The Best Way to Make BTC(bitcoin) fast - I got 17k Satoshi in a few days!
I have truly found the best way to earn BTC quick and easy. I have seen, and you probably have too, the scammer sites that say " we will double your investment in 24 hours up to 600%" Well in my beginning bitcoin days, I was stupid and tried to do this will 0.01 BTC. I wish I hadn't now that bitcoin is on the rise to $4000. Anyway, Here is my method along with proof.
Step 1: Sign up with Freebitco.in
Step 2: Roll the dice on the homepage
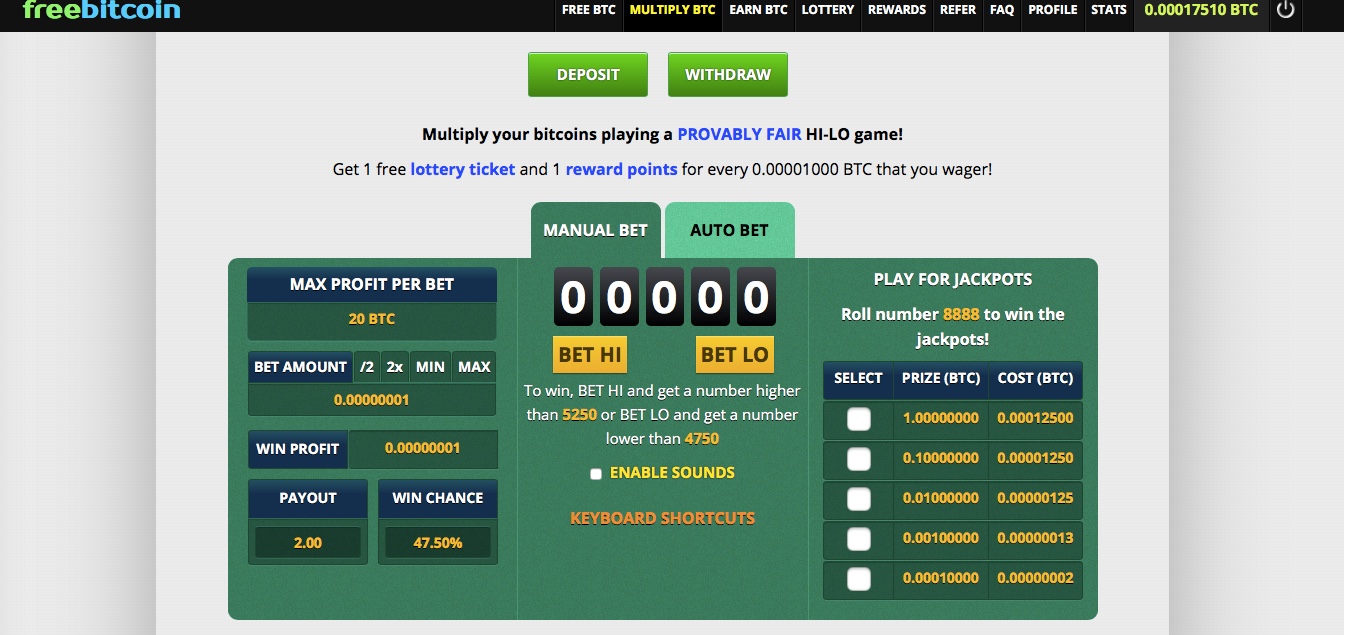
Step 3: Go to the "multiply your BTC page"
Step 4: Copy the text at the bottom of the post.
Step 5: Pick your browser
Chrome: Right click and select "inspect element" then click "console" see step 6
Safari(Mac): Press Command(⌘) and the comma button (,) at the same time. Go to " advanced" then check/click "show develop menu in menu bar. See step 6
Step 6: Paste the text from step 4 in the console and press enter.
Step 7: If you have under 3K satoshi on freebitco.in then always check in on it every so often earning the BTC. If you have over 3K satoshi then you can leave it running for an hour.
This applies to all, if left for more than an hour, it will stop generating because the "roll the dice" will clear and stop all console actions. Simply just re-paste the code in and press enter.
This same "bot" also works for doge with a little bit of editing.
Proof:

var startValue = '0.00000001', // Don't lower the decimal point more than 4x of current balance
stopPercentage = 0.001,
maxWait = 777,
stopped = false, // debugging
stopBefore = 1; // In minutes for timer before stopping redirect on webpage
var $loButton = $('#double_your_btc_bet_lo_button'),
$hiButton = $('#double_your_btc_bet_hi_button');
function multiply(){
var current = $('#double_your_btc_stake').val();
var multiply = (current * 2).toFixed(8);
$('#double_your_btc_stake').val(multiply);
}
function getRandomWait(){
var wait = Math.floor(Math.random() * maxWait ) + 100;
console.log('Waiting for ' + wait + 'ms before next bet.');
return wait ;
}
function startGame(){
console.log('Game started!');
reset();
$loButton.trigger('click');
}
function stopGame(){
console.log('Game will stop soon! Let me finish.');
stopped = true;
}
function reset(){
$('#double_your_btc_stake').val(startValue);
}
// quick and dirty hack if you have very little bitcoins like 0.00000001
function deexponentize(number){
return number * 10000000;
}
function iHaveEnoughMoni(){
var balance = deexponentize(parseFloat($('#balance').text()));
var current = deexponentize($('#double_your_btc_stake').val());
return ((balance)*2/100) * (current*2) > stopPercentage/100;
}
function stopBeforeRedirect(){
var minutes = parseInt($('title').text());
if( minutes < stopBefore )
{
console.log('Approaching redirect! Stop the game so we don\'t get redirected while loosing.');
stopGame();
return true;
}
return false;
}
// Unbind old shit
$('#double_your_btc_bet_lose').unbind();
$('#double_your_btc_bet_win').unbind();
// Loser
$('#double_your_btc_bet_lose').bind("DOMSubtreeModified",function(event){
if( $(event.currentTarget).is(':contains("lose")') )
{
console.log('You LOST! Multiplying your bet and betting again.');
multiply();
setTimeout(function(){
$loButton.trigger('click');
}, getRandomWait());
//$loButton.trigger('click');
}
});
// Winner
$('#double_your_btc_bet_win').bind("DOMSubtreeModified",function(event){
if( $(event.currentTarget).is(':contains("win")') )
{
if( stopBeforeRedirect() )
{
return;
}
if( iHaveEnoughMoni() )
{
console.log('You WON! But don\'t be greedy. Restarting!');
reset();
if( stopped )
{
stopped = false;
return false;
}
}
else
{
console.log('You WON! Betting again');
}
setTimeout(function(){
$loButton.trigger('click');
}, getRandomWait());
}
});startGame()
Congratulations @hunterd! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBuena tu información la pondré en practica a ver como me va...
Gracias!
Congratulations @hunterd! You have received a personal award!
Click on the badge to view your Board of Honor.
Congratulations @hunterd! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!