Looking for Support to Build a Chess Web App

Hey there! How are things going?
It’s been a while since I last posted on Steemit, about three years to be precise, and a lot of things have happened since then. If my memory serves me, it was Utopian.io what brought me to join the Steemit community.
Back in 2018 the idea of earning crypto by contributing to open source projects sounded great, thus I decided I’d create a set of chess apps mostly for fun as a side project.

Figure 1. React-based chessboard embedded into a web application
This is what I’ve been up to
Redux Chess
React chessboard connected to a chess server. Check out this demo but please note at this moment the sandbox server may not be up all the time.
PHP Chess
A chess library for PHP.
Chess Data
CLI tools to manage a PHP Chess database of PGN games as well as to prepare data and train a supervised learning model with Rubix ML.
PHP Chess Server
PHP Ratchet WebSocket server using PHP Chess. The chess server is intended to connect to a Redux Chess app.
Utopian.io helped me improve my English writing skills too while sharing original, engaging content with fellow developers, which was an absolutely amazing experience.
But unfortunately, it looks like the Utopian project is dead in 2021.
What a pity!
On the other hand, it seems as if more and more decentralized platforms sprung up like mushrooms after rain in three years time—probably this is why I decided to stick with Medium when it came to documenting my learning journey to developing awesome chess apps.
For further information, you're all invited to read my learning journey for the time being:
- Demystifying AI Through a Human-Like Chess Engine
- Two Things That My AI Project Required
- What Are Some Healthy Tips to Reduce Cognitive Load?
- How to Take Normalized Heuristic Pictures
- Equilibrium, Yin-Yang Chess
- Adding Classes to a SOLID Codebase Without Breaking Anything Else
- Preparing a Dataset for Machine Learning With PHP
- Converting a FEN Chess Position Into a PGN Move
- A React Chessboard with Redux and Hooks in Few Lines
- How to Test a Local React NPM Package With Ease
- TDDing a React App With Jest the Easy Way
- How to Test React Components With Joy
- My First Integration Test in a Redux Hooked App
- Creating a Local WebSocket Server With TLS/SSL Is Easy as Pie
- A Simple Example of SSL/TLS WebSocket With ReactPHP and Ratchet
- Newbie Tutorial on How to Rate-Limit a WebSocket Server
And I am still solving issues on GitHub
Today, Redux Chess has a potential for growth in that it can be easily extended to provide a whole new set of crypto features. At this moment it’s being downloaded a few hundred times per week from the npm registry, which is not too bad!
In a nutshell this is how you'd typically add a chessboard into your React application.
import React from 'react';
import ReactDOM from 'react-dom';
import { Chess } from 'redux-chess';
const props = {
server: {
prot: 'wss',
host: 'pchess.net',
port: '8443'
};
ReactDOM.render(
<Chess props={props} />,
document.getElementById('redux-chess')
);
It feels as if I am a step away from turning my MVP into a real thing, but I am wondering how feasible would it be to get some financial support by posting regularly on Steemit in 2021.

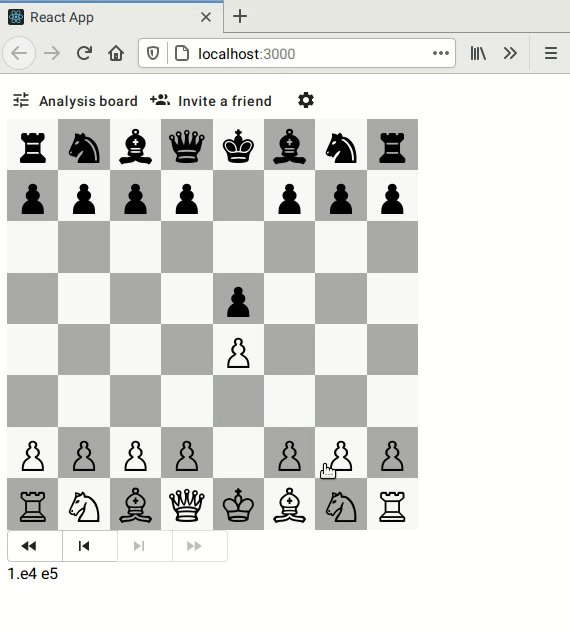
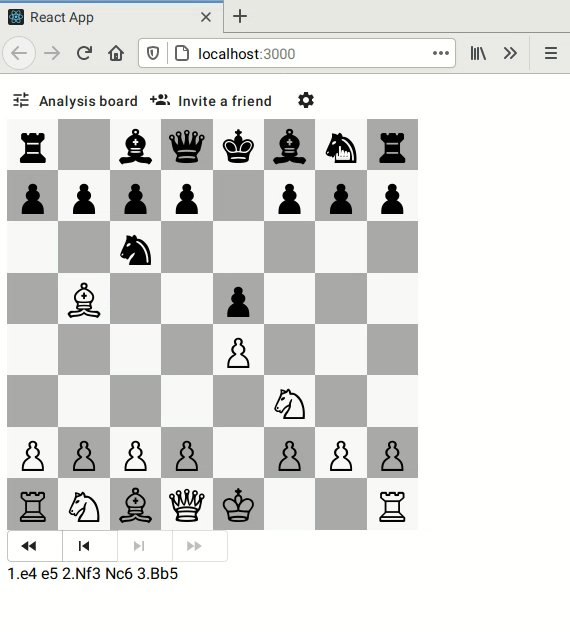
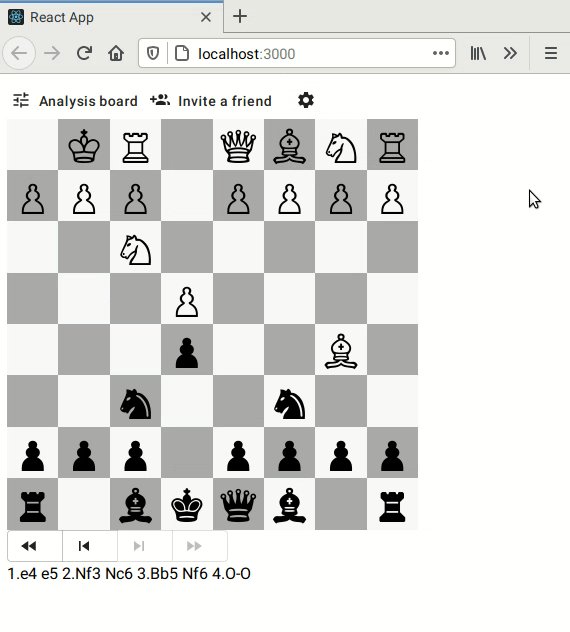
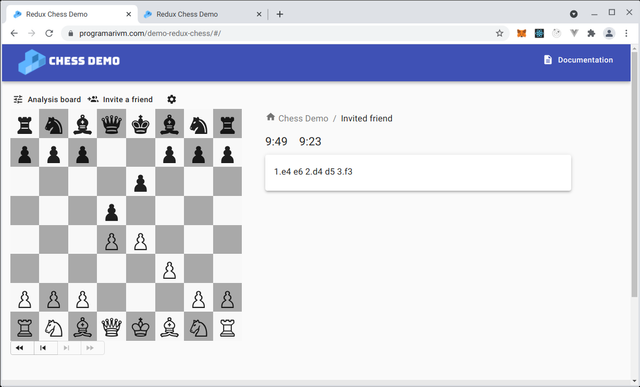
Figure 2. Check out this demo on playing chess with a friend
Dear fellow steemians, your comments and advice are very much appreciated.
Also, if you’re a React developer please feel free to look at the open issues right now, contributions to this open-source project are more than welcome.
Thank you so much for reading, and happy learning and coding.
Keep it up!