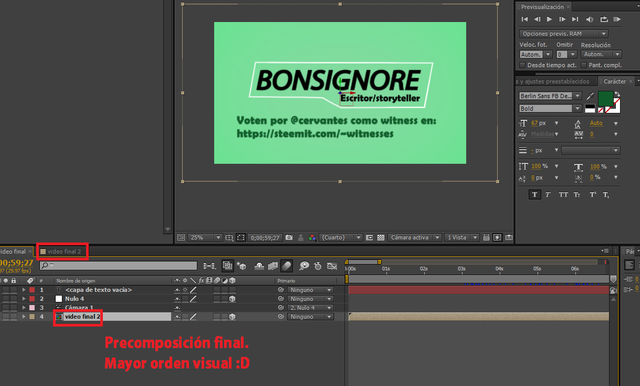
Llegado a este punto, se agrega el texto, el png de Steemit, ¡y estamos listos para precomponer! La precomposición en Adobe After Effects consiste en transformar una serie de capas en un objeto único. Es como si metieras dentro de una caja un juego de tazas de porcelana, se te hará más fácil transportarlas así que por separado, es decir, que podemos usar ese mismo círculo a lo largo de la animación sin tener que volver a crearlo. Con un "Control de Efectos" podemos incluso personalizar los colores de las líneas, los círculos y las cajas de texto, y de esta forma no tener que hacerlo manualmente, ya que ello supondría una tarea titánica.


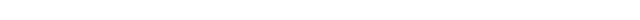
1. Objeto Null: la presencia de esta capa es invisible a lo largo del proyecto. La función que se le otorga es la de manipular la perspectiva de la cámara con respecto al espacio de trabajo total del proyecto. El acercamiento y alejamiento dependerá de la escala en ese momento.
2. Cámara: en términos de capa es una herramienta que emula las proporciones técnicas de una cámara real. Debido a su complejidad, se vincula con un objeto "Null" para valernos sólo de la trayectoria del lente, ya que no necesitamos sus otras funciones.
3. Keyframes: con F9 o "easy ease" se suaviza el arranque y destino del objeto Null, por ende, la cámara adquiere un efecto de "traveling". Los keyframes se separan en unos diez fotogramas para que al espectador le dé tiempo de apreciar la animación.
4. Pluma: con la herramienta "pluma" se agregan puntos de intersección, luego se estiran los nodos hasta formar aristas y, de esta forma, el recorrido deja de ser lineal, adquiriendo una ligera curva antes de llegar al nodo de destino.


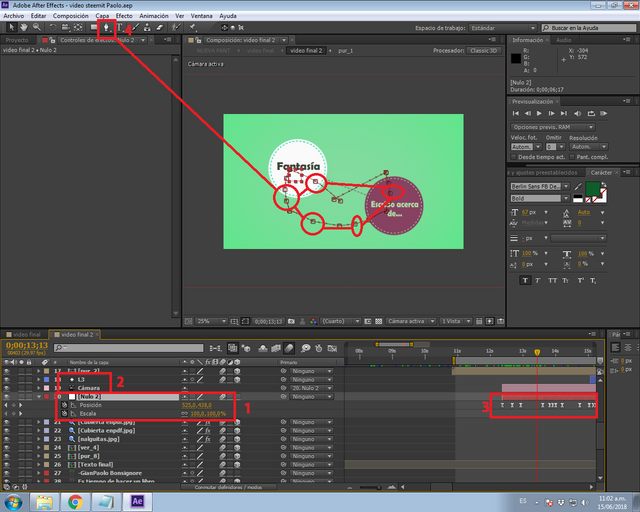
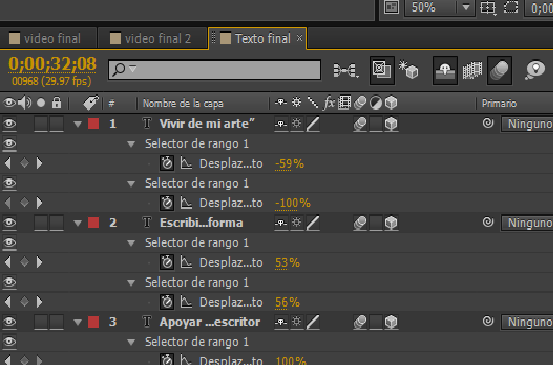
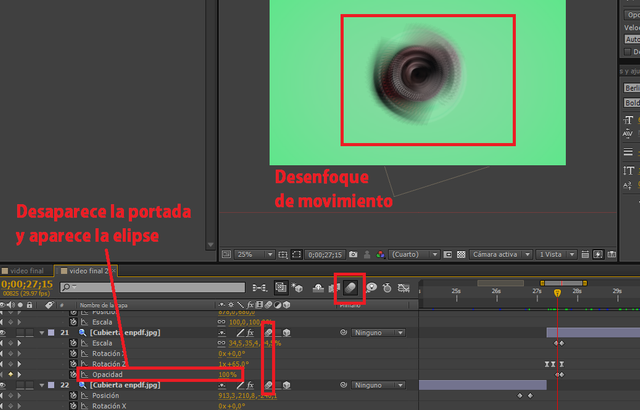
Esta parte conlleva algo de tiempo realizar. El punto de anclaje de ambos objetos (las portadas) se posicionan en la parte superior, de esta forma se logra simular un efecto parecido al "péndulo". Hay que pasarlos a "objeto 3D" para tener acceso a las coordenadas X, Y y Z, jugar con ellas e ir descubriendo de qué forma van a caer desde un punto A en el espacio hacia un punto B con misma índole. La parte más compleja es posicionar bien los keyframes para que los movimientos coincidan con el tiempo de la animación, y a su vez con la física que le pensemos al objeto.











 Click aquí para pantalla completa
Click aquí para pantalla completa
¡Muy buen post!
Muchas gracias!
Excelente.
gracias :D
Congratulations @gianpaolo! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard!
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Coññññ.... yo he visto Introduceyourself bizarras, si se me perdona el galicismo, pero usted se lleva los laureles... Pero, claro, sí, vale, está muy buena :-D