Steemer App update - Better use of Room database, better post creating screen and a better image editor

Repository
https://github.com/hispeedimagins/steem
Steemer is and will remain the first native android app which is and will be forever completely free for the people to use.
Why free?
Because @steemit needs it. A quick way to interact with the blockchain. One that will not eat into the users rewards.
New Features
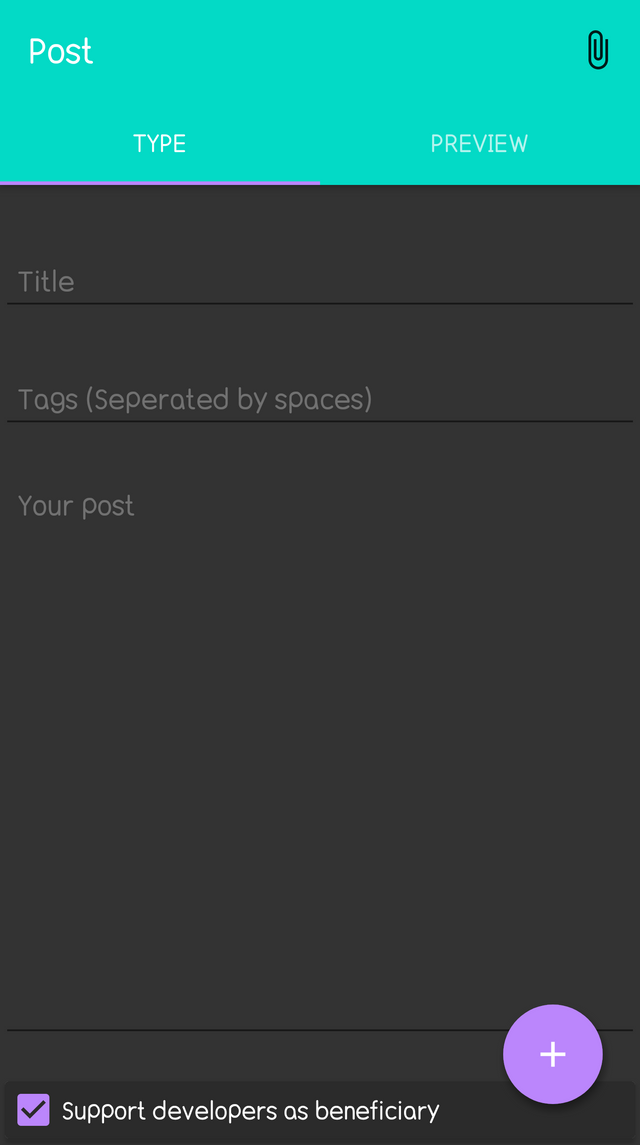
New image editing library and better post ui
For posting to the blockchain Steemer has undergone a lot of ui and usability changes.
The ui is made to look like the normal email apps in android and behave like it. No longer will it enter the android text entering mode.
The whole text scrolls leaving the support devs tab behind, along with the progress bar for image uploads.

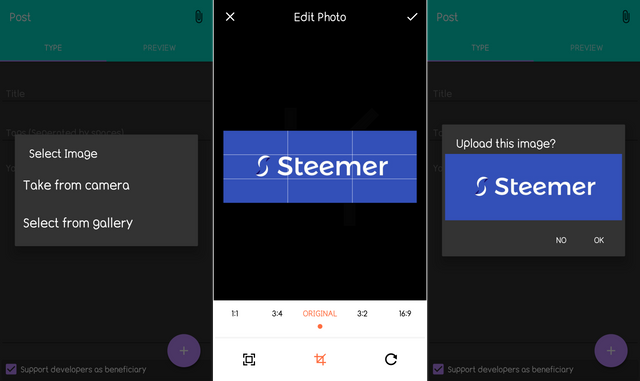
For selecting/clicking images the ui has been changed with a new library called Ucrop

Implementing Ucrop and utilizing it has been made easy by its developers. A set of functions has also been made by me so that the creation of the temp image files is easy and reusable. For controlling the options in Ucrop we use this function
fun getUcropOptions(context:Context,allowRotate:Boolean = false): UCrop.Options{
var ur = UCrop.Options()
if(!allowRotate) ur.setAllowedGestures(UCropActivity.SCALE, UCropActivity.SCALE, UCropActivity.SCALE)
if(context != null){
ur.setCropFrameColor(getThemedColor(context,R.color.colorAccent))
ur.setStatusBarColor(getThemedColor(context,R.color.colorPrimaryDark))
ur.setToolbarColor(getThemedColor(context,R.color.colorPrimary))
}
return ur
}
The line
ur.setAllowedGestures(UCropActivity.SCALE, UCropActivity.SCALE, UCropActivity.SCALE)
is used to stop the rotation of the image while scaling it with your fingers. You can still rotate by using the rotate button.
The rest of the lines are for applying a colour theme to the activity.
commits
- Add Ucro to the project and utilize it
- Login ui changes along with the dialog selector then two in the end
Open widget articles via DB
We are already using the database for opening articles. This increases the speed drastically. For applying the same for articles via the widget some extra data has to be passed. A new field which tells us that this came from the widget is to be added to the intents and then we use the widget database with the widget viewmodel to show the data.
We also do not load the comments if opening via the db as it will reduce network calls. The user can refresh and load the comments manually.
commit
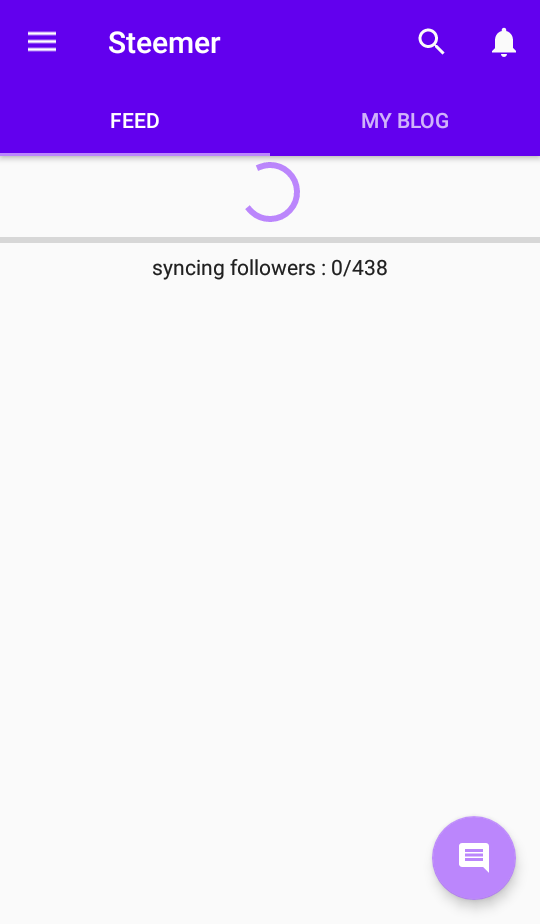
Login page shows followers sync status
For syncing the followers we implement a new ui for the login page. It shows the number of followers synced and the number remaining. A great way to visualize the change and for the user to know how long to wait for.

commits
New sync interface implemented into login
adding the common sync ui - first one
Followers/Following now show from the new db
The followers and following data was earlier saved into the new room database. Now The data will be displayed in the respective view using this and paged lists giving a benefit of speed and ease of usage. New methods are also added into the db so live searches can happen for people on async threads so faster access to data with no interruption in ui.
Commits
Followers/Following viewed from db
new methods
Bug fixes and improvements
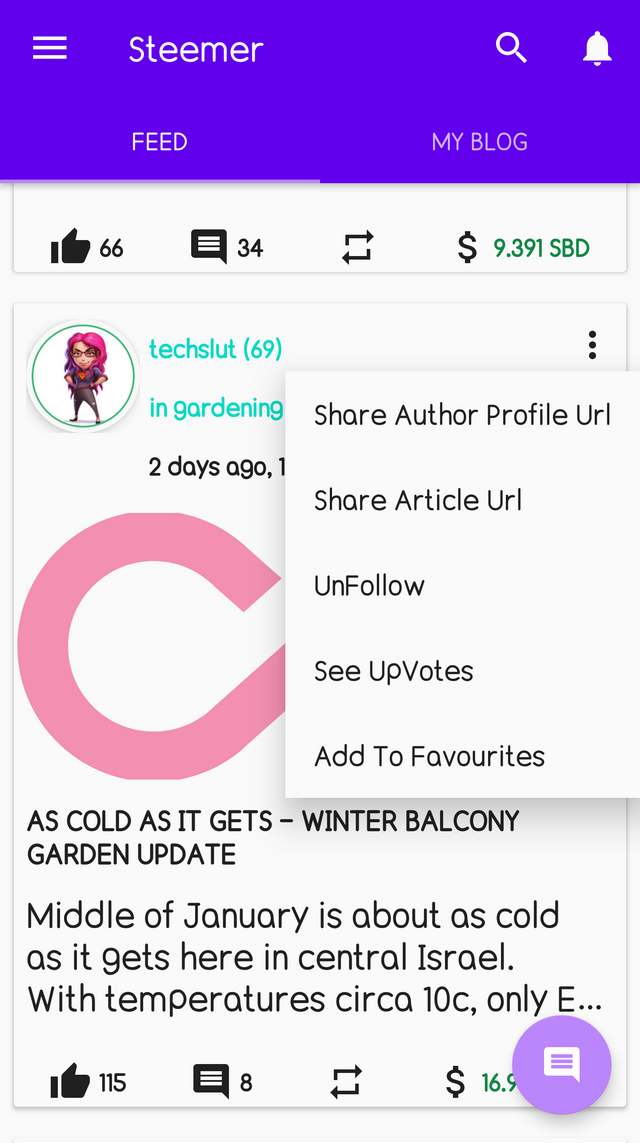
The common popup will now search when needed
The common article popup which hosted a lot of helpful tools for the user would also display if the user was following another user when opened. Based on that an option would be displayed which would either follow or un-follow that user. This option would be pre saved and was costly to keep in state. In this update we use a JIT(Just in time) approach to the problem. As the popup opens the async tasks fire up and the result is parsed and shown to the user. A dummy field also is added to inform the user to hold on. But most of the time or almost all of the time the popup is loaded without the dummy. This saves us time and huge amounts of power in terms of computational and energy numbers.

It's one of our own hehehehe.
commits
Viewing of articles made perfect and critical bug fix
So viewing the article lists via the db was through a complex method of calculating the last id and other things. A better way came to me and this one is perfect. While saving the data I save the time along with it and for every article below it time is subtracted and saved. The time is via a viewmodel which survives most application state changes so our time is mostly fixed. This helps us have a fixed way of sorting the data added by time and organizing it. Hence it's all loaded into an endless stream organizing itself.
The critical bug is something I did not see coming. While saving the data I was using the function to replace when conflicts would occur. Hence when on insertion of the article a conflict would occur the article was replaced by the database. But we have already loaded the data. So our pointers now point to nothing in the database. Because they have all been replaced. Not updated. This took some time to figure out. eep. Finally I have added the methods where on conflicts data is updated and not replaced hence it works like butter now.
commits
Errors caused by new steemit response fixed
Three to four days ago steemits api was updated and the response was different which caused crashes in the app. A lot of fields were removed which streamlined their api. Fields like the number of likes on your post are no longer returned. This has to be calculated from the array of the active vote objects which are sent along with the articles. Time on votes also seems to be missing. All of these have now been addressed in the app and with the help of common functions these should not crash the app even if the response is changed further.
private fun _getNetVotes(commstr : JSONObject):Int{
if(commstr.has("active_votes")){
return commstr.getJSONArray("active_votes").length()
}
return 0
}
For anyone who needs a ready-made function in kotlin.
commits
Bug fixes due to change in api response
Misc changes
- Widgets db too updates on conflict.
- Hide imageview if no image in the article
- Interface methods to be used by parts of the app
Since this app was not open source when I started it, I did not comment much. Only after I have put it on Github have I started adding comments.
Want to contact me?
Discord server for steemer - https://discord.gg/GkNZCGu
My discord username - hispeedimagins#6619
email - [email protected]
GitHub Account\nhttps://github.com/hispeedimagins
PS: Whomsover reads this be ready some tasks via utopian will be released for this app. Mostly of the UX kind.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
thank you,
am already removing dead code slowly with each update.
I'll try resizing the images the next time. :)
Thank you for your review, @helo! Keep up the good work!
Hi @hispeedimagins!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 1 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 9 SBD worth and should receive 263 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigCongratulations @hispeedimagins! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPHey, @hispeedimagins!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!