Tutorial |como crear un mock up en photoshop| hazle publicidad a tu marca
Hola a todos de nuevo, hoy les traigo un tutorial para quienes deseen hacer su marca famosa con esta grandiosa idea generada a través de photoshop.
Arranquemos...
Como herramienta única y principal que utilizaremos en este tutorial sera el potente software utilizado por la mayoría de los diseñadores gráficos PHOTOSHOP.
Primer Paso:
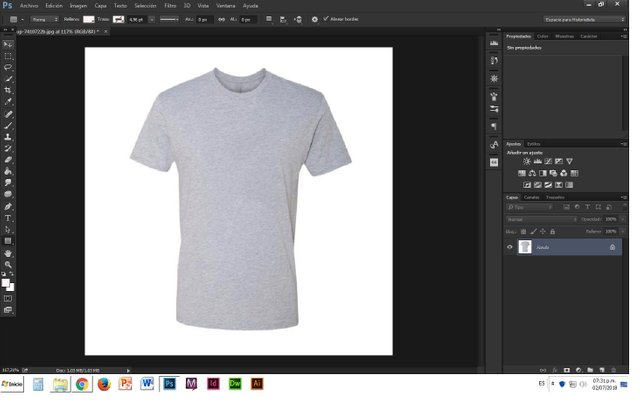
En esta ocasión utilizaremos como modelo para nuestro mock up una imagen de una franela. Abrimos la imagen.

Segundo Paso:
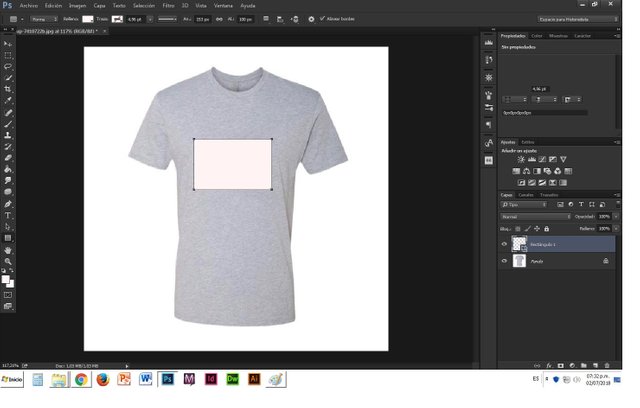
Utilizaremos la herramienta Rectángulo y haremos un rectángulo en la parte de la franela donde queramos el logo.

Tercer Paso:
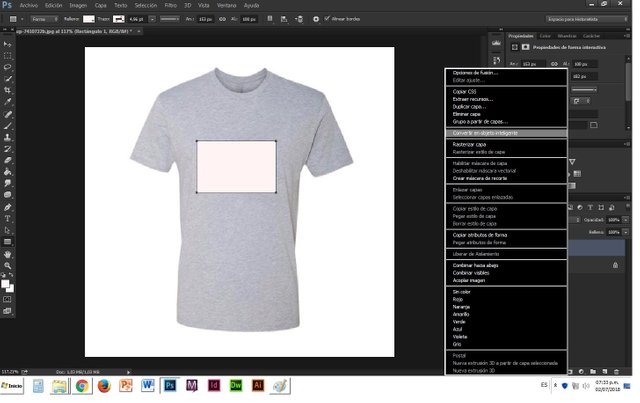
Hacemos doble clic en la capa del rectángulo y le damos a la opción "Convertir en objeto inteligente".

Cuarto Paso:
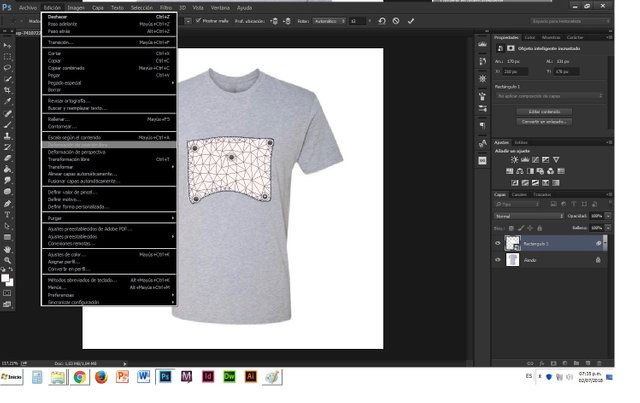
Nos vamos al menú Editar y le damos clic a la opción "Deformación de posición libre" . Se creara una malla dentro del rectángulo en el pondremos unos puntos llamados Ubicaciones los cuales nos permitirán darle una forma al rectángulo según la forma que tiene la franela para que el rectángulo se adapte a ella. Aplicamos este ajuste.

Quinto Paso:
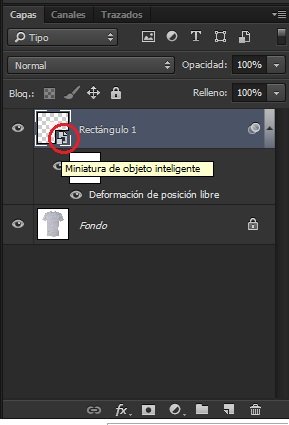
En la capa del rectángulo nos aparece un icono llamado miniatura de objeto inteligente, en el haremos doble clic y se abrirá una nueva pestaña con el rectángulo solamente.

Sexto Paso:
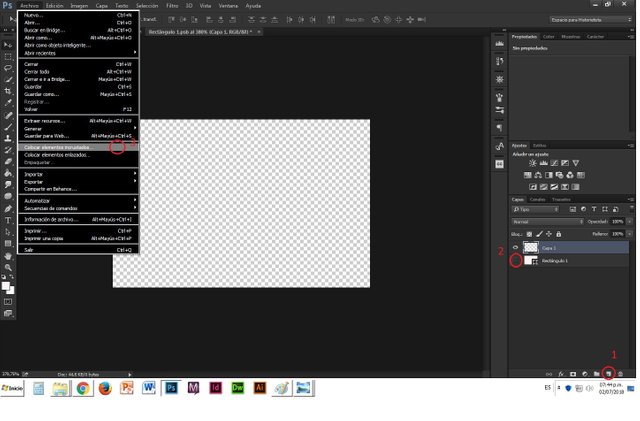
Creamos una nueva capa, desactivamos la del rectángulo dándole clic al ojo, nos dirigimos al menú archivo y le damos a la opción "Colocar elementos incrustados" se nos abrirá una ventana y allí buscaremos el logo que insertaremos.

Séptimo Paso:
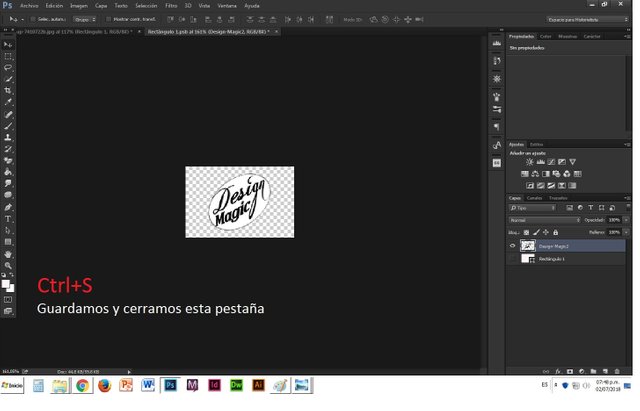
Al tener nuestro logotipo insertado y como queremos que se vea en la franela guardamos presionando Ctrl+S (Podemos dirigirnos a la pestaña de la franela y visualizar si quedo bien el logo, de lo contrario regresar a la pestaña anterior y editar al gusto), al tener guardado nuestro logo podemos cerrar la pestaña del rectángulo y irnos a la de la franela.

Octavo y Ultimo Paso:
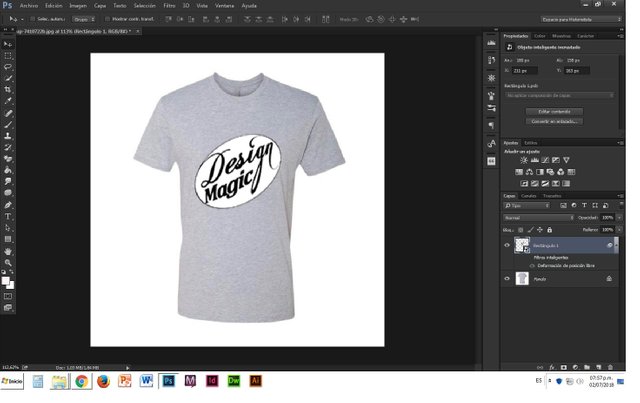
Visualizaremos nuestra franela con el logo deseado, finalmente guardamos nuestra imagen y listo podemos publicarla en nuestras redes sociales.


Esto es todo Amigos de Steemit espero que este tutorial les halla sido de gran relevancia para su vida cotidiana y puedan aplicar estas técnicas sin novedades en cualquier momento que deseen. Saludos y un abrazo enorme queridos amigos.

“Nuestros Sueños nos encaminan al Reino de Dios, Sigamos nuestros Sueños y llegaremos a las Maravillas de nuestro Creador”. DIOS BENDIGA NUESTRAS OBRAS.

No te olvides de apoyar el trabajo de @cervantes como Witness en el siguiente link https://steemit.com/~witnesses.
Hola @davidsaavedra, buenos días.
Primero que nada me alegra que compartas contenido original en Steemit para agregar valor a la plataforma, los tutoriales siempre son bienvenidos ya que son de las cosas que más busca la gente en internet, eso hace que más gente ingrese a Steemit e invierta en la plataforma.
Como todavía ese un usuario nuevo, te daré un pequeño consejo.
Es importante que comprendas que la etiquetas ayudan a que los artículos queden ordenados según lo que quieren ver los usuarios. En este caso usaste la etiqueta “steemit” en un artículo que no habla nada relacionado a steemit, lo correcto es que solo se utilicen etiquetas que tengan relación con el artículos.
Lo correcto es usar "steemit" cuando hables de la red Steemit.
Saludos.
Gracias hermano lo tomare mucho en cuenta, gracias por tu apoyo espero que este tutorial obtenga buen valor.