Códigos en HTML

Saludos a todos los Steemians, este post va dirigido a todos los nuevos usuarios y los que tienen más o menos tiempo aquí en Steemit que todavía no han podido manejar bien los códigos HTML y quieren que sus post se vean bonitos y de calidad.
A continuación te mostrare la mayor recopilación de códigos HTML, para incorporar pequeñas funcionalidades o características a tu post. Pero antes de empezar hay que saber que es un código HTML y cuales son las partes de su elemento.
¿Qué es un Código HTML?
HTML consiste en una serie de elementos, que usas para encerrar diferentes partes del contenido para que éstos se muestren o actúen de cierta manera y las etiquetas de encierre pueden hacer de una palabra o una imagen un hipervínculo hacia otro sitio, pueden convertir palabras en cursivas, agrandar y achicar las fuentes, y así por el estilo.
¿Cuales son las partes de nuestro elemento?
- La etiqueta de apertura: consiste en el nombre del elemento (por ejemplo "center"), encerrado por paréntesis angulares (< >) de apertura y cierre. Establece dónde comienza o empieza a tener efecto el elemento.
- La etiqueta de cierre: es igual que la etiqueta de apertura, excepto que incluye una barra de cierre (/) antes del nombre de la etiqueta. Establece dónde termina el elemento.
- El contenido: este es el contenido del elemento, que en este caso es sólo texto.
- El elemento: la etiqueta de apertura, más la etiqueta de cierre, más el contenido equivale al elemento.
Bueno ahora que sabemos mas o menos lo que trata el HTML vamos con los que nos interesa los códigos:
Para Justificar Texto

NOTA:Para que el texto te salga completamente justificado tienes que poner en el inicio de tu post el código de HTML -sin las comillas- le das enter colocas tu textos e imágenes y después le das enter nuevamente y cierras </>.
Organizar el Texto con Diferentes Puntos
Aquí tienes que utilizar un guion (-) antes del texto y les das espacio, ejemplo:
( - Código HTML)
- Código HTML
Tipos de Encabezados
Los elementos de encabezado permiten especificar que ciertas partes del contenido son encabezados, o subencabezados del contenido. HTML posee seis niveles de encabezados, ejemplo:
hola
hola

Centrar Texto-Imagenes

Crear Citas
El símbolo que ven de "mayor que" y la frase que deseen usar seguida de él. Ejemplo:
(> Código HTML) "sin los paréntesis"
Código HTML
Escribir en Negrita y Cursiva
Para la Negrita se coloca dos asteriscos o guiones bajos y para la cursiva se coloca un asterisco o un guion bajo y para combinarlos colocas tres asteriscos o tres guiones bajos.

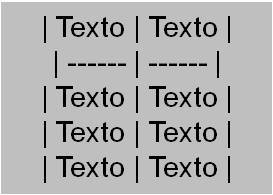
Escribir en un Bloque y hacer una Lista

| Texto | Texto |
|---|---|
| Texto | Texto |
| Texto | Texto |
| Texto | Texto |
Vinculos

Post Miguel Valerio
Escribir en Barras Gris
Tienes que colocar tres veces tildes (```) en ambos lados del texto.

Código HTML
Insertar la imagen a la Derecha o a la Izquierda
Imagen a la Derecha

Imagen a la Izquierda

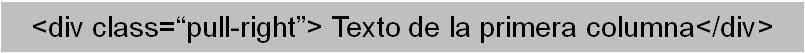
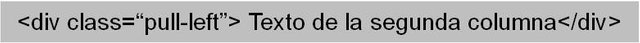
Colocar el Texto a la Derecha o a la Izquierda o en columnas


Para dos columnas




Congratulations @miguelvalerio29! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPExcelente post @miguelvalerio29, es muy importante que los que somos nuevos en @Steemit aprendamos a escribir con códigos, en lo particular yo he aprendido algunas cosas nuevas gracias a este post.
Excelente post @miguelvalerio29. Tienes mi voto. Muy bien explicado.
Gracias @karolines
buen post amigo
Felicitaciones, fue de gran utilidad tu post... ExitosDe nada amigo, me alegra que te haya sido de gran ayudaGracias por el artículo, me ha sido muy útil para dar estilo a mis publicaciones.
Te invitamos a seguir nuestro trail de curación mediante: https://steem.place/en/user/register
Así como a unirte a nuestro canal de Discord:
https://discord.gg/Pw4GE6q
Feliz día.
Gracias por tomarme en cuenta, son un excelente grupo de apoyo