Animation, motion for your website you can create! Lottie Files!
Are you told of the old, flat just dumped in images for your online shopping experience if you are a business owner?
Store Layouts for the metaverse

Can you get convenience online to meet immersion?
Is an AR experience the future of retail? You decide!
You can use cutting edge technology to produce a more immersive experience for customers and even for yourself as a shop owner through
Unity
Unreal Engine
which will give life like 3d environments
use
AR CORE and AR KIT
for seamless interactions
AWS services for cloud and reliability [Amazon web services]
Future of Retail - AR/VR Virtual Store Demo | Walmart Sparkathon 2024 | Team - Future Forge
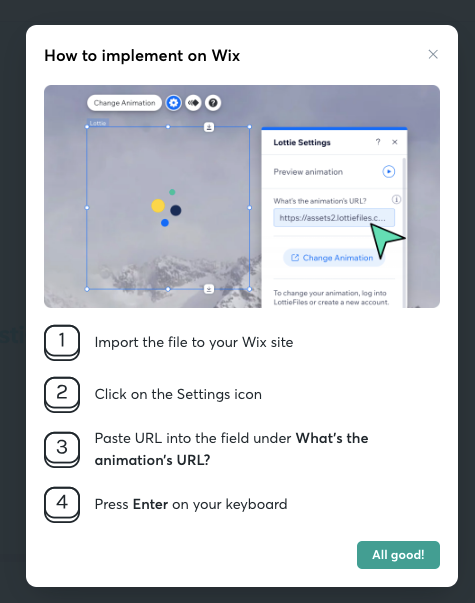
To set up a Wix shop with AR [Augmented Reality]
Add a custom element through the embed options
Embed Code
Custom Element
Next instal the model url package from npm
npm is a package manager for the JavaScript programming language maintained by npm, Inc., a subsidiary of GitHub. npm is the default package manager for the JavaScript runtime environment Node.js and is included as a recommended feature in the Node.js installer.
Node allows developers to write JavaScript code that runs directly in a computer process itself instead of in a browser. Node can, therefore, be used to write server-side applications with access to the operating system, file system, and everything else required to build fully-functional applications.
To resolve packages by name and version, npm talks to a registry website that implements the CommonJS Package Registry specification for reading package info. npm is configured to use the npm public registry at https://registry.npmjs.org by default.
Go into packages section on WIX hit +
install package
look for
@google/modelv or modeliv
Next go to public
custom elements
switch from server url to velo file
for tag name you put exactly
model-viewer
next set attribute to Source
model viewer has items you can set up for customization
you can use any glb file [a 3d file format]
A GLB file (.glb), which stands for “GL Transmission Format Binary file”, is a standardized file format used to share 3D data.
How to design?
Graphicly is a next generation design tool for teams.
A Lottie is a JSON-based animation file format that allows you to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation. LottieFiles lets you create, edit, test, collaborate on and ship a Lottie in the easiest way possible.
JSON is an open standard file format and data interchange format that uses human-readable text to store and transmit data objects consisting of attribute–value pairs and arrays. It is a commonly used data format with diverse uses in electronic data interchange, including that of web applications with servers. Wikipedia
Extended from: JavaScript
A Lottie is an animation made entirely out of code.
It's a digital description of all the
shapes
colors
movements
within an animation.
They can be used in a variety of digital platforms.
Includeing
websites
mobile apps
smart watches
games
ebooks
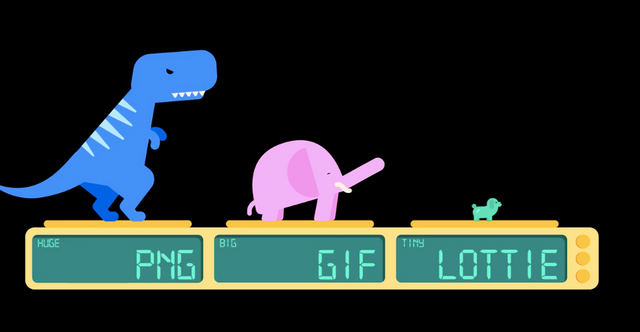
Lottie animations are very small in file size.
A PNG about the size of a TRex
A GIF about the size of an elephant
A Lottie about the size of a little puppy

Lottie's are also very high quality.
A Lottie can be designed in any design tool
imported straight to after effects
and use the after effects plug in to support it as a Lottie
To learn more with free courses go to
lottiefiles.com/education
If you download a Lottie as a JSON file you can put it right into the code on WIX.
Download and open in an IDE [Integrated development environment]
Integrated development environment
IDE's
NetBeans
Eclipse
IntelliJ
Visual Studio
IDE's can help
build automation tools
some have more task-specific tools such as object and class browsers.
**If you're a software developer, learning how to use an IDE for your programming language can increase your productivity and efficiency. **
An integrated development environment is a
computer application that provides tools for performing a variety of programming and software development tasks. IDEs provide all the tools programmers require in one location and
offer a central interface to access them easily, making their work faster and more efficient.
Some IDEs offer advanced features for data tracing, visualisation and cross-referencing.
IDEs can be programme-specific, such as those for Python programs or have cross-language functionalities.
With IDEs
all the participants in the software development life cycle can access the tools for their workflows in one application
which makes these development environments ideal for collaboration at every stage of the software creation process.
IDEs make several programming tasks easier because they allow the coder to insert frameworks and element libraries
debug code
perform in-depth programme analysis
Copy and past after putting in IDE
then past into WIX website
Go to embed and social tab
add Lottie animation and drop it wherever you want on the screen.
You can go to
Lottie embed
change the source
put it as a JSON Object
You can use Adobe XD or FIGMA
Then place the logo into the design file
While using Adobe XD you can easily import the files into the after effects
Click
File Export
After Effects
with a single click of the button the logo will appear on the screen
You need to do Vector files
so Lottie files will be shorter
you can use a png image if you need
you can click and drag your file
you can also add a drop shadow for depth
To upload the animation into the Lottie files
go to
windows
extensions
Lottie files
Use this plugin to upload Lottie animation to website
Make sure you rename file before uploading
to make it easier to find the animation you wish to export
Be patient, it can take a bit of time to render the image
Download Lottie file JSON
rename that one
In Version History
go to load new version
go to browse button
click final output
then click update button
Now you get the JSON from the file
copy code [get full animation]
Switch back over to IDE [design tool]
replace old JSON with new
Free SVG converter [Scalable Vector Graphics]
https://www.kittl.com/tools/svg-converter?gad_source=1&gclid=Cj0KCQjwt4a2BhD6ARIsALgH7Dp97oN3H5YQ0CrxtDTG8JuE0qYfsf2QLB8K6xs5DeLwFktrjVeevkQaAlwtEALw_wcB
Scalable Vector Graphics (SVG) is a web-friendly vector image format that uses XML to define two-dimensional graphics. SVG files store images as mathematical formulas based on points and lines on a grid, which allows them to be resized without losing quality. This makes SVG ideal for logos, icons, illustrations, and complex online graphics. SVG files can also be animated and interactive, and they can be mixed with HTML content or embedded in other XML languages.
Command D in lottie creator will duplicate,
only move on cross hairs and NOT rotational mini circle
Remember, a Keyframe is
a particular frame within the timeline
where you set parameters
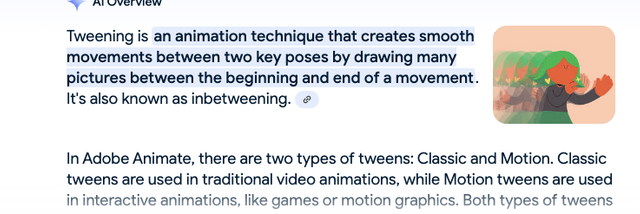
then Between 2 Keyframes,
the software does what is called a tween
[it moves the object between those 2 places]

When you have selected a graphic you wish to animate,
you can click the red playhead or play bar and move it over by seconds
The empty diamond when clicked will create another keyframe at the point
in which you choose with the red marker
Lets say you have selected your animation
on the timeline you drag the red marker forward 2 sec. and click diamond to create another keyframe
next you go back 1 sec and create yet another keyframe by clicking the diamond
A shortcut for the animation toggle is "P" on your keyboard
which will also create your keyframe without clicking the diamond
If you wish to have two different animations [even IF they are copies of one another,
move up and down
you need to find the y axis property of the first
[the vertical position of the element or graphic]
Find through properties then put in the exact number of the Y axis properties from the first
for the second after placing red marker at 1 sec. keyframe click then input
To add keyframes and animate objects, you can follow these steps:
Select the object or layer you want to animate.
Locate the property you wish to animate, such as position, opacity, or scale.
Place the playhead at the desired point in the timeline.
Set the property value to the desired state by adjusting the property's controls.
Add a keyframe at that point in the timeline to capture the property's value.
For example, if you want to animate the position of a ball, you would first select the ball layer. Then, you would locate the position property in the property panel. Next, you would place the playhead at the desired point in the timeline, such as the beginning of the animation. Finally, you would set the position value to the desired state, such as the left side of the screen. Once you have done this, a keyframe will be added to the timeline at the specified point.
Pro tip: Add multiple keyframes to create complex animations
Adding multiple keyframes at different points in the timeline allows you to create complex and dynamic animations. Each keyframe represents a specific state or change in an object's properties, giving you control over its movement, appearance, and other characteristics over time.
For example, if you want to animate a bouncing ball, you would add multiple keyframes at different points in the timeline. The first keyframe would represent the ball at rest, the second at its highest point, and the third at its lowest point. By adding these keyframes, you can create a smooth animation of the ball bouncing up and down.
Once you have created a logo, title or animation

WIX has been touted as having a great CMS [content management system].
A content management system
a digital platform that allows users to create, edit, organize, and publish content for digital properties like websites and apps. CMS acts as a central hub for content storage and allows multiple team members to collaborate on content creation from anywhere. Content is typically stored in a database and displayed in a presentation layer based on templates. CMS can help companies scale content creation without the need for technical investment and ensure that customers and clients receive the most current information.
#Animation, #motion, #LottieFiles, #immersive, #metaverse
SOURCES