បង្រួមទំហំរូបភាពសម្រាប់គេហទំព័រ ដោយប្រើ Adobe Photoshop

បច្ចេកវិទ្យាកាមេរ៉ាកាន់តែរីកចម្រើនពីមួយថ្ងៃទៅមួយថ្ងៃ។ សូម្បីតែកាមេរ៉ាដ៏តូចដែលភ្ជាប់ជាមួយនឹងស្មាតហ្វូនរបស់អ្នក ក៏អាចថតយករូបភាពក្នុងកម្រិតគុណភាពខ្ពស់ផងដែរ។ ប៉ុន្តែរូបភាពដែលត្រូវបានថតដោយកាមេរ៉ាទំនើបៗទាំងនោះតែងតែមានទំហំធំ ដែលអាចបណ្តាលឲ្យគេហទំព័រ មានសភាពយឺត ប្រសិនបើអ្នក Upload វាដោយមិនបានធ្វើការបង្រួម។
អត្ថបទនេះនឹងបង្ហាញអំពីវិធីបង្រួមទំហំរូបភាពសម្រាប់ដាក់ក្នុងគេហទំព័រដោយប្រើកម្មវិធី Adobe Photoshop ។
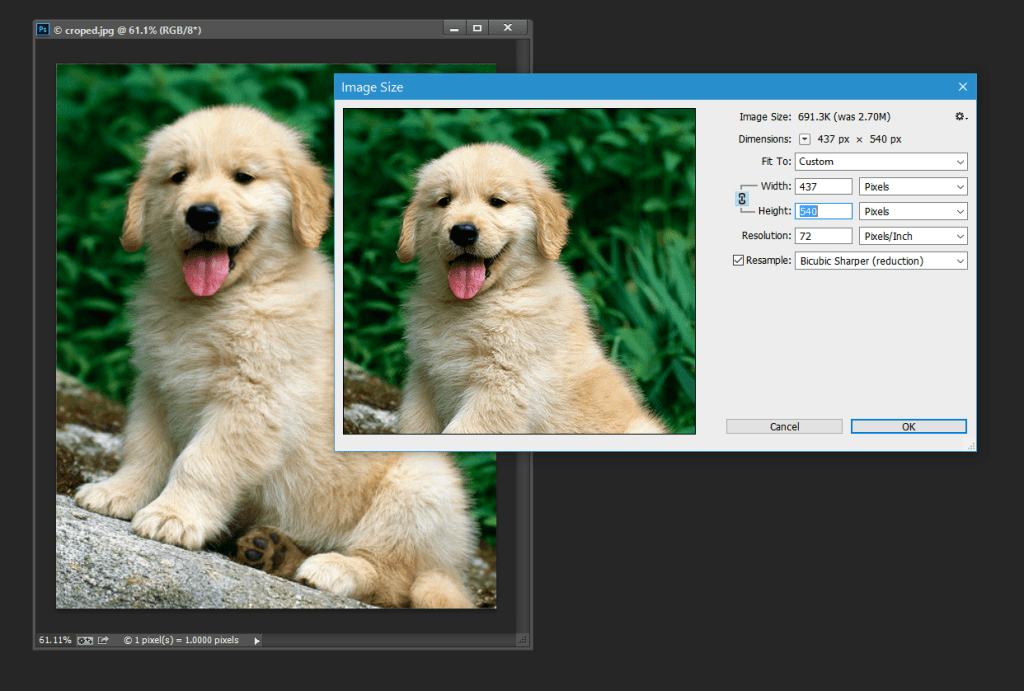
សូមដំណើរការកម្មវិធី Adobe Photoshop ឡើងរួចជ្រើសរើសរូបភាពដែលអ្នកចង់បង្រួម។ បន្ទាប់មកជ្រើសរើស Image -> Image Size ។ ត្រង់ចំនុច Width និង Height អ្នកអាចបន្ថយចំនួន Pixel ដើម្បីបង្កើតរូបភាពថ្មីដែលមានទំហំតូចជាងមុន។ ប៉ុន្តែអ្នកត្រូវបន្ថយវាយ៉ាងណាឲ្យទំហំទាំងពីរនេះសមាមាត្រនឹងទំហំដើម ដើម្បីជៀសវាងការបាត់បង់ទ្រង់ទ្រាយនៃរូបភាព។

រីឯ Resolution វិញ ទំហំ 72 Pixels/Inch គឺសមល្មមសម្រាប់រូបភាពដែលបង្ហាញលើគេហទំព័រ។ បន្ទាប់មកសូមធីកយក Resample ដោយជ្រើសរើស Bicubic Sharper (reduction) រួចចុច OK ។
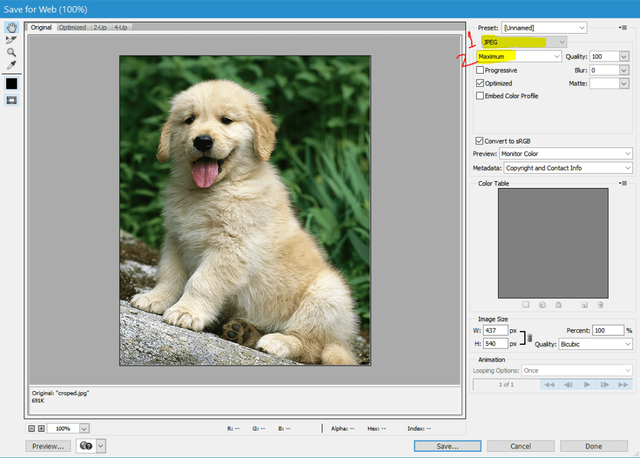
ជំហានបន្ទាប់សូមចូលទៅកាន់ File -> Save for Web ។

សូមរក្សាទុករូបភាពជាប្រភេទ JPEG ហើយជ្រើសរើសយក Maximum រួចចុច Save ។ ខាងក្រោមនេះគឺជាការប្រៀបធៀបគុណភាពនៃរូបភាពមុន និងក្រោយការបង្រួម ដោយបង្ហាញនៅលើ Browser តាមរយៈការប្រើវានៅក្នុងឯកសារ HTML ។