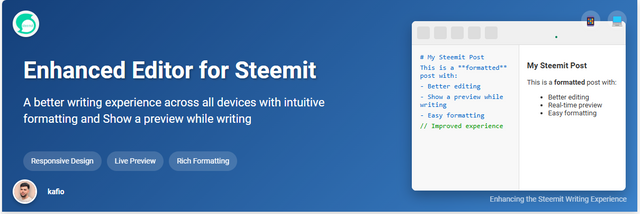
Introducing the Enhanced Editor for Steemit: Improving Writing Experience Across Devices

The Challenge of Writing on Steemit
When I first started using Steemit, I quickly noticed a gap in the user experience , especially when it came to writing content. Whether I was leaving comments or creating full blog posts, the editing process felt inconsistent and often frustrating, particularly when switching between mobile and desktop.
I also saw that other users were pointing out the same issue, so I decided to share my own suggestion as well. I hope you find it helpful!
The existing editor had several pain points:
Mobile users struggled with a cramped interface not optimized for smaller screens
Desktop users lacked certain productivity features common in modern editors
The preview functionality didn’t accurately reflect how the content would appear. For example, you had to write and then scroll to see the preview, instead of writing and seeing the preview simultaneously.
Formatting options weren't intuitive for new users
The Vision for an Enhanced Editor
I envisioned creating an editor that would provide a seamless experience regardless of device, with features that would make content creation more accessible and enjoyable for all Steemit users. The Enhanced Editor Modal was born from this vision.
Key goals for the new editor:
- Responsive design that works well on both mobile and desktop
- Show a preview while writing that accurately reflects how the content will appear
- Intuitive formatting tools that don't require markdown expertise
- Better support for embedding media and other rich content
The Development Process
While the Enhanced Editor is still in development, I've focused on creating a component that integrates well with the existing Steemit interface while providing significant improvements to the writing experience.
The current implementation allows users to write comments with a more intuitive interface, and I'm working on extending the same functionality to full blog posts. The synchronization between the editor and preview is functioning well on desktop, though I'm still refining the mobile experience to ensure the preview updates smoothly.
Development Environment Improvements
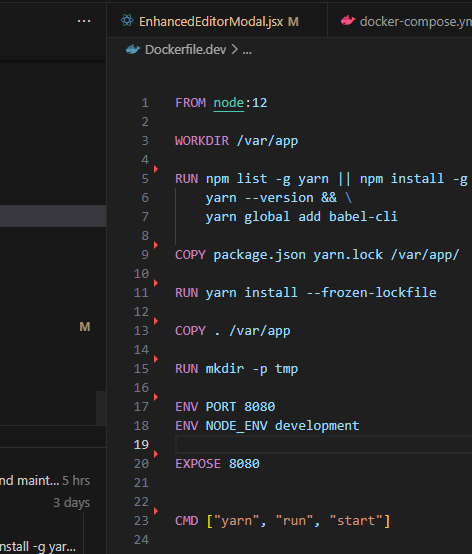
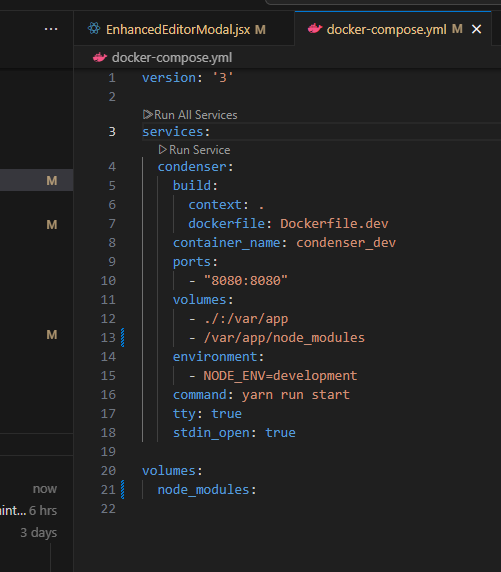
One challenge in developing for Steemit has been setting up a consistent development environment. Previously, working with Docker required manual volume management and was often frustrating.
To address this, I've created a docker-compose configuration that simplifies the development process. Now, instead of managing Docker volumes manually and dealing with complex configuration, developers can simply run:
docker-compose up
This creates a consistent environment where code changes are reflected immediately, making the development process much more efficient.


Looking Ahead
While the Enhanced Editor Modal is still in development, I believe it represents an important step forward for the Steemit platform. By improving the writing experience, we can encourage more high-quality content creation and engagement across the platform.
I'm particularly excited about:
- Completing the synchronized preview functionality for mobile users
- Adding additional formatting options and shortcuts
- Improving accessibility features
Your Feedback
I'd love to hear what the community thinks about this approach to improving the editor experience. If there's interest, I'll continue refining the implementation and prepare a formal Pull Request to integrate these changes into the main Steemit codebase.
What features would you most like to see in an enhanced editing experience? How could this editor better serve your needs?
@steemchiller
@pennsif
@rme
@hungry-griffin
@blacks
@e-r-k-a-n
@moecki
@xpilar
PC users
For me it would be a big help to see the results of what I type inmediately. It: sannoying to scroll down every time to check which I do many times before I post.
I looks a bit like peakd
Mobile phone users
I am not sure what I am looking at since it's a small screen (the youtube video). It looks a bit like Steempro and SteemX but I wonder if the justyfying is done automatically?
If tgis is an extra to steemit.com it's for sure a big help and rime — struggle and stress saver.
🍀♥️
@aneukpineung78
@the-gorilla
Upvoted! Thank you for supporting witness @jswit.