[캔버스] 3_1-1. 웹에서의 캔버스_2

[캔버스] 3_1-1. 웹에서의 캔버스에 이어 설명.
[01. 캔버스]
:
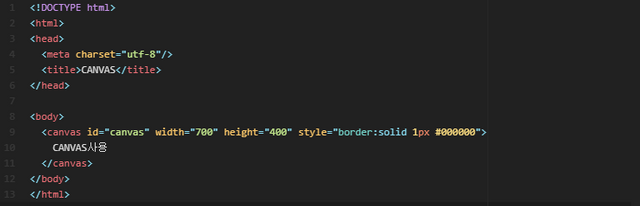
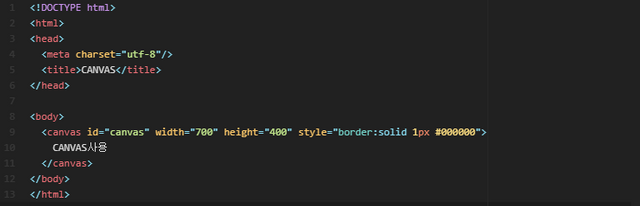
만약 canvas 요소에 너비나 높이를 지정하지 않으면 자동으로 너비(W) 300px, 높이(H) 150px의 캔버스가 생성된다.


캔버스가 만들어졌다. 이제 실제적 그림을 그릴 JS(자바스크립트)를 작성해야 한다. 생성했던 canvas 요소에 아이디canvas를 지정/부여했다.

[캔버스] 3_1-1. 웹에서의 캔버스에 이어 설명.


[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.