"SEC20/WK2: Colour Theory and Application."
 |
|---|
Saludos amigos Bienvenidos a mi Blog, estoy por acá par seguir aprendiendo en la clase de diseño de nuestro amigo @lhorgic está semana para hablar sobre La teoría y aplicación del color
Una área sumamente importante del diseño gráfico es la teoría del color ya que de él depende que tan llamativo y combinado esté el mensaje que queremos dar.

Discuta la teoría del color según la forma en que la entiende |
|---|

La Teoría del Color es la herramienta principal de cualquier diseñador ya que la misma nos permite entender como los colores interactúan entre si para crear diseños mas llamativos y visualmente más atractivos.
La teoría del color es la ventana a las emociones que queremos transmitir en nuestros diseños, con colores bien definidos y sobre todo en combinación podemos expresar tristeza, alegrías, asi como también se puede captar la atención del espectador y hacer que un diseño sea más increíble.
Es a través de la teoría del color que podemos crear una identidad, además de generar comunicación visual, haciendo que marcas, productos o cualquier diseño sea diferenciado, admirado y recordado por los espectadores

• Elija "Dos" del esquema de colores analizado, hable brevemente sobre él y demuestre con dos ejemplos cada uno cómo combinar colores usando ese esquema. |
|---|
Dentro de los esquemas de colores vistos en clases nos encontramos con:
✓ Colores Análogos
✓ Colores Complementarios
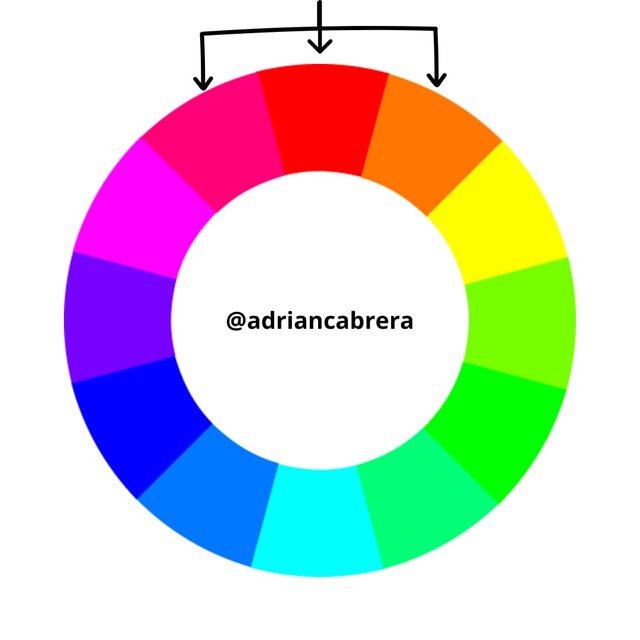
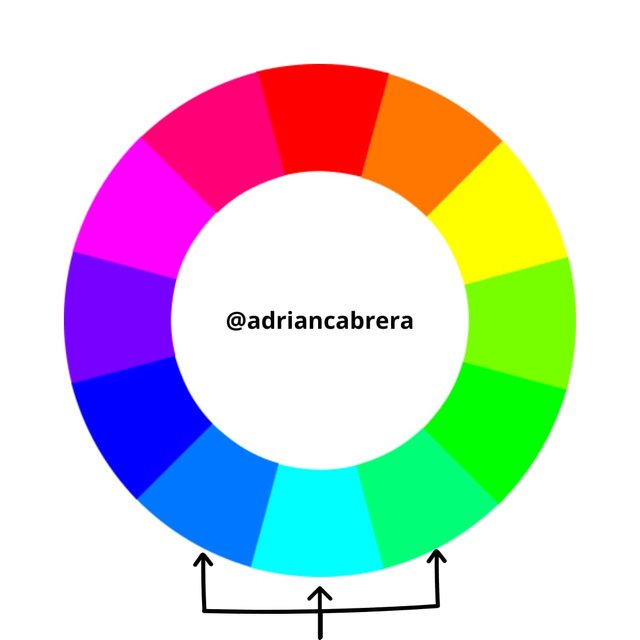
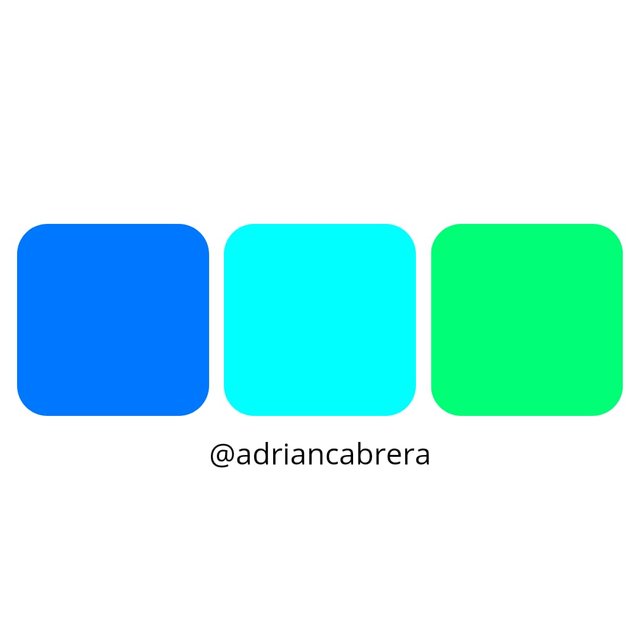
Colores Análogos
Ellos son colores vecinos o cercanos en el círculo cromático, son los colores que comparten similitudes, son muy parecidos y siempre están juntos.
Ejemplos:




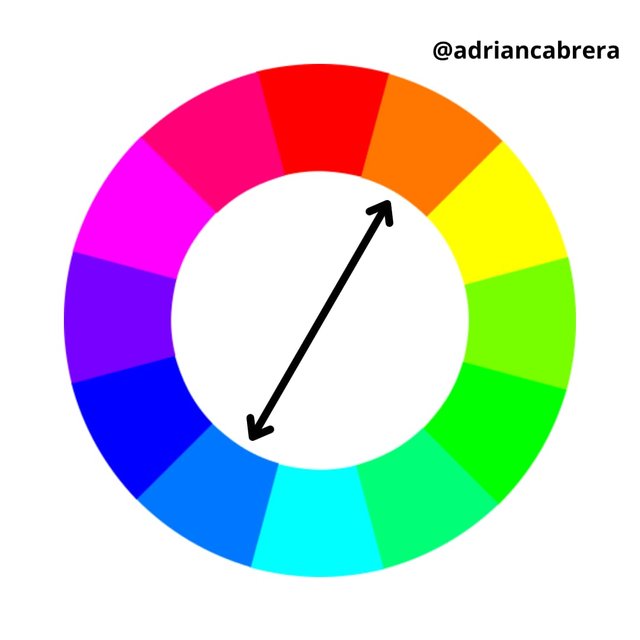
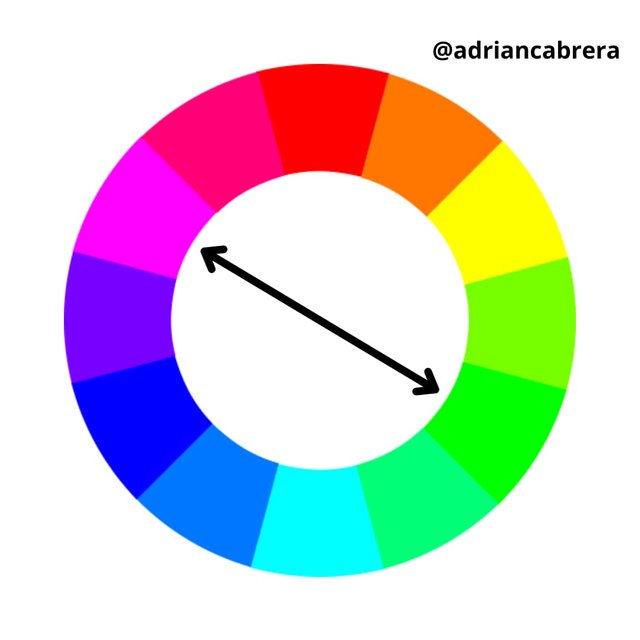
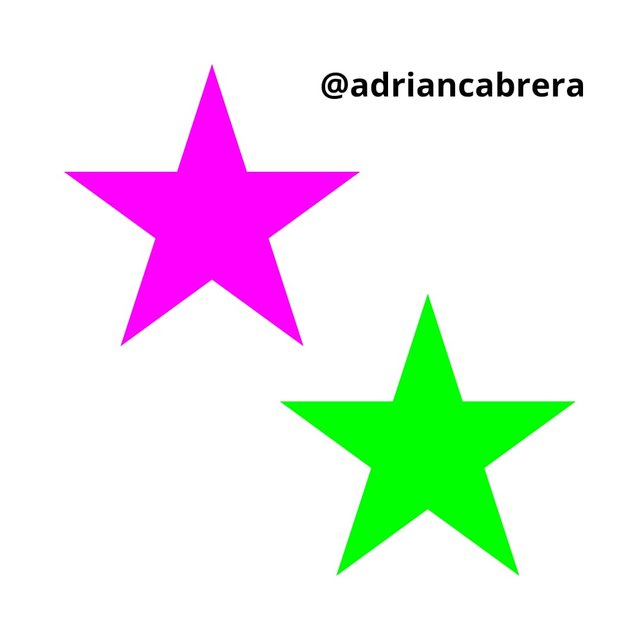
Colores Complementarios
Los colores complementarios son los opuestos en el círculo cromático, es decir son los colores que crean contraste visual interesante y le brindan a los diseños dinamismo y energía.
Ejemplos:





• Demuestre cómo obtener su color hexadecimal a partir de un objeto externo usando su aplicación de diseño Canva. |
|---|
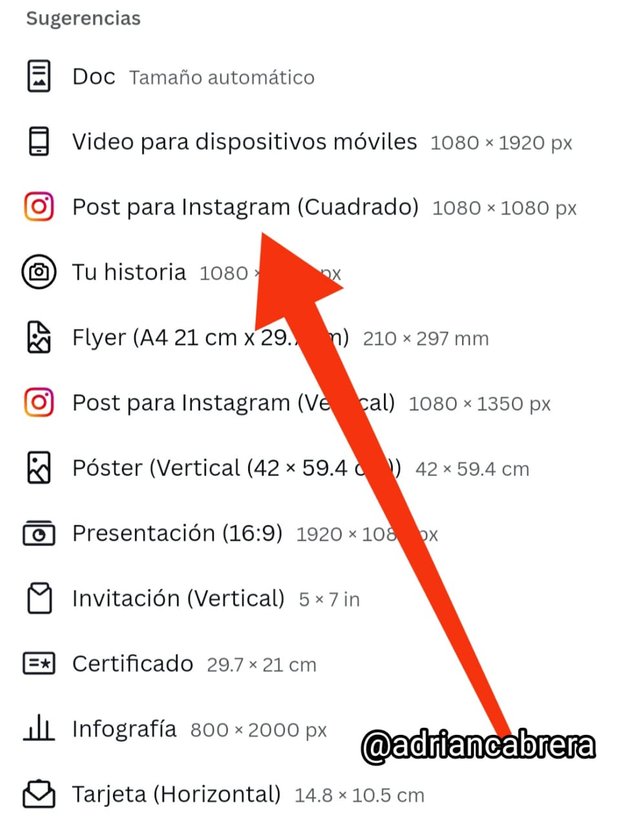
Paso número 1: Abrimos un nuevo proyecto, en este caso use el formato de 1080X1080
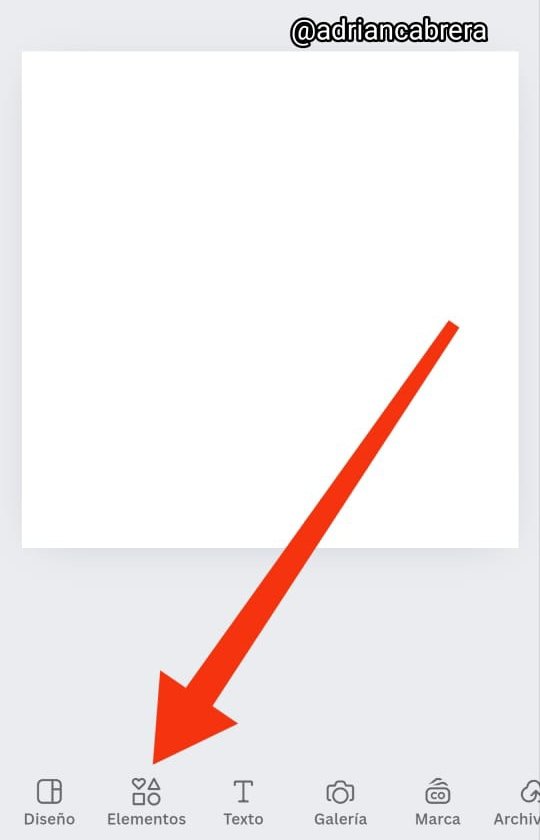
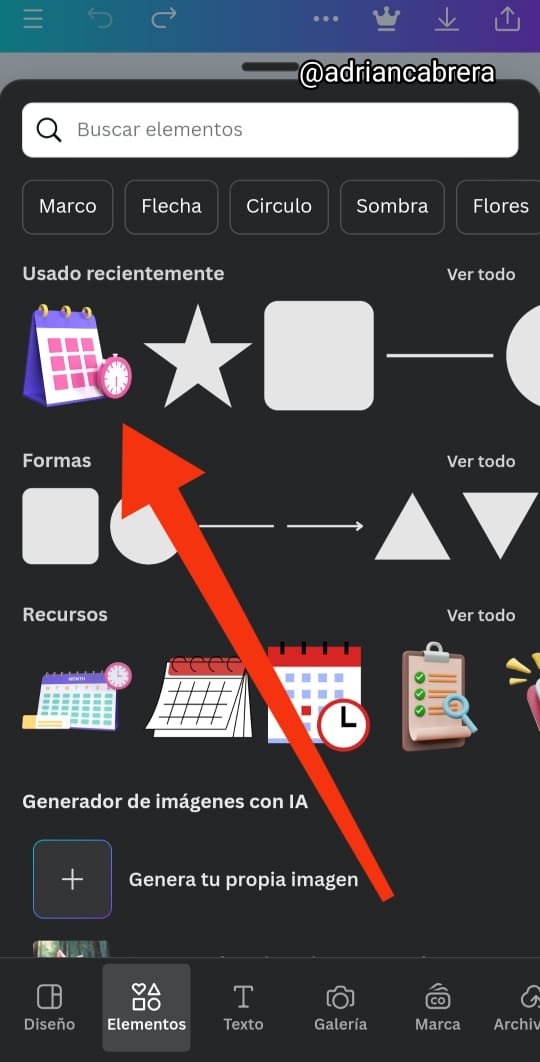
Paso número 2: Como nos piden obtener su color hexadecimal a partir de un objeto externo, Una vez dentro pisamos la opción de elementos para agregar un objeto externo.


Paso número 3:Seleccionamos el objeto a trabajar en mi caso fue un calendario.
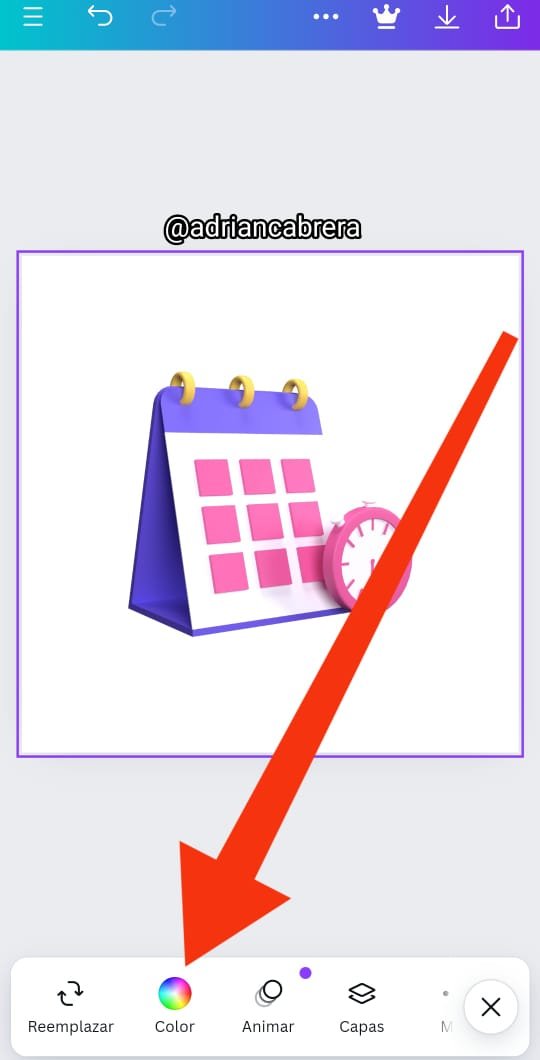
Paso número 4: Seleccionamos el fondo y pisamos la opción "color"


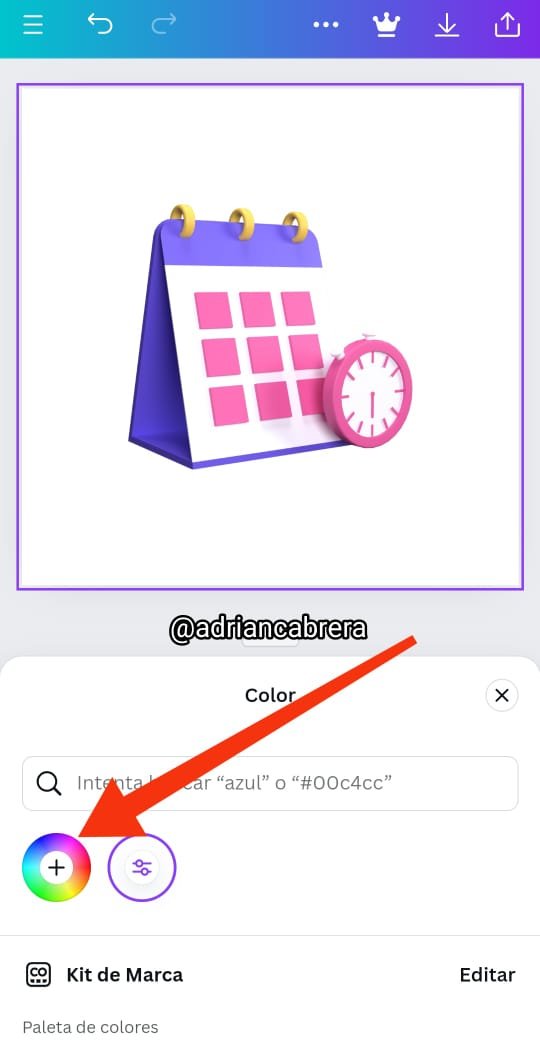
Paso número 5: Pisamos la opción de seleccionar color manualmente
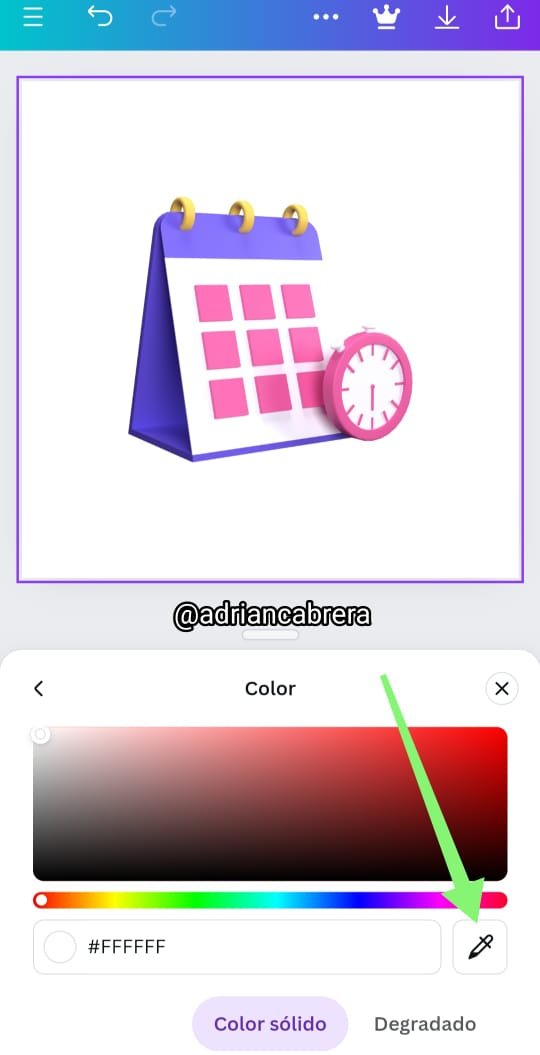
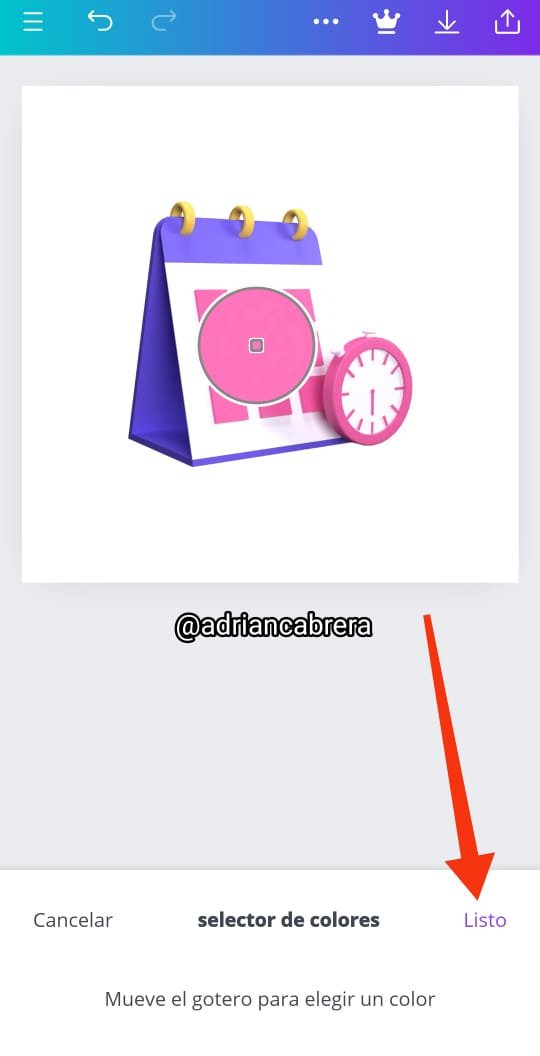
Paso número 6: Utilizaremos el botón de cuentagotas.


Paso número 6: Seleccionamos el color deseado y le damos en "listo"
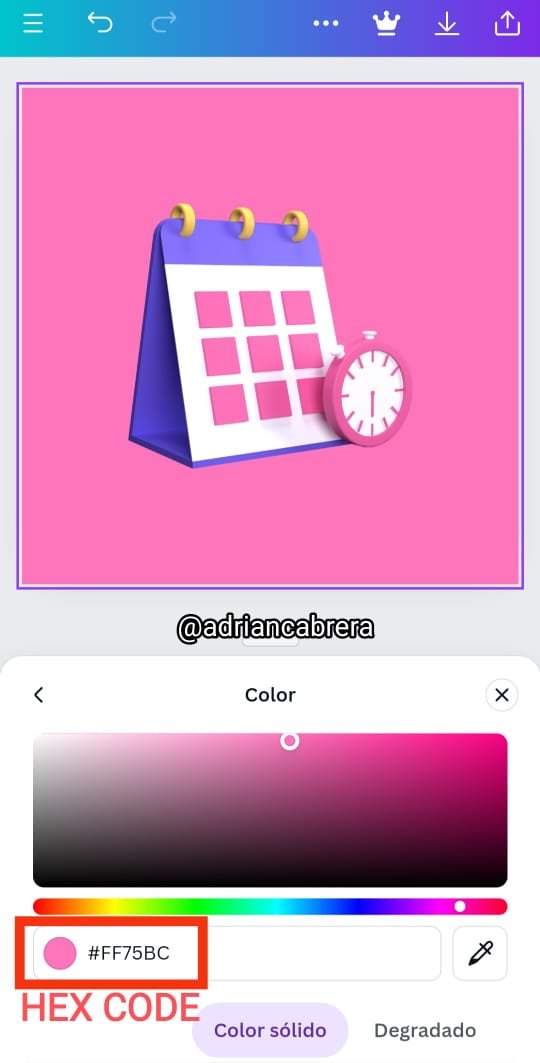
Final: Y así finalmente obtenemos nuestro Código Hexadecimal



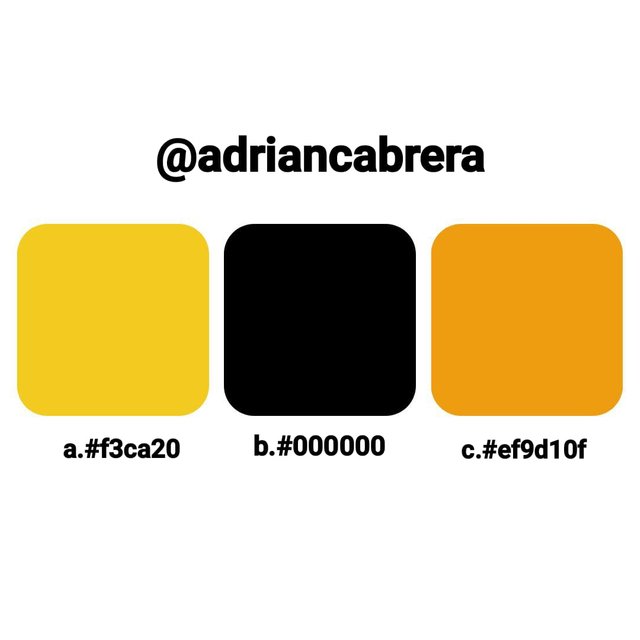
• Finalmente, demuestre cómo obtener los colores detrás de los códigos hexadecimales a continuación: a.#f3ca20 b.#000000 / b.#ef9d10 |
|---|
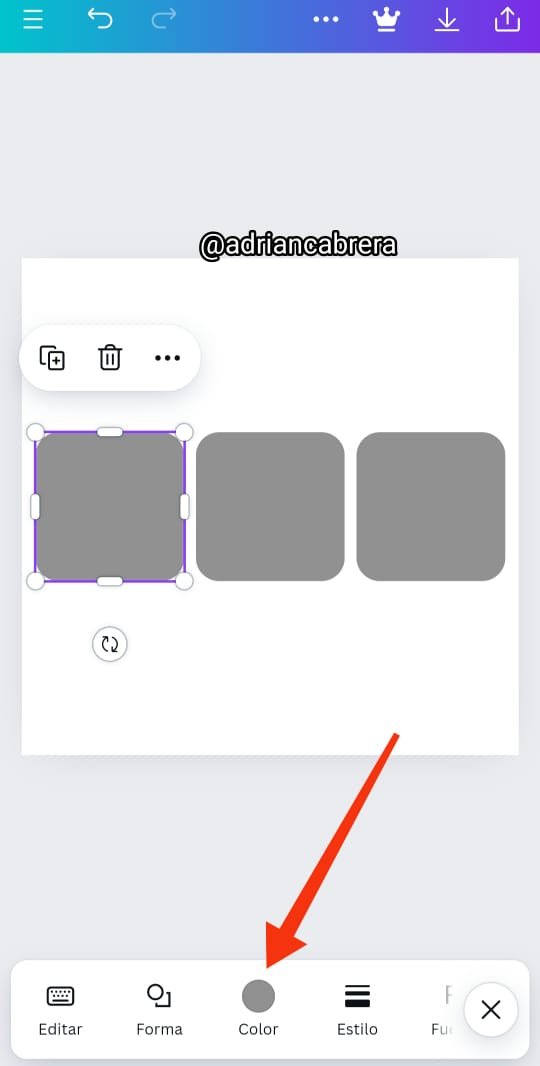
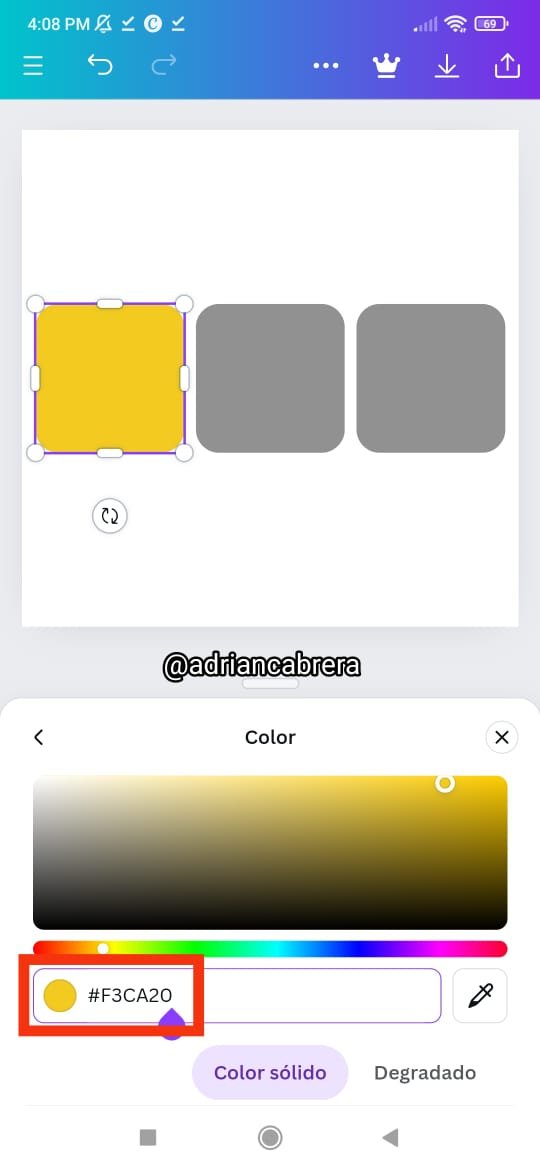
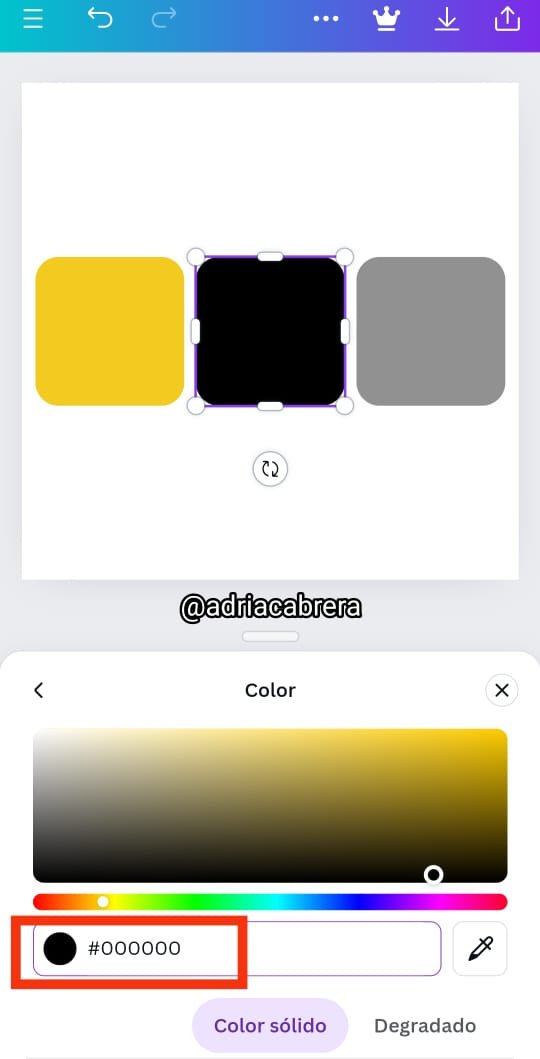
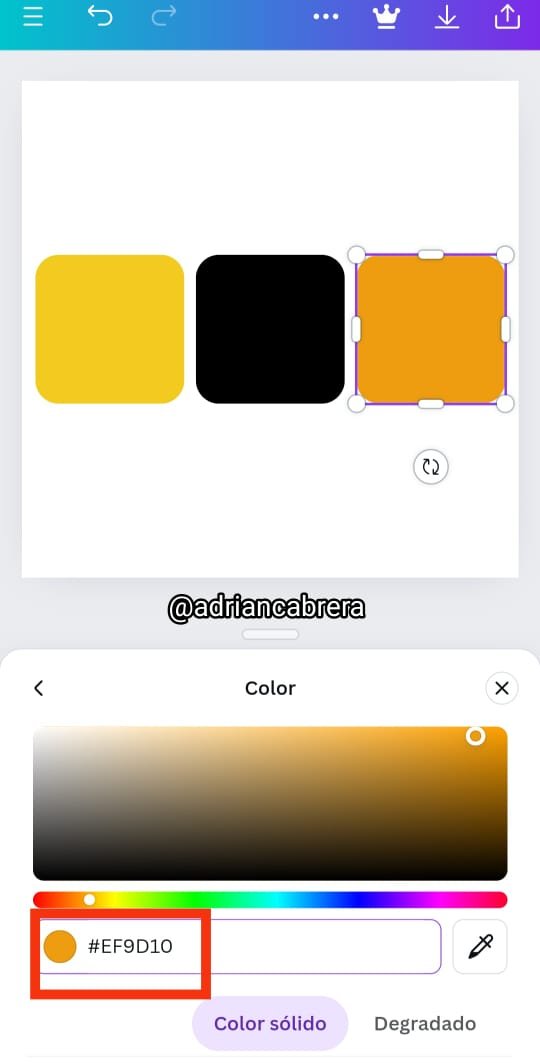
Paso número 1: Lo primero que hice fue este diseño de tres cuadrados para plasmar los colores indicados en la tarea, y así luego proceder a seleccionar la opción de "color"
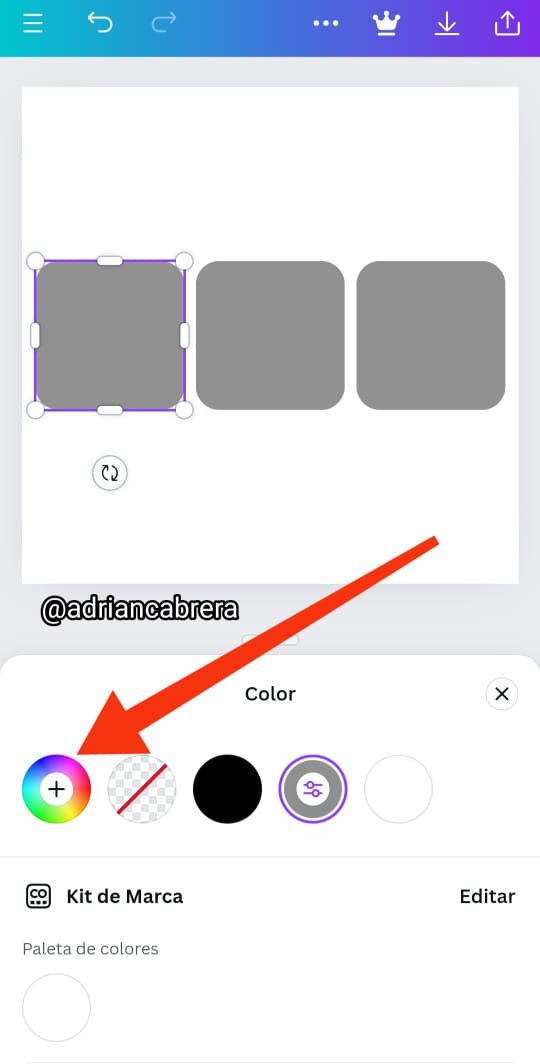
Paso número 2: Pisamos en agregar un nuevo color manualmente.


Paso número 3: Pegamos el código hexadecimal indicado, Y realizamos el mismo procedimiento con los otros dos cuadros agregando el color sugerido.





Bueno amigos hasta aquí mi participación, espero que sea del agrado de todos. Y les agradezco de ante mano por el comentario y Apoyo que estén a bien dejarme.

Si deseas conocer más de Mi, o hacer alguna verificación de mi Identidad aquí te dejo:

Hello @adriancabrera thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the remarkable effort you put into it.
• Your selection on colour scheme. Good to see that you clearly demonstrated how much you understand the use of those scheme by combining your colours appropriately...which is quite commendable.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive. In all, you did a good job. I hope you keep it up. Weldone.
Regards
@lhorgic❤️
Saludos amigo @lhorgic
Muchas gracias por tu verificación y apreciación hacia mi trabajo.
Nos vemos en la próxima.
Promoción en X
https://x.com/CabreraA0909/status/1837572701226926590
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Hola amigo, buen trabajo sobre la teoría del color , está muy organizado y bien explicado.
Hola amigo.
Muchas gracias por tu apoyo en mi publicación.
Your post is very instructive about the different effects of colors. It seems to influence my own work too! Good luck for the contest.
Saludos mi amigo @max-pro
Muchas gracias por el apoyo, lo aprecio mucho.