Steemit Nursery Contest: Do it yourself/ Do it yourself by @mukadas
Hello everyone, I hope we are all having an amazing day. Alhamdulillah I am doing good as well. I welcome you all to my blog. I thank @steemitnursery for organizing such an amazing contest were we could all choose a topic from the various topics to write something about.

Today I am here to share with you how to use Canva mobile application to design banners to be user for our cover pages for our steemit publications. Canva happens to be one of the most used application to design promotional and cover pages for steemit. It is some times use in the design of gifs from the free templates it offers. Let’s get started on how to use canva to design cover pages for our publications.
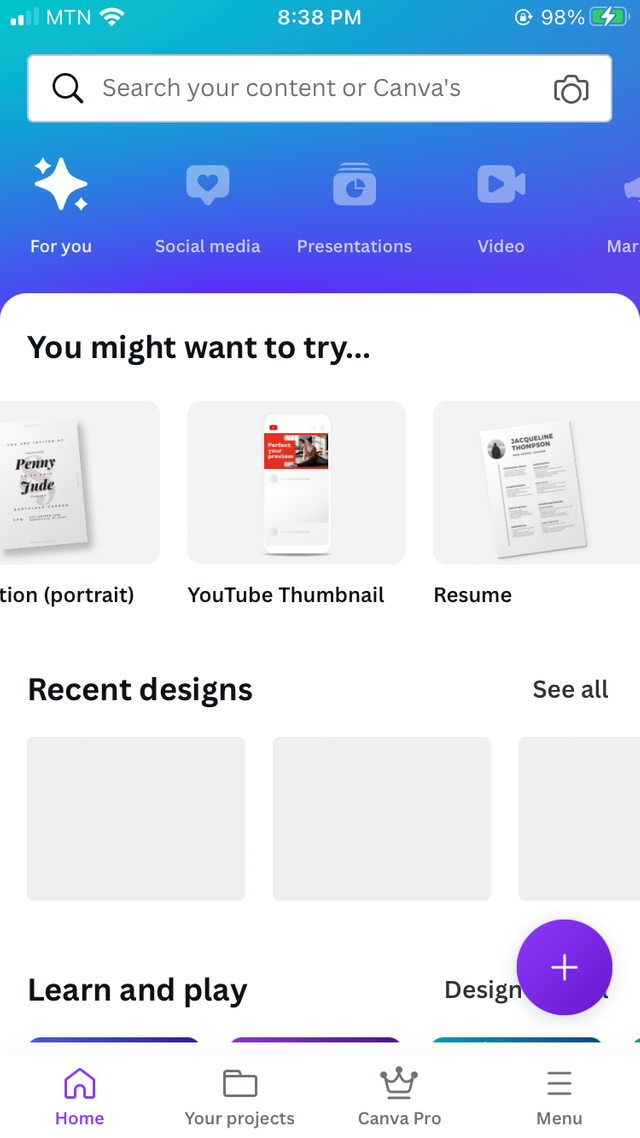
But first we need to download Canva from Apple App Store for iPhones or google play store for androids
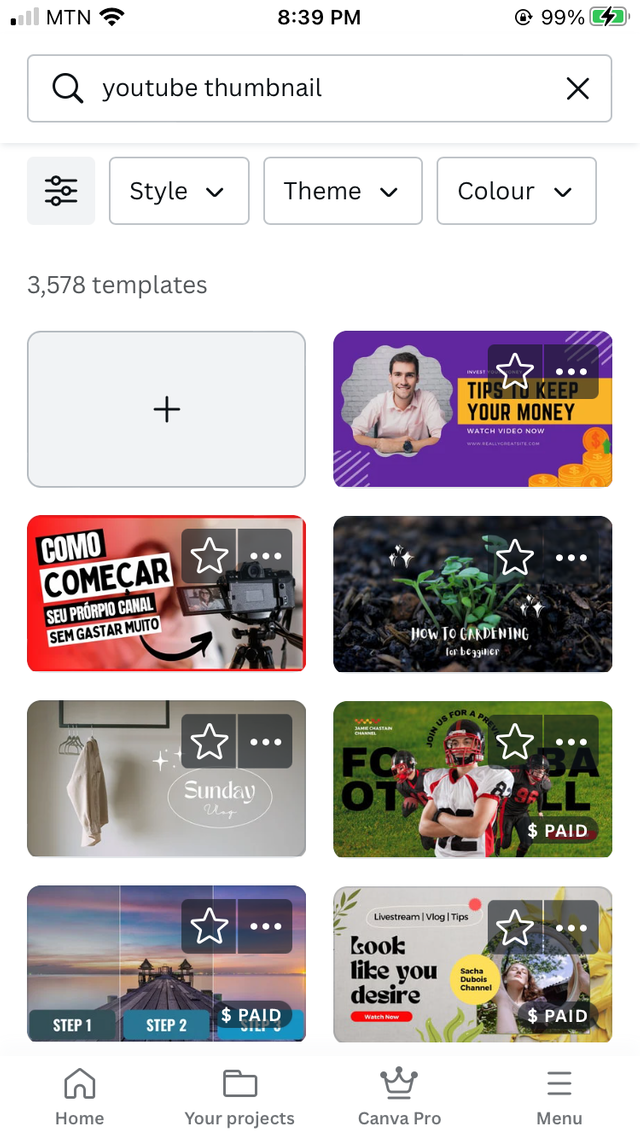
Now visit the canva application on your phone and from the free templates you choose Youtube thumbnail since it is the one with nice and sizable images.


- From the free templates offered in the YouTube thumbnail, you choose any of the ones available so start your designs. You can tap the plus symbol to start a free design.

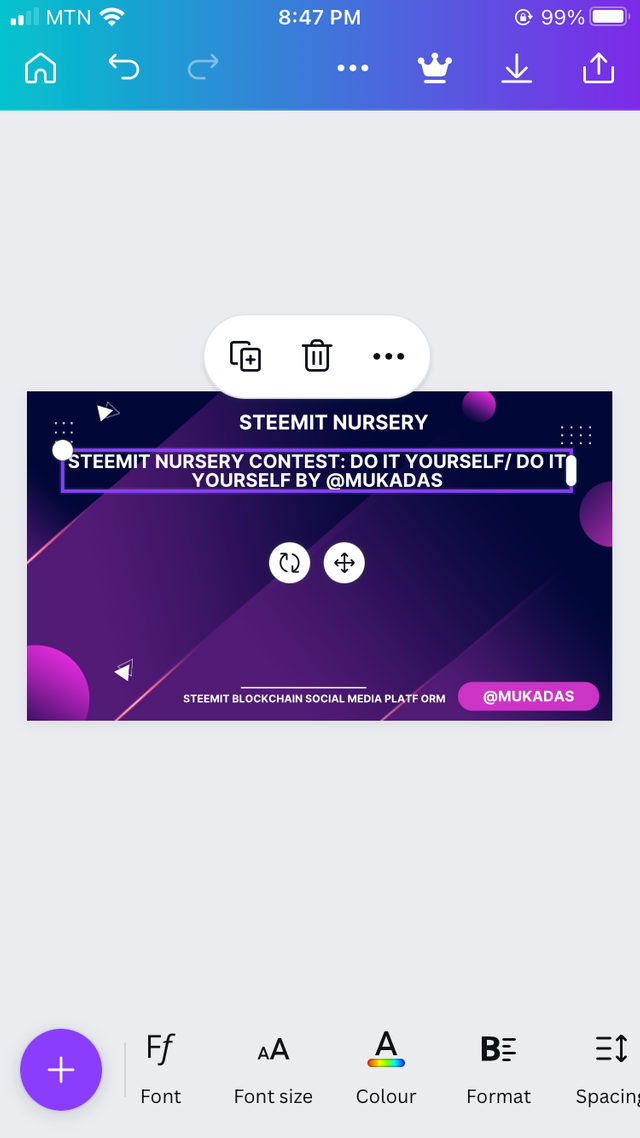
- From here you can locate your text at any portion of the template or you can edit your text by using the text editors available. Font for adding a type of font, font size for sizing a font and many more. All you new to do is tap on the text and slide from left to right to find the various font editing functions.

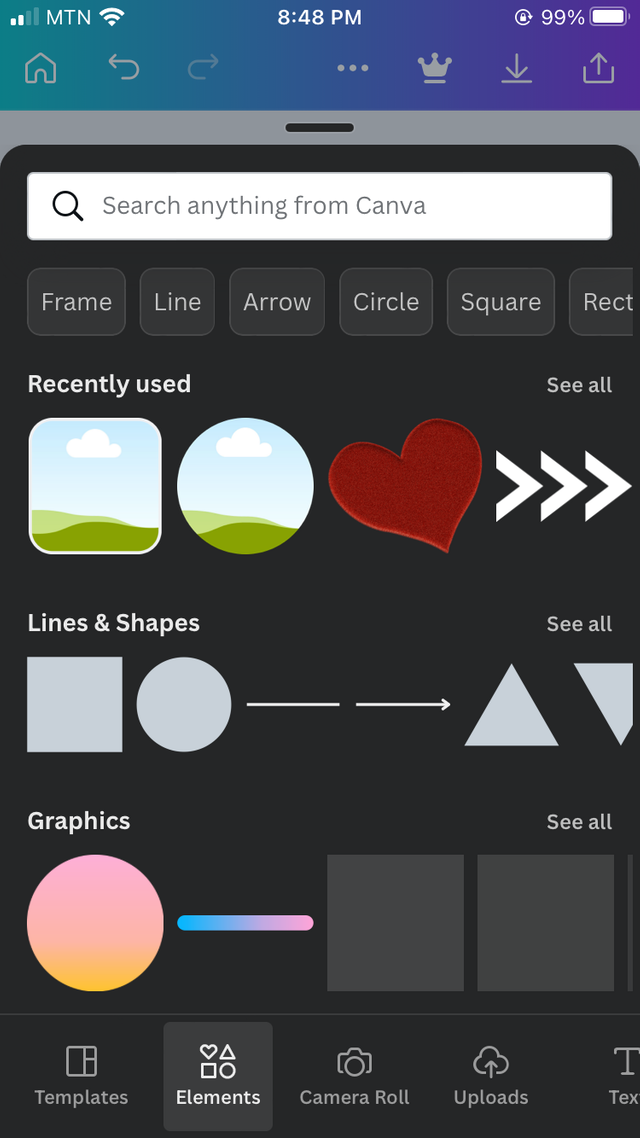
- Tap on the plus symbol at the bottom left for more editing functions. To add a picture frame, tap on elements and search picture frame and choose from the available ones.

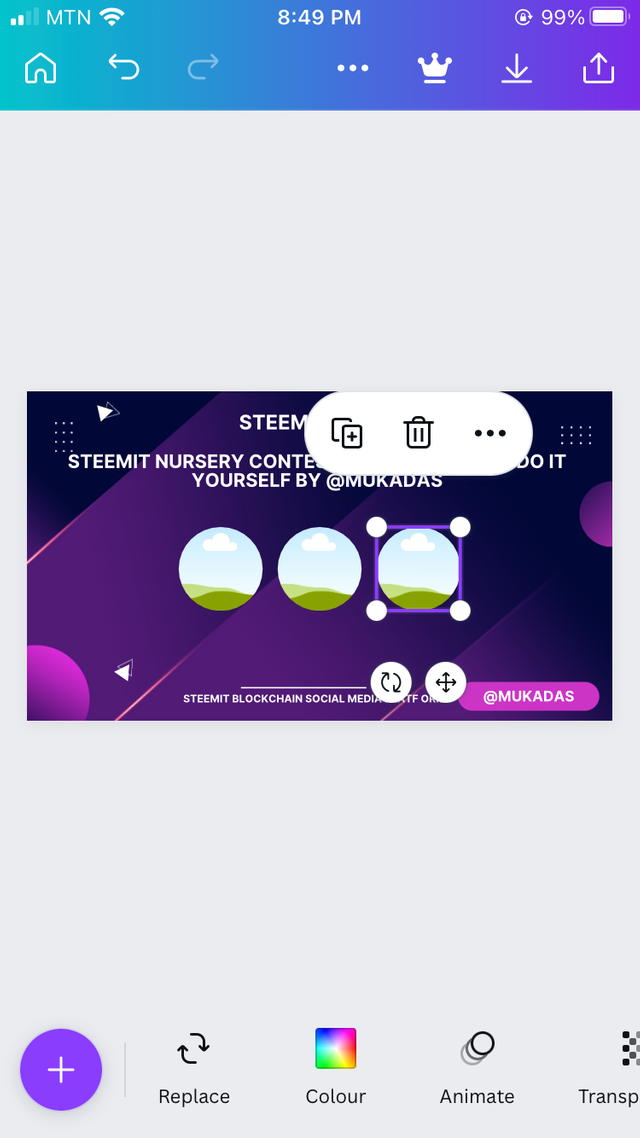
- You can tap on the + symbol on the frame to duplicate or delete symbol to delete a frame. Edit the resize the frame how you want them.

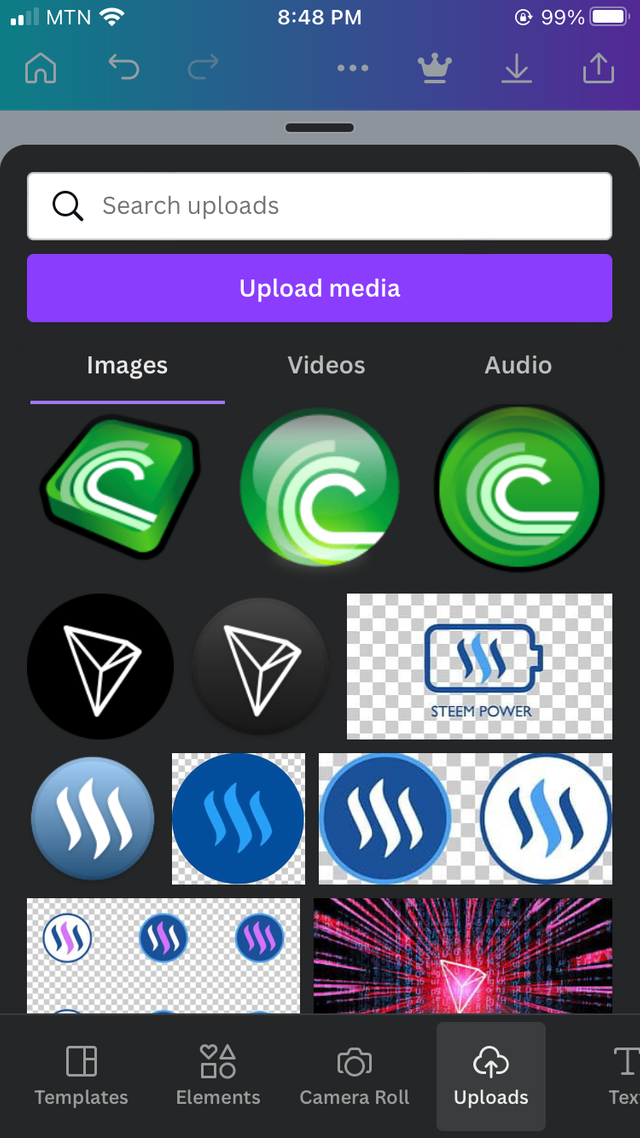
- Now tap on the + symbol at the left bottom and tap on upload to upload any picture you want on the canva application. Now tap on the pictures to insert them in your designs.

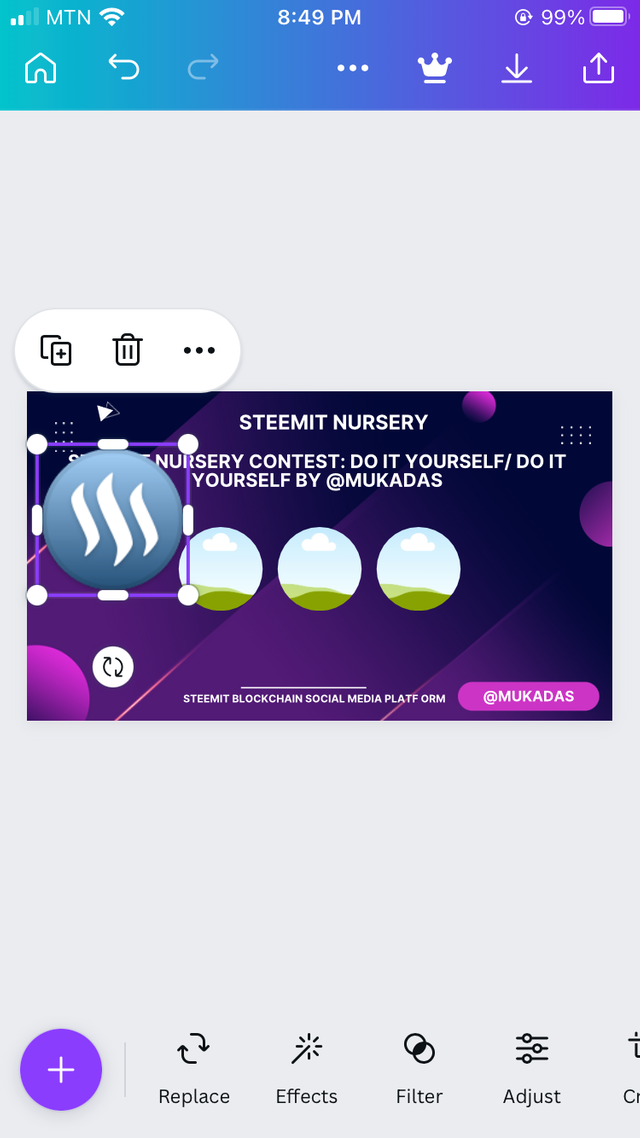
- Move the image to the frame and it will automatically fit in.

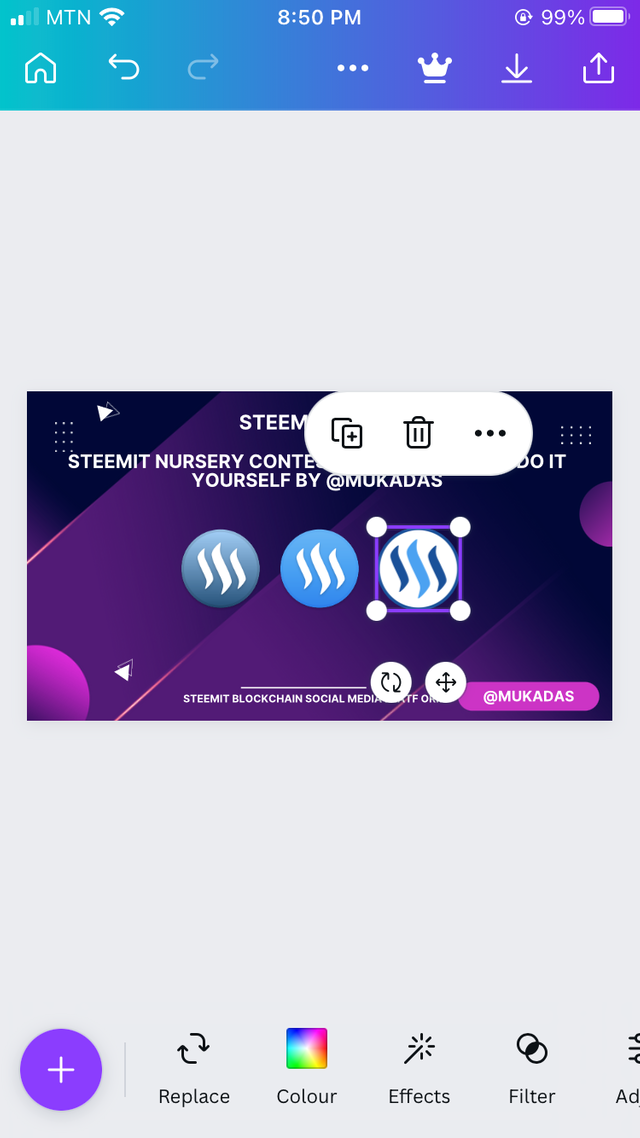
- I repeated the process with different steemit logos

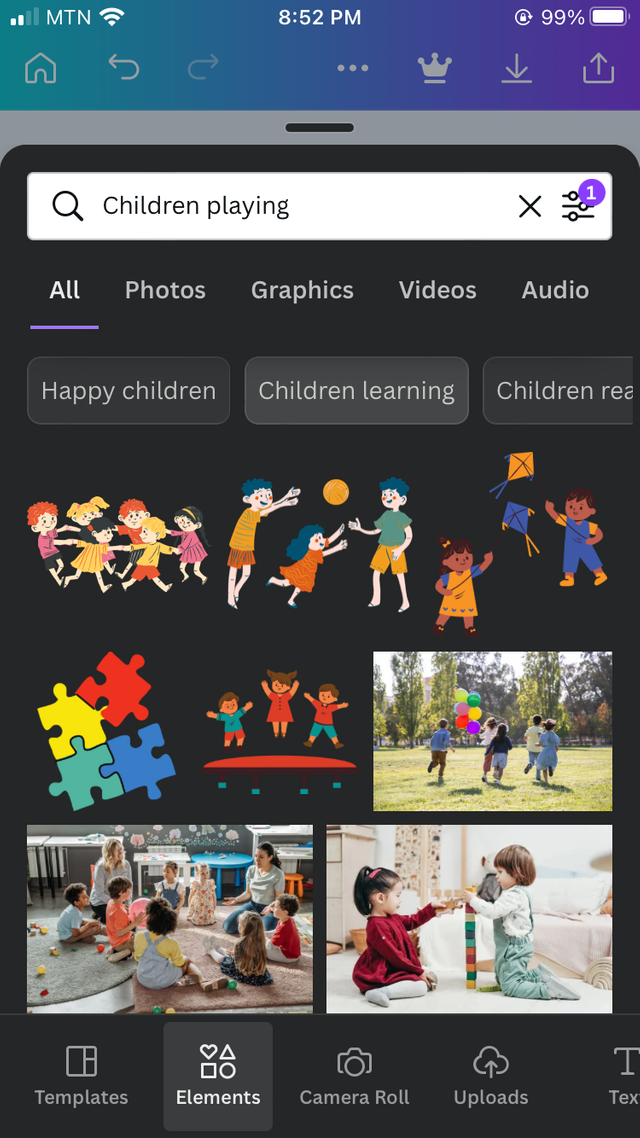
- Now I tap on element and searched for children playing since I didn’t have such images to make things simple for me.

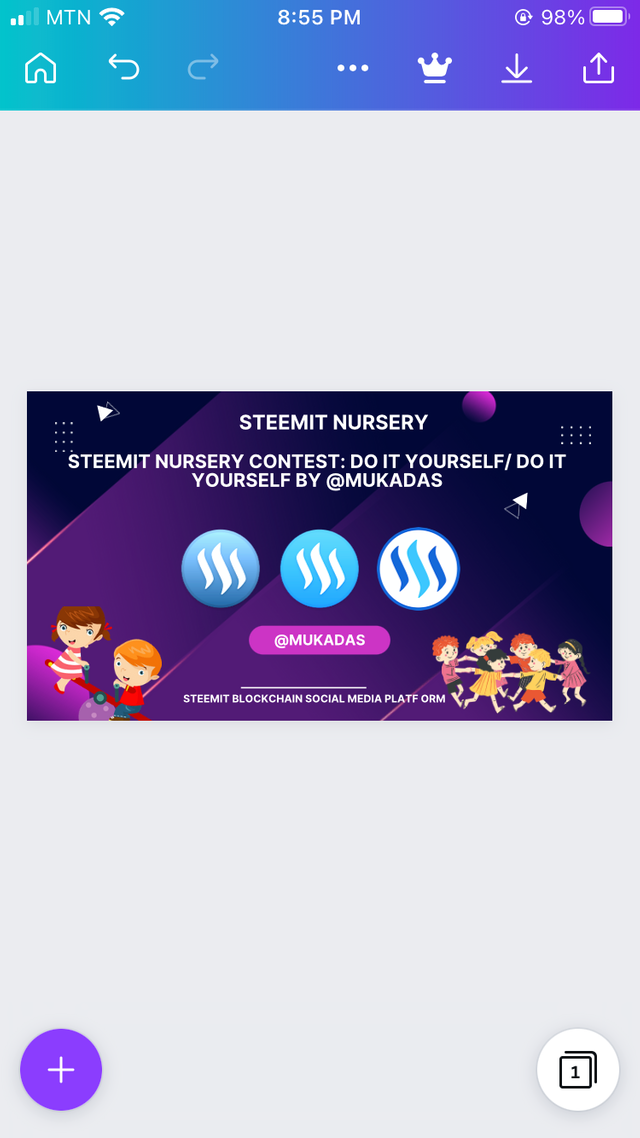
- I choose two out of the many elements displayed to me to complete my design.

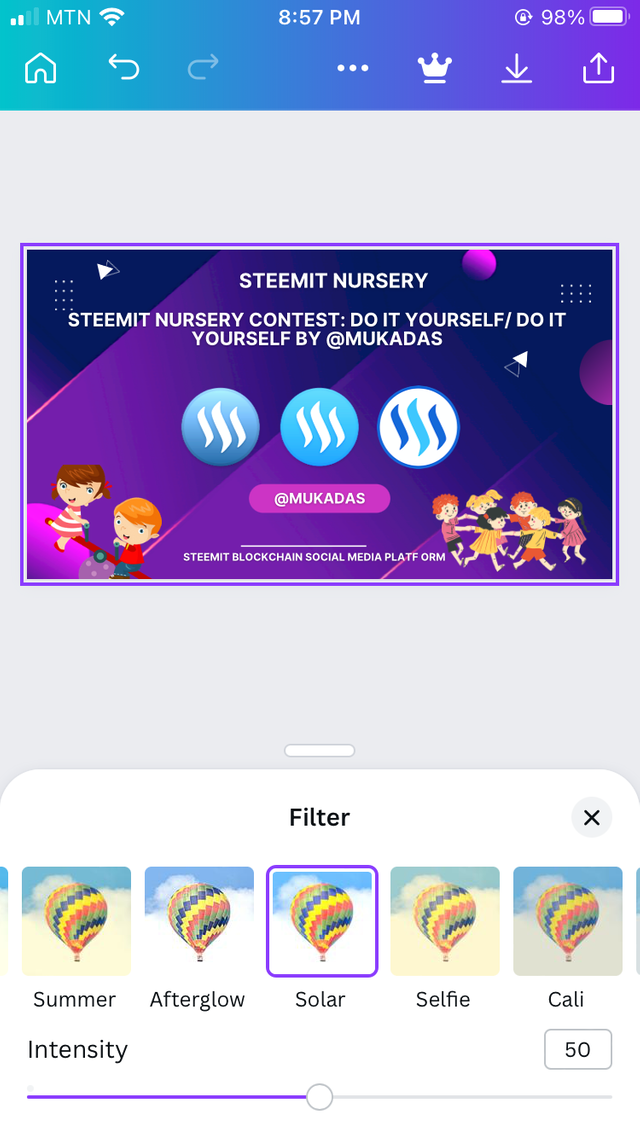
- To add a filter, tap on the template and tap filter. From here you can choose from the various filters available.

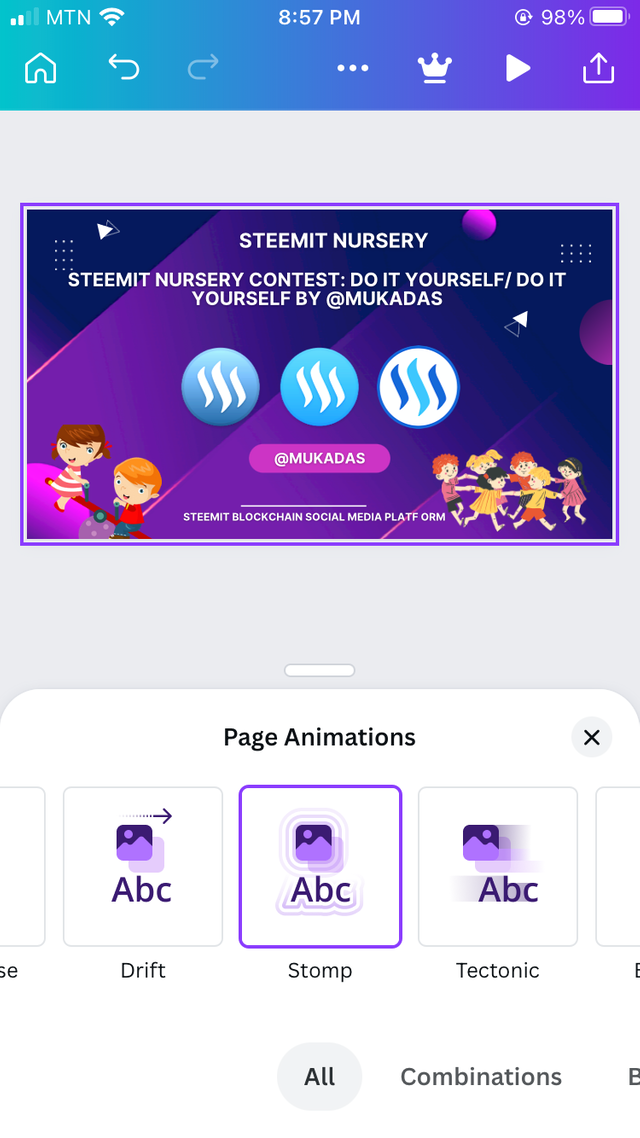
- To make your designed banner animated, tap on page animation from the editing functions found below your design after tap the design itself and choose from the various animations.

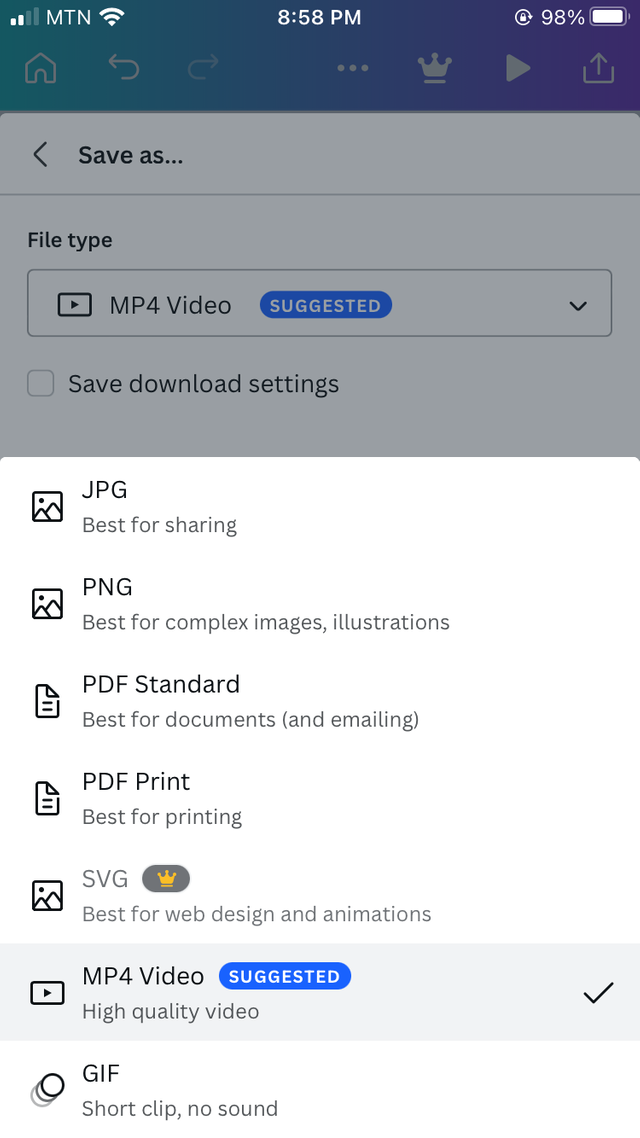
- To download your design, tap on the download symbol at the right top corner of your screen and change the file type to PNG for images and Gif for animated videos.



Following this simple steps, you can start to design simple cover banners for your publications on steemit and with constant practice, you will start to design amazing banners.

Thank you for you time and I hope you learnt something new. I invite @mukka, @habdallah and @zzzinnn to this amazing contest.

Wow nice tutorial
Hi @mukadas
The Canva application is great, very well explained step by step in this tutorial, it will be very useful.
Thank you for participating in the contest.
You can also share wonderful content with @amazing-ghana
😄🎉🎉🎉