The Rise of Progressive Web Apps: Are They Here to Stay?

Progressive Web Apps (PWAs) are yet to be recognised as a mainstream technology; however, with Microsoft recently announcing that they will include additional support of PWAs on the Windows 10 ‘Redstone 4’ update in April 2018 , and full support for PWAs expected for the iOS 12 update to be released later this year, the team at Roller believe PWAs are here to stay.
So what is a PWA and Why Should You Care?
A PWA is essentially a mobile responsive website that looks and feels just like a Native Application, described as the PWA ‘sweet spot’ as seen in the diagram below. They are developed like a traditional website using JavaScript, CSS and HTML but enable features that were, until recently, only available to a native application, such as offline capabilities, push notifications and icon display on a devices home screen.
They have been given the title progressive because PWAs are said to work well for every user, regardless of the web browsers they are using and their geographic location. The thought is, regardless of where you are in the world and what browser or device you are using to access the PWA, it will work the same, as long as the browser you are using supports PWA’s, which most of them do now.
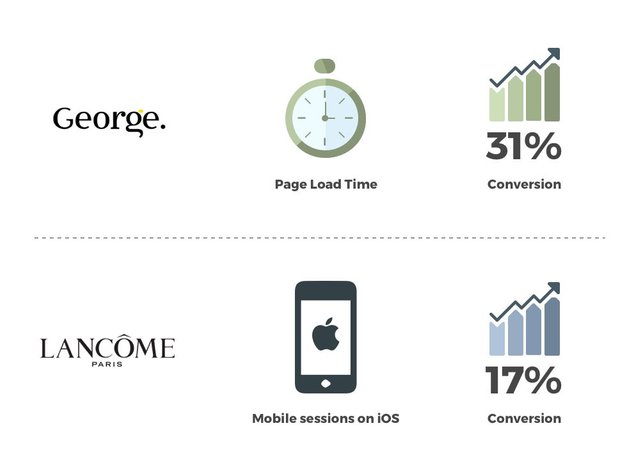
PWA’s are proving popular with big name brands. Twitter, The Washington Post, George by Asda and Lancôme have all launched PWAs in the last 12 months - reporting a sharp rise in user engagement and conversion rates. 
The Turbulent History of PWAs
Historically it has been Google, alongside its Android operating system, who has been driving the adoption of PWAs, with Apple and Microsoft lagging behind. Due to the initial concern that PWAs forgo the lucrative Apple app store submission, they appeared reluctant to provide support for this new technology, but this stance seems to be changing.
In January of this year Apple announced Service Worker API support (the element that enables the creation of effective offline experiences) for PWAs in the iOS 11.3 update, with full support expected to be included in iOS 12 update in the Autumn of 2018. Most recently Microsoft has announced that Progressive Web Apps will be able to be downloaded straight from the Edge browser and that there will be new display modes for PWAs on the OS.
Why Would You Choose to Develop a PWA Over a Native App or a Mobile Responsive Website?
Some companies are choosing to use PWAs to enhance their mobile web experiences, as they are seeing the long term value of providing a mobile first experience to customers and the huge user reach of the internet.
We’ve named a few of the key benefits of PWAs below.
- Progressive - One experience across multiple browsers
- Engaging - Increased communication options via Push notifications
- Quick - Easy to install with no download necessary (which could improve bounce rate)
- Installable - Inclusion of icon to home screen
- Reliable - Offline capabilities
- Fast - Faster loading times than a typical website
- Immediate content pushes - No update required for content pushes, developers can update content directly without app store submission
- Cross platform - build once, deploy many times
- Cost effective - reduced app support and maintenance fees
- Ability to improve SEO - Websites that have mobile versions will rank higher from mid 2018 according to Google

How Do You Decide Which Solution is Best?
Understanding when a PWA would be the most appropriate solution should begin with examining your audience demographic and the core needs of your users. For example, if your users require to use some of their mobile device’s core functionality, such as Bluetooth to integrate to a third party device, developing a Native app is the way to go.
Additionally if you are in an industry where security and performance is paramount i.e. banking or finance, the value of developing a Native app vs a PWA is that you gain the credibility of developing an app that will be accepted into the Google Play or Apple store, thus providing users with peace of mind that the solution has passed the stores performance and security approval process.
We see that PWAs could begin to compete for users attention against Native apps or traditional mobile responsive websites. With the additional benefits of being cross platform, saving time and money for company’s developing them, it won’t be long until there is a surge of companies investing in them.
Our development team here at Roller are excited about watching the evolution of Progressive Web Apps and their adoption into the mainstream. If you would like to get some advice about which route to take with your digital solution and how Roller can help, please get in touch at [email protected]!
Posted from my blog with SteemPress : http://rolleragency.co.uk/blog/progressive-web-apps-introduction/