13 Free Chrome Extensions For Web Developers And Designers

Chrome extensions are tools that you don't get to ignore, specially if you are a web developer or web designer. These small programs are able to enhance your browser with new functionalities tailored to your need, thus giving it superpowers!
And believe me, there are a lot of extensions out there to improve your productivity, creativity, time management and so on. So, I would like to share with you today 13 free chrome extensions for web developers and designers.
By the way, chrome extensions usually work with chromium-based browsers, since they are based on Google Chrome's technology. This means that you get to install these extensions on browsers such as Brave Browser.
Although I can't guarantee these chrome extensions will work properly on other chromium-based browsers, I can tell you that the following extensions work on Brave, as it is my main browser.
Chrome Extensions for Web Development
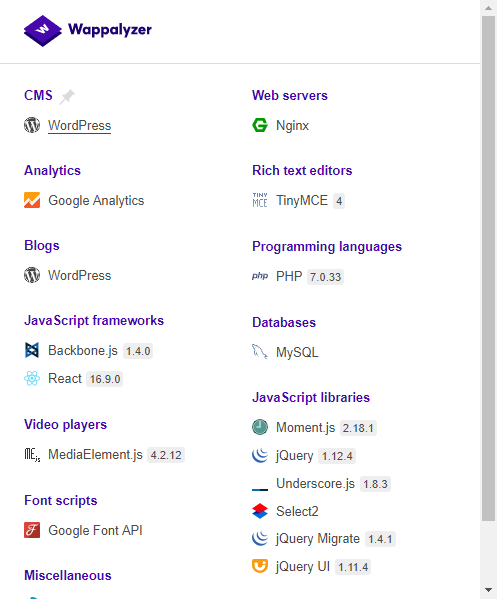
1. Wappalizer
Let's start with a fun one!
Wappalizer allows you to find out which technologies are underneath each website, from javascript libraries to analytics trackers and frameworks.
This is an excellent solution to find web technologies you don't know about. After all, there is so much web tech out there that that it becomes hard to keep track of.
As a chrome devtools junky, I'm quite curious when it comes to know how other developers solve their problems. Thus, being able to "spy" on their technological stack might, surely scratches my itch.
Here is an example of Wappalyzer running on a Wordpress website.

2. JSONView
JSON HTTP responses might be a hassle to read. So, it's quite common for developers to look for websites to beautify these responses for us to be able to understand the JSON structure provided.
But what if your JSON response was already beautified on your browser?
Well, that's pretty much what JSONView does.
This one is an absolute must for me, as I use JSON files almost everyday on my projects, like the youtube video creation system I build earlier this year.
And being able to go from this...

...to this...

...which is pretty much the same thing but much more readable.
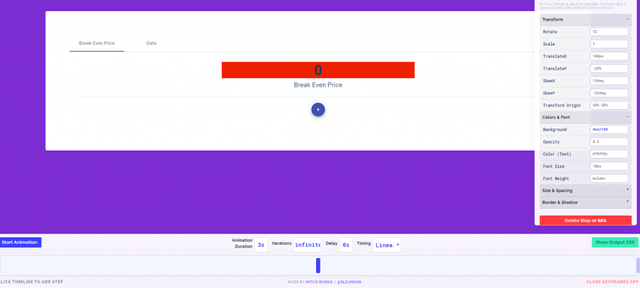
3. Keyframes.app
Keyframes.app allows you to create css keyframes animations directly on your browser, with the help of a properties panel and a timeline.
This is a different and fun way of building CSS animations in seconds, and when you are satisfied you can simply copy its CSS code and paste it on your project.
As someone who uses keyframes quite a bit, I find this chrome extension quite helpful, as I tend to spend quite some time tweeking my animations to feel right.
Besides, it's quite fun and intuitive to use.

Example of the usage of Keyframes.app
4. Web Developer
Web Developer is like a swiss army knife chrome extension for, well, web developers! This extension provides you with a toolbar with a lot of functionalities useful for web devs.
And when I say a lot, I really mean it!
You can go from disabling cookies, CSS, and other elements, to display divs, rulers, resize windows and much more!
I believe this is an extension worth looking at, as it might have functionalities that might ease your workflow.

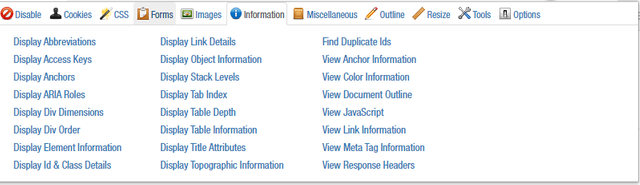
Information Tab from the Web Developer Extension
5. Web Developer Checklist
Web Developer Checklist is a chrome extension that audits the website you are in. Then it provides you with a list of topics that you'll have to improve, and also the ones you already solved.
One interesting aspect of Web Developer Checklist is its integration with Google Pagespeed Insights, which allows you to get a score for your website's speed optimization.
I'd say this is a great tool for new web developers for obvious reasons, but it can also be useful to more experienced ones. After all, it's always good to know what can still be improved and to ensure best practices.

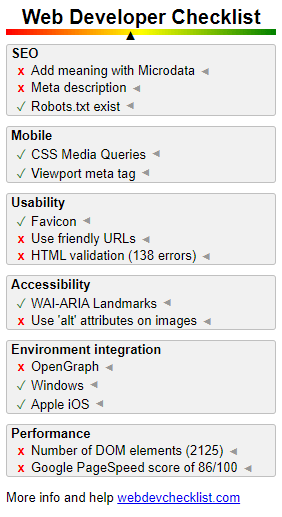
Web Developer Checklist Panel
6. Allow CORS: Access-Control-Allow-Origin
If you are a web developer, you might already had this kind of error somewhere, probably while using an APIs.

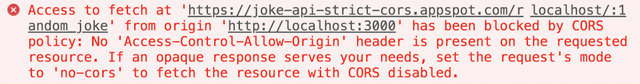
CORS policy error (source)
Is simple terms, this error occurs when you are trying to get data from another domain different from yours.
For instance, in the image above the user was trying to fetch data from https://joke-api-strict-cors.appspot.com/random_joke from a project developed on his localhost.
Now, this is considered a Cross-Origin Resource Sharing error. If you are not familiar with this, I'd advise you to read this article from David Katz which does a great job explaining it.
So, a quick way to solve this problem is through the Allow CORS: Access-Control-Allow-Origin chrome extension, which will tell your browser to allow Cross-Origin Resource Sharing, as long as it is active. You can do this simply by clicking a button and refresh your page.

But note that this is not a fix for your actual problem, this is only fixing the issue in your machine.
So, don't rely in this plugin for production purposes.
So why is this plugin useful?
Well, I use it quite a lot while developing on my localhost. It allows me to quickly connect to external API's without having to work on additional measures.
Also, I have some projects developed for my exclusive personal use, and in these cases I end up relying on this plugin to connect to external APIs.
Note: Don't keep this plugin active all the time. There are websites that do not work well with it. For instance, if this functionality is active, Youtube won't load its videos.
Web Development for Web Designers
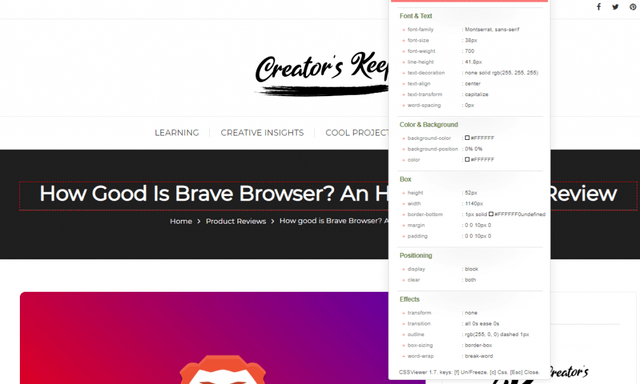
7. CssViewer
Do you feel like inspecting an HTML element to grab its CSS takes too much time? Well, you have CSSViewer for that matter.
This chrome extension allows you to inspect any HTML element by hovering your mouse over it, providing you with a list of css rules.
I find this tool quite useful to inspect elements when I'm on my 13'' laptop. This way I won't need to open the devtools window and make the website window smaller.

CSSViewer Window
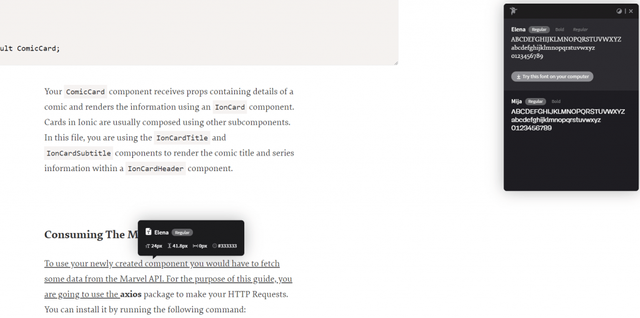
8. Font Ninja
Font Ninja is a chrome extension that identifies and displays the fonts of the page you are currently in. Not only that, but similarly to CSSViewer, you can also click the extension's icon and find out the exact font of used on a certain block of text, its color, size, kerning and line height.
Personally, I have been using this chrome extension for over a year and it always met my needs.
I also prefer using this extension over CSSViewer on my workstation since I usually have Chrome's DevTools opened on a side monitor. Meaning that the additional information provided by CSSViewer ends up being of little value to me.
But on the other hand, and as mentioned before, CSSViewer might be a better option for laptops.
But hey!
I'd advise you to try both and see what works best for you, because at the end of the day that's what matters the most.

Font Ninja Example
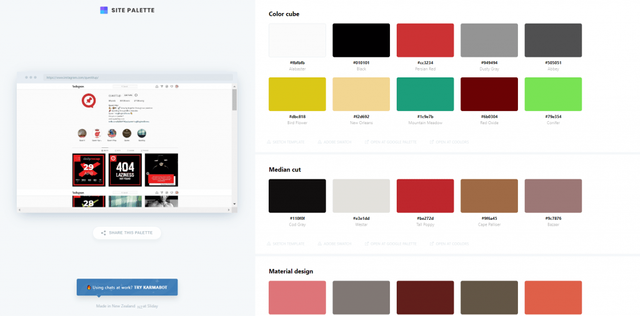
9. Site Palette
As the name suggests, Site Palette is a chrome extension that helps creating color palettes.
This tool starts by scanning a designated webpage in search for colors. Then it will sort and display these, grouping them by Color Cube, Median Cut and Material Design.
Not only that, but for each group there is the possibility of exporting these colors to a Sketch Template, Adobe Swatch, Google Palette or Coloors.
Personally I find this tool quite interesting for color research. As someone who isn't that great with color, I find this chrome extension quite helpful, specially due to its export features.

Example - Site Palette on Instagram
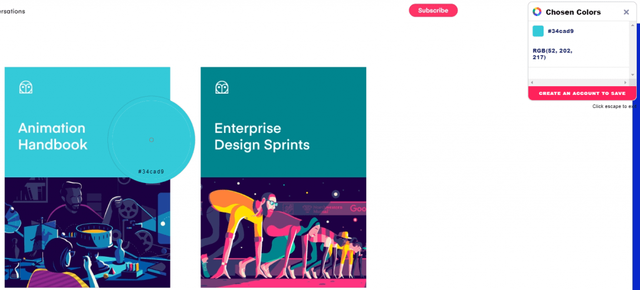
10. Color by Fardos
Color by Fardos is probably one of the chrome extensions I use the most and for the longest time.
This tool allows you to identify a specific color on your current website quickly by using a color picker.

Color by Fardos - Color Picking
Not only that, but you can also create css gradients and search for color variations (i.e. complementary colors, shades, tints, triadic, etc) based on a specific one.

Color by Fardos - Color Search
If you work with colors, I highly recommend this one!
11. Muzli
If you are someone like me who doesn't have as much visual culture, Muzli might help you a bunch!
This chrome extension, by InVision, searches the web for cool and relevant design content and displays it when you open a new tab on your browser, or when you open the extension's window.
Look at this as a Designer's online newspaper.

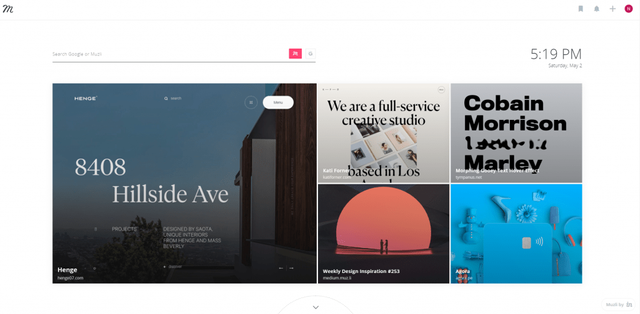
Muzli - New Tab
Muzli does a great job finding the latest design trends and news, but it also displays some front-end content from time to time, such as tutorials and more.

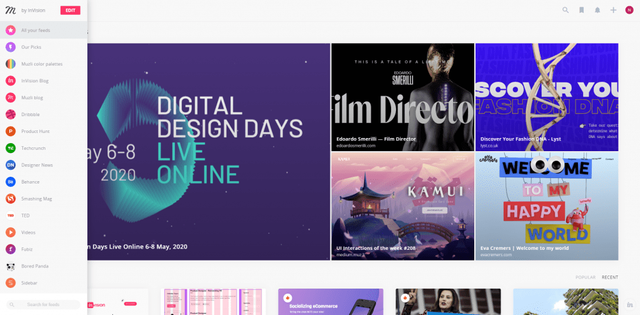
Muzli - Dedicated window
12. Palettab
Palettab is a chrome extension that also modifies the default "new tab", just like Muzli. But instead of changing it into some sort of designer's newspaper, this one simply displays 5 different cards, each with a random color and a random font.
Then if you are not satisfied, you can always get 5 new combinations by clicking the refresh button.

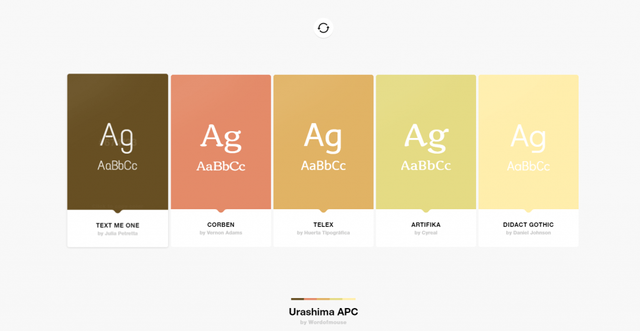
Palettab Example
If you are someone like me who struggles to choose colors and fonts due to the lack of visual literacy, this chrome extension might help you gain some while browsing the web.
And hey! You don't have to sacrifice Muzli in order to use Palettab.
If you install these two chrome extensions, Palettab will be your default new tab. But you'll still be able to open Muzli by clicking in its icon on your browser.
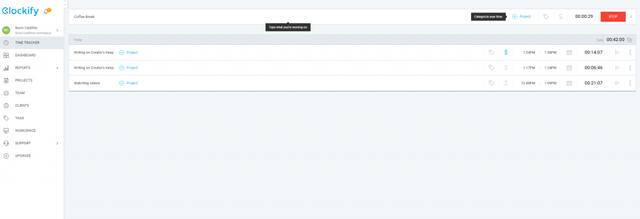
13. Clockify
Last but not least, I'll give you Clockify, a time management chrome extension.
Clockify allows you to set timers on your tasks so that you'll be able to know how much time you spent doing a particular task. Not only that, but you'll also be able to set your timers as billable, in case you are working for a client and you're charging by the hour. This chrome extension also allows you to set tags to tasks and group them into projects.

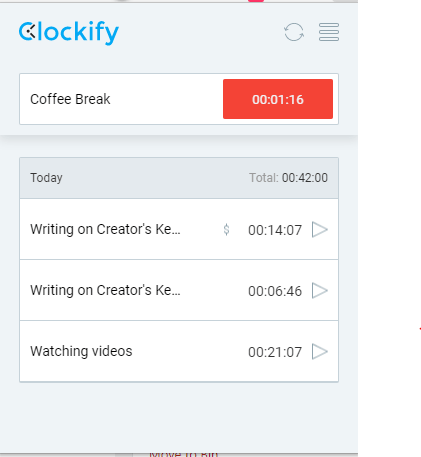
Clockify Extension Window
Then, you'll be able to track your progress in a dashboard, giving you a bird's-eye view on the time you are spending on these tasks.

Clockify Dashboard
In my opinion, time management tools are great not only for web developers and web designers, but for anyone who wished to have a better grasp on their time spent, and Clockify does a great job on that.
I've been dabbling around time management tools for quite some time now, and I believe that Clockify is one of the best options I found when it comes to the amount of features available to you on a free plan.
Conclusion
Chrome Extensions are great tools for web developers and web designers to leverage. Since we work on the web, is quite handy to have such tools that can impact our performance on the go and in multiple ways.
I hope some of these chrome extensions may be of use to you, as they are for me. And if you have any chrome extension recommendations or questions, please feel free to leave them in the comments!
Until next time!
Posted from Creator's Keep | https://creatorskeep.com/13-free-chrome-extensions-web-developers-designers/