A BlockPress Use Case: Github Pages

Why would you use BlockPress?
BlockPress is a themeable front-end coded content management system, and this has its limitations. Since content loads using javascript and jquery functions, it doesn't lend itself to search engine optimisation. So why use it?
Its weakness is also its strength
There are places you might need to host a simple website where you don't have access to back end scripting capability. One such place is Github pages. If you are running an open source programming project, have a steem blog about it, and use github as your source, you could install an instance of blockpress in your docs folder, and configure it to display your blog posts.
Configuration is done with a simple json formatted local_config.json file. Any static pages can be added as html in the content folder, and you can chose from several themes and palettes or create your own.
BlockPress uses BlockPress
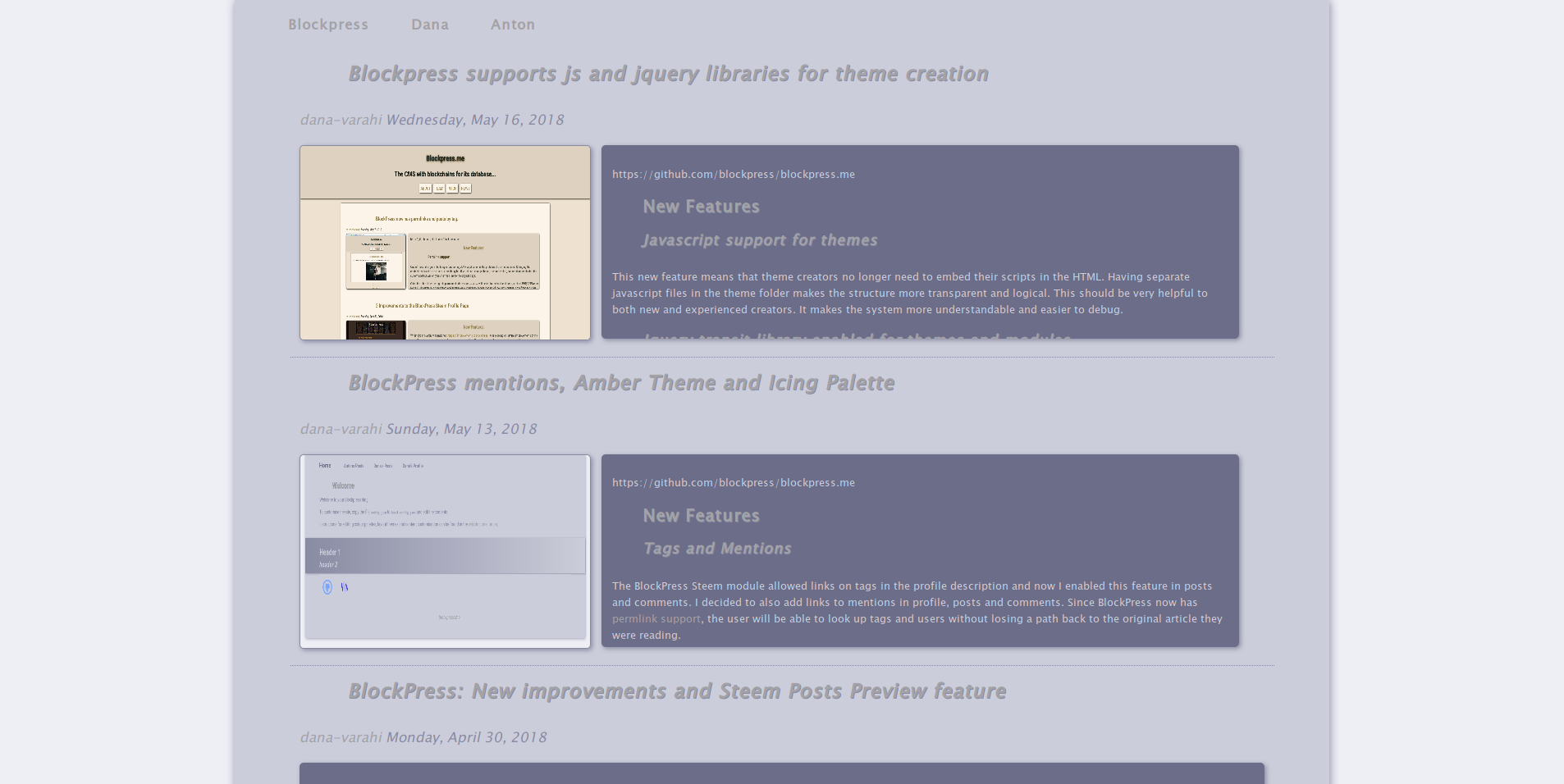
The blockpress project now uses an instance of itself for its own github pages. This is at this time more a demonstration that it works than actual documentation, but I think it provides an effective proof of concept.
Select Dana or Anton from the menu to see the blockpress tagged posts from the steem blockchain by @dana-varahi and myself respectively.
Follow us
First of all, make sure you follow the @blockpress steem account. We are very near to our beta launch and we plan to run some contests with SBD prizes.
You can also follow the BlockPress.me CMS on various social media, which are good places to ask questions and get support.