Snake Java Scripts

Repository
https://github.com/juanunix/snake-js
What Will I Learn?
we will learn how to make a small snake in Java Script for educational reasons this would help us more to understand how the calls are made between variable methods sub calls programming object oriented in Java Script, as well as learn to graph in a camba to make graphics made by ourselves that can serve us in the future in many applications
Requirements
a pc with Corei3 is required at least 2gb RAM
code editor Visual Studio Code is required in any of its versions Linux, Mac, Windows others
you need to download the github code to complement it and run it in a browser
Required Knowledge:
Basic knowledge of github is required
it is required to know basic knowledge of html
it is required to know about intermediate knowledge of object oriented programming
it is required to know intermediate knowledge of Java Script and Graphics
it is required to know minimum Recursivity the concept
Difficulty
Intermediate
Tutorial Contents
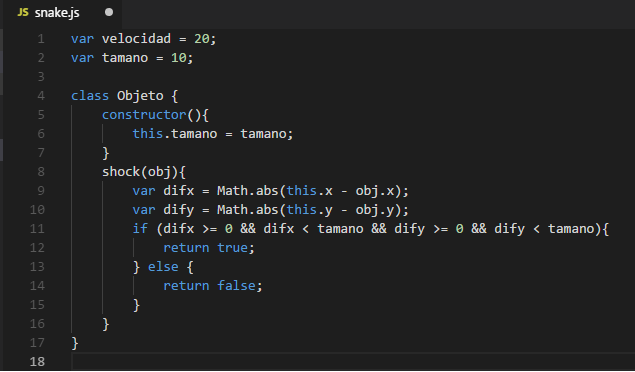
Class Objeto

Object Class this class has a constructor defining the size
and has a shock method and collisions are evaluated between
differences of x and y by applying an absolute value and ensuring that the difrencial
of x and y are positive a validation is executed that are both greater than 0
and smaller than the variable tamano
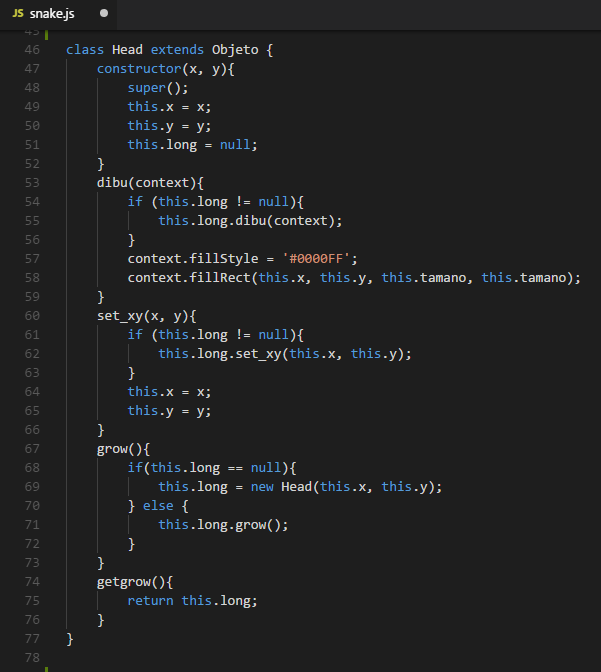
Class Head

Class Head that inherits from the class object has its constructor with a super
calling its parent object and initializing x and long in null contains a method
draw that obtains as parameter the context verifies if the variable is different
of null and again perform a method call draw through the recursion there is also
the set_xy method where it verifies again that the long object is different
of null if it is like this he performs the call of the draw method
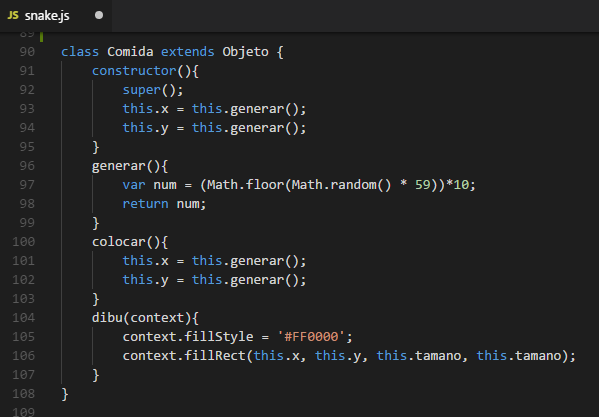
Class Comida

The food class extends of object has a constructor and in turn has
a call to the super method of its parent class object has two variables
x, and where they are set a random value from the generate method
returns a random value with the Math.random Method
this constructor is executed when the object is created in memoria
also has two methods one is placed in charge of generating again
a position of the object in x, and later has the method dibu the method
dibu is responsible for rendering the reactangle from a position x, and with
width and height and fill color
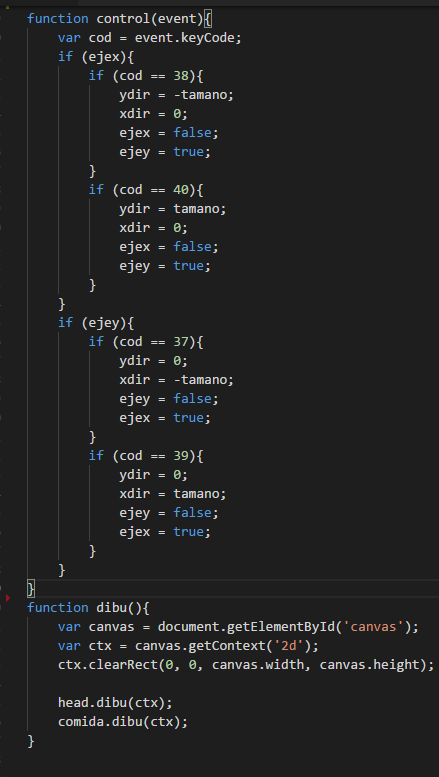
Function Control and Dibu

This function controls the keyboard inputs up down rigth left
and performs the decrease or increase in the size of the snake
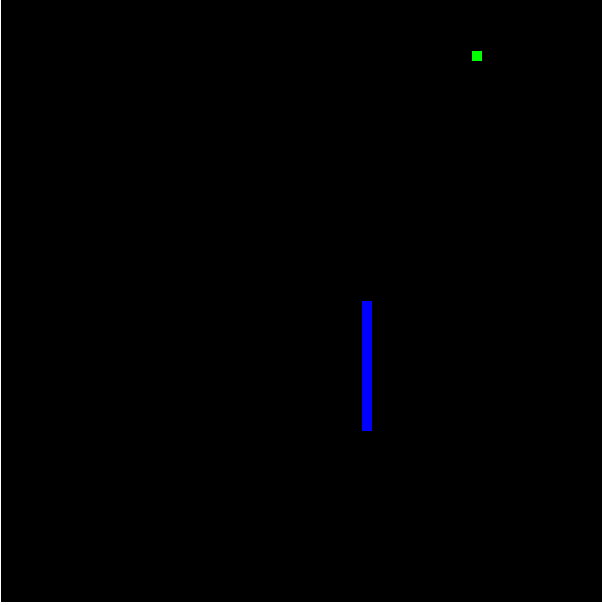
Tthe function dibu is responsible for making the painting in the
canva locating the dom html of the page
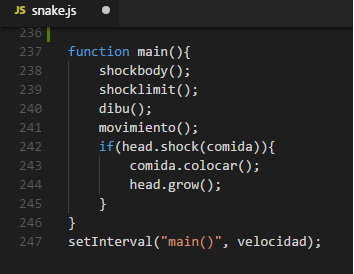
Functions Main and SetInterval

the main function is the main method of the application is the one that performs the calls of all the methods and functions and variables initially the setinterval function receives two parameters one is the main method and the other is the variable speed is responsible for making a call to the main method every certain time in milliseconds
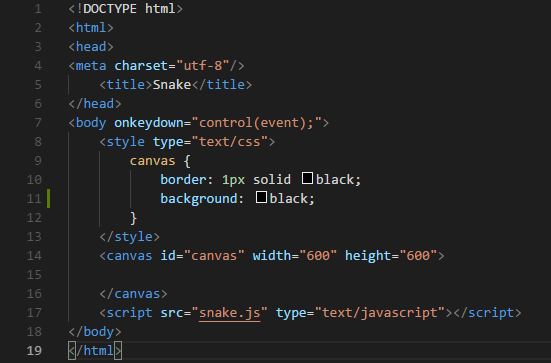
Index.html

the html file is responsible for carrying out the rendereizacon in the dom html of the canva that receives all the update of the graphics in the objects on the web page

I hope you liked it I'll be posting many more things, android, kotlyn, Java, React more more more ....
REGARDS
JS
Thank you for your contribution.
This moderation might not be considered due to the below:
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @portugalcoin
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi friend, what do you recommend doing or can I make a new publication or can I correct this publication? what do you recommmend me to do?
Hi @juanunix,
You must make a new contribution with a new subject.
Thank you.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
thank you very much for your time
Congratulations @juanunix! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!