Proposals to Development Incentive Program
[EN] deutsche Version weiter unten
With an annual budget of $500,000, the development of community-led projects will be supported in the future. Well, if that's not a house number!
In the announcement of steemitblog to read:
We invite you to give ideas and suggestions for what developments or changes you would like to see based on your experience on steemit.com. Your input will be highly valued and will be essential to the program.
Suggestions can be submitted until Saturday, October 15.
Here is my wish list for the frontend:
1.) Improve performance
Sometimes steemit.com is a real sleeper, two ways I can think of to improve it:
- Manual or even automatic selection of RPC node.
- Use requests based on @steemchiller's SDS server if they are faster than traditional API calls.
2.) New editor
Replace current editor, e.g. with Mavon Editor as @boylikegirl.wit has already done. Toast would be another candidate and in this list you can find more editors.
3.) Vote window
Display of current VP and expected vote value, predefined buttons for 25, 50, 75 and 100%.
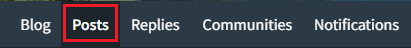
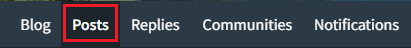
4.) Posts as profile page
When clicking on a username, do not call the blog but the posts.

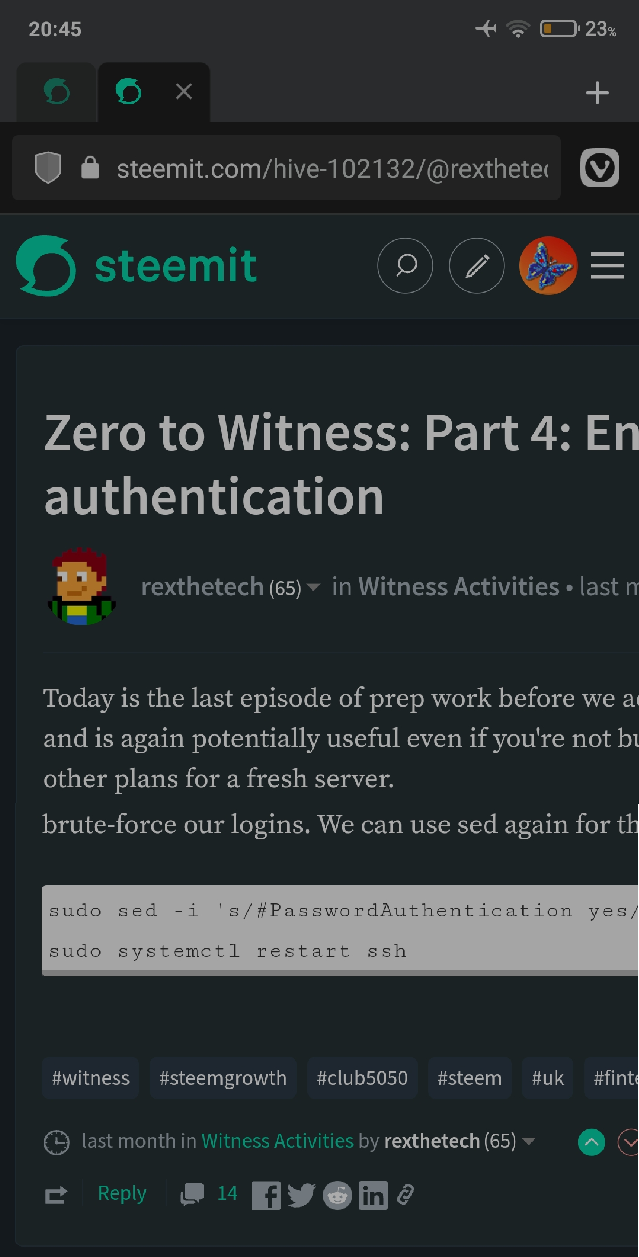
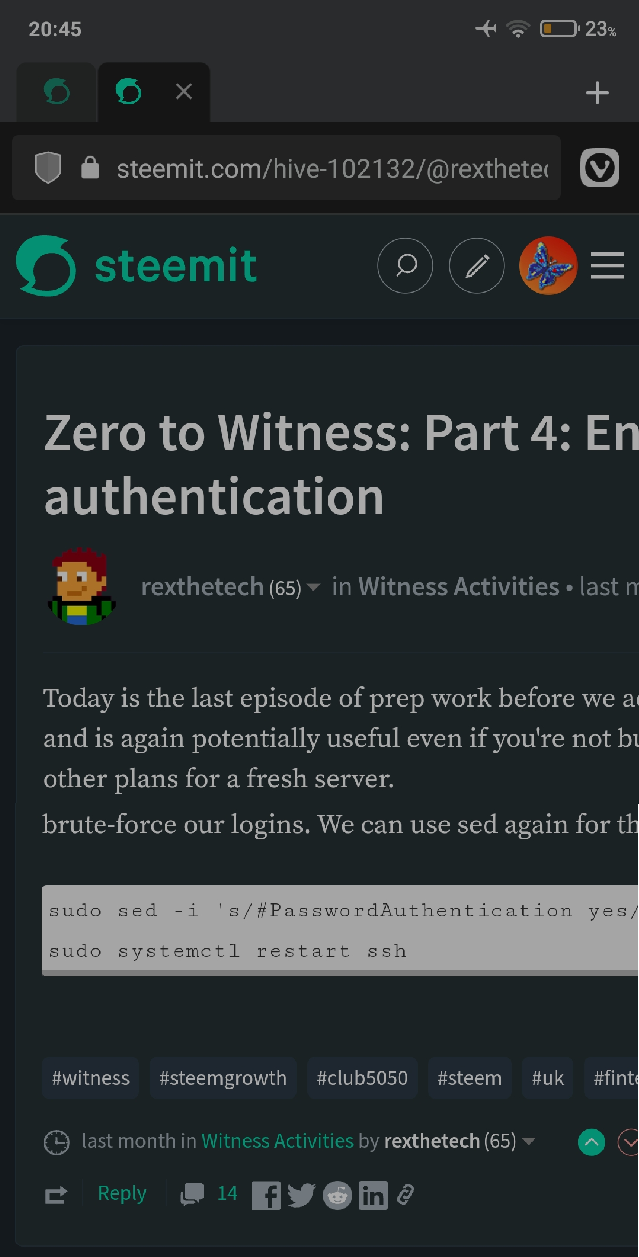
5.) Correct formatting for smartphones.
If a post contains longer codeblocks, the right margin is cut off.

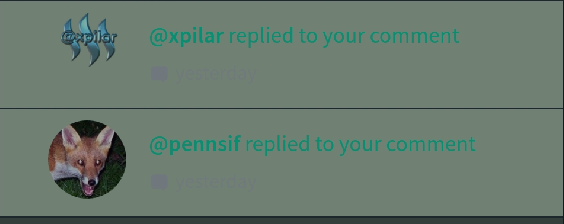
In addition, the notifications are difficult to read.

6.) Comments sorted by age.
Sort comments by age instead of trending by default. Optional, desired sorting can be set in the settings.
7.) Further development or new start
Basically, it would be worth considering whether the existing frontend should be developed further or better started from scratch. Fast, simple, functional, are three keywords that come to mind. And noble ;-)
8.) Colors and logo
Currently we have the green steemitlogo, this green is used among other things for links. Maybe with a new frontend the blue logo incl. defined colors could be used as a basis, looks more modern for my taste.
So, those were my suggestions. It would be really great if @steemitblog's initiative could get the ball rolling again.
I am very curious to see what happens next.


[DE]

Mit einem jährlichen Budget von $500.000 soll zukünftig die Entwicklung von gemeinschaftsgeführten Projekten gefördert werden. Na, wenn das keine Hausnummer ist!
In der Ankündigung von steemitblog zu Lesen:
Wir laden dich ein, Ideen und Vorschläge für Entwicklungen oder Änderungen zu machen, die du aufgrund deiner Erfahrungen mit steemit.com gerne sehen würdest. Deine Anregungen werden sehr geschätzt und sind für das Programm von großer Bedeutung.
Bis Samstag, den 15. Oktober können Vorschläge eingereicht werden.
Hier meine Wunschliste für das Frontend:
1.) Ladezeiten optimieren
Manchmal ist steemit.com eine echte Schlaftablette, zwei Möglichkeiten die mir zur Verbesserung einfallen:
- Manuelle oder auch automatische Auswahl des RPC-Nodes.
- Anfragen auf Basis von @steemchiller's SDS-Server verwenden, falls diese schneller als herkömmliche API-Aufrufe sind.
2.) Neuer Editor
Bisherigen Editor ersetzen, z.B. mit Mavon Editor wie es @boylikegirl.wit bereits umgesetzt hat. Toast wäre ein weiterer Kanditat und in dieser Liste finden sich noch weitere Editoren.
3.) Votefenster
Anzeige der aktuellen VP und des vorraussichtlichen Votewertes, vordefinierte Buttons für 25, 50, 75 und 100%.
4.) Posts als Profilseite
Bei Klick auf einen Usernamen nicht den Blog sondern die Posts aufrufen.

5.) Formatierung für Smartphones korrigieren
Enthält ein Post längere Codeblöcke, wird der rechte Rand abgeschnitten.

Außerdem sind die Notifications nur schwer zu lesen.

6.) Kommentare nach alter sortiert
Kommentare standardmäßig nicht mehr nach trending sondern nach age sortieren. Optional, gewünschte Sortierung in den Settings einstellbar.
7.) Weiterentwickeln oder Neubeginn
Grundsätzlich wäre zu überlegen, ob das bisherige Frontend weiterentwickelt werden soll oder besser von grundauf neu begonnen wird. Schnell, schlicht, funktional, sind drei Schlagworte die mir dazu einfallen. Und Edel ;-)
8.) Farben und Logo
Aktuell haben wir das grüne Steemitlogo, dieses grün wird im Frontend u.a. für Links verwendet. Vielleicht könnte bei einem neuen Frontend das blaue Logo inkl. definierter Farben als Grundlage verwendet werden, sieht für meinen Geschmack moderner aus.
So, das waren meine 8 Vorschläge. Es wäre wirklich super, wenn durch die Initiative von @steemitblog die Entwicklung wieder in Schwung kommt.
Ich bin sehr gespannt, wie sich die Dinge weiter entwickeln.

Ich finde die Initiative von Steemit Inc. sehr erfreulich. Wenn man überhaupt ein Haar in der Suppe finden möchte, wäre es der Zeitpunkt. Aber besser spät als nie. Insofern kann ich das Ganze nur unterstützen.
Es wurde ja immer bemängelt, dass die Stinc. keine Entwickler bezahlen würde, die so ein Projekt wie Steemit effektiv stemmen könnten. Was letztlich dabei herauskommt, werden wir sehen. Ich bin aber optimistisch und freue mich auf jede Weiterentwicklung. Auf die krassen natürlich besonders ;-))
Deine Vorschläge kann ich sehr gut unterstützen. Das sind alles Punkte, die das Look and Feel sehr verbessern würden. Wesentliche Punkte sind natürlich die Zugriffszeiten. Ich weiß nicht, ob du mit der Nummerierung eine Reihenfolge definieren wolltest, aber ich würde deine Nummer 1 auch als oberste Priorität sehen.
Den Editor sehe ich als Priorität Nummer 2. Ich habe allerdings den Eindruck, dass in dem schon vorhandenen Condenser-Code noch viel mehr Editor-Möglichkeiten stecken, diese aber nicht aktiviert oder eher deaktiviert wurden. So genau habe ich da aber noch nicht reingeschaut. :-)
Die "alternativen" Farben finde ich ebenfalls sehr ansprechend. Ich bin aber unsicher, ob diese Logos sich nun auf den Token STEEM, die Blockchain Steem oder die Oberfläche Steemit beziehen... Ich finde das wird irgendwie nicht so klar.
Mit dem Frontend neu anzufangen ist für neue Entwickler wahrscheinlich die bessere Alternative. Zumal ich auch den Eindruck habe, dass die Dokumentation nicht so ausführlich ist. Eine Neuentwicklung würde aber zunächst einmal mehr Geduld von uns verlangen. Kleine Verbesserungen am bestehenden System wären schneller sichtbar...
Servus, da sind einige richtig gute Ideen dabei, der vote Button mit den unterschiedlichen Prozenten ist richtig gut!
Auch dass man nicht mehr auf dem Blog landet, sondern auf den letzten post, wenn man auf den Namen klickt, fände ich auch mega, erspart die Sucherrei.
Die Kommentare nach Alter sortieren fände ich auch besser als die mit dem meisten votes nach oben.
Du hast viele gute Punkte aufgenommen, hoffe, dass einige auch umgesetzt werden können.
LG
das ist eine gute idee, meiner meinung nach, das liegt in seiner natur, sehr konstruktiv
Das stimmt wohl.
Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia
Thank you!
This post has been featured in the latest edition of Steem News...
Thank you!
Hey, I have something important to discuss with you. If you can,please knock me on my Discord ID. This is my Discord id: Nusura Nur#2248
Good luck to you, stay well.
I will wait for your message.💛
les agradezco el apoyo que me han brindado