Android Development Tutorial - Part 2 "Appaufbau & Grundstein"
Appaufbau & Grundstein
Im zweiten Teil unseres Android Tutorials lernen wir den Aufbau unserer in Teil 1 erstellten App kennen und programmieren eine kleine Activity!
Aufbau
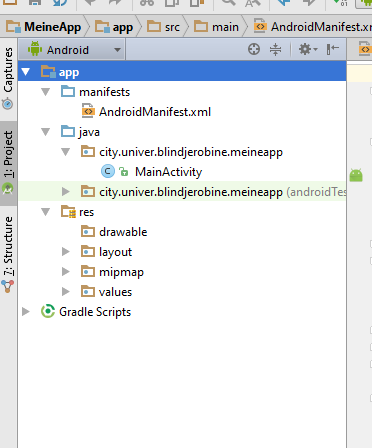
Wenn ihr in Android Studio auf der linken Seite „1: Project“ drückt öffnet sich folgende Übersicht:
Hier sehen wir zwei große Überordner, „app“ und „Gradle Scripts“!
Die Gradle Scripts sind Skripte, welche die APK's, also die Installationsdatei für die App, für den Nutzer bauen (engl. „build“). Somit müssen wir uns nicht mit lästigen niederen (engl. „low-level“) Programmiersprachen rumplagen und lassen Gradle alles für uns machen. In den Gradle Scripts übergeben wir wichtige Informationen, wie zum Beispiel die Versionsnummer usw.
Im Ordner „app“ werden wir weitaus mehr zu tun haben!
Dieser Ordner ist nochmal unterteilt in „manifest“, „java“ und „res“.
Im Manifest ist nur eine Datei, nämlich „AndroidManifest.xml“, welche sehr wichtig ist und in jeder App zwingend vorhanden sein muss. Diese Datei übergibt dem Android System Informationen darüber, für welche Android Version die App ist, welche Activities laufen mit welchen Bedingungen, wie die App heißt, welches Bild (engl. „Icon“) die App verwendet uvm.!
In dem Java-Ordner finden sich unsere Programme!
Wie ihr seht befindet sich dort zur Zeit unsere MainActivity, also die Datei, welche bei Appstart ausgeführt wird!
Im res Ordner sind schlussendlich unsere Ressourcen, also Bilder, unser App-Icon usw. Ebenfalls dort enthalten sind alle Texte (engl. „String“), die in der App angezeigt werden, in den Programmen selbst verwenden wir nur Variablen, so müssen wir nur für jede Sprache eine eigene String-Datei anlegen, damit Android sich selbst die Texte der passenden Sprache nehmen kann!
Programmierung des Grundsteins
Nun kommen wir zum wirklich spannenden Part, jetzt programmieren wir unseren ersten Code!
Öffnet im Java Ordner die Datei „MainActivity.java“. Ihr seht dass es eine einfache Java-Klasse ist, in welcher eine Funktion steht.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Eine Activity hat durch Android vorgegeben eine lehre „OnCreate“-Funktion, daher schreiben wir über den Beginn dieser Funktion ein „@Override“, um diese Funktion mit unserem Code zu überschreiben.
OnCreate() wird beim Start der Activity, also in diesem Fall beim Start der App ausgeführt. Hier steht in der Funktion nur, dass der Aufbau der App aus „R.layout.activity_main“ geladen wird.
Layout & String Ressourcen in Android
Im „res“-Ordner auf der linken Seite seht ihr einen Ordner, welcher „Layout“ heißt. In diesem findet ihr eine XML-Datei, mit dem Namen „activity_main.xml“. Dort findet ihr also das Layout, welches in der „OnCreate()“-Funktion aufgerufen wird.
In der Datei seht ihr zwei Tags, ein „RelativeLayout“ und eine „TextView“. Das RelativeLayout beschreibt einfach nur das Layout, um die untergestellten Werte dieses Tags kümmern wir uns erst mal nicht.
In diesem RelativeLayout ist eine TextView enthalten, welche 3 Attribute enthält.
<TextView
android:text="Hello World!"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
Eine TextView ist einfach ein Text, welcher angezeigt wird.
android:text definiert den Text, welcher in der TextView stehen soll. Hier ist es „Hello World!“.
android:layout_width ist IMMER erforderlich, mit „wrap_content“ sagen wir, dass die TextView genau so breit ist wie er sie braucht.
android:layout_height ist ebenfalls IMMER erforderlich, hier definieren wir die Höhe ebenfalls per „wrap_content“.
Wie ich oben erwähnt habe, wollen wir alle Texte als Variable speichern. Also schreiben wir das
android:text="Hello World!"
um zu
android:text="@string/HelloWorld"
Nun holt sich die TextView ihren Text aus der String-Variable „HelloWorld“.
Im „res“-Ordner findet ihr im Ordner „values“ eine Datei names „strings.xml“.
Dort seht ihr bereits einen String. Ihr fügt nun eine neue Zeile ÜBER dem close-Tag „“ ein, in welche ihr folgendes schreibt:
Hallo Welt!
Dies ist nun die Deklaration der Variable „HelloWorld“. In der „strings.xml“ stehen die Standardmäßig geladenen Strings. Wenn ihr eine zusätzliche Datei für eine bestimmte Sprache erstellt, wird auf Handys, wo die entsprechende Sprache eingestellt ist, diese Sprache geladen.
Einfacher Knopf
Nun wollen wir unter der TextView einen Knopf (engl. „Button“) erstellen. Dafür schreiben wir zwischen dem Close-Tag („/>“) der TextView und dem Close-Tag („</RelativeLayout>“) des RelativeLayout folgende Zeilen:
<Button
android:id="@+id/btn"
android:text="@string/Knopf"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
Die Variable für den Knopf muss wie oben in der „strings.xml“ definiert werden. Versucht es mal selbst. Falls ihr nicht weiter kommt, findet ihr ganz unten bei ¹ die Zeile, welche ihr in der „strings.xml“ einfügen müsst!
Wie euch vielleicht aufgefallen ist, habe ich das Attribut „android:id“ hinzugefügt. Über die ID („btn“) können wir durch Java Code auf diesen Knopf zugreifen.
Knopf
Initialisieren
Wir gehen zurück auf unsere „MainActivity“-Datei im „java“-Ordner! Nun deklarieren wir die Variable vom Typ Button, welche wir „btn“ nennen. Das geschieht unmittelbar nach der Öffnung der Klasse. Die Datei sieht nun folgendermaßen aus:
package city.univer.blindjerobine.meineapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Nun müssen wir unserer Variable noch unseren Knopf zuweisen. Dies geschieht in der „OnCreate()“-Schleife, nachdem wir „setContentView()“ ausgeführt haben. Um den Knopf zuzuweisen verwenden wir die oben Deklarierte ID des Knopfes.
btn = (Button) findViewById(R.id.btn);
Auf Anfragen antworten
Wir haben nun einen Knopf erstellt und ihn zugewießen. Jetzt möchten wir darauf reagieren können wenn er geklickt wird. Dafür gibt es eine einfache Methode namens „OnClickListener()“. Diese weißen wir unserer Variable zu, damit wir auf Klickanfragen antworten können.
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Hier kommt hin, was wir machen, wenn wir auf den Knopf drücken.
}
});
Nun müssen wir nur noch schreiben, was passiert, wenn wir darauf geklickt haben. Wir geben hier eine Toast-Nachricht zurück, das ist eine Nachricht die kurz aufploppt und relativ schnell wieder verschwindet. Toast-Nachrichten erstellt man folgendermaßen:
Toast.makeText(MainActivity.this, "Du hast mich geklickt!", Toast.LENGTH_LONG).show();
Als erstes steht in der Klasse immer der Name eurer Activity gefolgt von „.this“. Als zweites setzen wir die Nachricht, welche wiedergegeben werden soll, als drittes die Dauer der Nachricht.
Mit „.show()“ lassen wir die Nachricht anzeigen.
Zusammengesetzt ergibt das folgendes:
package city.univer.blindjerobine.meineapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Du hast mich geklickt!", Toast.LENGTH_LONG).show();
}
});
}
}
Nun ist unser Grundbaustein fertig und ich glaube ihr werdet erst mal einiges zu verdauen haben. Im nächsten Teil des Tutorials entwickeln wir die App noch sehr viel weiter!
Ihr könnt unsere App jetzt schon testen, in dem ihr über den Geräte-Manager ( → Erster Teil des Tutorials) ein Virtuelles Gerät startet und über den Klick auf den grünen Start Knopf die App dann auch schon testen könnt, so bald euer virtuelles Gerät hochgeladen ist!
Viel Spaß!
Ihr habt Fragen, Probleme oder Anregungen? Schreibt sie unten in die Kommentare und ich werde versuchen euch zu helfen!
Lösungen
¹
<string name="Knopf">Knopf!</string>

Congratulations @blindjerobine! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last announcement from @steemitboard!