SEC S19W4 || Organization using CSS (box-model Display, Position, Flex)
Hope everyone is well and having a great time. I am very hopeful for this project and, that you all will also like my effort. These codings and style sheets are very useful even today, to give a great to-day view to websites etc. There are many different things, different tools to organize them. I did this ICT course in 2020, then I learned HTML etc. So I was very interested to see something like this on this platform.
 source
sourceTheoretical Questions
Difference between in-line display and block display?
In-line display is a property that helps to arrange the content in a row format. It can become easier for new containers to be on side of existing containers. This is very much useful property in CSS
It covers up empty places in a row. < a> is one of example of inline elements.
Block display this property does nearly the same in-line property but having the difference that in-line property will not take full width of container, and Block property will take full width of the container. The block property work in a column format, besides the in-line property works in row format.
Ordered list, un ordered list, (ol)(UL) etc are good examples of block property.
The difference between Margin, Padding and Border?
Margin is a form of box model implementation which helps developer to move the box, or create a space between two containers, as wishes and needs. On the other hand padding is used to create a space between box and box item, I mean container and the item container takes. Margin is helpful to create space between containers but from outside, and secondly it's create space from the other containers.
Border is also a form of box model implementation but it separates the boxes by giving them a line, can be dotted, solid etc. It helps developers to separate two containers with a line, a border line. On the other hand, margin is separating the containers without line, padding is useful for container and what it contains.
Define Position property?
It helps us to control elements and property which is used in CSS. There are four major types of position property. Each type effect the element differently.
Sticky this property is used to stuck the user for sometime not to scroll, often surveys and ads webpages use this to earn a massive view of viewer and to awake their interest in the shown things.
Fixed properties it helps to fix the container at wanted place and never leave the screen while scrolling or changing the size of screen. Example is the steemit logo never changes from the top left place, if we are using with android or with desktop.
Relative property is use to position the small element into large elements. It helps the small containers to get set in big containers. Absolute position it's usage is nearly linked with relative property. It helps the small container to position itself around the big container. It helps the small container to get set at the Nearest relative container.
Difference between Grid and Flex:
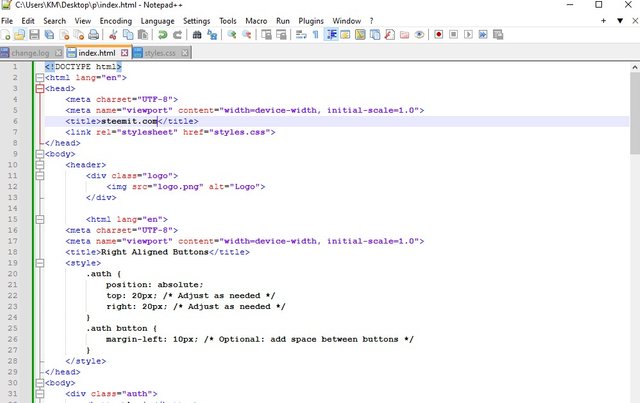
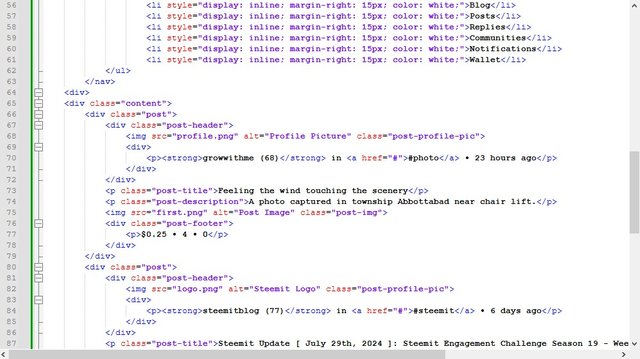
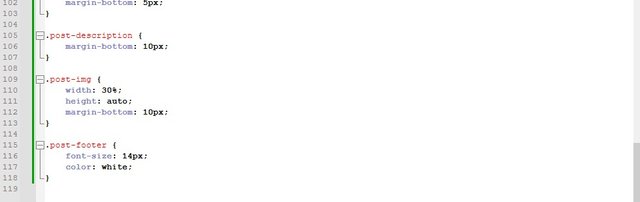
Practical Work:
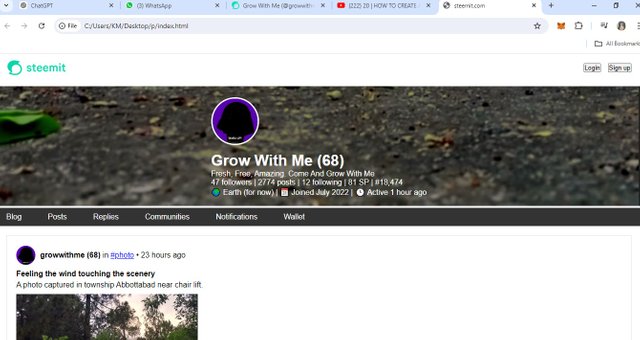
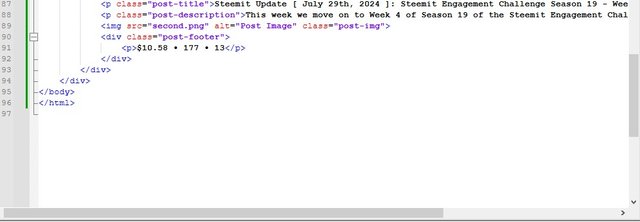
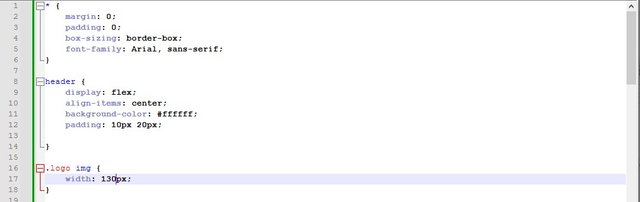
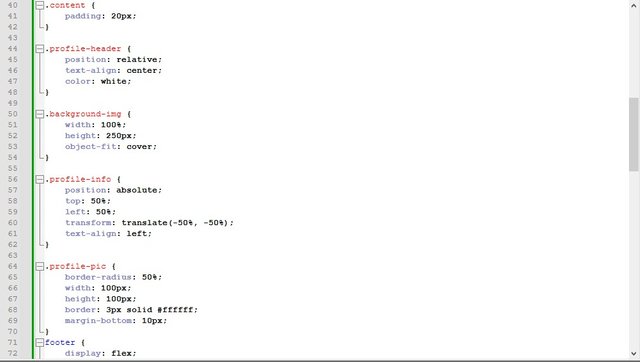
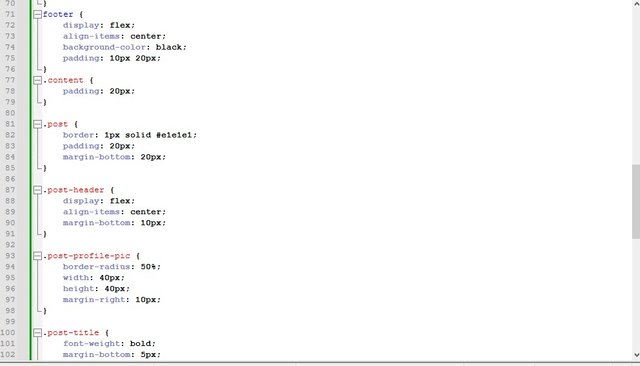
I have created my steemit profile as assignment

Screenshot of final result
 |
 |
 |
 |
 |
 |
 |
 |
 |
That's all for today, I want to invite @steemdoctor1 @afshaan, and @malikusman1 to kindly participate and visit my post.

Hey growwithme
You explained well and in detail. You tried well and recreated the web page as required. Best of luck for the contest. I pray good for you.
I have no words to thank you. Just I can pray for you. Always.
Twitter share:
https://x.com/AbdulAffanm209/status/1820039214181785795
Greetings friend. You trying best to participate in task 4. Your output not looking responsive but your try well. Within time you are a professional web developer. Theory part is well explain I like it. My best wishes with you. Keep growing up with steem.
Yes, I was not able to give much time due to preparation of exams, otherwise I can do much better, as I included I was creating and learning webpages in 2020. It's not new to me 😉, thank you for wishes
Ohh you are the master in this field. May God bless you in your exams.
In'shAallah Allah bless me in exams Ameen