Free gifs displaying "upvote" & "resteem" + Guide


Hello fellow Steemians,
Today I want to share some of my artwork with you.
I've made some gifs, that I thought would fit quite nice under some posts
you guys put so much effort into. I enjoyed so many of them and would like
to give something back to you!
So I've made some funny artwork, that I'd like to present to you today!
I really hope you enjoy these as much as I do and would really appreciate
it if you'd give me some feedback on them.

The memes
Crash Bandicoot (Upvote)
This is Crash Bandicoot, one of the many heroes of my childhood.
So when I came across this little dancing fella, I just had to tweak him to kindly remind people to leave an upvote.
Just do it!(Resteem)
Because I'm a big fan of memes, I've searched for other things that I could turn into gif's.
So I did a bit of "memeology" and what I found was a Shia LaBeouf theme, that suited my undertaking pretty well.
I just couldn't get around to just download the meme, and twist it to my desires. Now, what seems to be the result is kind of funny in my opinion.

Putting memes in your post
Center alignment:


- As you see, you can align a picture simply by adding the keyword "center" before and "/center" behind your image source.
- If you want to align your source centered below your image you use the same keyword.
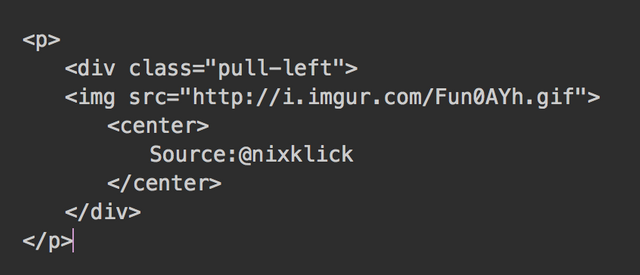
Left alignment:


- If you want your picture to be on the left side, use "pull-left" for the div-class.
- If you want your source centered below that image, be sure to add the center keyword withing the div, as seen in the example.
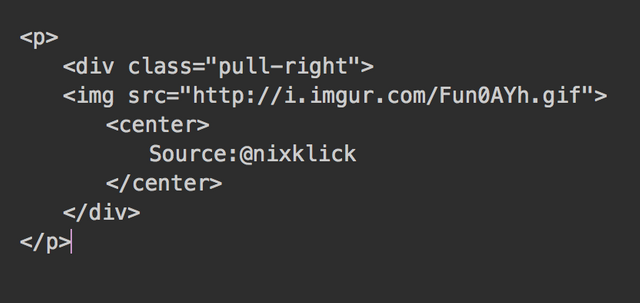
Right alignment:


- If you want your picture to be on the right side, use "pull-right" for the div-class.
- If you want your source centered below that image, be sure to add the center keyword withing the div, as seen in the example.

Final thoughts
- I don't care if you put my name under these images, but I'd like to be mentioned somewhere in your posts, when you use my artwork.
- If you liked my thematic breakes, hit me up and I'll try to make one that suits you!
- I always appreciate constructive criticism of any kind, so feel free to tell me what you think!
- If you have any ideas for other memes/gifs that you'd like to see redone for steemit just let me know and I'll do my best.
Thank you for reading!


Wow, nice gifs @nixklick. I gonna be using them and give you credits for this. Are you gonna be uploading more?
Thank you! Yes, I planned to do so. Glad you enjoy them :)
If you'd like to see something specific just tell me.
Alright. I'll let you know!
Nice post. I am curious about a thematic break though.
Just hit me up in chat: @nixklick.
I'll be sure we'll find something that fits your style :)
Congratulations @nixklick! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!
Congratulations @nixklick! You have received a personal award!
_Click on the badge to view your Board of Honor.
Congratulations @nixklick! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!