不翻墙使用busy.org的方法
事由
steemit被封是预料之中的事。
目前partiko,steempress,esteem是正常的,因为他们都是走的自己的接口。
不可否认,手机端partiko做的最好。
esteeem的桌面端做的不错。
steempress只是一个发帖工具。
目前缺的是网页版,另外还有一个抽成问题。
busy的网页版做的挺好的,而且也不抽成。
(我注意到partiko已经推出了网页版,但是目前只能简单浏览。https://partiko.app/)
分析问题
busy是没有被封的。但他用的是steem官方api,所以大部分功能都无法正常使用了。
busy还依赖steemconnect。
steemconnect也存在这个问题。
我们需要把api.steemit.com的请求,转移到别的全节点服务器上去。
由于https的缘故,简单修改hosts文件解决不了问题。
这里我们用浏览器扩展程序来处理。
全节点我在这里找的(busy不翻墙可以看到正文内容)
https://busy.org/@fullnodeupdate/full-api-node-update---1322019
本文暂时选的steemd.minnowsupportproject.org。
如果你要换其他的节点,把下面规则里涉及到steemd.minnowsupportproject.org的三处替换掉就行了。
steem我也是半个新手,如果你们有更好的节点共享。请在评论区留言。
解决问题
1>使用chrome(firefox)浏览器,安装一个插件requestly
不翻墙你可能打不开google的插件商店。你可以在这里下载安装。
https://www.crx4chrome.com/crx/1978/
在如下图所示的地方选一个你能打开的链接下载。

浏览器访问(地址栏输入右边地址): chrome://extensions/
把右上角的开发者模式打开。
然后把刚才下载的crx文件拖进浏览器安装。
2>打开刚才安装的扩展程序(chrome右上角找,一个小图标),点击右上角➕号依次添加三条规则:
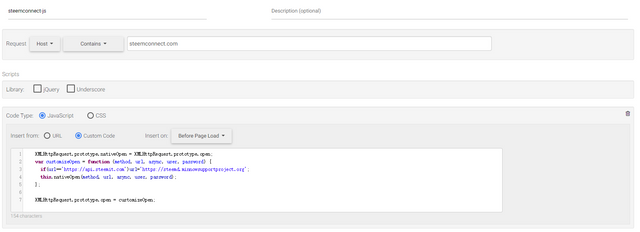
规则1:

添加规则,选“Insert Scripts”
规则名字steemconnect-js(自定义的可以随意修改)。
Host contains那里填 steemconnect.com
中间Insert on那里选择“Before Page Load”
自定义一段js代码
XMLHttpRequest.prototype.nativeOpen = XMLHttpRequest.prototype.open;
var customizeOpen = function (method, url, async, user, password) {
if(url=='https://api.steemit.com')url='https://steemd.minnowsupportproject.org';
this.nativeOpen(method, url, async, user, password);
};
XMLHttpRequest.prototype.open = customizeOpen;
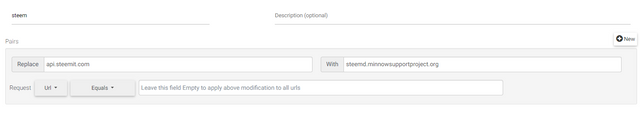
规则2:

添加规则,选“Replace Host”
规则名字steem(自定义的可以随意修改)。
replace填 api.steemit.com
with填steemd.minnowsupportproject.org
其他地方留空不填
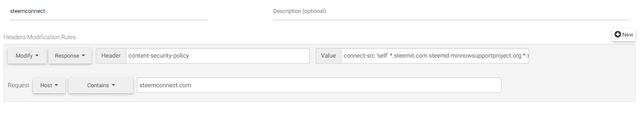
规则3:

添加规则,选“Modify Headers”
规则名字steemconnect(自定义的可以随意修改)。
中间如图所示,选择Modify,Response
header填 content-security-policy
value填 connect-src 'self' *.steemit.com steemd.minnowsupportproject.org *.steemconnect.com;
下面过滤规则选Host Contains 填 steemconnect.com
其他地方留空。
后续使用及安全问题。
【如果你可以翻墙了,记得把扩展程序关掉!切记!】
busy自己的域名如果不被封,这个方法应该一直都可以用。
节点不好用了在下面这里找,不翻墙也可以看到正文内容。
https://busy.org/@fullnodeupdate/full-api-node-update---1322019
目前看来,安全性与所选节点关系不大。
上面设置还是有点麻烦,改天看是不是弄成一个专用插件。直接安装就好。
[更新:2019-02-16 00:31]
据@jualin2013 反映,转账那里不能用。是因为规则1那里设置错了。
Insert on默认是After Page Load,应该设置为Before Page Load.
文章已更新。
插件核心功能已经测试完成。在做界面,预计明天才能发布。
This post has been voted on by the SteemSTEM curation team and voting trail in collaboration with @curie.
If you appreciate the work we are doing then consider voting both projects for witness by selecting stem.witness and curie!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
精神可嘉,不过太复杂了~
这个点赞成功,证明偶没有翻墙,在国城墙的里面已经可以正常使用busy.org。^_^
但第一次验证busy的时候还是需要联墙外的网的吧。
不需要。我就是掉墙里好几天了,今天才第一次重新登录的。
据@julian2013 反映,转账那里不能用。
是规则1那里有个细节问题
Insert on默认是After Page Load,应该设置为Before Page Load.
换一下就好了。
文章已更新。插件版核心功能已完成,在做界面,争取明晚发布。
哈哈,感谢你的工作,更新很快!
之前村长说可以写个扩展,所以我本来也打算明天写一下。。。不过看到你已经写好了要不我先不写了:) 我把现有的文档简化了一下( https://busy.org/@robertyan/steemrequestlysteemitcom-f79lfbujtt ),希望对用户有帮助,需要的话也可以用来更新本文。
steempeak现在使用有一些问题是因为fetch的处理有一些问题,只改host和修改xhr的话可能还不够。可以参考我在文章里提到的脚本,可能会有帮助。
谢谢博主的分享!赞!!
@ericet给您叫了一份外卖!
由 @cherryzz 阿紫 迎着大雪 开着轮船给您送来

高端大气巧克力
吃饱了吗?跟我猜拳吧! 石头,剪刀,布~
如果您对我的服务满意,请不要吝啬您的点赞~
@onepagex
Congratulations @liuzhixiang! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
谢谢分享~~试一下!
棒棒哒👍
@teamcn-shop
握手
期待你的插件版!
Posted using Partiko iOS
完全看不懂
但是觉得你好厉害
Posted using Partiko Android
我以为没人在线。你们居然都在。。。。
亲测可行,不过作为小白,还想问一下:有没有可能做个插件,自动测试哪个节点可用(速度快),然后自动选择该节点?
我是不是要求得有点多😁
Posted using Partiko iOS