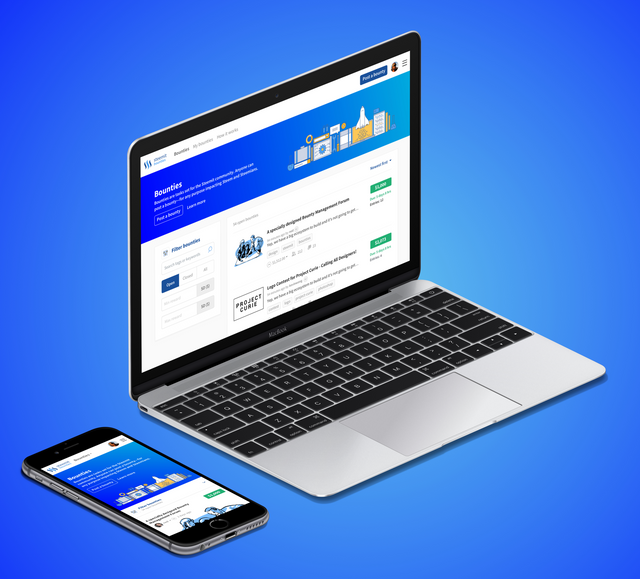
My full application for @ned's Steemit Bounty Management Forum: Milestone 1: Design Phase

A few weeks ago, @ned posted an inaugural bounty, for the design and implementation of a Steemit bounty system. Why does Steemit need a bounty mangement system? @ned explains:
We have a big ecosystem to build and it's not going to get built unless we build it together
So I got started. I reviewed @jesta's proposal and worked on:
I've spent the last few weeks thinking about the bounty system and present my refined designs below.
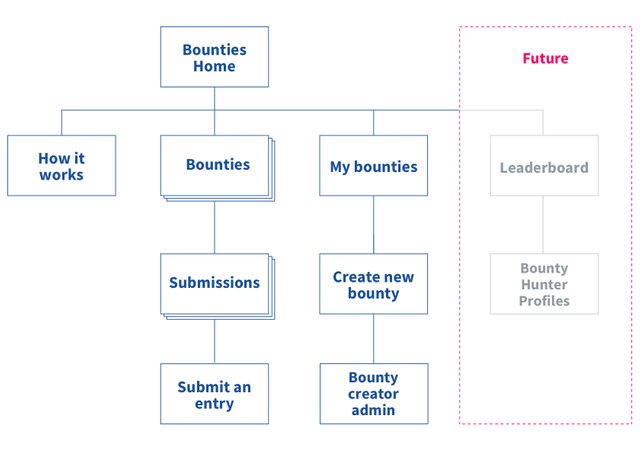
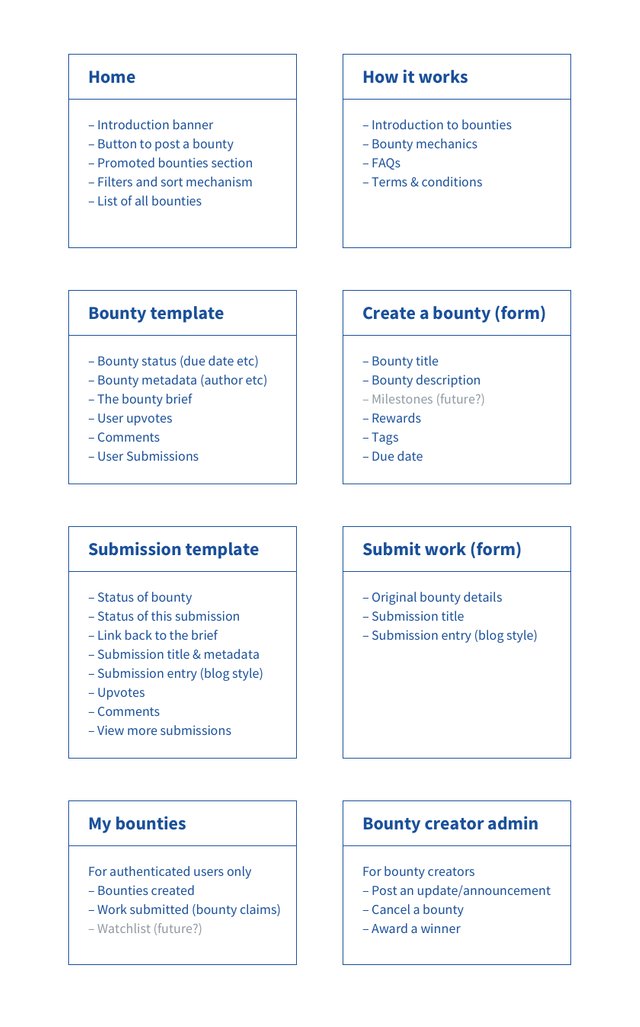
Information Architecture and Content
The general content structure of my proposed site remains the same as in my previous post. Here's a recap:


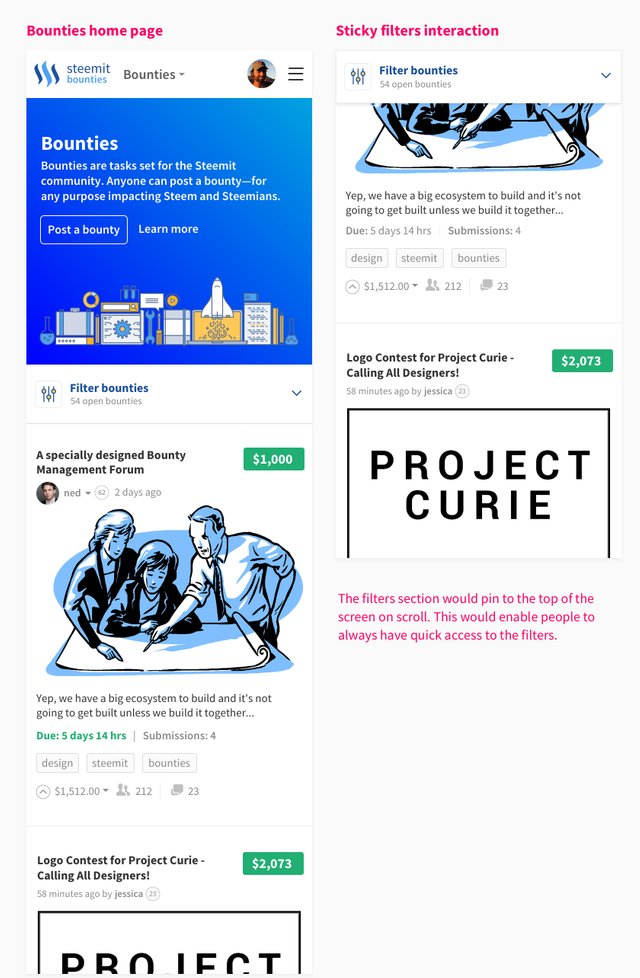
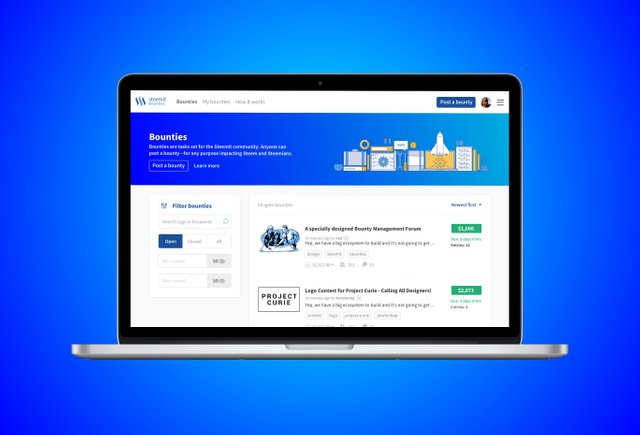
Bounty home page


- I've used a slightly brighter blue in the header than the darker blue gradient on Steemit. This helps to differentiate the Bounty site while making it still feel like part of the Steem family.
- I've placed an exposed set of filters in the left column which Bounty Hunters could use to quickly find new bounties.
- I've used an illustration within the header that I've taken from steem.io. I didn't create this illustration but I love the style—it perfectly captures the spirit of a bounty platform. I guess that Steem could probably reuse the illustration in this context. If not, I'll create a new illustration for this space.
- I've placed more emphasis on the bounty reward value compared to my previous design by placing it within a heavier green box.
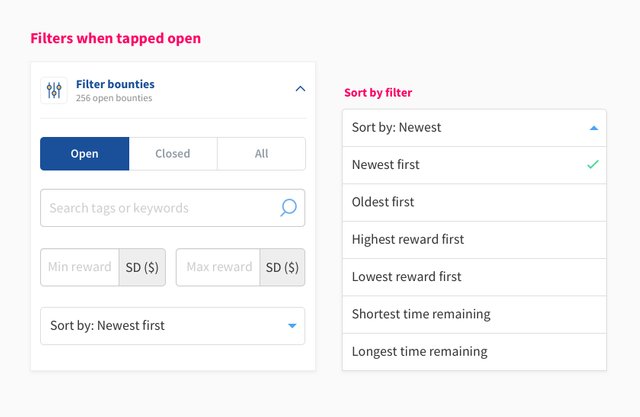
Filters

- Some basic filters. Perhaps, we could skips implementing filters for a MVP and build it once the list starts to become unmanageable.
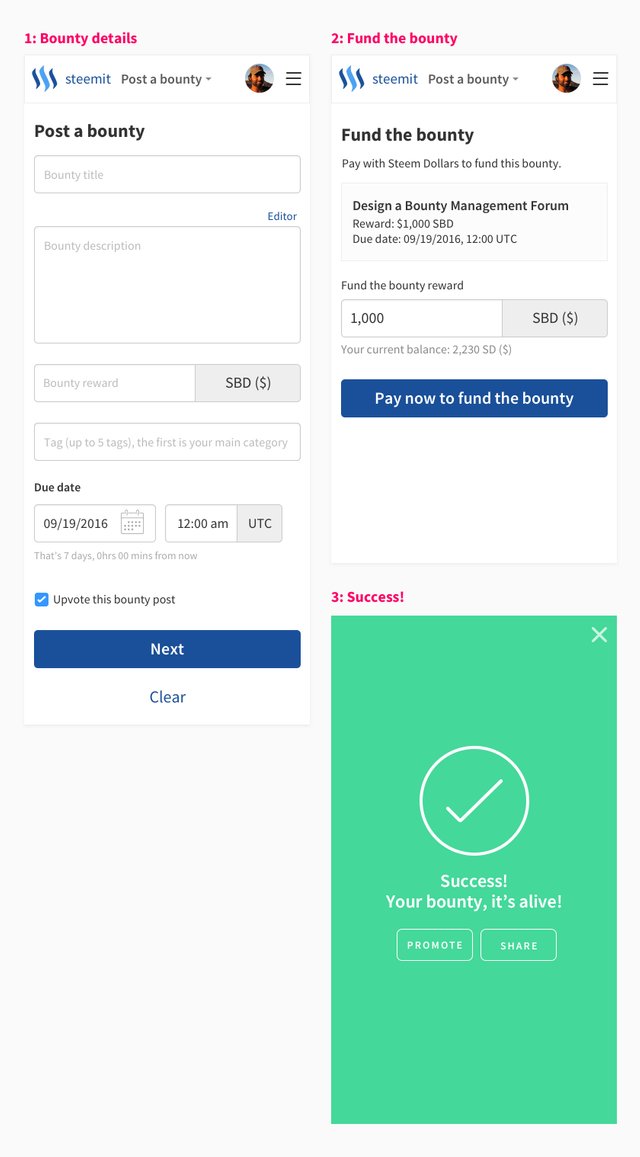
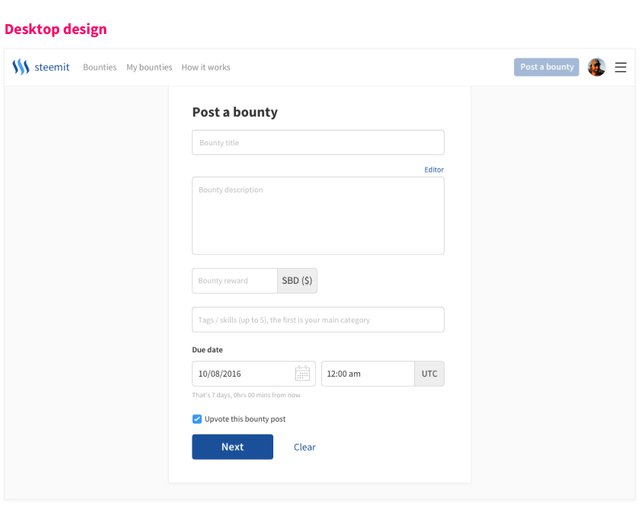
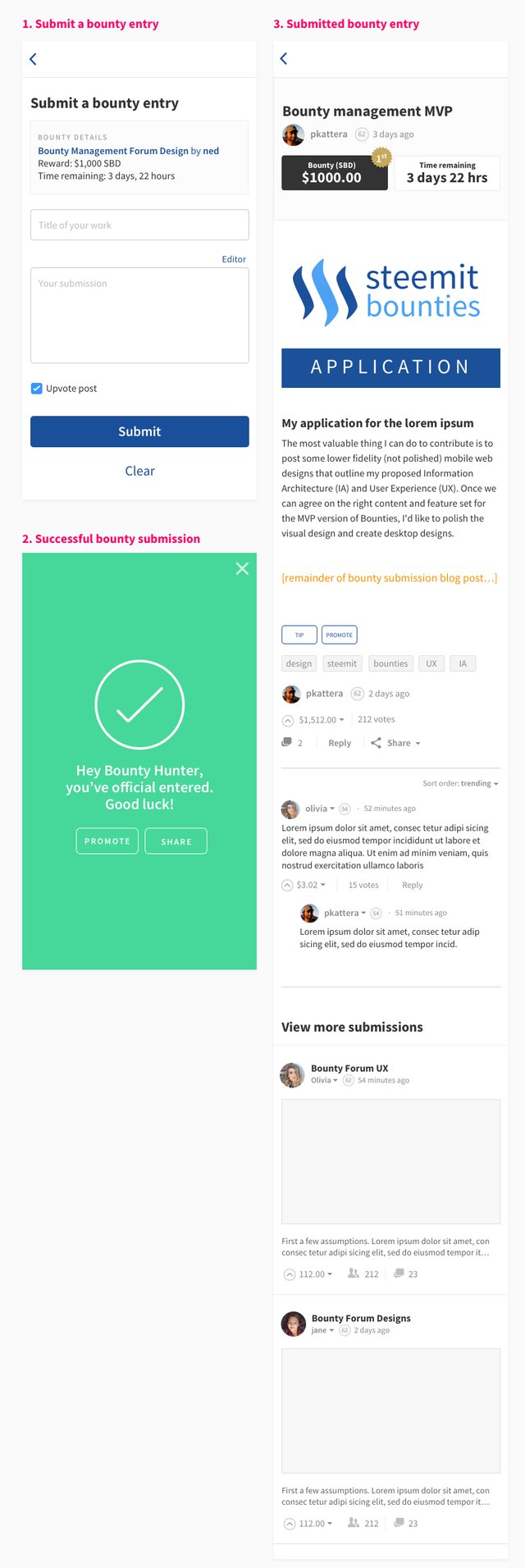
Bounty submission form


- The mobile design remains the same as before, with a new desktop design.
- See my previous post for how milestones could work.
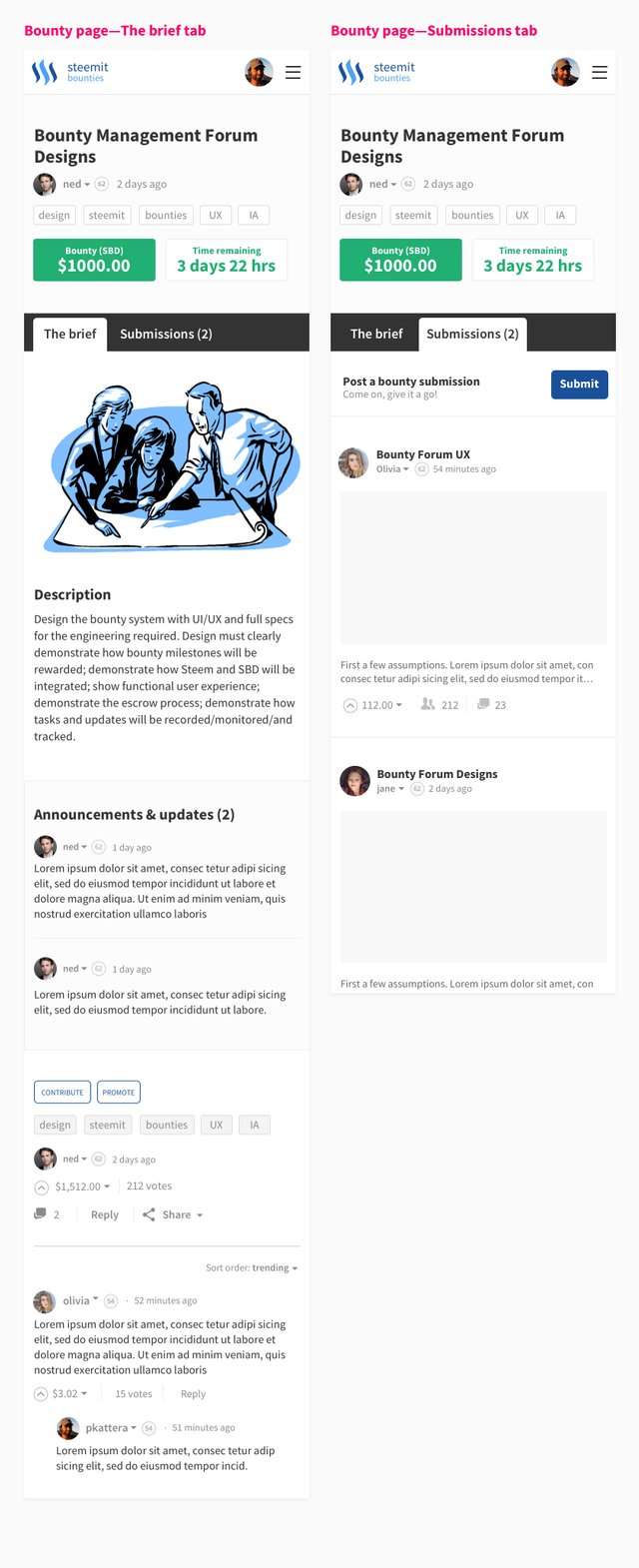
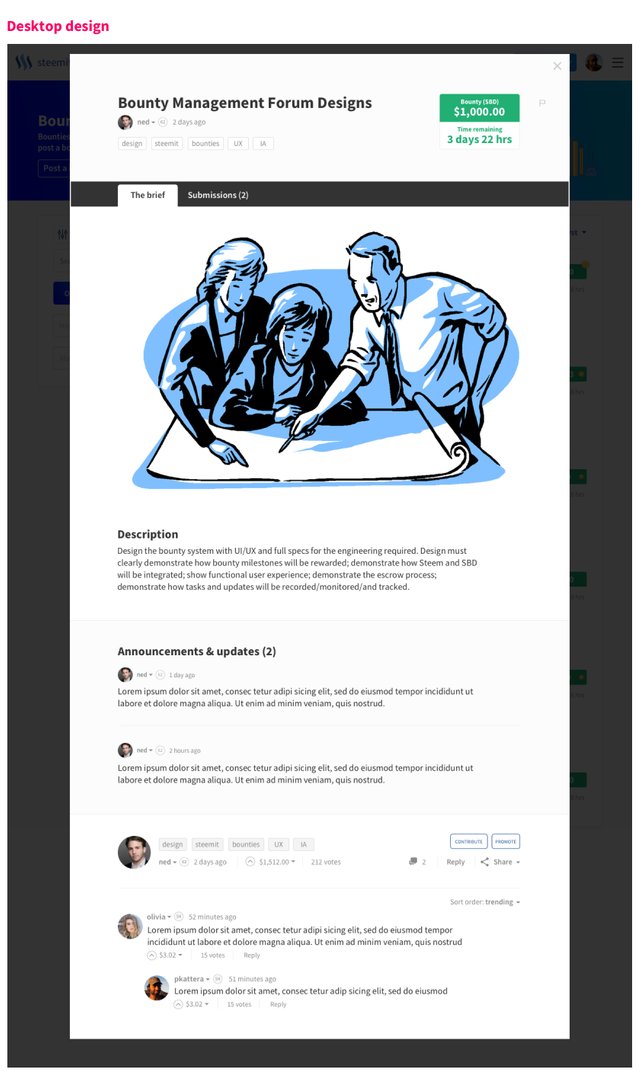
Bounty template

- I'm using the black bar tab convention, as used on Steemit for 'The brief' and 'Submissions'.
- The top section contains the bounty status, with prominence given to the reward and time remaining.

- I've used the new lightbox structure for bounties, as used for desktop blog posts on Steemit.
Submit work

- Posting a bounty submission is similar to posting a Steemit blog.
- A 1st place award could be posted on the status bar of winning entries.
- At the end of a bounty submission, following comments, additional bounty entries are displayed.
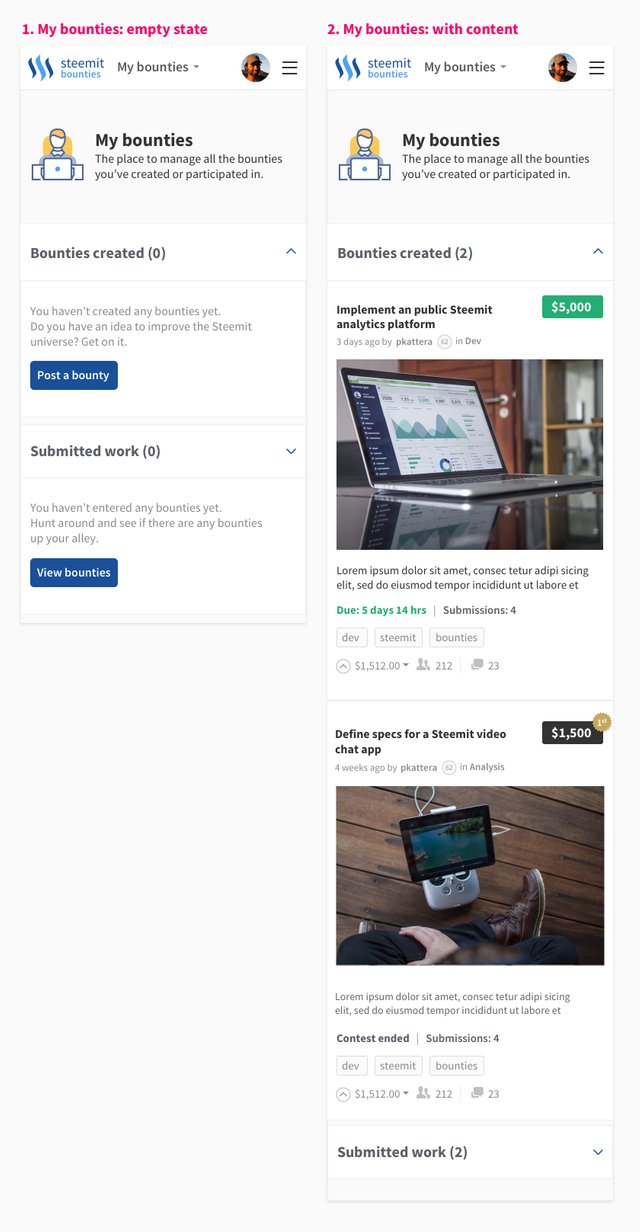
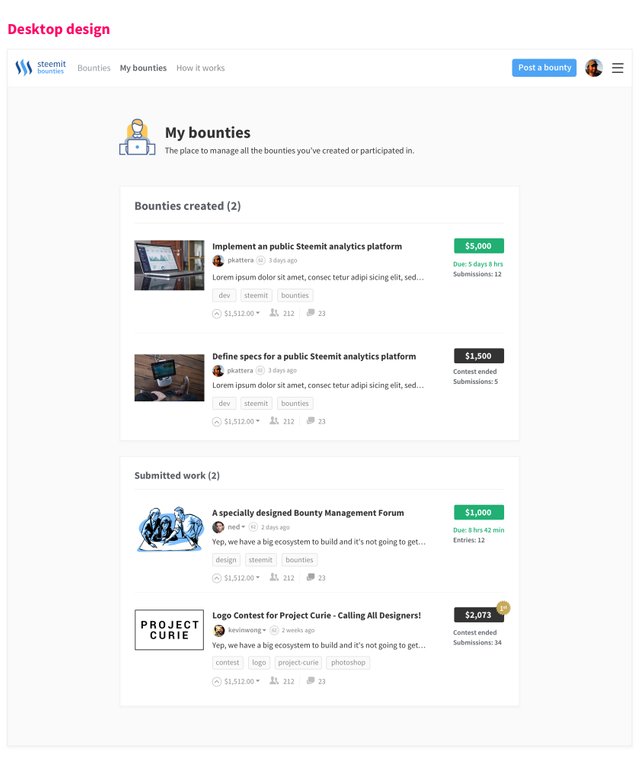
My Bounties


- For simplicity of the MVP, I've removed the concept of a wishlist (which I included in my previous UX designs). Again, this could be built when the number of bounties starts to become unmanageable.
- The illustration in the header is once again taken from steem.io
Mechanics
- For ease of use and speed of development, the Steemit Bounties site should use as many existing UI and interaction conventions as possible.
- After further consideration, I agree with @jesta—the bounties site should live on a separate domain to steemit.com. I propose placing it on a subdomain like bounties.steemit.com
Questions, concerns or to collaborate
Message me on steemit.chat (pkattera)
Acknowledgements
- I used a few icons from The Noun Project. Credit to:
– Ryo Sato (filter icon)
– Kid A (calendar icon) - Some photos are from unsplash.com – a free image site.
- The illustrations in the header of the 'home page' and 'My bounties' pages are from http://steem.io
One last gratuitous, floating-in-space, iPhone shot

You can download the raw Sketch design file, and screenshots here:
https://dl.dropboxusercontent.com/u/6057864/designs.zip
Nice work. You win the Milestone 1 Bounty. Congrats!
Thanks @ned!
I'm happy to collaborate with anyone who wants to go for Milestone 2: Engineer the website and system for bounty management
Thank you for posting this, @pkattera. It was recommended by @craig-grant, and was so good that we decided to feature it in our latest newspaper. Click this link to learn more: https://steemit.com/steemplus/@steemplus/steemplus-thursday-october-6-the-daily-newspaper-that-pays-you-to-find-high-quality-content
Sweet! Thanks @steemplus and @craig-grant
This is great. Very good implication to the steemit platform. This creates alot of synergy into the community. Allows steemit to become similar to fiverr.com but with more specializes tasks and larger payouts. Keep up the work.
Thanks @jacobcards. Hopefully, we can get some momentum going with this and move towards development.
This looks amazing!
Thanks @charlieshrem – I'm a big fan of your work around here.
Holy Crap! That is beautiful. Is this what you do for a living (i.e. professional designer) or is this just a hobby for you? Either way you sir/madam, are a genius. Great work.
Thanks @anarcist – yes, I design websites and mobile apps for a living.
I've previously worked at Warby Parker and R/GA. I have an old portfolio up here pon.nyc
Kind of cool to have a bounty management platform. It's remember me of fiverr who started with 5$ bounties for everything any designer/developer can do. Congratulation to @pkattera for the markup and creativity in designing such a platform. Looking forward to use the Steem Bounties Management Platform.
Thanks @pnc. It would be amazing if our bounty platform became as vibrant as Fiverr!
Great work @pkattera, it's been awesome to watch your proposal grow and mature over the last few weeks!
Thanks @paxmagnus—it's starting to feel more polished!
some awesome designs ;) good job so far
Thank you!
PERFECT great job!
Thanks @steemitqa