[blockchain] 1. Naivechanin 코드리뷰! - 소개
본 포스팅은 Apache License Version 2.0 라이센스를 따르는 https://github.com/lhartikk/naivechain 의 내용과 소스코드를 공유하는 포스팅입니다. 참고해주시기 바랍니다.
잡담
유명한 blockchain 프로젝트들의 github을 들어가보면 주로 C++, Go 등과 같이 어려운(?) 언어들로 프로젝트들이 작성되어 있다. 아마도 제일 유명한 비트코인(C++)과 이더리움(Go) 덕분이 아닌가 싶다. 우리같이 JavaScript 사용자들은 너무도 이해하기 어려울 수 있다. 그런 와중에 200줄로 구현된 블록체인 이라는 어마무시한 프로젝트를 발견했다.
(lhartikk 님 감사합니다! 사진도 잘생기셨네)
대학교 자료구조 강의에서나 나올법한 수준으로 아주 울트라 심플하게 블록체인의 동작을 JavaScript로 구현하셨다. 무려 JavaScript로!!
Blockchain 이란?
갑자기 너무 원론적인 이야기로 바뀌었지만 정의란 항상 중요하다고 생각한다.
관리 대상 데이터를 '블록'이라고 하는 소규모 데이터들이 P2P 방식을 기반으로 생성된 체인 형태의 연결고리 기반 분산 데이터 저장환경에 저장되어 누구도 임의로 수정될 수 없고 누구나 변경의 결과를 열람할 수 있는 분산 컴퓨팅 기술 기반의 데이터 위변조 방지 기술이다 - 위키백과
자, 정의를 알았으니 이제 정의대로 직접 구현해보면 되겠다. 는 개뿔 그런 능력이 있으면 나도 참 좋겠다.
아키텍쳐
아키텍쳐를 이쁘게 잘 디자인하는 사람들을 보면 너무너무 부럽다. 사실 부러움 보다는 공부가 부족하단걸 더 많이 깨닫는다...
Anyway
먼저 Naivechain의 블록 구조를 살펴보자.

인터넷에 블록체인 이라고 이미지를 검색하면 많이 나올법한 사진이다. 좀 더 심플하려나? 아무튼 한 블록의 주된 필드들은 다음과 같다.
- index: 블록의 순서를 나타내는 번호 이다. 그냥 순번.
- previousHash: 이 전 블록의 hash 값을 저장한 것이다. 일종의 포인터 역할을 한다.
- timestamp: 블록이 생성된 시간의 timestamp를 저장한다.
- data: 블록을 생성한 마이너가 쓰고 싶은 데이터를 저장하는 곳이다.
- hash: index + previousHash + timestamp + data 를 SHA256 을 이용하여 만들어낸 hash 값이다.
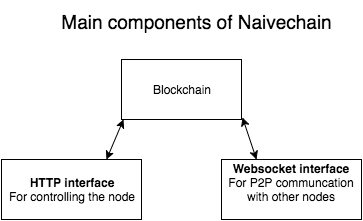
이제 다음 이미지를 보자

너무나도 심플하다. 단 3개의 컴포넌트로 블록체인을 만들 수 있다니... 마치 이것만 알면 지금 $8K가 넘는 비트코인 만들어 부자 되는거야? 라는 행복회로를 돌려볼 수 있겠으나... 마치 지팡이 하나 들고 에베레스트 산을 오르는것과 같다. (말도 안되는 생각이란 말이닷!)
그럼 위의 3개의 컴포넌트를 한번 살펴보자.
- Blockchain: 블록들의 정보를 저장할 컴포넌트이다.
- HTTP Interface: 각 노드들의 제어를 담당한다. 마이닝을 하거나 블록들 정보를 보거나 하는 등등 많은 일을 한다.
- Websocket Interface: 현재 블록체인의 정보들을 다른 노드들에게 전달하는 역할을 한다. 블록 추가에 대한 브로드캐스트 등등.
이제 Naivechain을 구현할 준비가 완료되었다. (정말? 진짜 이래도 되?)
정말인지 아닌지는 다음 포스팅 [blockchain] 2. Naivechanin 코드리뷰! - HTTPServer 에서 알아보자.