Utopian.io GIF Contest, my first try/ tutorial inside
Hello everyone, this is my first contribution through the utopian.io platform and it is something that excites me since I believe that in the future it will be the medium that I will use to contribute some of my ideas.
in this opportunity I will try to explain how to make an animated gif through the adobe photoshop tool.

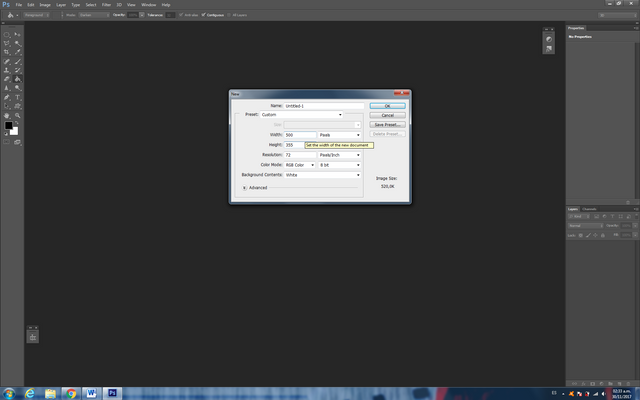
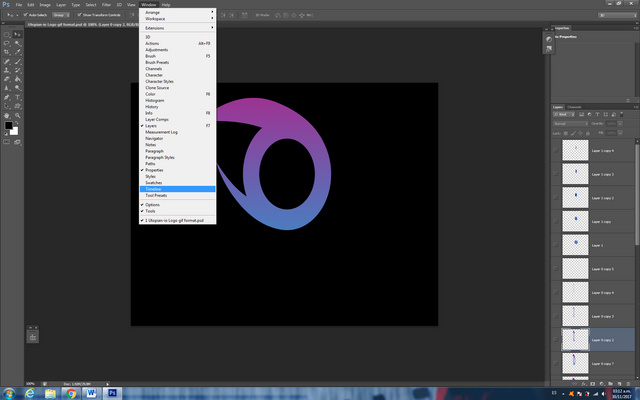
The first thing we must do is create a blank document, for that we go to the new label, located at the top left of the program. in this step we can give our design the measures that you wish.

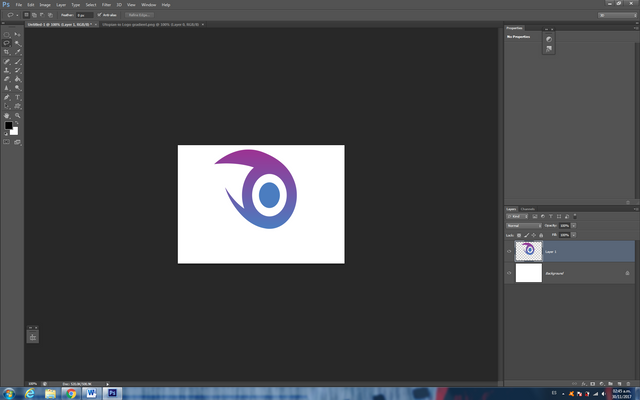
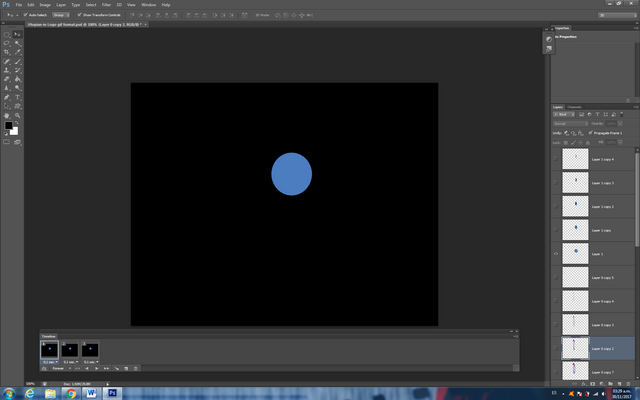
Then we have opened the image that we are going to use and we paste it or drag it in our blank project, when doing this a new layer will be created, usually they are located down to the right of the program.

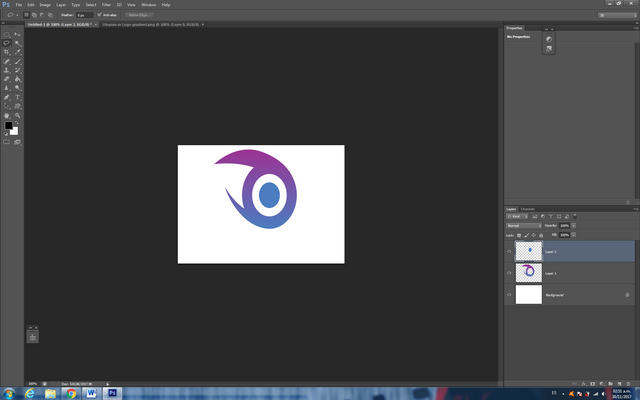
To develop my idea I had to separate the image into two segments, this I did with the intention of giving independent movements to each one, there are several ways to do it but I use the lasso tool to separate segments.

Then we place our image in the position we want to start the creation and duplication of layers, this is very important because if we change the position of the image after starting the creation of frames we could lose the progress made.

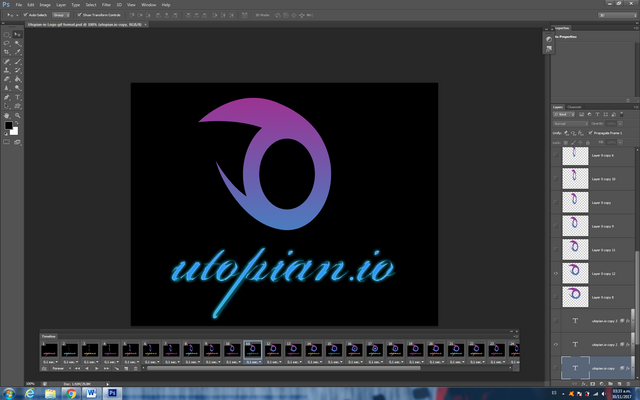
We create several layers of the image through the function duplicate layers which can be found by right clicking on the layer to be copied, then playing a bit with the imagination we modify each layer so that it becomes unique to give the appearance of movement, I I decided that the logo would rotate, so I made each layer smaller than the other on its own axis, in photoshop we can modify the size of an image without moving from its center with the move tool and holding the alt key. perform the same procedure with the second part of the logo.

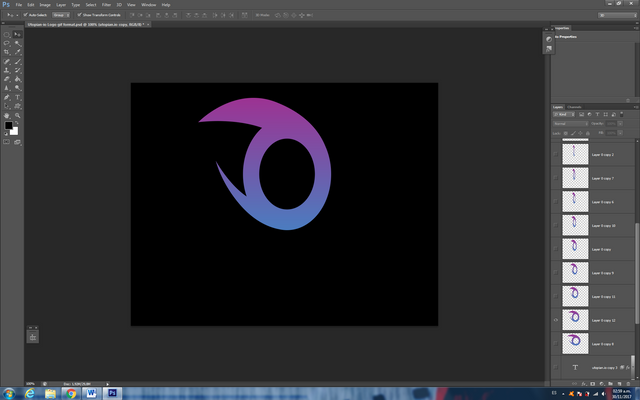
Before starting to generate frames recommend that they hide the visibility of all layers so they can build the movement without losing the idea of what you are doing, the first plot is important since it is the one that initiates the movement, I recommend that you place it from the beginning the speed that will have to pass from one plot to another and then can become somewhat tedious, for example if the first frame we put 0.1s that we believe will then have the same time, you must also decide if your gif will have a continuous movement or if it will stop at some point, for that the timeline is designed.

To give the appearance of movement we will have to play with the layers, if in a plot we show a layer, in the next we show the one that follows it and hide the previous one, we must be very careful with this, if we leave visible layers where they should not be, this will spoil the final result, of course everything has a solution, you should only look for the layer that you have forgotten to hide.

to conclude my idea I have added text and I have created as many frames as necessary, in total I have done 31 to achieve the desired effect, I will leave the link where you can download the original design in psd so you can given a more detailed look.

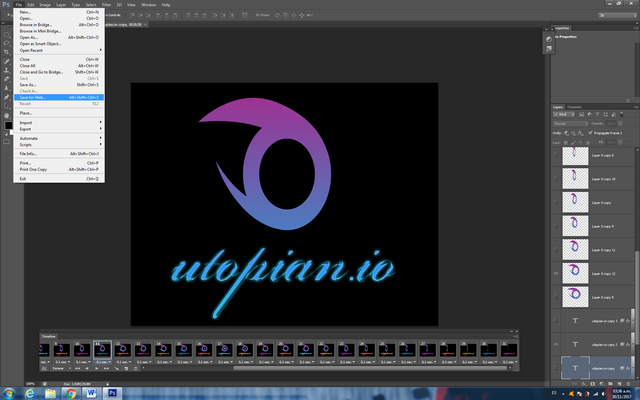
In photoshop, to save an animated gif we must do it through the tool "save for the web" located in the file tab, this is very important because if we only save it as a gif the image will not move. I hope that at least you understand half of what I have tried to explain, I am terrible teaching, I know but I am learning to do better for you, I hope you have been useful.
Link to the gif and psd format of my design
Link to my giphy channel
Regards
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @edxserverus I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Your contribution cannot be approved yet, because it has a distracting banner or other irrelevant large image. See the Utopian Rules. Please edit your post to exclude any banners, at this link, as shown below:
Remove Banner in bottom post
You can contact us on Discord.
[utopian-moderator]
Done, sorry for that.
approve now
[utopian-moderator]
Great job it looks awesome, I hope you win the contest!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Edxserverus from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP. Be sure to leave at least 50SP undelegated on your account.
You have received an upvote from STAX. Thanks for being a member of the #steemsilvergold community and opting in (if you wish to be removed please follow the link). Please continue to support each other in this great community. To learn more about the #steemsilvergold community and STAX, check this out.
Resteemed your article. This article was resteemed because you are part of the New Steemians project. You can learn more about it here: https://steemit.com/introduceyourself/@gaman/new-steemians-project-launch