Firebase Android Tutorial

1.Firebase 소개
2016 Google I/O 기술중 가장 주목 받는 기술로 2014 구글에 인수후 2016 정식 버전 웹 Firebase는 웹과 모바일 개발에 필요한 기능을 제공한 클라우드 모바일 백엔드서비스(BaaS)이며, BaaS는 'Backend as a Service'를 줄여 놓은 말인데, 백엔드 플랫폼을 서비스 형태로 지원해 주는것을 말합니다.
기존의 경우 백엔드서비스를 구현하기위해서는 서버 구성 아키텍쳐 설게 인증 DB설계를 해야 하는 수고로움이 있었으나 Firebase 출시후 앞선 수고로움을 대신해서 시간을 단축 시키고 프론트엔드 개발에 더욱더 집중할수 있도록 편의성을 제공한다.
2.Firebase 기능
모바일 개발에 필요한 다음과 같은 기능을 클라우드 모바일 백엔드서비스 기능들을 제공합니다.
Realtime Database
On-line으로 제공되는 NoSQL DB 이다. 오프라인 모드를 지원하는 특징이 있다.
앱에서 하나의 DB를 보게되므로 여러 사용자에게 동기화된 데이터를 제공 가능하다.
리얼타임 데이터베이스를 사용하면 계시판등을 쉽게 만들수 있을것 같다.Authentication
로그인등의 인증을 제공하는데, Firebase에서제공하는 UI인증을 사용할수도 있고,
Firebase SDK를 사용해서 로직 처리만 사용할 수도 있다.
googke, facebook, twitter, github 와 제휴되어서 각각의 계정으로 로그인 인증을 제공한다.Cloud Messaging
기존의 GCM(Google Cloud Messaging)이 FCM(Firebase Cloud Messaging)으로 이름이 변경된 것이다.
기존 push와 같은 알림메시지 뿐만이 아니라 데이터 메시지가 추가되었다.
메시지 전송시에도 기기별, 그룹별, 주제별로 타게팅 해서 보낼수 있다.Storage
사용자의 사진, 동영상등의 컨텐츠를 저장할 수 있는 공간을 제공한다.
구글 클라우드 스토리지(Google Cloud Storage) 이다.Hosting
웹 컨텐츠 호스팅 서비스로, global CDN을 제공한다.
SSL을 기본적으로 제공한다.
앱개발보다는 웹개발에 적합한 도구로 보인다.Remote Config
앱 업데이트 없이 어떤 변경을 동적으로 하고 싶을때 사용한다.
GTM(Google Tag Manager)와 같은 방식으로 동작한다.
예를 들면, theme="white" 로 하면 앱의 전체적인 테마가 white계열로 보이다가, theme="black"으로 설정을 변경하면 앱이 black 계열로 변경되게 하는 것이다.TestLab
일종의 AB테스트를 지원하는 기능이다.
예를 들으서 새로운 기능을 출시 할때, 전체 사용자가 아니라 일부 사용자에게만 시범적으로 먼저 사용해보고 피드백등을 받을수 있게 해준다.
피드백은 스크린샷, 로그, 동영상등으로 받을수 있다.Crash Reporting
앱이 실행중 crash가 발생할때 어디서 죽었는지 callstack등을 제공한다.
또한 기기특성, 성능데이터 및 사용자 상황을 같이 제공해서 문제 해결을 도와준다.
3.Firebase Setup
가장먼저 Fireabe 사이트( https://console.firebase.google.com) 에 접속 & 로그인 하셔서 새 프로젝트를 만듭니다

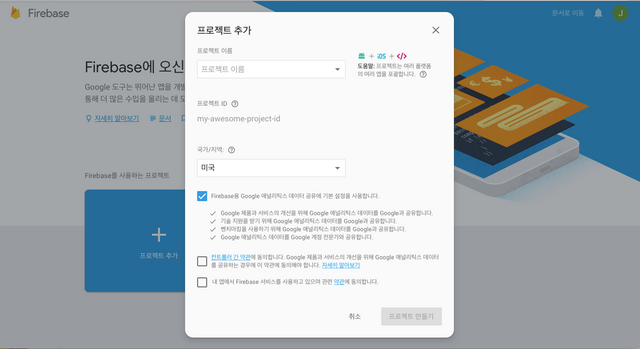
프로젝트 이름을 작성하시고, 국가는 선택하시면 됩니다.

그리고 다음과 같이 “새프로젝트가 준비되었습니다” 라고 다이어로그창이 출력 되면 계속 버튼을 클릭하면 새프로젝트가 정상적으로 만들어 졌습니다.

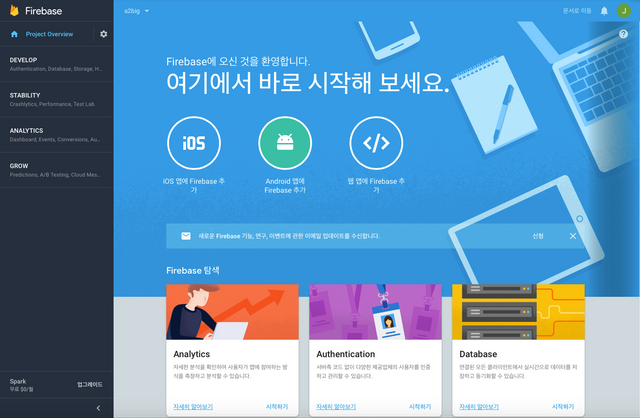
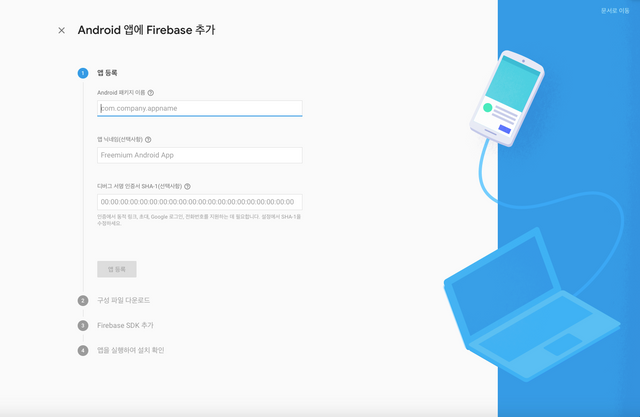
저는 안드로이드 기준으로 작성 할 예정이기 때문에 Android 앱을 선택하고 Firebase 추가를 하도록 하겠습니다.

다음 단계로 Package Name을 입력하고, ‘앱 추가’를 하시면

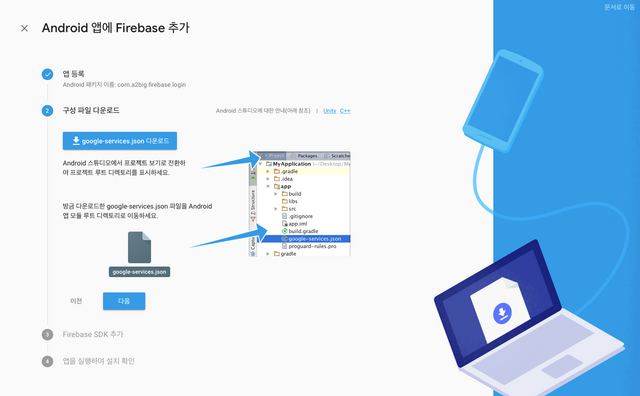
아래 화면과 같이 ‘google-service.json’을 다운로드 받을 수 있습니다.

‘google-service.json’은 위에 그림과 같이 Android Studio에서 프로젝트로 보기로 전화하여서 프로젝트 루트 디렉토리로 표시하여서 Android 앱 모듈 루트 디렉토리로 이동하시면 됩니다.

4.Authentication을 이용한 로그인 구현하기
Firebase Authentication을 사용하여 가입 및 로그인 처리 하는 간단한 데모 어플리케이션을 구현을 해보겠습니다.
(1) Android Studio 실행후 다음과 같이 File ⇒ New Project를 클릭해서 프로젝트를 생성합니다.
- Application Name : 프로젝트 이름을 입력 합니다
- Company domain : 보통 소속된 단체 이름 혹은 학교 이름을 입력 하시면 됩니다
- Project location : 생성할 프로젝트의 위치를 지정합니다
- Package name : 도메인를 갖고있는 경우, 도메인를 역순으로 작성 하시면 됩니다.
(2) AndroidManifest.xml에 인터넷 퍼니션을 추가 합니다.
<uses-permission android:name="android.permission.INTERNET" />
(3) Firebase에서 프로젝트 등록시 다운로드 받았던 google-services.json 파일을 프로젝트의 app 폴더에 추가 합니다.
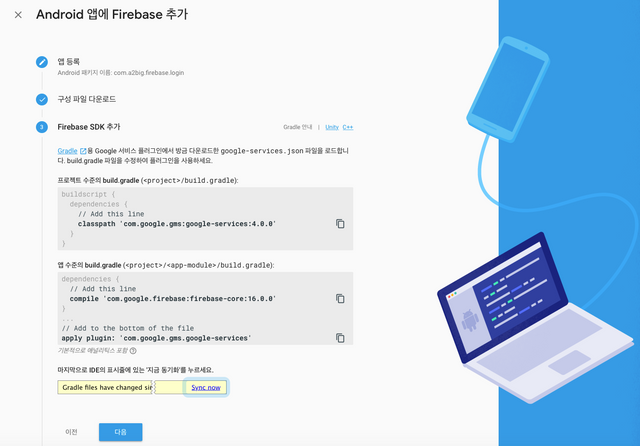
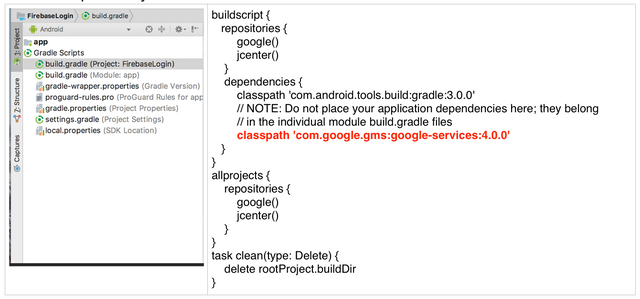
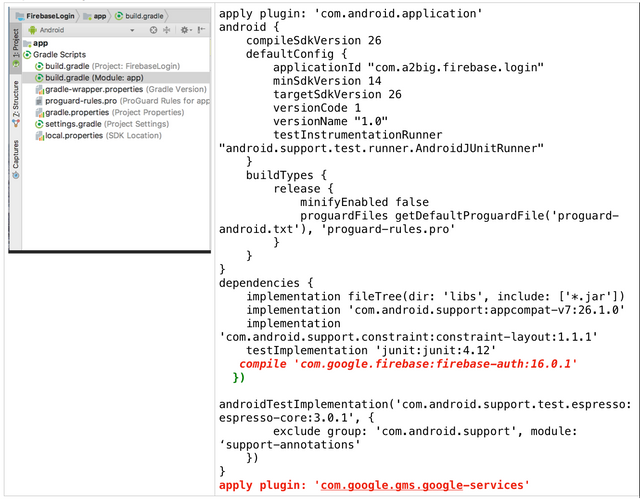
(4) build.gradle(Project:FirebaseLogin)을 선택해서 오른쪽의 예제의 적색으로 표시된 내용 처럼 firebase dependency 코드를 추가해 주세요

(5) build.gradle(Module:app)을 선택해서 오른쪽의 예제의 적색으로 표시된 내용 처럼 firebase auth dependency 코드를 추가해 주세요

(6) 프로젝트에 다음과 같이 dimens.xml, colors.xml, string.xml을 작성해 주세요. firebase 인증과는 관련이 없지만 로그인 샘플앱을 만들기 위해서 정의한 내용입니다.
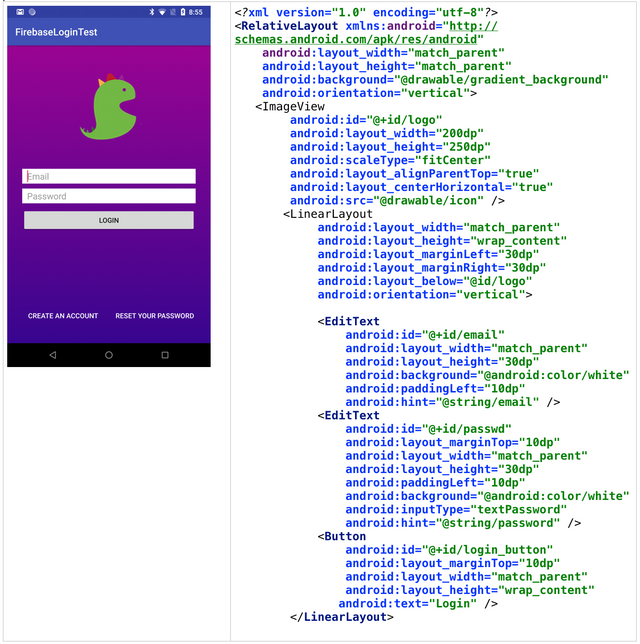
4.1 로그인 화면
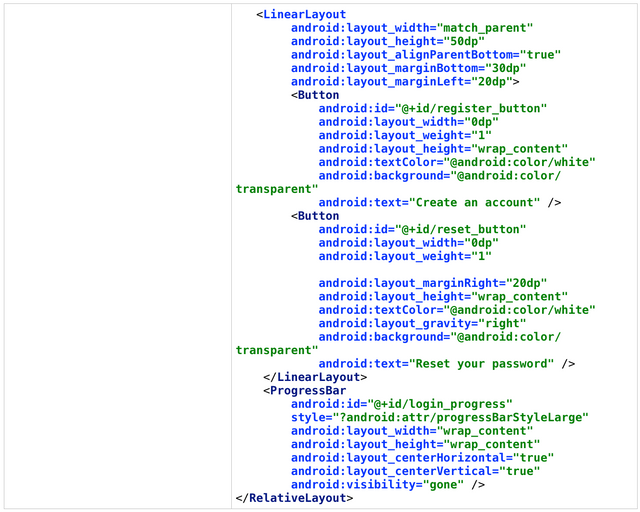
로그인 화면에는 이메일과 패스워드를 입력하는 두 개의 EditText 필드가 있습니다. 그리고 로그인, 회원가입, 패스워드 리셋하는 3개의 버튼이 있습니다. Android Studio 메뉴에서 File > New > File을 실행하고 LoginActivity.java라는 이름의 액티비티를 생성하고 activity_login.xml 레이아웃을 다음과 같이 코드를 추가 해 보겠습니다.


4.1.1. 로그인 처리
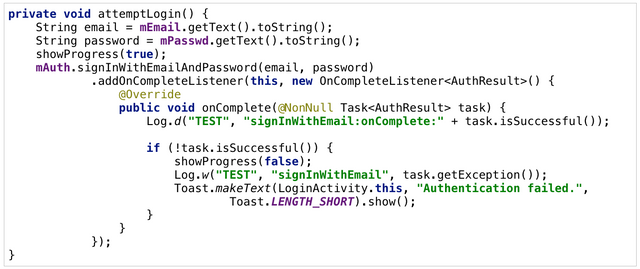
LoginActivity.java에서 로그인 버튼을 클릭 했을 때 사용자가 입력한 이메일과 패스워드를 가지고 Firebase SDK에서 제공하는 signInWithEmailAndPassword()함수를 이용해서 서버에 로그인 요청을 하는 attempLogin() 함수를 다음과 같이 작성해 보겠습니다.

성공적으로 인증이 성공하면 progess view를 안보이게 하고 간단히 토스트 메세지를 화면에 출력을 출력합니다. 그리고 이후에 정상적으로 로그인이 되면 FirebaseAuth.AuthStateListener가 호출이며 MainActivity 화면으로 이동을 하게 됩니다.

4.1.2. 사용자 등록
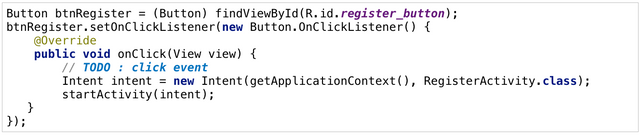
다음과 같이 사용자 등록 버튼을 클릭 했을 하면 RegisterActivity 화면으로 이동을 합니다.

4.1.3. 패스워드 리셋
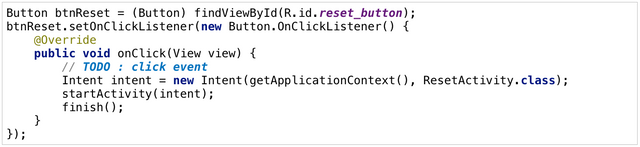
다음과 같이 패스워드 리셋 버튼을 클릭 했을 하면 ResetActivity 화면으로 이동을 합니다.

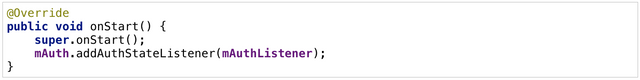
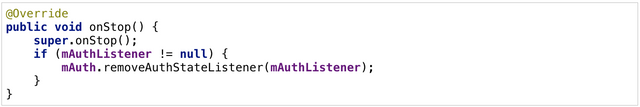
4.1.4. Firebase State Listener 등록 및 해제
사용자가 Firebase에 로그인 / 로그아웃 해서 상태 정보가 변경이 되면 AuthStateListener로 이벤트를 수신하게 되며 이벤트를 수신을 하기 위해서는 다음과 같이 리스너를 등록 / 삭제 해줘야 합니다.
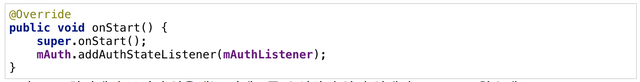
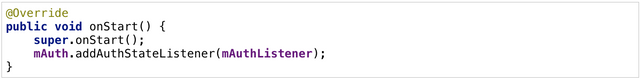
이벤트를 수신하기 위해서는 안드로이드 UI 가 화면에 출력되기 전에 onStart() 함수애 addAuthStateListener() 함수를 이용해서 등록을 해줘야 합니다.

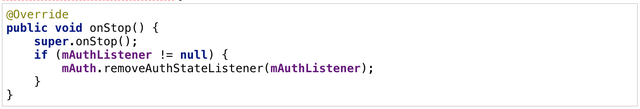
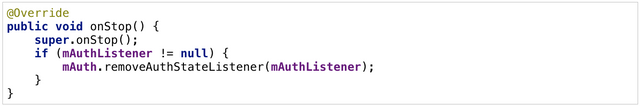
그리고 UI 화면에서 보이지 않을때는 이벤트를 수신하지 않기 위해서 onStop() 함수에 removeAuthStateListener()로 삭제 해주면 됩니다.

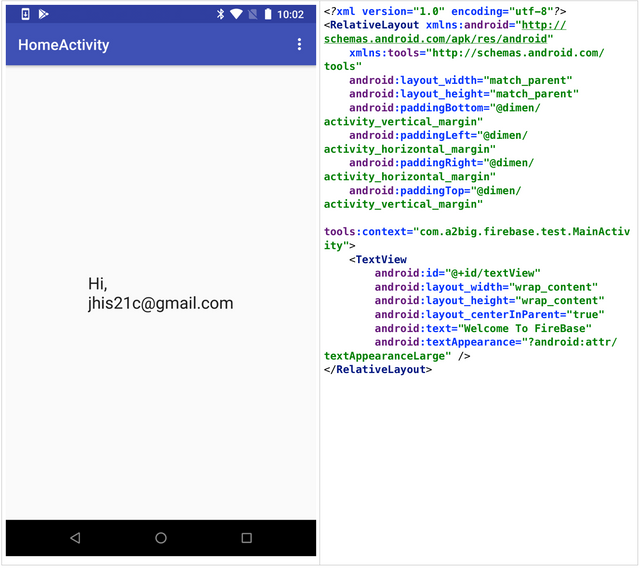
4.2 메인화면
사용자가 로그인 했을때 MainActivity 호출 되며, 로그인한 사용자의 이메일 주소를 간단히 화면에 출력 하고 메뉴에서 로그아웃을 클릭하면 LoginActivity 화면으로 이동합니다.
4.2.1. 로그아웃 메뉴 만들기
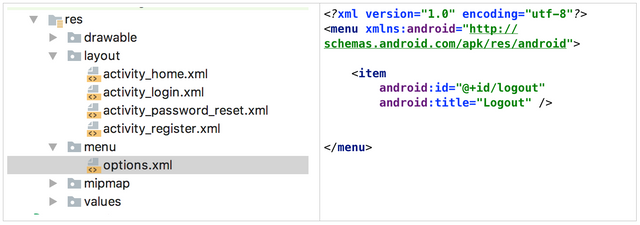
MainActivity의 로그안웃 기능은 옵션메뉴를 작성을 했으며 다음과 같이 options.xml 파일을 작성해야 합니다.

위에서 등록한 옵션메뉴는 소스에서 다음과 같이 onCreateOptionsMenu 함수를 Override해서 추가한 options.xml파일을 inflate 해주면 타이틀바에 메뉴가 생성이 됩니다.

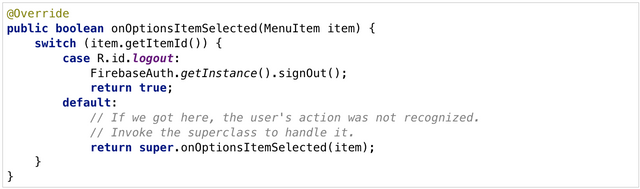
로그아웃 실행은 onOptionsItemSelected 함수를 Override해서 다음과 같이 logout 일때 firebase SDK의 signOut함수를 호출 하면 됩니다.

4.2.2. FirebaseAuth 설정
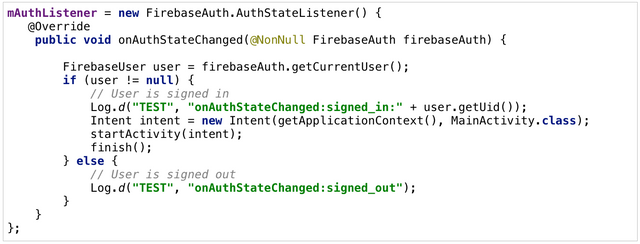
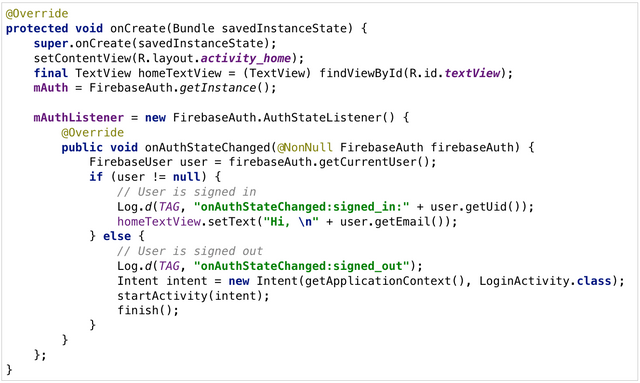
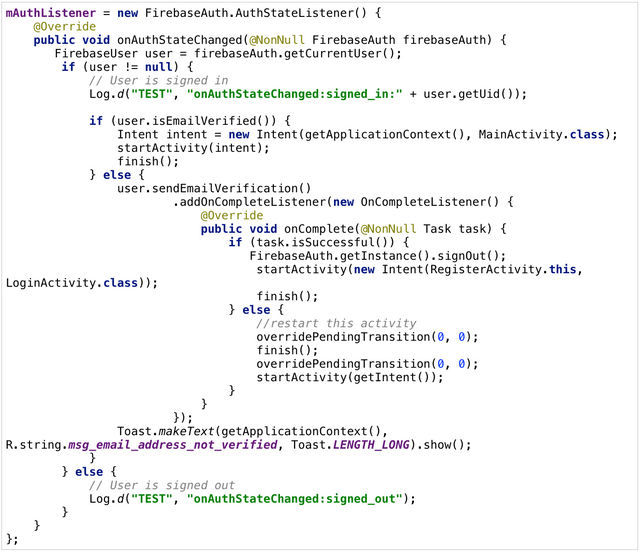
다음과 같이 사용자의 로그인 상태 변화에 응답하는 AuthStateListener를 설정해주어야 한다.
F사용자가 메뉴에서 로그아웃을 실행하면 사용자의 로그인 상태가 변경 되기 떄문에 onAuthStateChanged 함수가 호출이 되고 LoginActivity로 화면 이동합니다.

FirebaseAuth 리스너 등록

FirebaseAuth 리스너 삭제

activity_home.xml 레이아웃을 다음과 같이 코드를 추가 해 보겠습니다.

4.3 사용자 등록
Android Studio 메뉴에서 File > New > File을 실행하고 RegisterActivity.java라는 이름의 액티비티를 생성하고 activity_register.xml 레이아웃을 코드를 추가 해 보겠습니다.
다음의 activity_register.xml 레이아웃을 보시면 이메일, 패스워드를 입력하는 두 개의 EditText 필드와 “SIGN UP” 버튼으로 구성 되어 있습니다.

RegisterActivity.java에서 “SIGN UP” 버튼을 클릭 했을 때 사용자가 입력한 이메일과 패스워드를 체크 하고 에러가 없으면 Firebase SDK에서 제공하는 createUserWithEmailAndPassword()함수를 이용해서 Firebase 서버에 사용자 등록 요청을 하는 attemptRegister() 함수를 다음과 같이 작성해 보겠습니다.

4.3.1. 이메일 체크
다음의 checkEmail() 함수는 사용자가 입력한 이메일을 체크 하는 함수 입니다.

4.3.2. 패스워드 체크
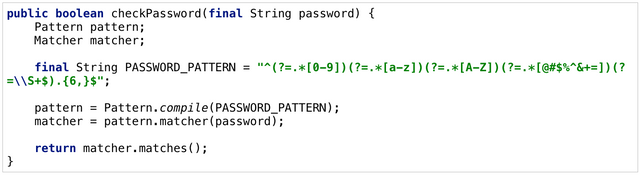
checkPassword() 함수는 사용자가 입력한 패스워드를 체크 하는 함수 이며 PASSWORD_PATTERN의 의미는 다음과 같습니다.

그래서 적어도 숫자,소문자,대문자,특수문자를 포함해서 6글자 이상 조합해서 입력을 해야 됩니다.

4.3.3. FirebaseAuth 설정
다음과 같이 사용자의 로그인 상태 변화에 응답하는 AuthStateListener를 설정해주어야 한다.
firebase SDK의 createUserWithEmailAndPassword로 사용자 등록 요쳥을 하게 되면 리스너에 등록된 onAuthStateChanged 함수가 호출이 되고 등록한 이메일로 확인 메일을 전송하고 LoginActivity 화면으로 이동을 하게 됩니다.

FirebaseAuth 리스너 등록

FirebaseAuth 리스너 삭제

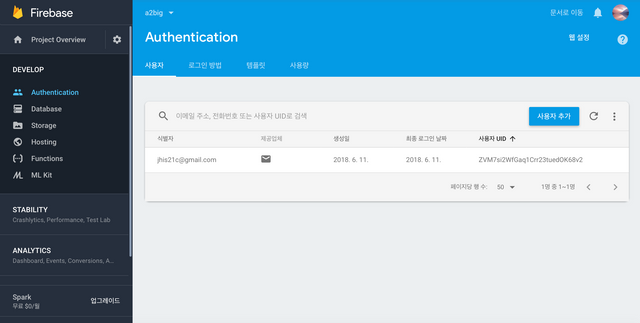
정상적으로 로그인이 된 경우에 다음과 같이 Firebase 콘솔의 Authentication 메뉴를 클릭하면 안드로이드 앱에서 등록한 이메일의 사용자 정보를 확인 할수 있습니다.

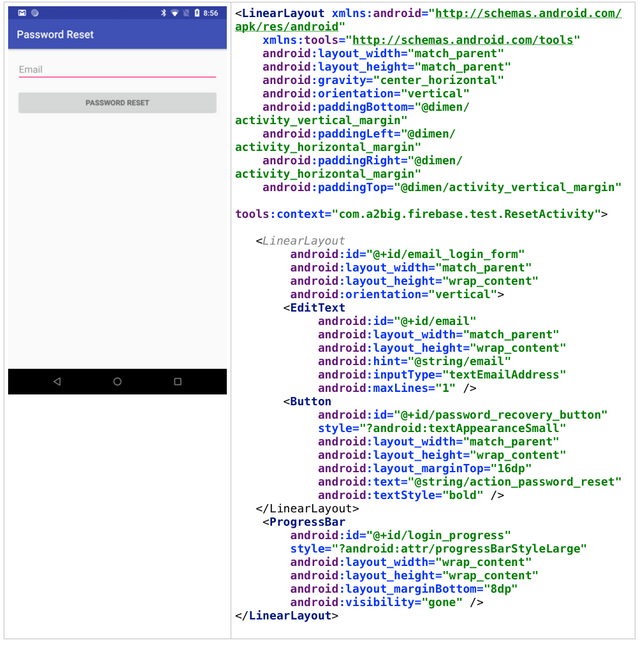
4.4 패스워드 리셋
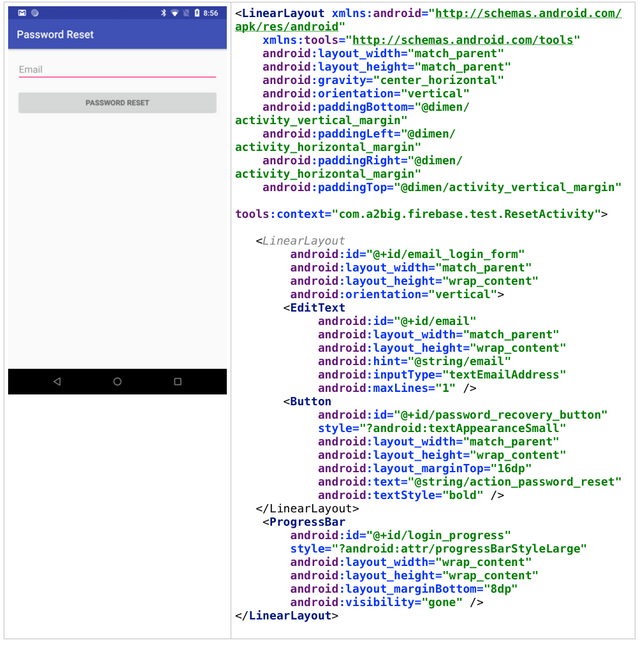
Android Studio 메뉴에서 File > New > File을 실행하고 ResetActivity.java라는 이름의 액티비티를 생성하고 activity_password_reset.xml 레이아웃을 코드를 추가 해 보겠습니다.
다음의 activity_password_reset.xml 레이아웃을 보시면 이메일 EditText 와 “PASSWORD RESET” 버튼으로 구성 되어 있습니다.

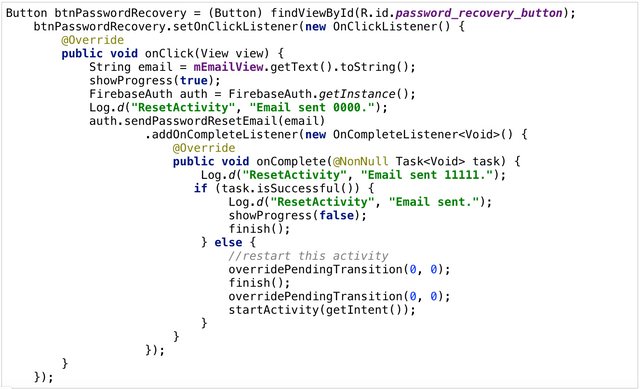
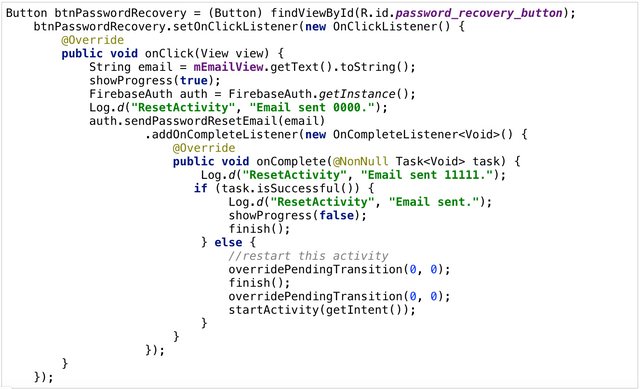
4.4.1. 패스워드 리셋 요청
패스워드 리셋 화면에서 “PASSWORD RESET” 버튼을 클릭 하게 되면 사용자가 입력한 이메일 주소의 유저 패스워드 리쳇 요청을 하게 됩니다.

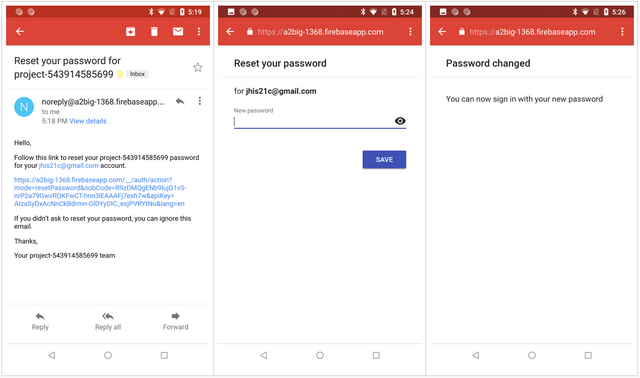
리셋요청을 하게 되면 firebase 서버는 자동으로 다음과 같은 등록된 이메일 주소로 메일을 전송 합니다. 수신한 이메일에서 있는 링크를 큭릭해서 패스워드를 변경을 하면 됩니다.

5.소스 다운로드
https://github.com/jihun-kang/android_firebase_login