[캔버스] 3_1-1. 웹에서의 캔버스_3

[캔버스] 3_1-1. 웹에서의 캔버스_2에 이어 설명.
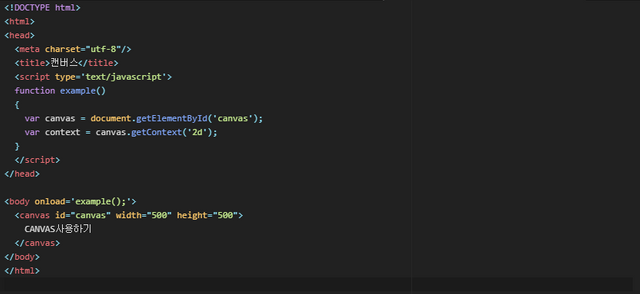
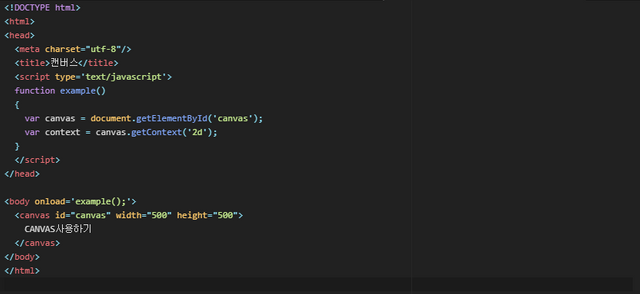
[01. 캔버스]
:
해당되는 id에 해당하는 캔버스를 불러와서 canvas 객체를 생성, 생성후 getContext(2d) 메서드를 호출하여 그리기 컨텍스트를 생성한다.

아직 3d 컨텍스트(context)는 완전하지 않기 때문에 2d 컨텍스트에 대해만 다루었다. 이후엔 실제로 JS로 그림을 그리는 방법에 대해 알려 줄 것이다.

[캔버스] 3_1-1. 웹에서의 캔버스_2에 이어 설명.

아직 3d 컨텍스트(context)는 완전하지 않기 때문에 2d 컨텍스트에 대해만 다루었다. 이후엔 실제로 JS로 그림을 그리는 방법에 대해 알려 줄 것이다.
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.