Android Coding Tutorial - Part 1 "Android Studio"
Willkommen zu der Tutorial-Reihe zum Thema "Android Development"!
Diese Tutorial-Reihe habe ich original auf Univer.city angefangen. Da ich die Steemgemeinde schätzen gelernt habe, werde ich die Tutorialreihe nach und nach auf Steem übertragen und schließlich gemeinsam fortsetzen!Wenn ihr Fragen und / oder Anregungen habt, dann könnt ihr sie gerne in die Kommentare schreiben! Danke und viel Spaß!
In diesem Tutorial werden wir ganz von Anfang an anfangen, um dann als Ziel eine App mit vielen Funktionen zu erhalten. Wer noch nie für Android programmiert hat, sollte alle Tutorials der Reihe nach durcharbeiten. Trotzdem ist dieses Tutorial aber auch für erfahrene Nutzer geeignet, die sich nützliches zusätzliches Wissen und die Lösungen zu ihren Problemen aneignen können!
In diesem Tutorial verwenden wir Android Studio, welches ihr euch hier herunterladen könnt!
In diesem Paket ist die Android SDK enthalten, aber ihr müsst euch Java installieren, bevor ihr beginnen könnt, da Android in Java programmiert wird! Verfügbar ist Android Studio für Windows, Mac und Linux!
Während der Installation habt ihr die Wahl zwischen einem hellen und einem dunklen Design. In diesem Tutorial verwenden wir das helle Design!
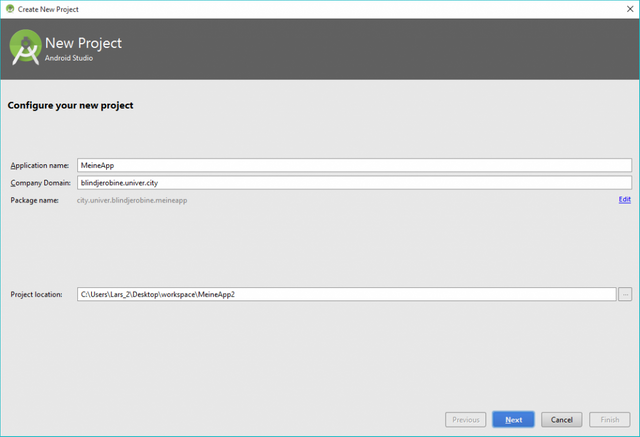
Nun ist das Programm fertig eingerichtet. Um mit unserer ersten App fortzufahren wählen wir jetzt aus, dass wir ein neues Android Projekt erstellen möchten. Nun landet ihr in folgendem Bildschirm:

Der Application name ist der Name, welcher für eure App angezeigt wird. Dieser kann auch später noch verändert werden. Für dieses Beispiel nehmen wir den Namen „MeineApp“. Diese App werden wir auch in den weiteren Tutorials weiter verwenden.
Bei Company Domain wird nun ein Name eingetragen, der euch als Entwickler identifiziert. Üblicherweise wird die URL der Firma eingetragen, ich nehme hierfür aber „blindjerobine.univer.city“.
Aus dem Application name und der Company Domain wird automatisch ein Package name erstellt, der im Nachhinein nur sehr schwer bis gar nicht mehr zu ändern ist. Dieser identifiziert eure App EINMALIG, also überlegt es euch gut!
Wenn ihr fertig seid kommt ihr durch einen Klick auf „Next“ weiter zum nächsten Schritt.
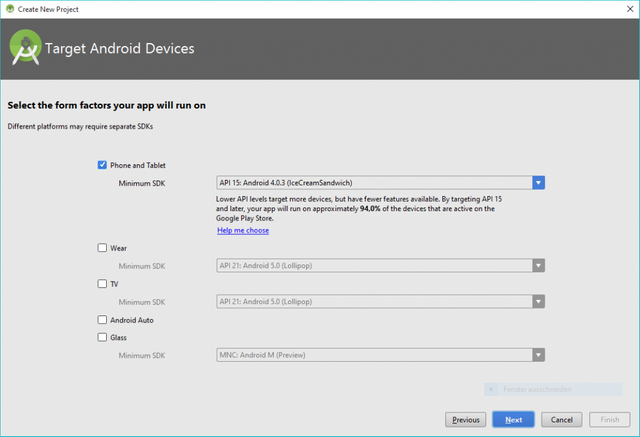
Im nächsten Schritt entscheidet ihr für welche Geräte mit welchen Android-Versionen eure App verfügbar sein soll. Natürlich ist es hierbei besser mehr Android Versionen zu unterstützen um eine größere Reichweite zu haben.

Also wählen wir nun aus, dass unsere App für alle Smartphones & Tablets ab API 15 verfügbar sein soll, damit haben wir ca. 94% aller Smartphones & Tablets abgedeckt!
Ihr seht, dass man hier auch Apps für Android Wear (Smartwatches), Android TV, Android Auto und Glass (Google Brille) entwickeln kann, dazu werden später Tutorials folgen!
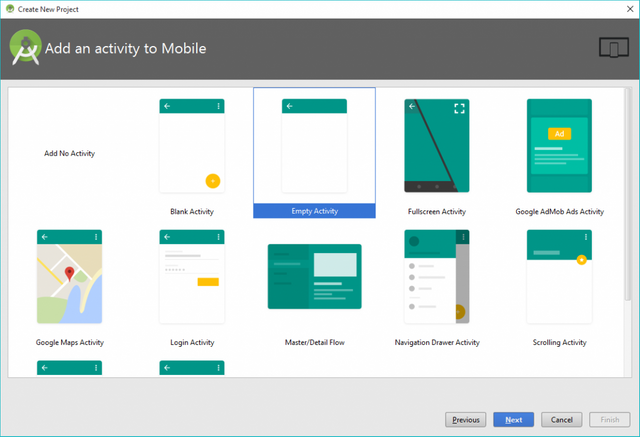
Mit einem Klick auf „Next“ landen wir auf der Auswahl, was wir für einen Grundbaustein gelegt haben wollen.

Hier wählen wir einfach eine Empty Activity (Leere Aktivität). Was eine Activity ist lernt ihr im nächsten Kapitel.
Mit dem Klick auf Next landet Ihr auf der letzten Seite, welche ihr mit einem Klick auf Finish abschließen könnt.
Glückwunsch! Jetzt wird euer Projekt geladen!
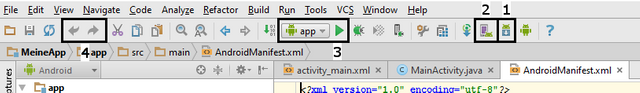
Bevor es im nächsten Tutorial um den Aufbau einer App geht und wir unseren ersten Code schreiben schauen wir uns erst einmal die obere Leiste an. Ich habe die für uns wichtigsten Felder markiert:

Unter 1 findet ihr den Android SDK-Manager. Die wichtigste und neuste SDK habt ihr bereits bei der Installation erhalten, allerdings brauchen wir später noch weitere Pakete und wenn Google die Android SDK updatet erhaltet ihr hier die neusten Updates!
Bei 2 findet ihr den Device-Manger! Über diesen Manager könnt ihr Virtuelle Android-Smartphones/ -Tablets usw. erstellen und steuern! Diese werden wir zum testen verwenden! Um ein virtuelles Gerät zu erstellen müsst ihr ein entsprechendes Systemabbild in der Android SDK heruntergeladen haben. Normalerweise müsstet ihr ein Nexus-Phone mit Android 6 (SDK 23) schon vorinstalliert haben.
Unter 3 finden wir die Möglichkeit unsere App zu starten. Nachdem wir auf den grünen Start Knopf drücken wird die App kompiliert und wir erhalten die Möglichkeit die App auf einem Virtuellen Gerät auszutesten.
(TIPP: Ihr wollt die App direkt auf eurem Handy testen? Dafür müsst ihr nur das USB-Debugging in den Entwickleroptionen anschalten und euer Handy per USB-Kabel am PC anschließen. Daraufhin könnt ihr beim Drücken auf den grünen Knopf auch euer Handy auswählen!)
(TIPP: Ihr findet keine Entwickleroptionen? Dann geht auf „Über das Telefon“, „Info zu dem Gerät“ oder ähnlichem, findet dort „Build-Nummer“ und drückt 7x auf eure Build-Nummer! Daraufhin habt ihr die Entwickleroptionen freigeschaltet!)
Die beiden Knöpfe bei der 4 sind einfach nur ein schneller Weg das was ihr programmiert habt rückgängig zu machen, beziehungsweise gelöschtes wiederherzustellen!
Das war der erste Abschnitt des Tutorials, im nächsten Abschnitt lernen wir den Aufbau einer App kennen und werden ein bisschen mit Knöpfen, Eingabefeldern und Toast-Messages herumspielen! Weiterhin kennenlernen werden wir das Material Design und die Support Packages!
Ihr habt Fragen, Probleme oder Anregungen? Schreibt sie unten in die Kommentare und ich werde versuchen euch zu helfen!
Das Projekt werde ich auf jeden Fall verfolgen, weil Androidentwicklung auf jeden fall ne sinnvolle Zeitinvestition ist!
Das freut mich sehr zu hören! Da die ersten Parts ja schon existieren, werde ich den nächsten auch bald schon hochladen!